Cómo hacer botones en Photoshop. Cree un botón simple presionado y soltado en Photoshop. Diseño de un botón usando estilos CSS
Siguiendo los pasos de este tutorial aprenderás cómo crear un botón de encendido vectorial en Ilustrador Adobe. Primero, aprenderá a personalizar la cuadrícula, creando un rectángulo simple que servirá como fondo. Luego, usando técnicas para crear básicos formas vectoriales, crea un círculo y un contorno que conformarán el botón. Finalmente, al aprovechar al máximo el panel Apariencia, agregará color, sombras y luces, agregando profundidad a sus objetos.
Paso 1.
Hacer clic Ctrl + N crear nuevo documento. Seleccionar Píxeles en el menú desplegable Unidades (Unidades), colocar el ancho (ancho) y el alto (alto) del documento son 600 píxeles, luego haga clic en el botón Además (avanzado), seleccionar Modo de color Modo de color: RGB, Efectos de trama: Pantalla (72ppi), asegúrese de que la casilla de verificación no esté marcada Alinear nuevos objetos con la cuadrícula de píxeles, prensa DE ACUERDO.
Configuremos la cuadrícula: seleccione del menú Ver > Mostrar cuadrícula (Ver > Mostrar cuadrícula (Ctrl + ") y nuevamente Ver > Alinear con la cuadrícula (Ver > Ajustar a la cuadrícula (Mayús + Ctrl + "). Necesitarás una cuadrícula con una celda de 5 píxeles, puedes configurarla yendo al menú Edición > Preferencias > Guías y Cuadrícula (Edición > Preferencias > Guías > Cuadrícula). Introduzca el valor 5 en el cuadro Línea de cuadrícula cada y pon 1 en la caja División interna en (Subdivisiones). No se deje intimidar por estos preparativos de la cuadrícula: facilitará su trabajo y siempre puede desactivar la visibilidad de la cuadrícula haciendo clic en (Ctrl + "). También puedes seleccionar desde el menú. Ventana > Información (Ventana > Información (Ctrl + F8), para ver información sobre las unidades de medida del documento. Asegúrate de que los píxeles estén allí. Si no, puedes instalarlos a través de Menú > Configuración > Unidades > General (Edición > Preferencias > Unidades > General). Esto simplificará enormemente el trabajo posterior.

Paso 2.
Llevar Herramienta Rectángulo (M). Panel lateral Barra de herramientas elimine el color del trazo y seleccione el color de relleno R=50 G=50 B=50. Ahora haga clic izquierdo una vez en el lienzo para abrir la ventana de configuración. Introducir valor 610 en los campos Ancho y Alto y presione DE ACUERDO. Al final deberías obtener un cuadrado. 610 x 610 píxeles. A continuación, abra el panel. Alinear - Ventana > Alinear (Shift + F7). En la ventana desplegable del panel, seleccione Alinear con la mesa de trabajo. (Alinear con la mesa de trabajo), luego haga clic en los iconos Alineación horizontal en el centro (Horizontal Alinear al centro) Y Alineación vertical centrado ( Alineación vertical Centro). Como resultado, su forma oscura debería cubrir toda la mesa de trabajo como se muestra en la imagen.

Paso 3.
en el panel Barra de herramientas seleccionar color de relleno R=70G=175B=15 y cambiar a herramienta Elipse - Herramienta Elipse(L). Crea un círculo con un diámetro. 110 píxeles y centrarlo de la misma forma que hicimos con el cuadrado.

Paso 4.
Con el círculo verde resaltado, ve al menú. Objeto > Trazado > Crear circuito paralelo(Objeto > Trazado > Trazado desplazado). En la ventana que aparece, ingresa -40px y haga clic en Aceptar. Seleccione el esquema resultante y vaya al panel. Apariencia - Ventana > Apariencia. Elimine el color de relleno, establezca el color del trazo en blanco y aumente el grosor del trazo (Peso por carrera) hasta 6 puntos.

Paso 5.
Selecciona el contorno blanco y ve al menú. Objeto > Ruta > Agregar puntos de referencia(Objeto > Trazado > Agregar puntos de anclaje). Entonces toma Herramienta de selección directa (A), seleccione los puntos superiores (marcados en la segunda imagen) y simplemente presione la tecla Borrar en el teclado. Seleccione la ruta restante, abra el panel Trazo – Ventana > Trazo y haga clic en el icono. Como resultado, todo debería verse como en la tercera imagen.
siguiente toma Herramienta Pluma - Herramienta Pluma(PAG) y crear un contorno vertical con una altura de 15 píxeles, luego colóquelo como se muestra en la cuarta imagen. Establezca el color del trazo en blanco para este trazado. espesor (Peso) 6 puntos, haga clic en el icono Extremos redondeados (Round Cap).

Paso 6.
Seleccione ambos contornos blancos y vaya al menú. Objeto > Trazado > Convertir trazo en curvas (Objeto > Trazado > Delinear trazo). Seleccione ambas formas creadas y presione el atajo de teclado Ctrl + 8 (o a través del menú Objeto > Trazado compuesto > Crear - Objeto > Trazado compuesto > Crear).

Paso 7
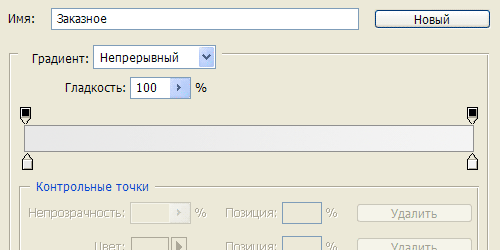
Destacar circulo verde, ve al panel Apariencia y haga clic en el icono Agregar nuevo relleno en la parte inferior del panel. Seleccione este nuevo relleno, abra el panel Degradado - Ventana > Degradado) y haga clic en la miniatura del degradado para agregar un degradado lineal predeterminado de negro a blanco. en el panel Establece el degradado en Ángulo: 90 grados. Luego seleccione el control deslizante de color de degradado derecho y establezca el color en R=0 G=95 B=0, Establecer el color del control deslizante izquierdo R=130G=225B=75. A continuación, con el segundo relleno seleccionado, vaya al menú Objeto> Ruta> Crear una ruta paralela (Objeto> Ruta> Ruta desplazada), entra en la ventana que aparece Compense -8 píxeles y haga clic en Aceptar.

Paso 8
Nuevamente, con el círculo verde seleccionado, en el panel Apariencia agregue un tercer relleno haciendo clic en el icono Agregue un nuevo relleno (Agregar nuevo relleno). Seleccione también un degradado predeterminado para este relleno, luego establezca Ángulo: 90 grados, Vea la imagen para ver los colores degradados. Luego haga clic en la flecha a la izquierda de la pestaña con un nuevo relleno, luego haga clic en la inscripción Opacidad y en la ventana que aparece, configura el modo de fusión. Superponer (Superponer) y reducir la Opacidad (Opacidad) al 60%. Luego desde el menú seleccione Objeto > Ruta > Crear una ruta paralela (Objeto > Ruta > Ruta de desplazamiento), establezca el Desplazamiento en -4 píxeles y haga clic en Aceptar.

Paso 9
Selecciona el círculo verde y agrega un cuarto relleno. Selecciónelo y aplíquelo gradiente - Herramienta Degradado(G): Tipo: Radial; Vea la imagen para ver los colores degradados. Luego, en el menú, seleccione Objeto > Ruta > Crear una ruta paralela (Objeto > Ruta > Ruta de desplazamiento), Desplazamiento (Desplazamiento) -10 píxeles. Siguiente agregar desde el menú Efecto > Estilizar > Resplandor interior con estas configuraciones:
Modo de fusión: Superposición (Superposición);
color R=0 G=0 B=0
Opacidad: 30%;
Desenfoque: 10 píxeles
seleccione Borde

Paso 10
Ahora, con el círculo verde seleccionado, en el panel Apariencia Seleccione el trazo actual y establezca su color en negro. Ir al panel Trazo, establezca el Peso en 1 punto, luego haga clic en el icono Alinear trazo hacia el interior. Siguiente en el panel Apariencia: Reduzca la Opacidad del trazo negro al 15% y cambie el modo de fusión a Luz suave. A continuación, vaya al menú Objeto > Trazado > Crear un trazado paralelo (Objeto > Trazado > Desplazamiento), Desplazamiento (Desplazamiento) -10 píxeles y haga clic en Aceptar.

Paso 11
Con el círculo verde seleccionado, en el panel Apariencia seleccione el trazo actual y duplíquelo haciendo clic en el icono Duplicar seleccionado objeto (elemento seleccionado duplicado)(marcado con una flecha azul en la imagen de abajo). Ahora selecciona el trazo que acabas de crear, aumenta el grosor. (Peso) a 3 puntos y reducir Opacidad (Opacidad) al 10%. Duplique este trazo de 3 puntos, luego aumente el Peso (Peso) del trazo duplicado en 5 puntos y establezca la Opacidad (Opacidad) en 5%.

Paso 12
Seleccione el círculo verde nuevamente. Agregar un nuevo relleno al panel Apariencia, luego reduce su Opacidad al 50% y cambia el modo de fusión a Superponer. A continuación, vaya al menú Efecto > Distorsionar y transformar > Transformar (Efecto > Distorsionar y transformar > Transformar) y establezca las siguientes configuraciones: Escala: - Horizontal (Escala - Horizontal) 30%; Horizontal (Escala - Vertical) 5%
Mover: - Horizontal (Mover-Horizontal) 0 píxeles; Vertical (Mover-Vertical) 30 píxeles.
Desmarca las casillas Reflejar X y Reflejar Y, Aleatorio.
A continuación, seleccione del menú Efecto > Deformar > Arco (Efectos > Deformar > Arco) y aplicar siguientes ajustes:
- seleccione Horizontal
- Curva: -40%
Distorsión de sección
-Horizontales: 0%
- Verticales: 0%
Haga clic en Aceptar.

Paso 13
Seleccione el círculo verde, agregue un nuevo relleno y establezca su color R=30G=30B=30. Arrastre este relleno hasta el final del panel. Apariencia con el relleno seleccionado, ve al menú Objeto > Trazado > Crear trazado desplazado (Objeto > Trazado > Trazado desplazado), colocar Desplazamiento de 4 píxeles, haga clic en Aceptar. Siguiente aplicar Efecto > Estilizar > Sombra paralela con las siguientes configuraciones:
Modo de fusión : Luz suave;
Opacidad: 80%;
Desplazamiento a lo largo del eje X (X Offset): 0 píxeles;
Desplazamiento a lo largo del eje Y (Desplazamiento Y): 1 píxel;
Desenfoque: 0 píxeles;
Color: blanco.

Paso 14
Luego, con el círculo verde seleccionado, agregue un nuevo relleno nuevamente, arrástrelo hacia abajo en el panel Apariencia, agregar Degradado lineal (gradiente lineal), Ángulo: 90 grados, Vea la imagen para ver los colores. Luego desde el menú seleccione Objeto> Ruta> Crear una ruta paralela (Objeto> Ruta> Ruta de desplazamiento), Desplazamiento (Desplazamiento) 15 píxeles, haga clic en Aceptar.
Agregar a través del menú Efecto Desenfoque Desenfoque Gaussiano (Efecto > Desenfoque > Desenfoque Gaussiano), Radio 10 píxeles. Haga clic en Aceptar.

Paso 15
De nuevo, con el círculo verde seleccionado en el panel Apariencia seleccione el relleno inferior y duplíquelo haciendo clic en el icono Crear un duplicado del objeto seleccionado (Duplicar elemento seleccionado). Abrir un efecto existente para este relleno Ruta paralela (Ruta de compensación) y reducir el desplazamiento (Offset) a 10 píxeles, luego abre el efecto de este relleno Desenfoque gaussiano y reduzca el radio a 3 píxeles. Haga clic en Aceptar.

Paso 16
Seleccione el círculo verde en el panel. Apariencia seleccione relleno verde con color (R=70G=175B=15) y ve al menú Efecto > Estilizar > Resplandor interior y establezca las siguientes configuraciones:
Modo de fusión: Superposición (Superposición);
color negro
Desenfoque: 5 píxeles
seleccione Borde.
Haga clic en Aceptar.
Añade otro efecto: Efecto > Estilizar > Resplandor exterior(Efecto > Estilizar > Resplandor exterior)
Modo de fusión: Normal;
color R=10 G=125 B=0
Opacidad: 100%;
Desenfoque: 2 píxeles

Paso 17
Seleccione el trazado compuesto blanco y reemplace el relleno actual con Degradado - Herramienta Degradado (G): Tipo: Radial de blanco a gris R=211 G=211 B=211, Ángulo: 0 grados

Paso 18
Con el trazado compuesto seleccionado, agregue un segundo relleno y establezca su color R=100 G=205 B=45. Cambie el modo de fusión a Multiplicación, luego seleccione del menú Objeto> Ruta> Crear una ruta paralela (Objeto> Ruta> Ruta de desplazamiento), Desplazamiento (Desplazamiento) -2,5 píxeles. Haga clic en Aceptar.

Paso 19
A continuación, seleccione el trazado compuesto (si no está seleccionado), en el panel Apariencia seleccione el trazo actual, cambie su color a negro, hágalo más pequeño Opacidad al 15% y haga clic en el icono Alinear trazo al interior. Volver al panel Apariencia y agregue otro trazo haciendo clic en el ícono Agregar nuevo trazo (Agregar nuevo trazo)(indicado por una flecha azul en la figura). Selecciona este nuevo trazo y hazlo más pequeño. Opacidad hasta 25%, haga clic en el icono Alinear trazo al exterior.

Paso 20.
Seleccione el círculo junto con el trazado compuesto y duplíquelos haciendo clic Ctrl + C > Ctrl + F. Ahora seleccione estas copias y arrástrelas hacia abajo unos cuantos píxeles como se muestra en la segunda imagen.

Paso 21
Seleccione el círculo del botón copiado y en el panel Apariencia Seleccione el quinto relleno (contando desde abajo) y reemplace los colores del degradado con los que se muestran en la imagen (amarillo y naranja). Luego reemplace el color de relleno verde con naranja. (R=227G=128B=10). Selecciona este relleno naranja y abre su efecto. Resplandor exterior y cambie la configuración a: Modo de fusión: Normal;
color R=239 G=65 B=54
Opacidad: 100%;
Desenfoque: 2 píxeles.

Paso 22

Paso 23
Espero que hayas disfrutado la lección y apliques lo que aprendiste a tus proyectos futuros.
Paso 1. Crea un nuevo documento de 102*50 píxeles. Llena el fondo con color. #838383 . Seleccione una herramienta Redondeadoherramienta(Rectángulo con bordes redondeados). Establezca las siguientes configuraciones:
Cambiar color de fondo en #111111 . Dibuja un rectángulo para que se ajuste al tamaño del lienzo.


Paso 2. Haga doble clic en la capa del rectángulo y aplique los siguientes estilos de capa:
Sombra paralela:

Resplandor interior

Bisel y relieve (relieve/bisel)

Superposición de degradado

Ataque

Resultado:

Paso 3. Seleccione una herramienta Lápiz(lápiz) con un tamaño de 2 píxeles. Cambia el color base a #eee1cd. Hacer linea horizontal a lo largo de tu rectángulo.

Aplique los siguientes estilos de capa:
sombra interior

Resplandor exterior

Resultado:

Paso 4. Asegúrese de que la capa de líneas todavía esté activa. Ejecute el comando Capa >CapaMáscara>RevelarTodo(Capas > Máscara de capa > Revelar todo). Seleccione una herramienta Gradiente(Gradiente) y establezca las siguientes configuraciones:
Aplique un degradado como se muestra en la imagen:

Tu resultado:

Paso 5. Seleccione una herramienta Bolígrafo(Pluma) y crea una forma como se muestra en la imagen.

Ejecute el comando Filtro>Desenfocar >gaauassianodifuminar(Filtros > Desenfocar > Desenfoque gaussiano) con un radio de 0,6 píxeles.
Paso 6. Activa la capa del rectángulo.

Seleccione el contenido de esta capa. ¿Por qué presionar? CONTROL y haga clic en el símbolo de la máscara.

Invertir selección ( MAYÚS +CTRL +I). Vuelve a la capa con la forma que dibujaste con el bolígrafo. Eliminar la selección. Eliminar selección ( CTRL +D).
Tu resultado:

Paso 7 Duplica la capa y colócala simétricamente.

Paso 8 Hacer capa activa con un rectángulo y seleccione su contenido. Crear nueva capa encima de la capa del rectángulo y ejecute el comando Editar >Ataque(Edición > Trazo). Los ajustes se muestran en la figura.
Paso 1. Crea un nuevo documento de 102*50 píxeles. Llena el fondo con color. #838383 . Seleccione una herramienta Redondeadoherramienta(Rectángulo con bordes redondeados). Establezca las siguientes configuraciones:
Cambie el color de fondo a #111111 . Dibuja un rectángulo para que se ajuste al tamaño del lienzo.


Paso 2. Haga doble clic en la capa del rectángulo y aplique los siguientes estilos de capa:
Sombra paralela:

Resplandor interior

Bisel y relieve (relieve/bisel)

Superposición de degradado

Ataque

Resultado:

Paso 3. Seleccione una herramienta Lápiz(lápiz) con un tamaño de 2 píxeles. Cambia el color base a #eee1cd. Haz una línea horizontal a lo largo de tu rectángulo.

Aplique los siguientes estilos de capa:
sombra interior

Resplandor exterior

Resultado:

Paso 4. Asegúrese de que la capa de líneas todavía esté activa. Ejecute el comando Capa >CapaMáscara>RevelarTodo(Capas > Máscara de capa > Revelar todo). Seleccione una herramienta Gradiente(Gradiente) y establezca las siguientes configuraciones:
Aplique un degradado como se muestra en la imagen:

Tu resultado:

Paso 5. Seleccione una herramienta Bolígrafo(Pluma) y crea una forma como se muestra en la imagen.

Ejecute el comando Filtro>Desenfocar >gaauassianodifuminar(Filtros > Desenfocar > Desenfoque gaussiano) con un radio de 0,6 píxeles.
Paso 6. Activa la capa del rectángulo.

Seleccione el contenido de esta capa. ¿Por qué presionar? CONTROL y haga clic en el símbolo de la máscara.

Invertir selección ( MAYÚS +CTRL +I). Vuelve a la capa con la forma que dibujaste con el bolígrafo. Eliminar la selección. Eliminar selección ( CTRL +D).
Tu resultado:

Paso 7 Duplica la capa y colócala simétricamente.

Paso 8 Active la capa del rectángulo y seleccione su contenido. Cree una nueva capa encima de la capa del rectángulo y ejecute el comando Editar >Ataque(Edición > Trazo). Los ajustes se muestran en la figura.
La siguiente lección trata sobre la creación. botones para el sitio en grafico editorcañutillo . El siguiente tutorial le mostrará lo fácil que es usarlo. herramientas simples Dibuja un botón de alta calidad para tu sitio web con tus propias manos.
En las siguientes lecciones, aprenderemos cómo dibujar botones más interesantes y ahora comencemos:
Paso 1.Crea una nueva imagen con un ancho de 250 px y una altura de 100 px
Paso 2.Seleccione la imagen “Seleccionar - Todo (Ctrl+A)”
Paso 3.Redondear los bordes de la selección “Selección - Rectángulo redondeado” (configuración predeterminada)

Paso 4.
Paso 5.Ya que nuestra selección está activa, llénala de color (elige al gusto). Elegí verde (#009100 ). Simplemente arrastre un color de la paleta a área de trabajo(resaltar) sin soltar botón izquierdo ratones. Ahora tenemos un rectángulo verde con bordes redondeados sobre un fondo blanco. Sigamos:


Paso 6.Seguimos trabajando con la selección activa. Reducámoslo en dos píxeles (2 px). Para hacer esto, haga clic en el menú superior "Seleccionar - Alejar" e ingrese parámetro requerido- esto es 2px. Y haga clic en "Aceptar"

Paso 7Crea uno nuevo capa transparente“Capa-Crear capa” (Mayús+Ctrl+N)
Paso 8Complete la selección activa relleno degradado. Color primer plano un poco más claro que nuestro color base. A mi me resultó verde claro con el parámetro#43c343.Seleccione la herramienta Degradado con la opción Básico a Transparente y aplique la herramienta desde la parte superior de nuestra imagen hasta la parte inferior.

Debería verse como en la imagen:

Paso 9Seguimos trabajando con la selección activa. Creemos algo nuevo selección rectangular en modo resta

Paso 10Crea una nueva capa transparente “Capa-Crear capa” (Shift+Ctrl+N)
Paso 11Seguimos trabajando con la selección activa. Rellena la selección activa con un relleno degradado. El color de primer plano es el blanco. Herramienta Degradado con la opción Básico a Transparente. Aplique la herramienta desde la parte superior de nuestra selección hasta la parte inferior. Debería verse así si hace todo correctamente:

Paso 12Selección - Eliminar (Shift+Ctrl+A)
Paso 13Agreguemos una inscripción a nuestro botón usando la herramienta "Texto" y escribamos la palabra que necesitamos. En mi caso es “Descargar”

Eso es todo por la lección sobre dibujando un botón para un sitio web en Gimpfinalizado. Aquí está mi resultado final. Aquí acabo de agregar un fondo para la inscripción:

E intentemos reproducirlo paso a paso en Photoshop. Primero, hagamos el fondo, decorémoslo con rayas inclinadas. Luego aclara ligeramente el área en el centro del fondo. A continuación, cree un rectángulo con bordes redondeados y aplíquele varios estilos de capa. Luego copia la capa y hazla un poco más pequeña verticalmente. Luego aplicamos estilos de capa y obtenemos la superficie superior del botón. Después de eso escribimos el texto en el botón. Finalmente, copiamos el botón completo y creamos un botón presionado basado en él.
Paso 1.
Crea un nuevo documento en Photoshop y rellénalo con el color #e6e6e6.
Paso 2.
Haga doble clic en la imagen del candado negro en la capa para activar la capa. Después de eso, vuelva a hacer doble clic en la capa para que aparezcan los estilos de capa. Seleccione la pestaña "Superposición de patrón". Seleccione el patrón de píxeles blancos y establezca la configuración como se muestra en la siguiente imagen. 
Paso 3.
Deberías conseguir algo como este fondo con rayas decorativas. 
Paso 4.
Seleccione la herramienta Pincel y seleccione blanco, elige el grande cepillo suave con un diámetro de 500 píxeles y en una nueva capa haga clic en el centro del documento. Cambie el modo de fusión de capas a " Luz suave"(Luz suave). 
Paso 5.
Ahora selecciona la herramienta Rectángulo redondeado y configúrala en menú superior Radio de 10 píxeles y crea dicha forma. Color #d7d7d7. Presione inmediatamente botón derecho mouse y seleccione "Rasterizar capa". 
Paso 6.
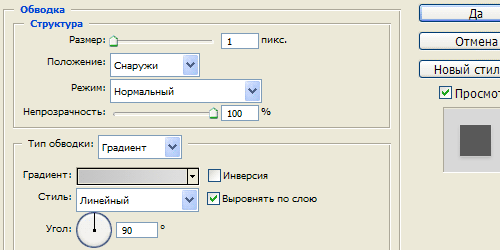
Ahora aplica el estilo de capa. Primero, "Trazo", un tipo de trazo degradado. 
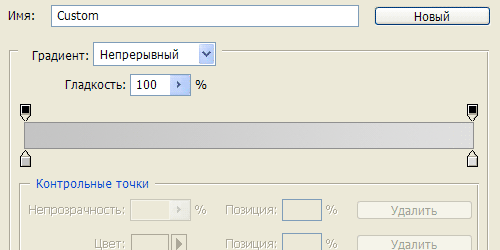
Paso 7
Colores degradados de #c4c4c4 a #dfdfdf. 
Paso 8 
Paso 9
Este es el resultado. 
Paso 10
A continuación, crea un duplicado de la capa gris. Mientras estás en el duplicado creado, selecciona la herramienta Marco rectangular y selecciona el área que cubre la parte inferior del rectángulo gris. Sin eliminar la selección, seleccione la herramienta Mover y use la flecha del teclado para mover el área seleccionada 4 píxeles hacia arriba. 
Paso 11
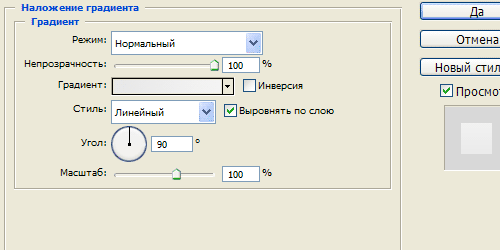
Ahora aplica un estilo de capa de Superposición de degradado al rectángulo superior. 
Paso 12
Colores degradados de #e8e8e8 a #f4f4f4. 
Paso 13
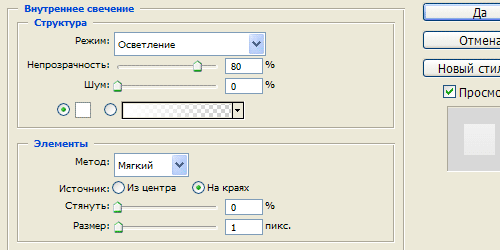
Entonces el estilo de capa es "Resplandor interior". 
Paso 14
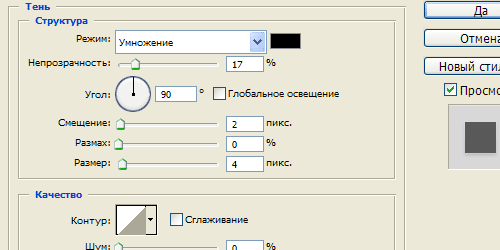
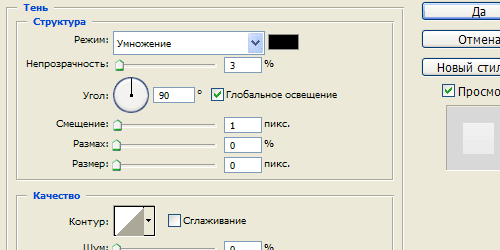
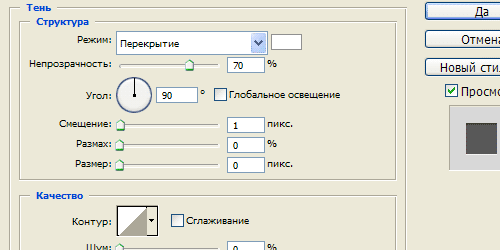
Luego, aplique el estilo de capa “Sombra” (Sombra paralela). 
Paso 15
Obtuvimos este resultado. 
Paso 16
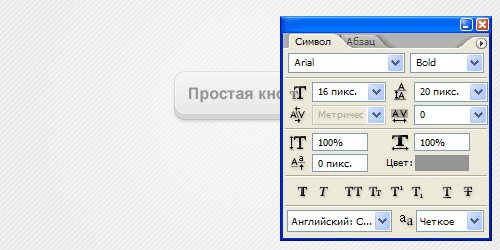
Ahora seleccione la herramienta " texto horizontal» (Herramienta de texto horizontal) y escriba texto en el botón. 
Paso 17
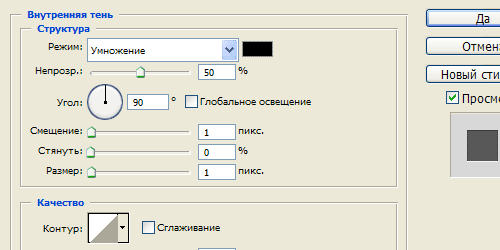
Luego aplicamos un estilo de capa al texto " sombra interior"(Sombra interior). 
Paso 18
Luego, aplique el estilo de capa “Sombra” (Sombra paralela). 
Paso 19
Obtuvimos este resultado. 
Paso 20.
Luego, arrastre las tres capas (rectángulo gris, rectángulo blanco y texto) a un grupo. Haciendo un duplicado del grupo. Y coloque el segundo botón justo debajo del primer botón. Luego vaya a la capa con el rectángulo gris en el botón inferior y repita la operación desde el Paso 10, solo que cambiamos el área seleccionada en 2 píxeles, no en 4. 
Paso 21
Como resultado, obtuvimos dos botones, en un estado liberado y presionado. 




