Usabilidad mejorada. Mejora de la usabilidad de las páginas de destino mediante animación. La microcopia no debe utilizarse retroactivamente
Hoy llamamos su atención sobre una serie de consejos de optimización, cuya eficacia está respaldada por casos reales y muy fiables.
Probablemente ya esté familiarizado con los resultados de algunos estudios, pero intentaremos verlos desde un ángulo ligeramente diferente.
1. Olvídate de la “regla de los tres clics”
en su libro Llevando tu talento a la red (2001) Jeffrey Zeldman, una figura muy conocida en el mundo del diseño web, propuso la idea de que “la regla de los tres clics ayuda a crear sitios web que tienen una estructura jerárquica intuitiva y lógica”. Es decir, si un usuario necesita hacer más de tres clics para acceder al contenido que busca, comienza a experimentar frustración porque requiere mucho esfuerzo y se percibe como una pérdida de tiempo.
Sin embargo, en realidad, la mayoría de los usuarios que están realmente motivados para completar una acción específica no pensarán en detenerse solo porque ya han hecho tres clics sin lograr el objetivo. Si observa las principales razones de la frustración de los usuarios, encontrará que los clics excesivos no juegan un papel importante.
Y entonces surge la pregunta: ¿tiene la regla de los tres clics alguna base científica o empírica? En otras palabras, ¿hay algún estudio que indique que los usuarios se frustran después de tres clics?
Según un estudio realizado por el diseñador web británico Joshua Porter, los usuarios que no encuentran el contenido que buscan después de tres clics tienen menos probabilidades de dejar de buscar. Además, durante el transcurso del estudio, algunos sujetos hicieron hasta 25 clics.

La relación entre el número de clics y el porcentaje de tareas completadas en casos de éxito (azul) y fracaso (rojo)
En última instancia, la función principal no es la cantidad de clics, sino la comodidad de la interfaz. Si es simple y claro, una persona estará encantada de usarlo, incluso si se necesitan 15 clics para lograr el objetivo. Y si un sitio web sigue la regla de los tres clics, pero está mal diseñado e implementado, es posible que una persona no quiera usarlo en absoluto.
2. Recuerda el patrón F
Jakob Nielsen realizó un estudio en el que se realizó un seguimiento ocular (oculografía) a más de 230 internautas mientras visitaban distintas páginas web. Como resultado, resultó que durante una visualización superficial, la mirada de los usuarios se mueve a lo largo de una trayectoria en forma de F.

Mapa de calor de las visitas a páginas web por Jakob Nielsen
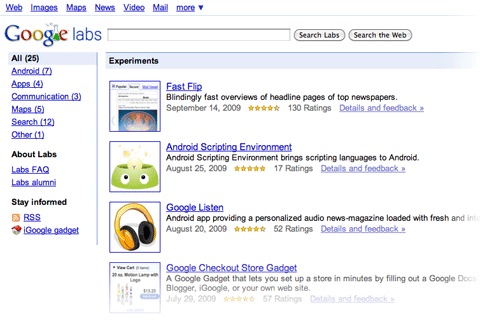
Eyetools, en colaboración con dos empresas de marketing, Did-It y Enquiro, realizó un estudio similar. Participaron 50 sujetos, a cada uno de los cuales se le pidió que se familiarizara con los resultados. búsqueda de google. Como resultado, la mirada de los 50 sujetos se concentró más a menudo en la esquina superior izquierda, y mapa de calor tenía forma de F.

Mapa de calor de la vista de la página de resultados de Google
Los diseñadores y redactores deben considerar estos datos al crear y diseñar contenido. Por lo tanto, el contenido clave de la página web debe colocarse más cerca del lado izquierdo del diseño. Si prestas atención, verás que en los recursos más populares, después del título hay una lista de elementos o un conjunto párrafos cortos, teniendo la misma forma de F. Esto definitivamente hace que el texto sea más legible cuando se hojea rápidamente.
3. La velocidad de carga importa
A nadie le gusta esperar. Los internautas, es decir todos nosotros, somos personas extremadamente impacientes, por lo que no debes hacerles esperar innecesariamente. Cuando trabaje en su sitio web o página de destino, preste atención a la velocidad de carga de la página y no se arrepentirá.
Así, hace varios años los expertos microsoft realizó un estudio utilizando su motor de búsqueda Bing. El propósito del estudio fue identificar la relación, si la hubiera, entre la velocidad de carga de la página y una serie de métricas como la satisfacción del usuario, los ingresos promedio por visitante y los datos de clics.
El estudio encontró la siguiente correlación: un aumento de 2 segundos en la latencia de carga de la página resultó en una caída del 3,8% en la satisfacción del usuario y una disminución de aproximadamente el 4,3% en los ingresos. Al mismo tiempo, el número total de clics realizados por los usuarios disminuyó un 4,4%. Una caída del 4,3% en las ganancias puede parecer una pérdida pequeña, pero cuando estamos hablando de En el caso de corporaciones multimillonarias y multimillonarias, cada porcentaje resulta en enormes sumas que nadie quiere perder.

La relación entre el retraso en la carga de una página en ms y los cambios en los siguientes indicadores (de izquierda a derecha): 1) el número de solicitudes únicas por usuario (%); 2) número de modificaciones de consultas (%); 3) beneficio por 1 usuario (%); 4) número total de clics (%); 5) satisfacción del usuario (%); 6) tiempo para completar un clic (ms).
Este ejemplo demuestra que los usuarios están verdaderamente impacientes y dispuestos a abandonar un recurso que les hace esperar demasiado. También debería preocuparse por la velocidad de carga de su sitio porque recientemente Google ha tenido en cuenta este factor al clasificar los resultados de búsqueda.
Por suerte, existen muchas herramientas que pueden ayudar a mejorar la velocidad de carga y rendimiento de la página, como Page Speed de Google o YSlow de Yahoo.
4.Haz que el texto sea más legible
El conocido especialista en usabilidad Jakob Nielsen realizó un estudio en el que estudió las peculiaridades de la percepción del texto por parte de los visitantes de su sitio web y resultó que las personas rara vez leen el contenido en línea que tienen frente a ellos. Los visitantes de una página web promedio (aproximadamente 593 palabras) leen entre el 20% y el 28% del texto. A medida que aumenta el volumen de texto, esta cifra disminuye gradualmente hasta el 10%.

La relación entre el número de palabras de una página y el porcentaje máximo de ese número que un usuario puede leer (a una velocidad de lectura de 250 palabras por minuto)
Hay una serie de técnicas para ayudar a atraer más atención usuarios al contenido de su sitio. Se reducen a aumentar la legibilidad del texto. Esta es, en particular, la selección. palabras clave, utilizando listas y subtítulos frecuentes, y dividiendo el texto en párrafos breves y sencillos.
5. No te concentres en la "línea de plegado"
Cualquiera estará de acuerdo en que la practicidad y la usabilidad son un aspecto importante del diseño de un sitio web. Ya sea que esté trabajando en un sitio web de cartera, una tienda en línea o una aplicación web, la clave es hacer que sus páginas sean más fáciles y agradables para los visitantes. A lo largo de los años se han realizado muchos estudios sobre diversos aspectos del diseño y la interfaz web, y los resultados son valiosos para ayudarnos a mejorar nuestro trabajo.
1. Las etiquetas de formulario funcionan mejor encima de un campo
El estudio encontró que la posición ideal para las etiquetas de los formularios es encima de los campos de entrada de datos. En muchos formularios, las etiquetas se colocan en el margen izquierdo, creando dos columnas, esto se ve bien, pero no es lo más diseño sencillo para su uso. ¿Por qué sucede esto? Porque el formulario suele estar orientado verticalmente, lo que significa que los usuarios completan el formulario de arriba a abajo. El usuario se desplaza hacia abajo en el formulario. Rastrear la etiqueta en el cuadro a continuación es más fácil que encontrar el cuadro a la derecha de la etiqueta.

Colocar la etiqueta a la izquierda también crea otro problema: ¿cómo se alinean las etiquetas cuando se alinean hacia la izquierda o hacia la derecha? La coincidencia izquierda parece expandirse pero desactiva las etiquetas del campo, resulta difícil distinguir qué etiquetas se aplican a qué campo. La combinación correcta es desafortunada: hace que las formas sean hermosas, pero menos desplegables. Las etiquetas encima de los campos funcionan mejor en la mayoría de los casos. El estudio también encontró que la etiqueta no debe estar en negrita, aunque esta recomendación no es concluyente.

2. Los usuarios se centran en las caras.
Las personas notan instintivamente a otras personas tan pronto como entran en su campo de visión. En las páginas web nos centramos en las caras y los ojos, lo que ofrece a los especialistas en marketing buena oportunidad para llamar la atención. Pero nuestro deseo de mirar a la gente a la cara y a los ojos es sólo el comienzo; resulta que en realidad desviamos la mirada del rostro que estamos mirando.

El mapa de calor muestra que la atención se dirige a la cara de un niño que nos mira directamente.

Y ahora el niño mira el contenido. Observe el aumento en el número de personas que prestan atención al título y al texto.
He aquí un estudio llamativo que lo demuestra. Instintivamente nos volvemos hacia las caras, pero si esta cara mira a otro lugar que no sea nosotros, también miraremos en esa dirección. Aproveche este fenómeno llamando la atención de los usuarios hacia la parte más importante de su página o anuncio.
3. La calidad del diseño es un indicador de confianza.
Se han realizado varios estudios para descubrir qué factores influyen en la percepción que las personas tienen de la confiabilidad de un sitio web.

Uno de los hallazgos interesantes de estos estudios es que los usuarios realmente juzgan un libro por su portada... o más bien, un sitio web por su diseño. Elementos como el diseño, la coherencia, la tipografía, los colores y los estilos influyen en cómo los usuarios perciben el suyo. Su sitio web no sólo debe verse bien, sino también posicionarse correctamente para su audiencia.
4. La mayoría de los usuarios no se desplazan ni usan...
El estudio de Jakob Nielsen sobre cuántos usuarios se desplazan encontró que sólo el 23% de los visitantes utilizan el desplazamiento en su primera visita a un sitio web. Esto significa que el 77% de los visitantes no se desplazarán; simplemente ven el contenido en el espacio de la parte de la página que está visible en la pantalla sin tener que desplazarse hacia abajo. Además, el porcentaje de usuarios que se desplazan disminuye en visitas posteriores, y solo el 16% se desplaza en su segunda visita. Estos datos muestran lo importante que es mantener visibles las ubicaciones clave, especialmente en páginas de destino Oh.
Esto no significa que tengas que meterlo todo parte superior páginas, sólo tienes que hacer lo mejor que puedas uso efectivo esta área. Expulsar el contenido de esa región simplemente hará que el contenido no esté disponible. Cuando los usuarios ven demasiada información, no saben por dónde empezar a buscar el tema que les interesa.

Por ejemplo, Basecamp utiliza el espacio de su sitio web con seriedad y prudencia. Se muestra a una distancia de 768 píxeles de altura. pantalla grande que contiene un subtítulo, propuesta de valor, llamado a la acción, lista de clientes, video y lista corta Posibilidades con imágenes.
Esto es especialmente importante para pagina de inicio, donde la mayoría de los visitantes serán extraños. Para ellos se debe colocar en una parte visible lo siguiente:
nombre del sitio,
La propuesta de valor del sitio web (es decir, cómo se beneficiarán del uso de TI).
Navegación por las principales secciones del sitio que sean relevantes para el usuario.
Sin embargo, los hábitos de los usuarios han cambiado significativamente desde entonces. Investigaciones recientes muestran que los usuarios se sienten bastante cómodos con el desplazamiento y, en algunas situaciones, están dispuestos a desplazarse hasta el final de la página. Muchos usuarios se sienten más cómodos desplazándose por las páginas que numerando, y para muchos usuarios lo más información importante sobre la página, no necesariamente tiene que estar ubicado en la parte superior. Buena idea divida su diseño en partes para una visualización más fácil, separándolas de gran espacio.
5. El azul es el mejor color para un enlace.
Creando para tu sitio web diseño único Cuando se trata de practicidad, recuerda lo que otros hacen mejor. Seguir simbolos porque cuando las personas visitan un sitio web nuevo, el primer lugar donde buscan información es en lugares donde la encontrarían en la mayoría de los otros sitios. Utilizan su experiencia navegando por otros sitios para darle sentido a su sitio. A esto se le llama usar plantillas. La gente espera ciertas cosas, como el color de los enlaces, la ubicación del logotipo del sitio, la ubicación de las pestañas de navegación, etc.

Tendencias actuales y enfoques en el desarrollo web
Aprenda el algoritmo para un rápido crecimiento desde cero en la creación de sitios web

¿De qué color deberían ser tus enlaces? La primera consideración es el contraste: los enlaces deben ser lo suficientemente oscuros para contrastar con el color de fondo de su sitio. En segundo lugar, deben destacarse del color del resto del texto. Finalmente, las investigaciones muestran que si la practicidad es su prioridad, apéguese a azul para enlaces, es mejor. Los enlaces predeterminados del navegador son azules, que es lo que la gente espera. Elegir un color diferente no es ningún problema, pero puede afectar la velocidad con la que los usuarios encuentran lo que buscan.
6. La ventana de búsqueda ideal tiene 27 caracteres de ancho.
¿Cuál es el ancho ideal para un cuadro de búsqueda? Jakob Nielsen realizó un estudio sobre la dependencia de la practicidad de la longitud consultas de búsqueda campos de búsqueda en sitios web. Resulta que la mayor parte de la actualidad formularios de búsqueda demasiado corto.
El estudio encontró que la ventana de búsqueda promedio tiene 18 caracteres de ancho. Los datos mostraron que el 27% de las solicitudes eran demasiado largas y no encajaban. Ampliar el campo a 27 caracteres daría cabida al 90% de las solicitudes.

El cuadro de búsqueda de Apple es demasiado corto y corta la consulta " oficina de microsoft 2008”.
Considerándolo todo, campos de búsqueda Es mejor ser demasiado amplio que demasiado breve, para que los usuarios puedan escanear, comprobar y enviar una solicitud rápidamente. Esta recomendación es muy simple, pero, lamentablemente, con demasiada frecuencia se ignora.
7. Los espacios en blanco mejoran la comprensión
La mayoría de los diseñadores conocen el significado del espacio en blanco, que es el espacio vacío entre viñetas, imágenes, botones y otros elementos de esa página. El espacio en blanco organiza páginas de elementos, permitiendo que el espacio respire. También podemos agrupar elementos disminuyendo el espacio entre ellos y aumentando el espacio entre ellos y otros elementos en esa página. Esto es importante para demostrar la relación entre elementos (por ejemplo, mostrar que este botón se aplica a este conjunto de elementos) y construir una jerarquía de elementos en la página.

Los espacios en blanco también hacen que el contenido sea más legible. Las investigaciones han descubierto que utilizar espacios entre párrafos es eficaz. Es más fácil para el lector concentrarse en el proceso si el contenido está muy espaciado.
De hecho, la distribución del teclado en una página web (incluidos espacios, encabezados, sangrías y números) puede no tener un impacto notable en el rendimiento, pero sí afecta la satisfacción del usuario con el sitio.
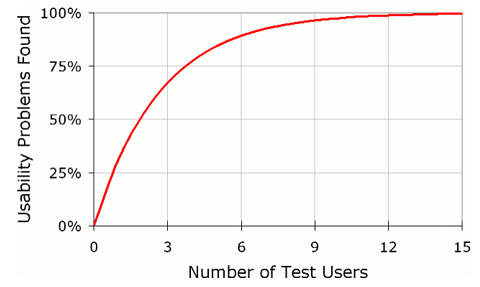
8. Las pruebas de usuario eficaces no tienen por qué ser exhaustivas.
Jakob Nielsen investigó el número ideal de personas que considerarían poco práctico un sitio web. Las pruebas han demostrado que sólo cinco usuarios identificarán aproximadamente el 85% de todos los problemas de su sitio, y 15 usuarios encontrarán casi todos los problemas.

9. Una página de producto te ayudará a destacar.
Si su sitio tiene páginas de productos, la gente seguramente las pasará por alto cuando compre en línea. Pero muchas páginas carecen de información incluso para los visitantes que escanean la página rápidamente. Este problema grave, porque la información del producto ayuda a las personas a tomar decisiones de compra. Las investigaciones muestran que la información deficiente sobre el producto representa aproximadamente el 8% de los problemas de usabilidad y el 10% de los usuarios están insatisfechos con la información presentada (es decir, el usuario se da por vencido y abandona el sitio).

Dar información detallada sobre tus productos, pero no caigas en la trampa de bombardear a los usuarios con demasiado texto. Haga que la información sea fácil de digerir. Haga que la página se pueda expandir dividiendo el texto en segmentos más pequeños y use gran número subsecciones Añade muchas imágenes para tus productos y úsalas. lenguaje correcto: No utilices jerga para que tus visitantes puedan entender de qué estás hablando.
10. La mayoría de los usuarios no ven anuncios.
Jakob Nielsen informó en su discurso que la mayoría de los usuarios básicamente no ven los banners. Si están buscando información en una página o están inmersos en el contenido, no se distraerán con los anuncios laterales.
La consecuencia de esto es que los usuarios no sólo evitarán los anuncios, sino que también evitarán cualquier cosa que parezca un anuncio, incluso si no lo es. Algunos estilos de navegación pueden parecer pancartas, así que tenga cuidado con estos elementos.

Los espacios del banner en la barra lateral izquierda de Flashden no son en realidad anuncios: son contenido de enlaces. Pretenden estar incómodamente cerca de pancartas publicitarias y por lo tanto puede ser ignorado por algunos usuarios.
Sin embargo, los anuncios que parecen contenido mantendrán a la gente mirando y haciendo clic. Esto puede generar muchos ingresos por publicidad, pero se produce a expensas de los "usuarios objetivo", ya que hacen clic en cosas que creen que son contenido genuino. Antes de seguir este camino, considere la contrapartida: ganancias a corto plazo versus el término "credibilidad a largo plazo".
Traducción y edición: Rog Victor y Andrey Bernatsky.
Esperemos que estos diez ejemplos usabilidad del diseño de su sitio web, le ayudará a crear proyectos convenientes y de alta calidad.
Hoy en día, muchos diseñadores consideran la animación como algo que hace que un diseño sea más hermoso y vibrante, y rara vez la utilizan para mejorar la usabilidad. Para mejorar la usabilidad de la página de destino, la animación debe ser elemento funcional, y no sólo decoración. Si desea aprender a utilizar la animación para hacer que un diseño sea atractivo y conveniente, este artículo es para usted.
1. Crea un concepto
Cada diseñador es un narrador de historias. Cuando crea un sitio web, les cuenta una historia a sus visitantes. Usando animación podemos hacer que esta historia sea aún más interesante.
La animación da vida al contenido, haciéndolo más atractivo y memorable. Un buen ejemplo de este tipo de animación se puede encontrar en el sitio web de Ikonet. La animación cautiva al usuario desde el primer segundo de estar en la página.
La animación también puede actuar como guía, explicando al usuario cómo interactuar con la interfaz o el sitio. Llamando así la atención del usuario sobre cosas importantes. Por ejemplo, si necesitas enfatizar alguna información o acción, haz que se deslice de alguna parte y sea bastante notoria. Eche un vistazo al ejemplo de Preston Zeller a continuación. Los elementos aparecen en las páginas uno por uno, atrayendo así la atención de los usuarios hacia ciertas áreas en la página.

2. Proporcionar comentarios
La interacción persona-computadora se basa en dos principios fundamentales: la entrada del usuario y la entrada del sistema. comentario. Todos los objetos interactivos deben responder a la entrada del usuario con una señal visual o de audio adecuada. Proporcionando así retroalimentación.
A continuación se muestra un efecto de casilla de verificación personalizado creado utilizando el marco de Diapositivas. La sutil animación de rebote que el usuario ve cuando usa el interruptor mejora la sensación de interactividad.

Con las diapositivas, puedes crear animaciones atractivas que se activan al pasar el mouse, animando así a los usuarios a interactuar con los objetos. Eche un vistazo a Berry Visual. Cuando pasas el cursor sobre "Enviar mensaje" o el menú de la derecha esquina superior, aparece un bonito efecto animado. Esto crea una sensación de interactividad entre los elementos.

Buf Amberes – otro gran ejemplo Cómo pueden mejorar los comentarios animados experiencia de usuario. Cuando los visitantes pasan el cursor sobre un mosaico, aparece una superposición semitransparente con texto que proporciona información adicional sobre el objeto.
 3. Haz una conexión
3. Haz una conexión
Un excelente lugar para agregar animación a su página de destino son los puntos de transición. Muchas veces las transiciones parecen abruptas, como cuando los usuarios hacen clic en un enlace y aparece una nueva ventana. Tales cambios generalmente conducen a una pérdida de contexto, el cerebro necesita escanear la nueva página para comprender cómo se relaciona con la anterior, por lo que a los usuarios les puede resultar difícil percibir tales transiciones.
Veamos un ejemplo de una transición brusca:

Compare esto con el siguiente ejemplo, en el que una suave transición animada dirige al usuario a varias partes pantalla:

La segunda transición es más suave. Demuestra claramente el proceso de transición entre secciones, ayudando a los usuarios a comprender lo que está sucediendo y ver la conexión entre ellas.

También se utiliza al crear transiciones entre etapas. Las suaves transiciones entre diapositivas en el siguiente ejemplo crean una sensación de coherencia sin que la información parezca coherente.

4.Haga interesantes las tareas aburridas
Puede resultar difícil imaginar cómo puedes añadir elementos lúdicos a tu rutina diaria. Pero al agregar una pequeña sorpresa a la animación, podemos convertir una interacción familiar en algo divertido y memorable.
Si abre el sitio web de Tympanus’ 3D Room Exhibition, a primera vista parecerá que no se diferencia de otras galerías web. Pero su impresión cambiará inmediatamente después de interactuar con la página. Si mueve el cursor, verá que la página se mueve y este efecto creará una sensación de espacio 3D. Este sentimiento se intensifica a medida que pasas de una página a otra. Es como si estuvieras viajando de una habitación a otra en un espacio tridimensional.

Ahora hablemos de algo más familiar que los efectos 3D: las formas. ¿A quién le encanta completar formularios? Probablemente nadie. Sin embargo, rellenar formularios es una de las tareas más habituales en Internet. ¿Cómo puedes hacer que esta actividad sea divertida?
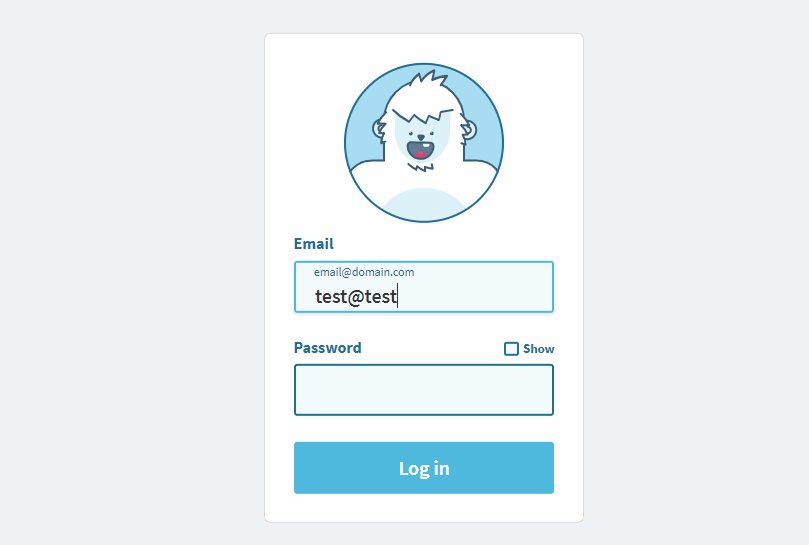
Mire la imagen a continuación, el yeti cierra los ojos cuando el usuario comienza a ingresar su contraseña. Este efecto animado es sorprendente y edificante, especialmente si lo ves por primera vez.

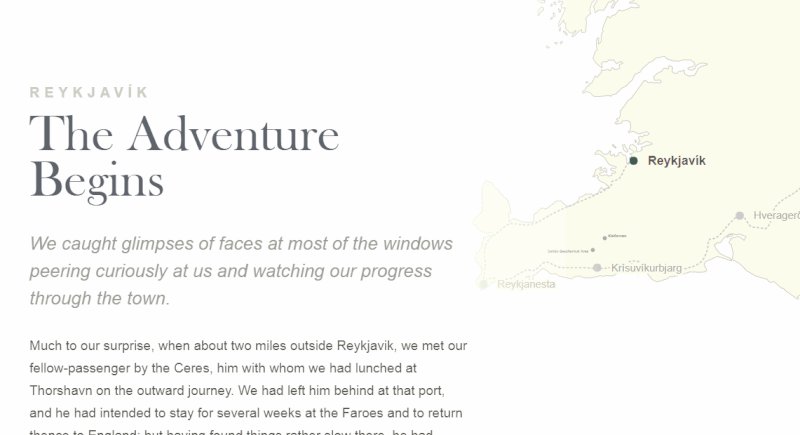
Por último, pero no menos importante, puedes hacer que el desplazamiento no sólo sea visualmente interesante, sino también útil para los lectores. A continuación se muestra un viaje interactivo en el que la ruta en el mapa se anima según el contenido de la página. Coherencia de la idea. efectos visuales y la ubicación permite a los usuarios leer información y ver sus movimientos en el mapa.

Determinar el lugar de la página donde la animación será más útil es sólo la mitad de la historia. Gran valor También tiene implementación de animación. En esta sección aprenderás cómo animar objetos correctamente a nivel profesional.
1. No animes varios objetos a la vez
Cuando varios objetos se mueven al mismo tiempo, al usuario le resulta difícil concentrarse. Debido a que los ojos de una persona se moverán de un objeto a otro y el cerebro necesitará tiempo extra comprender lo que está sucediendo (especialmente si el movimiento ocurre muy rápidamente). Por tanto, es muy importante implementar la animación correctamente.
Es fundamental comprender el concepto de coreografía de transición, que es una secuencia de movimientos que mantienen el enfoque a medida que cambia la interfaz. Minimizar el número de elementos que se mueven simultáneamente. No utilice más de dos o tres piezas móviles a la vez. Si desea mover más de tres objetos, agrúpelos y anímelos como uno solo en lugar de elementos individuales.

Las diapositivas son extremadamente útiles en el diseño web porque te permiten utilizar menos movimiento. Cada efecto animado presente en las diapositivas ha sido cuidadosamente diseñado para presentar el contenido de manera efectiva.
2. La animación no debe entrar en conflicto con las características individuales de la página de destino.
Cada vez que agregas animación a un diseño, lo haces más expresivo. Su apariencia dependerá en gran medida del elegido. efecto animado.
Cuando las personas interactúan con un producto, tienen ciertas expectativas. Imagine que al crear una página de destino para un servicio bancario, decide utilizar una animación de rebote para su formulario de recopilación de datos. Muchos usuarios tendrán miedo de proporcionar sus datos porque el formulario no parece lo suficientemente serio.

El marco de diapositivas proporciona 10 estilos animados como Stack, Zen, Film, Cards y Zoom. Experimentar varios efectos y elige el que mejor se ajuste a todos los criterios.
3. Establece tu tiempo
Cuando se trata de crear animación, el tiempo lo es todo. Literalmente decide el destino de la animación. Cuando trabajas en animación, normalmente dedicas un tercio de tu tiempo a encontrar los efectos animados correctos y el resto del tiempo a elegir el momento para que la animación se vea elegante.
La velocidad óptima de animación de la interfaz de usuario está entre 200 y 500 milisegundos. Una animación que dura menos de 1 segundo se considera instantánea, mientras que una animación que dura más de 5 segundos puede parecer prolongada.
Cuando se trata de crear un efecto animado, el tiempo tiene un impacto directo en cómo se percibe la animación. Ayuda a los diseñadores a hacer que la animación sea más natural y natural.

4. No te olvides de la accesibilidad
La animación es un arma de doble filo. Puede mejorar la usabilidad para un grupo de usuarios y al mismo tiempo crear problemas para otro grupo. Liberar Apple iOS 7 se convirtió en un ejemplo de lo que no se debe hacer. Poco después del lanzamiento Sistema operativo, usuarios de iPhone informó que las transiciones animadas causaban mareos y fatiga visual.
Hay que apuntar a las masas y tener en cuenta discapacidades como problemas de visión, etc. Siempre verifique que su diseño siga las pautas WCAG. Realice un seguimiento de las solicitudes y comentarios de los usuarios.
Una característica multimedia CSS especial, "prefiere movimiento reducido", ayuda a rastrear situaciones en las que el usuario solicita minimizar la cantidad de animaciones.
Además, debe realizar pruebas de usabilidad para garantizar que todos los usuarios, incluidos aquellos con discapacidad visual, no tengan problemas para interactuar con su diseño.
5. Pruebe sus soluciones de diseño
A continuación se ofrecen algunos consejos a tener en cuenta al realizar la prueba:
- Prueba en diferentes equipos.
Muchas especificaciones de hardware, como tamaño de pantalla, densidad de pantalla y rendimiento. GPU etc., pueden afectar significativamente el rendimiento de la animación. Como resultado, el propietario es más pantalla de calidad verá una imagen diferente a la del propietario de un dispositivo más antiguo. Considere estos factores y optimice su animación para que se vea genial en todos los dispositivos.
- Prueba en un teléfono móvil.
La mayoría de los sitios web se crean y prueban en una PC. Falta de pruebas para dispositivos móviles Puede crear muchos problemas a los usuarios, ya que algunas técnicas animadas funcionan muy bien en PC pero no en dispositivos móviles. Para evitar que los usuarios tengan una experiencia negativa, asegúrese de que su diseño funcione bien tanto en dispositivos móviles como de escritorio.
- Mira la animación a baja velocidad.
Es difícil notar fallas cuando una animación (especialmente una compleja) se ejecuta a toda velocidad. Pero cuando disminuyes la velocidad de la animación (digamos, una décima parte de la velocidad), esas imperfecciones se vuelven evidentes. También puedes hacer un vídeo en cámara lenta y mostrárselo a tus amigos para conocer su opinión.
6. La animación debe desarrollarse al principio.
Muchos diseñadores consideran la animación función innecesaria porque se sobrecarga interfaz de usuario y lo complica. En la mayoría de los casos esto sucede, pero sólo porque los diseñadores agregan animación al final del proceso de diseño. El movimiento aleatorio sin ningún propósito no beneficiará a los visitantes y probablemente distraerá y molestará.
Para que la animación sea útil y práctica, dedique tiempo a ella al principio de su diseño. Es muy importante determinar dónde la animación se verá lógica y natural.
Conclusión
Una animación bien diseñada y de alta calidad hace que la página de destino no sólo sea más atractiva, sino también más fácil de usar. Cuando se hace correctamente, la animación puede convertir la interacción de su página de destino en una experiencia memorable y atractiva.
¡Hola a todos!
Probablemente todos los que se sienten seguros en Internet hayan oído hablar del concepto de usabilidad de un sitio web. No en vano está tan extendido, ya que es la base para construir la interacción del visitante con el sitio. Entonces quiero revelar todo el punto. este concepto y ayudarle a usted y a usted mismo a hacer que su recurso web sea más fácil de usar.
¿Qué es la usabilidad de un sitio web?
La usabilidad de un sitio web es un concepto que demuestra la conveniencia de un recurso web para la interacción. Es decir, cuanto más fácil sea para los visitantes navegar por el sitio, consumir contenido, interactuar con varios elementos, mayor será el nivel de usabilidad.
El objetivo principal es mantener a la audiencia en el sitio y animarla a comprometerse. acciones específicas, como suscripciones a boletines o compras. Además, al aumentar la comodidad de su sitio, mejora, lo que tiene un efecto beneficioso en la promoción en motores de búsqueda. Para confirmar mis palabras, lea el material en las páginas de soporte de Yandex, aquí está el enlace.
Si se olvida de todos estos problemas de usabilidad, nunca podrá aprovechar todo el potencial de su sitio. Recuerde: cuando visita un sitio hostil, probablemente inmediatamente quiera salir de allí, ¿verdad? Lo mismo sucede con los visitantes de su sitio. Confía en mí.
Las personas que han pasado mucho tiempo estudiando la usabilidad han ideado una serie de reglas que es importante tener en cuenta al crear un sitio web:
- Regla de los 2 segundos. En promedio, un usuario está dispuesto a pasar sólo 2 o 3 segundos esperando a que se cargue un sitio, de ahí proviene esta regla. Al aumentar la velocidad de carga del sitio, recibirá una respuesta mucho mejor de los visitantes;
- Regla de los 3 clics. De nuevo, el valor medio. El hecho es que la mayoría de los usuarios no quieren preocuparse por lograr ningún resultado y están dispuestos a hacer sólo 3 clics. Es decir, debe asegurarse de que el usuario pueda realizar, por ejemplo, una compra en el sitio con 3 clics;
- El principio de estructura. Es muy importante que el sitio esté claramente estructurado; no debe haber confusión. Un bloque de información debe seguir a otro y así sucesivamente. Gracias a una estructura clara, el usuario puede navegar fácilmente por el sitio y encontrar lo que necesita;
- Regla de formato. No debe haber diferencias en el estilo de los elementos del sitio, es decir, todo el recurso web debe diseñarse de una manera única;
- Pirámide invertida. Esto significa presentar el material de tal manera que el usuario pueda obtener una respuesta a su pregunta en los primeros segundos.
Estas, por supuesto, no son todas las reglas de usabilidad del sitio, pero, en mi opinión, las más básicas. Estos son los que hay que tener en cuenta a la hora de trabajar para mejorar el sitio, o mejor aún, a la hora de crearlo.
Es bueno guiarse por las reglas, pero es mucho mejor tener ante sus ojos recomendaciones claras recopiladas a lo largo de los años por científicos, especialistas en marketing y analistas.
¿Cómo mejorar un sitio web?
Hay una gran cantidad de formas de mejorar la experiencia del usuario con un sitio. Adecuado para diferentes tipos de sitios. Utilizando todas las recomendaciones/métodos enumerados anteriormente, recibirá un gran agradecimiento de los usuarios de su sitio.
Navegación del sitio
Entonces, lo primero a lo que debes prestar atención es a la navegación del sitio. Para que un visitante encuentre rápidamente lo que necesita y se mueva libremente por el sitio, es necesario que el menú de recursos sea estructurado, receptivo y comprensible.
Asegúrese de incluir todos los elementos importantes en su menú de navegación:
- Contactos;
- Sobre la empresa;
- Servicios;
- Entrega y pago.
Un requisito previo es la presencia de un mapa del sitio para las personas, donde se encuentran los enlaces a todas las páginas del recurso web. Al usarlo, el usuario puede encontrar fácilmente lo que necesita. Servirá como ejemplo. 
Las llamadas rutas de navegación pueden ayudar a mejorar la usabilidad de un sitio web. pan rallado es una cadena de enlaces que muestra al usuario en qué categoría y página se encuentra. Con su ayuda, podrá pasar a cualquier nivel.

Para tiendas en línea este bloque Los enlaces son muy útiles, ya que ayudan a los usuarios a encontrar productos similares, pasar rápidamente al encabezado/categoría que les interesa en la ficha del producto y navegar por el sitio.

El logotipo de un recurso web probablemente también pueda atribuirse a la navegación. Todos estamos acostumbrados al hecho de que se puede hacer clic en el logotipo de cualquier sitio web y es un enlace a pagina de inicio. En realidad, sólo por esta razón, vale la pena hacer que el logotipo sea un enlace al principal.
Velocidad de carga del sitio web
EN mundo moderno una persona no está dispuesta a perder su valioso tiempo esperando a que se cargue la página de un sitio web para encontrar una respuesta a su pregunta. Si la página tarda mucho en cargarse, el usuario irá a otro sitio, porque con un alto grado de probabilidad todavía encontrará allí lo que estaba buscando. Por lo tanto en competencia Por visitante, la velocidad de carga del sitio es el aspecto más importante de la usabilidad.
Según mis observaciones, gran influencia Las imágenes afectan la velocidad de carga. Para comprobar esto, debe utilizar una herramienta especial de Velocidad de página de Google Perspectivas. Mayoría en detalle Hablé sobre la optimización de la carga en . ¡Asegúrate de leerlo!
Comentario
Si su sitio es comercial, simplemente debe asegurarse de que el usuario pueda contactarlo rápidamente:

buscar en el sitio
La presencia de una búsqueda en el sitio también contribuye a mejorar la usabilidad del sitio, mucho más. más fácil para una persona ingrese lo que está buscando en la barra de búsqueda y encuentre la respuesta (o no la encuentre) que gatear por el sitio durante media hora. Por lo tanto, se recomienda configurar una búsqueda en su sitio web. 
Esto se puede implementar usando complementos especiales de Yandex o Google, también puedes utilizar complementos para CMS.
Llenar una solicitud. Registro
Arriba mencioné la regla de los 3 clics, lo que significa lograr cualquier resultado en el sitio con 3 clics. De ello se deduce que cualquier formulario en un recurso web debe ser lo más simplificado posible. Como ejemplo, registrarse en un recurso mediante redes sociales:

Y simplifique los pedidos en una tienda en línea a 2 a 4 campos, ya que las personas son demasiado vagas para completar formularios voluminosos y transferirlos. información innecesaria(como les parece) a extraños.
Contenido
Lo único que buscan los usuarios en cualquier sitio es el contenido. Por tanto, debe presentarse de forma estructurada y comprensible. A nadie le gustan las vendas completas para los pies, a la gente le gusta el orden. Para que el texto sea fácil de leer, debe utilizar:
- Subtítulos. Mira mis artículos. Intento utilizar subtítulos en todas partes para que usted, querido lector, se sienta cómodo;
- Liza;
- Mesas;
- Fuente conveniente. Recientemente recibí un comentario en los comentarios de una publicación sobre una fuente ilegible y lo corregí de inmediato. Espero que estés cómodo ahora;
- Imágenes explicativas.
Todo esto en conjunto ayudará a que el contenido del sitio sea mucho mejor. Además robots de búsqueda También me gusta una estructura de texto clara, ¡así que inténtalo!
Bueno, terminaré aquí queridos amigos! La semana que viene os contaré cómo realizar un análisis de usabilidad de un sitio web.
¡Nos vemos pronto!
Artículo anteriorArtículo siguiente
- Traducción
- Tutorial
Eres recibido por tu ropa y escoltado por tu mente. Este viejo dicho habla, entre otras cosas, de la importancia de la primera impresión. Esto es cierto no sólo para las personas, sino también para productos de software- sitios web y aplicaciones moviles. uno de los momentos mas importantes La formación del atractivo de un proyecto de red es su facilidad de uso: usabilidad. Y cuando una persona se familiariza por primera vez con un sitio o una aplicación, sus primeras impresiones a menudo determinan si volverá a ese producto una y otra vez. En otras palabras, la usabilidad es uno de propiedades clave sitio que construye (o destruye) una audiencia. Veamos algunos escenarios de comportamiento de usuario comunes y a menudo pasados por alto y formas de mejorar la usabilidad en las etapas más importantes de la experiencia de su sitio web o aplicación móvil.
Comunicación clara e informada.
1. Elige tamaños de fuente
La gente navega cada vez más por la web mediante dispositivos móviles y, en algunos sitios, versión móvil se convirtió en el principal. Y esto dicta sus requisitos en cuanto al tamaño de fuente, porque las pantallas de los teléfonos inteligentes y tabletas son mucho más pequeñas que monitores habituales y portátiles. Extensión diseño adaptativo Jugó un papel importante al llamar la atención sobre el problema de las fuentes.A menudo, los creadores de sitios web se centran en la facilidad de uso de botones, iconos, pestañas y otros objetos en los que se puede hacer clic. Pero pocos recuerdan la conveniencia de hacer clic en hipervínculos de texto. Por lo tanto, realice siempre pruebas "en vivo" de la comodidad de hacer clic en hipervínculos con los dedos.
2. Escribe mensajes de error informativos.
Mucha gente descuida la selección de la redacción de los mensajes de error, considerándolos algo secundario. Los desarrolladores normalmente saben cómo evitar acciones equivocadas en sus productos y, por lo tanto, rara vez encuentran este tipo de mensajes.Pero los usuarios reales no pueden presumir de ello.
Si el usuario no entiende bien qué hacer después de que aparece un mensaje de error, entonces puede abandonar su producto por completo. Por lo tanto, el texto del mensaje puede ser divertido, pero como mínimo debería ayudar a los usuarios a descubrir rápidamente el motivo y evitar fallas en el futuro.
Intenta evitar términos especializados, escribe mensajes en términos generales, en lenguaje claro. No es necesario arrojar información sobre el usuario que no puede utilizar. Si lo desea, incluso los errores de validación se pueden reformular para que suenen más amigables. Compare dos versiones de la misma pantalla del mismo sistema operativo popular:


Comodidad de los formularios de entrada
3. Simplifique los requisitos de su contraseña

Hoy en día es costumbre exigir a los usuarios que creen contraseñas complejas. Pero esto debe hacerse de manera positiva, con aliento y no como una condición dura e insuperable. Muchos formularios de entrada se ven muy bien, pero son completamente inconvenientes. Aunque la comodidad de este elemento de la interfaz puede tener un impacto decisivo en el éxito de todo el producto. Malas decisiones puede alienar a los usuarios que ya están en la etapa de ingresar su nombre de usuario y contraseña, o durante el proceso de pago. Por tanto, es necesario prestar mucha atención a la facilidad de uso de los formularios.
Por ejemplo, históricamente, ha sido difícil diseñar cuadros seleccionados. En la mayoría de los casos, los desarrolladores intentan ocultar objetos estándar y clonarlos como elementos DOM más adecuados. En este caso, los datos de los "clones" se transfieren a la entrada de los elementos originales.
Necesita dedicar mucho tiempo para poder controlar el diseño de un menú desplegable normal. ¿Pero vale la pena el juego? No debemos olvidar que usuarios móviles acostumbrarse muy rápido apariencia y el comportamiento de los elementos de interfaz estándar utilizados en sus sistemas operativos.

Por ejemplo, los usuarios Ventanas móviles Esperan que cuando seleccione un menú desplegable, la lista de opciones se abra en pantalla completa, separada del campo en sí. Mientras Usuarios de Android espera ver ventana modal. Y si para complacer a los tuyos ideas de diseño Si no cumple con dichas expectativas, es posible que los usuarios no aprecien sus soluciones en absoluto. Es probable que les resulte más difícil utilizar su producto, lo que afectará negativamente su experiencia. En otras palabras, al cambiar el diseño de los elementos estándar creará más problemas de lo que tú decides.
4. Utilice los formularios de entrada correctos
Mucha gente recomienda utilizar formato de datos en los campos de entrada. Por ejemplo, si agrega entrada, entrada, el diseño cambia automáticamente a medida que escribe. Sin embargo, esto parece extraño y no ayuda en absoluto, pero interfiere con el llenado del formulario.Si tiene varios campos de entrada, es mejor asignarles un tipo de datos. Es mucho más fácil para el usuario cuando se utiliza el mismo diseño al ingresar, y saltar de letras a números y viceversa solo agrega confusión adicional.

Usar diferentes tipos La entrada en HTML 5 solo es recomendable cuando hay la menor cantidad de campos posible en la pantalla. Un buen ejemplo es el de dos factores. autenticación de google: Sólo hay un campo en el que sólo puedes introducir números. Sera muy apropiado aqui conmutación automática a un diseño digital.
pero mas formas complejas Esta “utilidad” e “iniciativa” del teclado puede resultar molesta, ya que obliga al usuario a cambiar mentalmente y aumenta la carga cognitiva. Especialmente al pasar de letras a números y viceversa:

5. Cree una primera experiencia vívida y memorable
Si un recién llegado está decepcionado con su sitio o aplicación desde los primeros segundos, esto es similar a la mala educación del propietario al recibir invitados. No importa lo deliciosas que sean las delicias, la reunión se arruinará irremediablemente.Un desarrollador puede fácilmente perder de vista algunos escenarios para el uso principal de su producto. Por ejemplo, es difícil considerar intuitiva una pantalla repleta de iconos o secciones. Puede suavizar la experiencia inicial del usuario, por ejemplo, con sugerencias útiles y mensajes de advertencia, que se pueden desactivar fácilmente.
6. El diablo está en los detalles
Todo tipo de pequeñas cosas pueden ser de gran ayuda para que su producto sea más fácil de aprender. Por ejemplo, lo habitual cursor estándar en el primer campo de entrada le permitirá sumergirse en la interfaz de forma rápida y sencilla. Lo ideal es que el usuario navegue por el sitio o la aplicación en piloto automático.La falta de experiencia de los nuevos usuarios con su producto significa que algunas funciones pueden causar serias dificultades. Recuerde Paperclip de Microsoft Office, que de repente apareció y ofreció su ayuda, lo cual fue más molesto.

Dirigir una primera experiencia de usuario exitosa es como caminar sobre la cuerda floja: es muy difícil hacer todo bien, pero si lo logras, serás más que recompensado con el reconocimiento del usuario. Por ejemplo, el proyecto Stumbleupon tiene mucho éxito en enseñar a los principiantes sus capacidades básicas.
Una buena solución puede ser integrar el proceso de formación en el procedimiento normal de uso del producto. Por ejemplo, al archivar cartas en solicitud de correo puede mostrar el mensaje "¿Sabías que puedes comenzar a archivar usando Ctrl + K?" Este enfoque permite una experiencia de capacitación mucho más suave en comparación con las lecciones tradicionales de estilo "descripción general de toda la aplicación".
7. La microcopia no debe utilizarse como una ocurrencia tardía.
“Microcopia” se refiere a todas las pequeñas instrucciones y confirmaciones utilizadas en las aplicaciones.- "No te preocupes, no permitiremos que se filtre tu dirección postal"
- “No necesitas tarjeta bancaria para pagar”
Por ejemplo, vincular una tarjeta bancaria o proporcionar correo electrónico para muchos usuarios es bastante temas controvertidos. Y, a menos que represente una marca acreditada y de eficacia probada, la gente siempre desconfiará de proporcionarle dicha información. Las microcopias pueden ayudar a resolver las dudas de los usuarios

8. Proporcione siempre contexto
Los usuarios odian la falta de contexto. Teniendo en cuenta el flujo de información con el que tienen que lidiar constantemente, las personas intentan abstraerse de todo lo innecesario en la pantalla y concentrarse en cosas específicas. ¿Cuándo se puso de moda? desplazamiento sin fin, muchos sitios encontraron un problema: tan pronto como el usuario hacía clic en algún lugar por error, se restablecía la posición actual. Esto es especialmente desagradable en los casos en que una persona se ha desplazado mucho hacia abajo en el contenido del sitio. Después de solo cinco desplazamientos por pantallas, un clic accidental puede convertirse en una fuente de irritación.La mayoría de los sitios actuales resuelven este problema utilizando modales y otros esquemas típicos de las aplicaciones de una sola página. Por ejemplo, en Pinterest, cuando haces clic en un mosaico, no se abre. nueva pagina y modales. Esto le permite examinar los detalles de una publicación en particular sin perder su posición actual o esperar a que se cargue una nueva página.

En el móvil aplicación de facebook Se utiliza el mismo enfoque: si hace clic en una foto del álbum, se cargará en modo de pantalla completa. parece casi como si se hubiera abierto una nueva página, pero cuando presionas el botón Atrás regresas suavemente al contexto.
A los usuarios, especialmente a los usuarios de dispositivos móviles, no les gusta que el contenido de la pantalla cambie inesperadamente. Esto sólo debe hacerse en respuesta a acciones explícitas del usuario. Por ejemplo, fuentes de noticias en Twitter y Facebook se actualizan a la fuerza. De lo contrario, se encontraría con una situación desagradable al leer un mensaje y al mismo tiempo proceso en segundo plano actualiza el feed y te arroja un montón de mensajes nuevos que entierran lo que leíste antes. Es como una ráfaga de viento que te arranca un periódico de las manos.

Afortunadamente, Twitter informa discretamente al usuario cuando aparecen nuevos mensajes y espera a que dé el comando de descarga. Es decir, una persona tiene control total sobre el cambio de contenido de la pantalla y no se confunde.
15. Divida tareas grandes y complejas en operaciones más pequeñas
A nadie le gusta completar un formulario de página completa. Por tanto, todo tipo de secciones de configuración, formularios de registro y perfiles sólo se beneficiarán de separación lógica en bloques más pequeños. Utilice tarjetas, secciones, pestañas, paneles laterales. Será más fácil para una persona percibir la necesidad de numerosos empastes, incluso si hay varios bloques lógicos en una página.Particionar en bloques lógicos simplifica subjetivamente la tarea de configurar y completar numerosos campos y evita la sensación de trabajo desagradable. Esto es especialmente importante para aplicaciones móviles y versiones de sitios web.

Por ejemplo, Facebook ha pasado varios años perfeccionando la agrupación de configuraciones de privacidad para hacerlas más fáciles de configurar. Pero una vez esta fue una tarea tan trivial que muchos simplemente no tocaron estas configuraciones. Al dividirlas en secciones, ha aumentado el porcentaje de usuarios que interactúan con estas páginas en lugar de evitarlas.

Otro buen ejemplo particiones gran tarea para bloques lógicos: el proceso de pedido. Para muchas aplicaciones web, este procedimiento se convierte en un punto crítico, un indicador del éxito del proyecto. Cuando realizar un pedido se divide en etapas, luego, a medida que las pasan, los usuarios tienen una sensación de progreso, progreso, incluso si no todo va bien.
Además, dividir en bloques lógicos facilita la detección y solución de problemas emergentes. Después de todo, nadie quiere lidiar con un mensaje como "¿Podrías corregir los siguientes cuatro puntos?"
Si obliga al usuario a completar todos los campos o configurar ajustes en una página organizada de manera compleja, entonces está poniendo sus huevos en una sola canasta. Cualquier error impedirá que se envíen todos los demás datos.
Lo mismo puede decirse de las formas de donación, especialmente en proyectos moviles. Probablemente quieras que el usuario piense: "Vaya, qué simple es" en lugar de "Sí, esto lleva tiempo". Mejorar la usabilidad de los formularios incide directamente en la rentabilidad del proyecto.
La mayoría de los puntos anteriores son bastante simples cuando se consideran individualmente. Pero si trabajas con esto todos los días, tus ojos a menudo se vuelven borrosos. Por lo tanto, es importante poder dar un paso atrás, abstraerse y mirar su creación a través de los ojos de un "nuevo usuario".
Etiquetas:
- usabilidad de la interfaz
- usabilidad del sitio web




