Recursos gratuitos para probar cómo se muestra una página web en diferentes resoluciones. Emulador de resolución de pantalla. Cómo probar el diseño responsivo
Las personas involucradas en el desarrollo de sitios web generalmente necesitan probar cómo se mostrarán los diseños del sitio en diferentes resoluciones de pantalla y navegadores web. Es difícil rastrear la visualización de un sitio web en diferentes dispositivos con diferentes resoluciones de pantalla. Afortunadamente, algunos sitios en línea ofrecen una excelente herramienta para verificar el diseño de la página en diferentes resoluciones de pantalla.
Estos sitios web muestran una vista previa de la página web ingresando la URL del sitio. Si desea ver cómo se verá su página web en diferentes resoluciones de pantalla, puede probar estos recursos gratuitos para verificar fácilmente la compatibilidad con diferentes tamaños de pantalla.
Algunos de estos sitios ofrecen una amplia gama de resoluciones populares para computadoras de escritorio, portátiles, televisores, tabletas y dispositivos móviles, mientras que otros brindan la posibilidad de ingresar manualmente la resolución y probar el diseño de la página en una resolución específica.
Aunque todas las herramientas son simples y fáciles de usar, tienen su propio conjunto de ventajas en comparación entre sí.
El primer lugar que podemos elegir es un muy buen servicio para probar online un sitio web en varias resoluciones, que tenga una interfaz de usuario clara y atractiva. En el sitio encontrará varias opciones de resolución de pantalla, incluidas computadoras de escritorio, netbooks, computadoras portátiles, tabletas y televisores.
Es posible seleccionar el nombre del dispositivo directamente si no conoce su resolución exacta. Entonces puede seleccionar Kindle, Google, Samsung, Motorola, Apple de la lista desplegable y verificar el diseño de la página en la resolución correspondiente.
Además, Screenfly le permite establecer un tamaño de pantalla personalizado en píxeles y aplicarlo a su página. De esta manera puedes consultar fácilmente páginas web en casi cualquier resolución.
Además, puede rotar la pantalla, habilitar o deshabilitar el desplazamiento de la página web o usar un servidor proxy para probar la página web.
Otro recurso en línea gratuito donde puedes consultar fácilmente un sitio en diferentes resoluciones. En el sitio encontrará una buena variedad de dispositivos, desde computadoras de escritorio, portátiles, tabletas hasta teléfonos inteligentes. Además, también le permite ingresar manualmente la resolución y verificar los diseños de página.
También hay una opción "en el navegador" que deja espacio para los bordes y controles del navegador, así como la barra de tareas en la ventana de vista previa.
La siguiente es , otra herramienta gratuita que te permite probar tu sitio en diferentes resoluciones. Es posible elegir entre las opciones de resolución propuestas o ingresar sus propias dimensiones para el sitio.
Este sitio ofrece dos opciones de visualización diferentes: ventanas y marcos. La opción de ventana funciona bien con resoluciones de pantalla bajas, sin embargo, si la resolución seleccionada es mayor que el tamaño de la pantalla, puede usar la opción de marcos para verificar su compatibilidad con el tamaño de la pantalla.
también detecta la resolución actual de su pantalla y la muestra para su referencia.Otra herramienta web que te permite probar páginas de sitios web en diferentes tamaños. El sitio funciona mejor con Internet Explorer y muestra páginas web en la resolución seleccionada. Sin embargo, la lista de permisos es muy limitada. Esto significa que puede consultar páginas web en sólo 8 resoluciones, incluidas 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 y 1920×1200.
No tiene tantas opciones como otros sitios web similares, pero vale la pena probarlo.
El último en la lista es TestSize.com, una herramienta en línea gratuita que ofrece 9 resoluciones de prueba de página diferentes: 240 x 380, 640 x 480, 800 x 600, 1024 x 600, 1024 x 768, 1280 x 600, 1280 x 1024, 1366 × 768 y 1920 × 1024.
Además, aquí también puede ingresar los tamaños de pantalla manualmente y consultar el sitio web en una ventana separada que se abre. (Abrir ventana emergente). TestSize.com es conveniente y fácil de usar.
¡Deje su comentario!
Frameworks como o, que facilitan y aceleran enormemente el diseño de páginas.
Implica una excelente visualización de una página web en todos los dispositivos y extensiones de monitor. Probablemente, no todos los diseñadores de diseño tengan un conjunto completo de dispositivos con todas las extensiones de visualización posibles, por ejemplo probando tu diseño. Esto no es sorprendente, porque hoy en día la tecnología no es barata.
Entonces. Comprar montañas de teléfonos móviles y tabletas no es una opción: nos arruinaremos. ¿Qué hacer? Para estas tareas se desarrollaron servicios para probar sitios web adaptables. El principio de su funcionamiento es muy sencillo. La mayoría de las veces hay un marco de cierto tamaño donde se abre la página. El efecto es aproximadamente el mismo que cuando se ve en un dispositivo móvil. Me gustaría señalar que el servicio no siempre mostrará con precisión la visualización de la página en un teléfono o tableta. Al codificar, debe probar utilizando los servicios, pero una vez finalizado, si es posible, pruebe en los dispositivos más comunes.
Entonces. Para tu atención Las mejores herramientas para probar sitios web responsivos..
Una herramienta para probar sitios web responsivos de Adobe. Para usarlo necesitas instalarlo en tu computadora.
El programa le permite sincronizar sus dispositivos a través de WIFI y ver el sitio tal como se mostrará en su dispositivo. Dispositivos actualmente compatibles con los siguientes sistemas operativos: iOS, Android, Kindle Fire.
Cada vez hay más dispositivos disponibles para los consumidores y las personas acceden cada vez más a Internet desde tabletas y teléfonos inteligentes. Los motores de búsqueda prestan atención a sitios que son "amigables" con diferentes resoluciones de pantalla, y no sólo de escritorio. Un diseño que se muestra correctamente en cualquier dispositivo se considera responsive.
En octubre de 2016, Google anunció cambios en los resultados de búsqueda. Anteriormente, los sitios responsivos se marcaban con un ícono separado en los resultados de búsqueda como aptos para dispositivos móviles. En los próximos meses comenzará la separación de los resultados de búsqueda en dispositivos móviles (teléfonos inteligentes, tabletas) y de escritorio (de computadoras y portátiles). Por lo tanto, si una parte importante de su audiencia utiliza dispositivos móviles, corre el riesgo de perder parte del tráfico de búsqueda si el diseño del sitio no está adaptado para teléfonos inteligentes y tabletas.
¿Por qué comprobar cómo se ve un sitio web en dispositivos móviles?
En 2015, TNS Web Index realizó un estudio de orientación. Encuestaron a 60.000 rusos de edades comprendidas entre 12 y 64 años y descubrieron que el 64% de los usuarios de Internet también acceden desde dispositivos móviles. El 15% de este número de personas vive sin ordenador. Y aquí están los datos de Yandex.
Información y contenidos más buscados: libros, música, juegos, etc. Por ello, es recomendable que los sitios de información y entretenimiento tengan un diseño responsive. Y comercial, si prestas servicios de última hora: llamada a una grúa o a un cerrajero, apertura de cerraduras de emergencia, entrega de pizzas o sushi.
Alojamiento de sitios web virtuales para CMS populares:
La adaptabilidad no será superflua para ningún recurso, porque la audiencia móvil está creciendo y no se espera que disminuya. Según el mismo estudio, algunos usuarios ya se están quedando sin ordenadores de sobremesa. Y los robots de búsqueda bajan los sitios "no relacionados con el caucho" en los resultados de búsqueda. Excepción: recursos con una baja proporción de tráfico móvil.
Hay otras formas de atraer usuarios de diferentes dispositivos, por ejemplo, creando una versión móvil del sitio. Esto es conveniente para los visitantes porque el sitio no está sobrecargado con gráficos y contenido innecesarios. Si el webmaster realiza cambios significativos en el código, esto no afectará al sitio principal. Pero también existen importantes desventajas.
- Diseñar el segundo sitio será mucho más costoso que adaptar la plantilla anterior.
- Las diferentes direcciones del recurso móvil y estándar dividen el tráfico en dos flujos.
- Se necesita más tiempo y dinero para apoyar dos proyectos.
Merece la pena hacer una versión móvil cuando la gran mayoría del tráfico proviene de teléfonos y tablets: si eres una red social o un portal de entretenimiento. En otros casos, diseño adaptativo.
¿Cómo comprobar cómo se ve un sitio web en una tableta o teléfono inteligente?

Las herramientas de los servicios en línea Yandex.webmaster y Google tienen utilidades especiales que analizan el sitio e indican dónde buscar problemas.
Puede ver con sus propios ojos cómo busca el sitio los propietarios de dispositivos móviles en todos los navegadores populares. Para Firefox, la visualización se realiza mediante el método abreviado de teclado Ctrl+Shift+M.

En Google Chrome, presione F12 para ver. Estiramos la ventana con el mouse o configuramos la resolución deseada con números.

Si buscas hosting para un gestor de contenidos concreto, echa un vistazo a nuestra página.
Servicios en línea para comprobar cómo se ve un sitio web en diferentes resoluciones.
Puede comprobar cómo se ve el sitio en diferentes resoluciones de pantalla de usuario utilizando servicios en línea.

- Móvil: 320x480 px;
- Tableta: 768x1024px;
- Computadora portátil: 1280x802 px;
- ordenador personal: 1600x992 píxeles.

En comparación con el primer servicio, la funcionalidad es mejor. Muestra permisos:
- 10 móviles;
- 9 tabletas;
- la misma cantidad de PC y portátiles;
- Si la opción deseada no está disponible, configure los parámetros desde el teclado.
Asegúrate de verlo desde un teléfono móvil, en diferentes versiones de Android.
Estos servicios son sólo una imitación. Sucede que no tienen problemas de diseño, pero el diseño funciona bien en un dispositivo Android. Las métricas de fuentes, los tamaños de los botones y la visualización de algunas etiquetas css\html son específicas de diferentes sistemas operativos y navegadores.
Es imperativo observar cómo se ve el sitio en dispositivos reales y si es posible realizar acciones específicas en ellos. Sucede que el sitio se ve muy bien, pero el formulario de pedido no funciona.
Pero las herramientas necesarias no siempre están a mano: no todos en el trabajo disponen de un iPad, un iPhone y un par de dispositivos Android. No es necesario buscar todas las opciones posibles, pero es mejor comprobar al menos en aquellos dispositivos desde los que te visitan con más frecuencia.
Si no hay ninguno, pregúntale a un amigo el modelo requerido o pruébalo en la tienda más cercana. De lo contrario, corre el riesgo de perder una parte considerable de su tráfico. Obtenemos información sobre la audiencia del sitio, las resoluciones más populares y los sistemas operativos utilizando las mismas métricas de Yandex.
Hoy en día ya no es necesario convencer a nadie de la necesidad de una versión móvil del sitio. Después de todo, cada día hay más visitantes desde teléfonos inteligentes y tabletas. Al momento de escribir este artículo, alrededor del 20% de los visitantes de mi blog utilizan un dispositivo móvil para navegar. Es decir, una de cada cinco personas visita mi sitio web desde un teléfono o tableta.
Hace unos años, ni siquiera pensaba en esos visitantes, pero cuando su número superó el 10% del total, comencé a utilizar el diseño adaptativo. Esto hizo posible mostrar correctamente el contenido en dispositivos móviles y aumentar la fidelidad al sitio tanto de los visitantes como de los motores de búsqueda.
Una versión móvil de un sitio web y un diseño responsivo no son lo mismo. En este artículo hablaremos sobre cómo probar el diseño adaptativo, cuando el diseño del sitio cambia según la resolución de la pantalla del dispositivo del visitante.
Para asegurarse de que su sitio se muestre correctamente en dispositivos móviles, debe verificarlo, y existen varios servicios y herramientas útiles para ello.
Comprobación rápida del diseño adaptativo
Navegador de Internet popular (navegador) Mozilla Firefox equipado con herramientas integradas para verificar que el diseño del sitio web sea adecuado para su visualización en dispositivos móviles. Para usarlo, vaya a “Menú” - “Desarrollo” - “Diseño adaptativo”. O simplemente presiona tres teclas de tu teclado al mismo tiempo ++[M]
Debería ver algo como esto:

Al cambiar la resolución y orientación de la pantalla, puede comprobar cómo se mostrará su sitio a los visitantes móviles.
Navegador de Google Cromo También tiene soporte incorporado para verificar la adaptabilidad del diseño del sitio. Para hacer esto, vaya al menú, seleccione “Herramientas adicionales” y luego “herramientas de desarrollador” (o presione el botón ).

Después de eso, haga clic en el ícono de diseño responsivo (o presione simultáneamente en su teclado ++[M]):

En el medio de la pantalla verás cómo se mostrará tu sitio en las pantallas de los dispositivos móviles:

Pruebas SEO de diseño móvil.
Como usted sabe, los dos líderes mundiales de búsqueda, Google y Yandex, tienen su propia opinión inmodesta sobre cómo debe verse un sitio web en las pantallas de los dispositivos móviles. Y si un sitio se considera inconveniente para los visitantes móviles, se degrada en los resultados de búsqueda. Entonces, desde una perspectiva de SEO, si no quieres perder visitantes móviles, no sólo debes tener un diseño responsivo, sino que los motores de búsqueda también deben considerarlo responsivo, es decir, compatible con dispositivos móviles.
Para comprobar la adaptabilidad utilizando el servicio de Google, vaya a la siguiente dirección e introduzca el nombre de su sitio: https://www.google.com/webmasters/tools/mobile-friendly/.
Así es como se ve el resultado de revisar mi blog:

Con Yandex es un poco más complicado de comprobar, debes registrarte en el servicio Yandex.Webmaster y utilizar la versión beta de la interfaz:

Servicios en línea para probar la adaptabilidad
La tarea principal de estos servicios es presentar (mostrar) cómo se verá su sitio web en un dispositivo móvil. Hay muchísimos sitios con dicha funcionalidad. Daré sólo algunos de ellos. En la mayoría de los casos, duplican la funcionalidad integrada de Firefox y Chrome.
cambio de tamaño de Google
Empezaré de nuevo con Google, que tiene su propio servicio para demostrar la adaptabilidad: http://design.google.com/resizer/#

Mosca de pantalla de Quirktools
El segundo buen servicio es http://quirktools.com/screenfly/. ¡Le mostrará cómo puede verse su sitio web incluso en la televisión!

Symby.ru se adapta
Bueno, para no ofender al "fabricante nacional", daré un ejemplo de otro sitio: http://symby.ru/adaptest/. En una página verá varias vistas con diferentes resoluciones de pantalla.

Velocidad de la versión móvil del sitio.
Una vez que esté seguro de que su sitio responde y se muestra correctamente en la mayoría de los dispositivos, debe verificar su velocidad. De nuevo en relación con los visitantes móviles.
Información sobre PageSpeed
Google, como siempre, está a la vanguardia: https://developers.google.com/speed/pagespeed/insights/. Este servicio le mostrará cómo se ve el sitio en la pantalla de un teléfono y le dará recomendaciones para optimizar el código para aumentar la velocidad de carga en dispositivos móviles.

Prueba de página web
Y para concluir, daré un ejemplo de un servicio que no solo mostrará cómo se ve un sitio en un dispositivo móvil, sino también su velocidad: http://www.webpagetest.org/

conclusiones
En mi opinión, en el trabajo diario, al realizar cambios en el diseño del sitio web, es más fácil utilizar las capacidades integradas de los navegadores Firefox y Chrome. Después de lo cual, por supuesto, es necesario comprobar la fidelidad de los motores de búsqueda a su diseño. Y solo entonces, para calmar el alma o lucirse, puedes utilizar los servicios online.
Este tutorial le mostrará cómo utilizar Función de emulación de dispositivo del navegador Google Chrome(Emulación de dispositivo Google Chrome). Esta función le ayudará a probar el diseño responsivo de su sitio web simulando diferentes tamaños y resoluciones de pantalla.
Cómo utilizar la función de emulación de dispositivo del navegador Google ChromePara activar el modo de dispositivo
Usando emulación de pantalla:
La emulación de pantalla te ayudará comprobar adaptabilidad(pruebe la capacidad de respuesta) de su sitio. Encontrará muchos modos de emulación preestablecidos.

Para trabajar con consultas de medios:
El modo de dispositivo facilita la exploración de los efectos de las consultas de medios.
Los siguientes colores corresponden a consultas de medios:
Azul: Consultas sobre el ancho máximo de pantalla;
Verde: Solicitudes para un rango específico de anchos de pantalla;
Naranja: Consultas sobre el ancho mínimo de pantalla.
Con el fin de Vista previa de estilos para una resolución de pantalla específica.(vista previa de estilos de pantalla), haga clic en panel de consulta de medios (consulta de medios barra) para ajustar la resolución de la ventana del emulador y estilos de vista previa(estilos de vista previa) para el rango de tamaño de pantalla deseado:

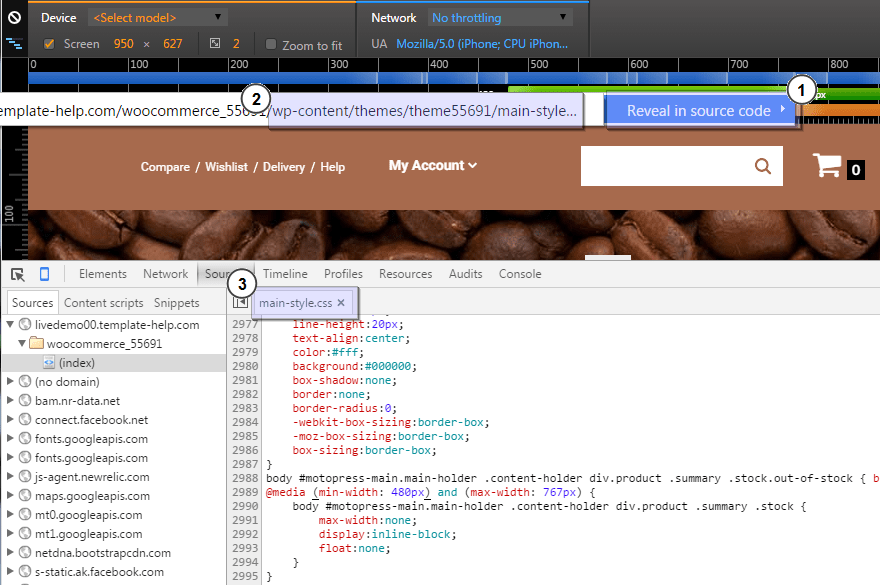
Haga clic derecho en el panel para encontrar dónde se proporciona la definición de consulta de medios(ver donde el consulta de medios está definido) en CSS y ir a esta definición(saltar a la definición) en el código fuente:

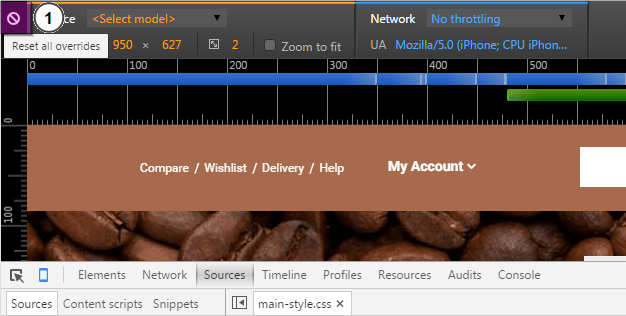
Con el fin de desactivar(desactivar) la emulación de dispositivos móviles sin salir del Modo Dispositivo, haga clic en el icono 'Restablecer todas las anulaciones'(Restablecer todas las anulaciones) y actualizar la página:

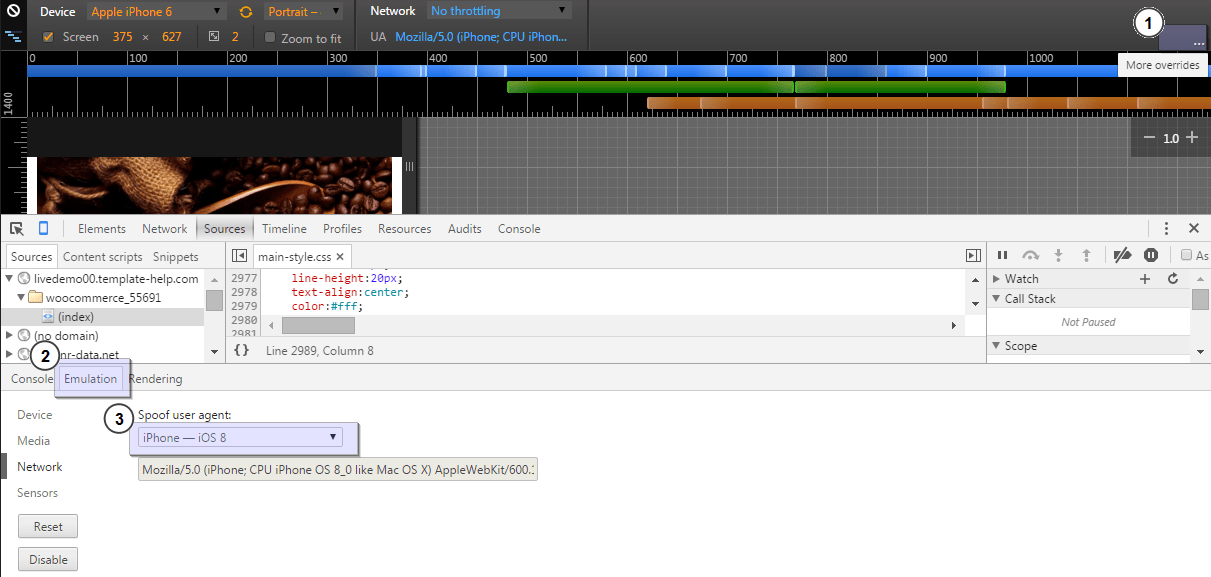
Incluso puedes cambiar Sistema operativo(Sistema Operativo) del dispositivo móvil.
Abra el panel de herramientas para desarrolladores haciendo clic en el icono 'Más anulaciones'(Más anulaciones) en la esquina superior derecha de la ventana del navegador. Luego, seleccione 'Neto'(Red) en la ventana que se abre:

Para habilitar la herramienta de consulta de medios, haga clic en el icono 'Preguntas de los medios'(Consultas de medios) en la esquina superior izquierda de la ventana. Herramientas de desarrollo(DevTools) encontrará las consultas de medios en su hoja de estilo y las mostrará como barras de colores en la parte superior de la ventana:

Esperamos que este tutorial te haya resultado útil. También puede consultar el vídeo tutorial detallado a continuación.








