Nepříznivý html stránky. Bloky stránek: pravidlo @page. Přístup k viditelnému textu v JQuery
Bloky stránek: pravidlo @page
Blok stránky je obdélníková oblast skládající se z následujících dvou částí:
- Oblast stránky, která obsahuje bloky zobrazené na stránce. Okraje oblasti stránky fungují jako počáteční kontejner, ve kterém se vytváří výstup, oddělený oddělovači stránek;
- oblast okrajů obklopující oblast stránky.
Poznámka. V CSS2 se vlastnosti okrajů a vlastnosti odsazení nevztahují na stránky; možná budou v budoucnu použity.
Vývojáři určují velikost, orientaci, okraje a další parametry bloku stránky v rámci pravidla @page. Skládá se z klíčové slovo"@page", selektor stránky (za kterým může následovat pseudotřída stránky bez mezery) a deklarační blok (o kterém se říká, že je vytvořen v kontextu popisu stránky).
Volič stránek určuje stránky, na které se reklamy vztahují. V CSS2 mohou selektory stránek označovat první stránku, všechny levé stránky, všechny pravé stránky nebo stránky se specifickými názvy.
Rozměry bloku stránky se zadávají pomocí vlastnosti "size". Rozměry oblasti stránky jsou určeny rozměry bloku stránky mínus rozměry oblasti okraje.
Například následující pravidlo @page nastaví rozměry rámečku stránky na 8,5 x 11 palců a vytvoří okraj 2 cm na všech stranách mezi okrajem rámečku stránky a oblastí stránky:
@page (velikost 8,5 palce 11 palce; okraj: 2 cm)
Vlastnost "marks" v pravidle @page určuje značky zarovnání a oříznutí pro bloky stránek.
Okraje stránky
Vlastnosti okraje ("margin-top", "margin-right", "margin-bottom", "margin-left" a "margin") se používají v kontextu popisu stránky. Následující obrázek ukazuje relativní polohy listů, bloků stránek a okrajů stránek:
Vypočítaná hodnota pro šířku okraje stránky v horní a dolní části stránky je "0".
V kontextu popisu stránky se nerozlišují fonty, takže použití jednotek „em“ a „ex“ není povoleno. Procenta použitá jako hodnoty vlastností pole jsou nastaveny relativně k velikosti bloku stránky; Šířka levého a pravého okraje je určena relativně k šířce bloku stránky a výška horního a dolního okraje je určena relativně k výšce bloku stránky. Mohou být použity jiné jednotky měření spojené s odpovídajícími vlastnostmi CSS2.
Někdy proto záporné hodnotyšířky okrajů (blok stránky i prvek) nebo absolutní umístění mohou způsobit, že obsah přesahuje blok stránky. Zároveň jej ale může „odříznout“ uživatelský agent, tiskárna nebo nakonec jen nějaký řezací nástroj.
Velikost stránky: vlastnost "size".
"velikost"Význam:<длина>(1,2) | auto | portrét | krajina | zděděno
Počáteční hodnota: auto
Rozsah použití: obsah stránky
Dědictví: N/A
Procentuální přiřazení: N/A
Zařízení: vizuální formátování, stránkovací zařízení
Tato vlastnost určuje velikost a orientaci bloku stránky.
Velikost bloku stránky může být "absolutní" ( pevná velikost) nebo „relativní“ (liší se v závislosti na velikosti listu). Použití relativních velikostí bloků stránek umožňuje uživatelským agentům měnit a co nejlépe využívat velikosti dokumentů.
Tři hodnoty vlastnosti "size" umožňují vytvořit blok stránky o relativních velikostech:
autoBloku stránky je přiřazena velikost a orientace listu, na kterém bude výstup vytvořen.
krajinaOrientace listu, na kterém bude výstup proveden, je změněna. Rozměry bloku stránky a listu, na kterém bude výstup proveden, jsou stejné a nejdelší strana bloku je umístěna vodorovně.
portrétOrientace listu, na kterém bude výstup proveden, je změněna. Rozměry bloku stránky a listu, na kterém bude výstup proveden, jsou stejné a nejkratší strana bloku je umístěna vodorovně.
Následující příklad zarovná linie vnějšího okraje bloku stránky a listu, na kterém bude výstup vytvořen. Procento, která slouží jako hodnota vlastnosti "margin", je nastavena relativně k velikosti listu, na kterém bude výstup proveden. Pokud druhý měří 21,0 cm x 29,7 cm (tj. je to list A4), budou okraje 2,10 cm a 2,97 cm.
@stránka (
velikost:auto; /* auto je počáteční hodnota */
marže: 10 %;
}
Hodnoty délky akceptované vlastností "size" umožňují vytvořit blok stránky s absolutními rozměry. Pokud vlastnost nabývá pouze jedné hodnoty, použije se jako šířka a výška bloku stránky (tj. blok má tvar čtverce). Protože Vzhledem k tomu, že blok stránky je počáteční kontejner, nejsou procenta povolena jako hodnoty pro vlastnost "size".
Například:
@stránka (
velikost: 8,5in 11in; /* šířka a výška */
}
V tomto příkladu je šířka rámečku stránky nastavena na 8,5 palce a výška na 11 palců. Na základě těchto hodnot musí být rozměry archu, na kterém bude výstup prováděn, minimálně 8,5"x11".
Uživatelští agenti mohou uživatelům umožnit řídit proces přesunu z bloku stránky na list (například otočení bloku stránky v absolutní velikosti, který se tiskne).
Zobrazení bloků stránek, které se nevejdou na listPokud se blok stránky nevejde na list, na kterém bude výstup, může uživatelský agent provést jednu z následujících akcí:
- otočte blok stránky o 90°, pokud to povede k tomu, že se blok stránky vejde na list;
- změnit velikost stránky tak, aby se vešla na list.
Před provedením těchto postupů musí uživatelský agent odeslat uživateli požadavek.
Umístění bloku stránky na listPokud rozměry bloku stránky nepřesahují rozměry listu, na kterém bude zobrazen, má uživatelský agent právo jej umístit na list na libovolné místo. Doporučuje se však umístit blok stránky do středu listu, protože Tím zajistíte zarovnání oboustranných stránek a zabráníte náhodné ztrátě informací vytištěných na okraji listu.
Ořezové značky: vlastnost "marks".
"známky"Hodnota: [ plodina || kříž ] | žádný | zděděno
Počáteční hodnota: žádná
Rozsah: kontext popisu stránky
Dědictví: N/A
Procentuální přiřazení: N/A
Zařízení: vizuální, stránkované
Na vysoká kvalita Tiskové značky jsou často umístěny mimo blok stránky. Tato vlastnost určuje, které značky budou přidány přímo za okrajovou čáru rámečku stránky: buď ořezové značky, značky zarovnání, nebo obojí.
Značky oříznutí označují, kde bude list oříznut. Zarovnávací značky (také nazývané záznamové značky nebo registrační značky) se používají k zarovnání listů.
Štítky jsou viditelné pouze v blocích stránky o absolutní velikosti (viz vlastnost "size"). Bloky stránek, které mají relativní velikosti, jsou zarovnány vzhledem k listu, na kterém budou vytištěny, a značky jsou umístěny mimo oblast tisku.
Velikost, styl a umístění značek zarovnání jsou zcela určeny uživatelským agentem.
Levá, pravá a přední strana
Při tisku oboustranných dokumentů by se bloky stránek na pravé a levé stránce měly navzájem lišit. To lze naznačit dvěma pseudotřídami CSS, které lze definovat v kontextu popisu stránky.
Všechny stránky jsou automaticky rozděleny uživatelským agentem do dvou pseudotříd: levá a pravá.
@page:left (
okraj-levý: 4cm;
pravý okraj: 3 cm;
) @page:right (
okraj-levý: 3cm;
pravý okraj: 4 cm;
}
Pokud byly pro levou a pravou stránku zadány různé deklarace, uživatelský agent by je neměl ignorovat, i když neposouvá bloky stránek samostatně na levý a pravý list (například v případě jednostranných tiskáren).
Vývojáři mohou také upravit styl první stránky dokumentu pomocí:first pseudo-class:
@page ( okraj: 2 cm ) /* Šířka všech okrajů je 2 cm */ @page:first (
margin-top: 10 cm /* Horní okraj na první stránce - 10 cm */
}
Určení, zda bude první stránka třídy:levá nebo:pravá, závisí na směru zadávání textu, který je v dokumentu přijat jako hlavní, a je mimo rámec úvah. tohoto dokumentu. Je však možné, aby vývojáři vynutili přiřazení první stránky ke třídě :left nebo :right vložením konce stránky před první vygenerovaný blok (to lze například provést pro prvek HTML BODY).
Vlastnosti definované v :left (nebo :right) pravidle @page potlačí vlastnosti definované v pravidle @page, které nemá pseudotřídu. Vlastnosti definované v pravidle :first @page potlačí vlastnosti definované v pravidlech :left (nebo :right) @page.
Poznámka. Přidání popisů do pseudotříd :left a :right nemá vliv na to, zda je dokument vytištěn na obou stranách nebo na jedné straně ( poslední otázka přesahuje rámec této specifikace).
Poznámka. Možná v budoucích verzích specifikace jazyk CSS objeví se další pseudotřídy stránky.
Obsah mimo blok stránky
Při formátování obsahu v rámci modelu stránky se může některý obsah objevit mimo blok stránky. Například prvek, jehož vlastnost white-space byla nastavena na "pre" může vytvořit blok větší než blok stránky. Spolu s tím se může stát, že kdy absolutní umístění bloky, některé z nich zaujmou „nepříliš vhodné“ umístění. Například, grafické objekty může skončit na okraji bloku stránky nebo 100 000 palců pod ním.
Specifikace specifických mechanismů formátování pro takové objekty je nad rámec tohoto dokumentu. Je však doporučeno, aby si vývojáři a uživatelští agenti byli vědomi následujících základních principů umísťování obsahu mimo blok stránky:
- Je vhodné umístit obsah v určité vzdálenosti od bloku stránky, aby bylo možné oříznout stránky blízko okrajů;
- user agenti by se měli vyvarovat generování velký počet prázdné bloky stránek, dávat více pozornosti umístění prvku (nechcete například tisknout 100 prázdné stránky). Všimněte si prosím té generace malý počet prázdné bloky stránek jsou potřeba ke zpracování hodnot „left“ a „right“ vlastností „page-break-before“ a „page-break-after“;
- Prvky by neměly být umístěny na nevhodných místech, aby se zabránilo jejich prezentaci v dokumentu. Místo toho byste měli:
- úplně zastavit generování bloku nastavením vlastnosti "display" na "none";
- zneviditelnit blok pomocí vlastnosti "visibility".
- Uživatelští agenti mohou zacházet s bloky mimo blok stránky odlišně, například je nezpracovávat nebo pro ně vytvářet bloky stránek na konci dokumentu.
Vše HTML odkazy se dělí na vnější a vnitřní. Externí odkazy jsou odkazy, které vedou z jednoho webu na jiný web nebo soubor umístěný na jiném webu. Interní odkazy- jedná se o odkazy, které odkazují z jedné stránky webu na jinou stránku stejného webu nebo na části stejné stránky.
Vše externí odkazy v atributu href značky obsahovat absolutní cestu k dokumentu, na který odkazují. Interní odkazy zase mohou obsahovat absolutní i relativní cesty (v tomto případě záleží na vašich osobních preferencích).
Všechny vazby lze také rozdělit na relativní a absolutní. Relativní odkazy- jedná se o odkazy HTML obsahující relativní cesty relativní odkazy mohou být pouze interní. Absolutní odkazy- jedná se o odkazy obsahující absolutní cesty, které mohou být buď externí nebo interní;
Relativní cesta
Relativní cesta znamená, že cesta k požadovanému souboru nebo stránce vašeho webu začíná relativně k adresáři, ve kterém se nachází stránka s odkazem, nebo relativně ke kořenovému adresáři webu. Podívejme se na části, ze kterých se může skládat relativní cesta:
| Části cesty | Popis | Příklad hodnot |
|---|---|---|
| název souboru | Pokud jako hodnotu atributu zadáte pouze název souboru, znamená to, že požadovaný soubor je umístěn ve stejné složce jako stránka s odkazem. | "stranka.html" |
| katalog/ | Pokud se soubor, ke kterému potřebujeme zadat cestu, nachází v podřízeném adresáři vzhledem k souboru s odkazem, znamená to, že musíme jít o úroveň níže (do podřízené složky aktuálního adresáře), v tomto případě cesta začíná názvem podřízeného adresáře, za ním Název je označen lomítkem „/“, slouží k oddělení částí cesty, za nímž následuje název souboru, který potřebujeme. Poznámka: Můžete přejít dolů přesně tolik složek, kolik jste je vytvořili. Pokud jste například vytvořili složku 10 úrovní pod kořenem, můžete zadat cestu, která vás povede o 10 níže. Pokud však máte tolik úrovní, s největší pravděpodobností to znamená, že organizace vašeho webu je zbytečně nepohodlná. |
"adresar/stranka.html" "adresar1/adresar2/stranka.html" |
| ../ | Pokud potřebujete uvést, že soubor, na který odkazujete, je v nadřazené složce, použijte symboly .. (dvě tečky), znamenají přechod o úroveň výše (do nadřazené složky aktuálního adresáře). Dále určíme lomítko " / " pro oddělení částí cesty a zapíšeme název našeho souboru. Poznámka: Symboly .. lze použít tolikrát, kolikrát za sebou chcete, jejich použitím se pokaždé přesunete o jednu složku výše. Můžete však jít nahoru, dokud se nedostanete do kořenové složky vašeho webu. Nemůžete jít výše než do této složky. |
" ../stranka.html " " ../../page.html " " ../../../cat1/cat2/page.html " - přejdeme z aktuální složky o tři adresáře výše a odtud sestoupíme o dvě úrovně níže k požadovanému souboru |
| / | Relativní cesta nemusí vždy začínat vzhledem k aktuálnímu umístění odkazující stránky, může také začínat relativně ke kořenovému adresáři webu. Pokud je například požadovaný soubor umístěn v kořenovém adresáři, cesta může začínat symbolem " / ", po kterém stačí uvést název požadovaného souboru, který se nachází v kořenovém adresáři. Poznámka: Když se jako první objeví znak "/", znamená to, že cesta začíná v kořenovém adresáři. | "/stranka.html" " /cat1/cat2/car.png " |
Absolutní cesta
Absolutní cesta se obvykle používá k určení cesty k souboru, který je umístěn na jiném síťovém prostředku. Je to úplná adresa URL souboru nebo stránky. Nejprve adresa označuje použitý protokol a poté název domény (název webu). Například: http://www.primer.ru – takto vypadá absolutní cesta ke konkrétní webové stránce. http:// je protokol přenosu dat a www.primer.ru je název webu (domény).
Můžete také použít absolutní cestu na svém vlastním webu. V rámci webu se však doporučuje použít jako hodnotu odkazů relativní cestu.
Nyní se podívejme, co to je URL-adresa. Každá webová stránka na internetu má svou unikátní adresu, která se nazývá URL. Zkratka URL znamená U niformní R zdroj L Okator (jednotná adresa zdroje), jednoduše řečeno, URL je identifikátor pro umístění zdroje. Tento způsob zápisu adresy je na internetu standardizován.
Dříve vývojáři často diskutovali o problému správné adresy URL stránek – s lomítkem nebo bez něj na konci „/“. Pokud si pamatuji, první možnost ukazuje prohlížeč na "sekci" a pokusí se načíst další odkazy, zatímco druhá definuje statický dokument. Ve skutečnosti přípona .html končící adresou URL také jasně ukazuje, že přecházíte na příspěvek s konkrétním obsahem, nikoli na otevírání seznamu příspěvků. Možná proto mnoho doporučení vyžaduje použití vhodného designu. Dnes vám ukážu, jak snadno a rychle opravit adresy URL stránek ve WordPressu.
Mimochodem, kromě výše zmíněných důvodů jsou zde i další důležité cíle. Když implementujete z konkrétního systému CMS nebo statického formátu HTML na WP, bylo by dobré zachovat adresy předchozích webových stránek a nechat je končit html, php atd. Podobná situace nastane, pokud se rozhodnete. Bude těžké se s tímto úkolem vypořádat bez speciálních pluginů - podíval jsem se na ně níže.
Struktura URL příspěvku WordPress
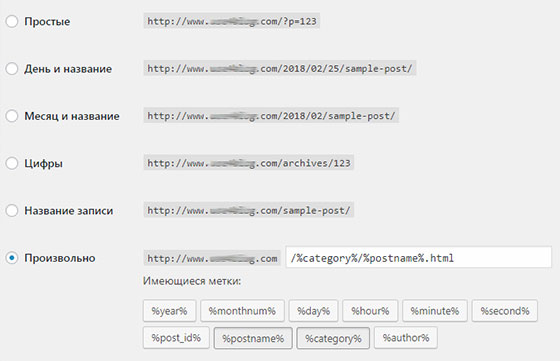
Nejprve řeknu pár slov o blogových příspěvcích (poznámkách), i když vše je docela jednoduché, protože odpovídající funkce jsou integrovány do systému. Potřebné možnosti najdete v Amdince v sekci „Nastavení“ - „Trvalé odkazy“. Na výběr je několik základních možností.

Dříve jsem parametr uváděl téměř vždy /%category%/%postname%/ ale teď jsem přešel na /%category%/%postname%.html— v obou případech se zobrazí název kategorie + URL poznámky, ale ve druhém případě je přidána i koncovka html.
Abych byl upřímný, nemyslím si, že by mezi těmito formáty byl nějaký kolosální kritický rozdíl, takže bych na starších/starších projektech nic neměnil. Navíc pohrávat se se změnou struktury a přenášením váhy přes 301 přesměrování bude pro začátečníky docela problematické. I když na druhou stranu se při mých testech ukázalo, že změnou permalinků vzniká automatické přesměrování.
Přidávání adres URL na stránky WordPress
Pokud se pokusíte použít permalinky na WP stránkách a opravit jejich adresu přímo v textový editor admine, tak ti nic nebude fungovat.

Teoreticky lze možnost nakonfigurovat přes htaccess, ale možnost s speciální pluginy změny URL Ve WordPressu mi to přijde mnohem jednodušší. Během celé té doby jsem vyzkoušel a změnil několik řešení, protože... někdy se bohužel přestanou aktualizovat. Níže uvedené moduly jsou pouze částí nalezených modulů, které byly maximálně zajímavé.
.html na PAGES
.html na STRÁNKÁCH je rozhodně nejstarší a nejoblíbenější v tomto výklenku. Poslední vydání vyšlo před 8 lety a podle vývojáře podporovalo verze až do 2.8.4. Na mnoha webech s WP 3.x, 4.x. zatím funguje bez problémů. Počet stažení (pro konkurenty nemyslitelný) je 60 tisíc.
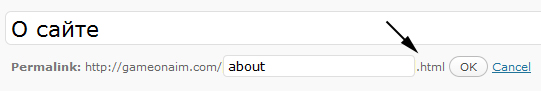
Instalace je standardní – přes FTP upload do adresáře wp-content/plugins nebo v samotném admin panelu. Po aktivaci budou mít všechny stránky příponu html a při editaci zadáte pouze jejich název.

Uložte a zkontrolujte viditelnou adresu URL.
Přidat HTML na stránku
Také jsem se s tímto modulem často setkal. Add HTML to Page je podle popisu malinko „čerstvé“ (poslední úpravy jsou staré jen 4 roky), ale myslím, že podobně to funguje bez problémů s jakýmkoliv vydáním WP. Téměř všechny podobné projekty využívají v podstatě stejný princip.
Je tam asi tisíc stažení, hodnocení je normální, i když hlasovali jen 2 lidé :) Automaticky vše mění URL stránek ve WordPressu. Mimochodem, při zavádění nového formátu odkazu v nastavení webu se doporučuje znovu aktivovat plugin.
Přidejte rozšíření na stránky
Rozšíření Append na stránkách je v zásadě jedním z nejvíce optimální řešení, nyní na něj částečně přešli. Tady: trochu více funkcí, byl aktualizován relativně nedávno (před 6 měsíci, podpora až do 4.8.5) a také dobré hodnocení a recenze.
Na rozdíl od prvních dvou modulů ten aktuální umožňuje změnit URL stránek WordPressu nejen na html, ale také na tyto možnosti: .php, .asp, .htm, .cfm, .jsp a .aspx. To platí zejména při přechodu z jiného CMS za účelem zachování předchozích adres.
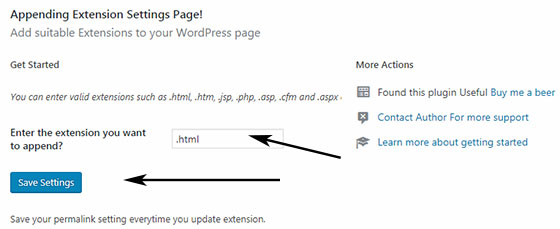
Chcete-li nastavit požadované rozšíření, najděte v seznamu všech pluginů Přidat rozšíření na stránkách a klikněte na odkaz „Nastavení“:

Po nastavení hodnoty nezapomeňte obnovit stránku „Permalinks“ v sekci nastavení správce. Stahování pod 2 tisíce, osobně jsem testoval - vše ok.

Charakteristickým rysem tohoto pluginu pro adresy URL stránek WordPress je to, že vám umožňuje přidat jakýkoli konec. To znamená, že neexistuje žádný seznam přednastavených hodnot nebo automatická možnost s html. Je to užitečné pro instalace na více místech. Aktualizace byla před 2 měsíci, bylo staženo více než 2 tisíce, hodnocení je maximální.

Možná vás trochu zmátne popis v úložišti, kde autor z nějakého důvodu rozebírá proces instalace html rozšíření v URL WordPress příspěvky(o tématu jsem mluvil na začátku článku). Je to pravděpodobně způsobeno tím, že modul pracuje automaticky a bez jakéhokoli nastavování. Ihned po aktivaci budou mít stránky koncovku .html - uvidíte ji při editaci.
Klady: 5 bodů, 5 tisíc stažení, deklarovaná podpora až do 4.8.5, aktualizováno před 4 měsíci. Ve srovnání s prvními dvěma pluginy je tato možnost poměrně relevantní a poměrně oblíbená.
Další čipy
Podívejme se na pár zajímavých řešení, která již byla v blogu popsána. Abych se neopakoval, jednoduše vám radím přejít na příslušné články.
- Krásné implementační skripty jsou užitečné, pokud chcete, aby váš obchod vypadal stejně jako všechny ostatní adresy na webu. Najdete tam 2 kódy: modifikující kategorie produktů a konkrétní produkty.
- . — Jednou jsem mluvil samostatně o přidávání php rozšíření PROTI konec adresy URL stránky. V článku je ještě jedna možnost, i když je zastaralá. Jedná se o automatické jednoduché moduly.
- Také jsem našel plugin .html v kategorii a url stránky na síti který je určen k řešení jednoho z hlavních zbývajících úkolů – ke změně URL adresy kategorie WordPress, ale nemohu se za něj zaručit. I přes 3 tisíce stažení jsou v záložce Podpora komentáře k problémům se stránkováním + byla aktualizována před více než 3 lety. Kdy ji použijete? tento vývoj, dodatečně vše zkontrolovat a otestovat.
Celkový
Z osobní zkušenost nejvíce čelí .html na PAGES, zkusil několikrát Přidejte HTML na stránku. Navzdory tomu, že jsou všechny prastaré, chovají se na nich zcela normálně nejnovější verze W.P. Nedávno jsem to nainstaloval na několik stránek Přidejte rozšíření na stránky- je dobré, když je možné stránkám přiřadit nějaká další rozšíření. Není v předvolbách vhodná hodnota? - dát univerzální . Ano a poslední Modul je docela dobrý.
Je také třeba zmínit dva body. Za prvé, pokud ihned po aktivaci pluginu zadáte URL Stránky ve wordpressu se nezmění, zkuste aktualizovat strukturu odkazů v panelu administrátora (znovu uložit specifikovaná nastavení znovu) a/nebo vymažte mezipaměť. Za druhé bych to rád poznamenal tento text- druhé vydání a je pravděpodobné, že až si to po letech přečtete, něco přestane fungovat, tak si vše sami vyzkoušejte a pozorně si přečtěte popis.
Pokud znáte nějaké další zajímavé moduly, které umožňují změnuURL Wordpress příspěvky a stránky, pošlete jména níže.
Prodejní stránky. Co je to? Každý druhý řekne: "Samozřejmě, tohle jsou vstupní stránky!" Jsou to jednostránkové, jsou to vstupní stránky, prodávající stránky.
Nebudu vás přesvědčovat o opaku, protože v těchto slovech je velký kus pravdy. Proto v tomto článku analyzujeme, které vstupní stránky lze nazvat nejlepší a proč.
Proto jsem začal hledat nejprodávanější stránky. Kde vidět jejich příklady, hodnocení a jak je v zásadě hodnotit. Ostatně jednostránkový web byl původně vynalezen za účelem zvýšení tržeb společnosti.
V poslední době se toho hodně změnilo. Pryč byly ty, které byly relevantní dříve, weby se začaly dělat kvalitnější, krásnější, s velký počet animace, obrázky a různé lákavé funkce.
Kritéria hodnocení jsou sporná
Podle jakého principu hodnotit? Které vzít jako základ? Jak seřadit TOP 10 webů?
Kde mohu získat webové stránky pro soutěž? To vše ztěžuje vytvoření skutečného a poctivého žebříčku nejlepších stránek.
Navíc nevíme, kolik prodejních společností prostřednictvím takových stránek realizuje. Nemůžete jim zavolat a zeptat se: "Co je vaše?" nebo „Od kolika aplikací dostáváte?“
Jsem si jist, že na takovou otázku nikdo neodpoví, protože buď nikdo nevěří, nebo neřekne, že jde o důvěrnou informaci.
Ano, sníme!
Tak jsem to zjednodušil. Začal jsem vyhledávat a prohlížet hodnocení a výběry nejlepších vstupních stránek. A hádejte co?
Stránka se načítá dlouho a to může výrazně ovlivnit míru okamžitého opuštění. To znamená, že lidé z něj odejdou rychleji, než uvidí nabídku.
2. Workshop “Dinero”
Toto není web, je to celý film o jedné „postavě“ – dřevěné peněžence. Pokud by to stálo 1 000–2 000 rublů, stránka by selhala.
6. Projekt „Velké sušení“
Většina žen (jejich cílové publikum) slyšeli o projektu „Mad Drying“. Jejich startovací reklamy zaplavují internet. A není se čemu divit, když se do provozu investují miliony.
Bez dobrého webu ale nezískáte desetimilionové tržby, a tak je jejich web také zařazen mezi naše TOP.
 Projekt „Velké sušení“
Projekt „Velké sušení“ Je vidět, že k tvorbě bylo přistupováno důkladně, neboť samotné texty stojí za to. Ale právě udělali jednu velkou chybu - neudělali tlačítko pro volání na samém konci.
A to má vliv na odliv návštěvníků, vzhledem k tomu, že nevidí logické uzavření celého příběhu.
7.
My sami používáme systém vztahů se zákazníky Bitrix24. Ale protože naše téma není „“, stránka systému Megaplan předčila všechna očekávání.
Prostřednictvím něj zprostředkovali všechny hlavní body svého systému, poté pochopíte, že to je pro podnikání to nejlepší.

CRM "Megaplán"
Naším přáním pro zlepšení je přidat video recenzi systému, protože ji mají všichni přímí konkurenti. A také provádějte jasnější hovory, jmenovitě nahraďte nadpisy (nikoli tlačítka) slovy „Začněte používat zdarma“ nebo něčím takovým.
Mimochodem! Pokud jej chcete používat jako svůj CRM systém, doporučuji vám nezapomenout na promo kód „Megastart“. Získáte tak 10% slevu na první nákup a 14 dní bezplatného používání.
8. Banka pro podnikatele „Tochka“
Další vstupní stránka z banky. Vyhrává cenu za svou originalitu. Tato stránka zasláno vašim přátelům jako odkaz na doporučení.
Pro posílení efektu bychom přidali několik dalších bloků, které tlačí na logiku. Od této chvíle je stránka více zaměřena na emoce. V některých případech by to tak mohlo být správné rozhodnutí, ale protože máme na výběr banku, nemůžeme to udělat pouze emocemi.
 Banka pro podnikatele "Tochka"
Banka pro podnikatele "Tochka" 9. Vybavení posilovny „Goodfit“.
Zajímavý přechod stránky z černé na bílou s modrou. Ale kromě toho zajímavého konstrukční řešení, kterou tato vstupní stránka používá skvělá hra hlavičky.
V tomto provedení se nejedná o spojení s blokem, ale o samostatné prvky, po jejichž přečtení si již můžete vytvořit ucelený obrázek.
Pro kompletní balíček nestačí video prezentace od člověka generální ředitel. Určitě je ve výborné fyzické kondici.
A také by bylo skvělé k případům přidat čísla. Tedy kolik stojí sál, který klient dostal? Ale to není kritické, ale žádoucí.
 Zařízení tělocvičny"Dobrý"
Zařízení tělocvičny"Dobrý" 10. Nákupní centrum “METROPOLIS”
Toto je zdaleka nejlepší vstupní stránka nákupního centra, jakou jsem kdy viděl. Barvy jsou krásně vybrané, hlavní významy jsou přeneseny a použitelnost je vynikající. To vše je okamžitě viditelné, když přejdete na tuto vstupní stránku. Tak klikněte a prozkoumejte.
I když vložím svých 5 centů. Samozřejmě chápu, že lidé, kteří toto centrum znají, by se na tyto stránky měli dostat. Přitáhne ale i lidi, kteří to uvidí poprvé.
Bylo tedy logické udělat malý popis (pár slov o podniku), aby návštěvník hned věděl, kde je a co ho tam čeká.
 Nákupní centrum"METROPOLE"
Nákupní centrum"METROPOLE" Pouze Rusko!?
Ano, ve své recenzi jsem se soustředil hlavně na nejlepší jednostránkové stránky na RuNetu, i když na světě existuje mnoho hodnotných a dobrých možností.
Navíc nejdůležitější (a také nejpřekvapivější) je, že vstupní stránku v burzhunetu využívají nejen malí podnikatelé, ale dokonce i velké podniky.
Například jedna z nejznámějších taxislužeb na světě Uber si jako svůj hlavní web vzala následující možnost – multifunkční landing page nebo, jak se také říká, vícestránkovou landing page.
Jedná se o web sestávající z mnoha vstupních stránek. Téměř vícestránkový web. Ale stále je to vstupní stránka.
https://youtu.be/ClF-txTHGnc
Ale nezveřejňuji je záměrně vstupní stránka tady, protože jsou jiní. Ať si každý říká, že vše opakujeme po Západě, ale v v tomto případě myslím jinak.
My Rusové jsme jiní. Máme jiný typ myšlení, protože žijeme v jiné zemi.
Například Američan nemá v hlavě téměř žádné obavy z toho, že firma vezme peníze a rozpustí se. Jelikož mají vše chráněno na deset řádků, stojí to jen jeden PayPal.
Tady, v Rusku, je tento strach v popředí. Proto mají na svém webu několik bloků, které přesvědčí lidi, aby firmě důvěřovali, zatímco my jich máme tuny.
Mohu uvést desítky dalších argumentů, že budeme mít jiné nejlepší vstupní stránky. Proto se omlouvám, ale jejich možnosti zde nebudou.
Raději si vychutnejte naše ruská řešení. Modelujte naše texty a bloky. A na zahraničních stránkách jen berte dobré nápady pro design.
Krátce o tom hlavním
Nyní, když jste si prohlédli všechny uchazeče, nenaléhám na vás, abyste se na ně slepě zaměřili, ale podívejte se nejlepší přistání stránka pro příklad rozhodně stojí za to.
Minimálně můžete od někoho vzít nápad na zajímavou animaci. Nebo třeba jeden z tvůrců zná své dokonale a používá ho v průběhu celé vstupní stránky. Obecně to stojí za to studovat, vyvodit závěry a přijmout.
A mimochodem, pokud hledáte nápady pro svou první vstupní stránku, můžete si ji zkusit vytvořit sami. Takže pochopíte, co potřebujete a že to není tak jednoduché, jak se na první pohled zdá.
K tomu použijte například platformu LP. A teprve potom čekáme, až nás navštívíte pro společný rozvoj.
Flexor 5
Aktualizováno:
Při instalaci konstrukce trvalé odkazy ve formuláři "/%category%/%postname%.html"všechny odkazy na příspěvky začínají končit" .html"Tento formát odkazu však nijak neovlivňuje odkazy na stránky. Trochu nepříjemné je, že s takovou strukturou odkazů zdůrazňujeme, co je stránka na našem webu a co ne. Stránka je co s " .html" na konci a vše ostatní jsou kategorie, značky nebo nějaká jiná taxonomie. Odkazy na stránky v tomto kontextu vyčnívají z celkového obrazu - zdají se být odkazy na kategorie, i když tomu tak není. Plugin tuto nepříjemnou situace přidáním odkazů na stránky končící " .html".
1 Rozbalte archiv.
2 Zkopírujte soubor do složky /wp-content/plugins/.
3 Přejděte na panel správce blogu na kartě Pluginy“ a aktivujte plugin.
V pluginu nejsou žádná nastavení a ihned po jeho aktivaci začíná fungovat. Nyní se všechny odkazy na stránky změní z tohoto:
Tady jsou:
Ale co když se potřebujete změnit" .html"na" .htm"nebo dokonce na" .php"? V pluginu nejsou vůbec žádná nastavení, takže jej budete muset upravit ručně. Chcete-li to provést, otevřete soubor pluginu a změňte jej další řádky:
| 13 | $wp_rewrite -> |
$wp_rewrite->
| 18 | $wp_rewrite -> page_structure = "%název stránky%.html" ; |
$wp_rewrite->page_structure="%pagename%.html";
Místo " .html"zapište si potřebný konec. Poté budete muset plugin deaktivovat a znovu aktivovat. Ihned poté reaktivace plugin, všechny odkazy na vaše stránky budou obsahovat koncovku, kterou jste napsali do souboru pluginu.
nesla jsem tento plugin do sekce" SEO“, ale formálně to samozřejmě nemá s touto sekcí nic společného. Vyhledávače upřímně nezajímá, jak vypadají odkazy na vaše příspěvky, stránky nebo sekce. A celkově je to jedno návštěvníky taky Ale z hlediska estetiky odkazů je tento plugin nutný, přeci jen jste změnili strukturu permalinku na krásnější, i když to z hlediska SEO optimalizace nedává smysl. blogu.




