В каком формате лучше открываются фотографии. Иллюстрированный самоучитель по Adobe Illustrator CS
Наверное, стоило бы поместить эту главу в начале книги, но авторы думают, что читатели и без их подсказок отыскали команду File › Save (Файл › Сохранить) или вспомнили известное по многим другим программам сочетание клавиш CTRL + S . Для обучения приемам работы в Illustrator этого вполне достаточно.
Однако иногда следует обратить особое внимание на операцию сохранения файла - особенно если вы собираетесь передавать его другим людям для доработки или вставки в программу верстки. В этих случаях следует задуматься, какой формат выбрать.
Adobe Illustrator - формат "для себя"
По умолчанию документ Illustrator сохраняется в его "родном" формате, который так и называется: Adobe Illustrator (расширение файла - AI) и является одним из вариантов языка PostScript. Пока вы - единственный человек, работающий с данным документом, этот формат является оптимальным - в нем сохраняются все эффекты и самые сложные типы объектов, которые есть в файле. Настроек сохранения очень мало (рис. 12.1).
Главная настройка здесь - Create PDF Compatible File (Создавать PDF-совместимый файл). Если она включена, документ можно будет открыть в одной из программ, "понимающих" формат PDF: Adobe Acrobat, CorelDRAW (посредством импорта) и… Adobe Illustrator. А именно Illustrator ранних версий. Программа предупредит о том, что при открытии файла могут возникнуть проблемы, но, скорее всего, откроет и поймет все правильно. Во всяком случае, Illustrator 10 почти всегда корректно читает документы Illustrator CS. Но если вы собираетесь пользоваться только CS-версией пакета и только на своем компьютере, то можете выбирать любые настройки сохранения - все будет в порядке.
Рис. 12.1 . Настройки сохранения файла в формате Adobe Illustrator
Будьте внимательны, если вы готовите документ, с которым будут далее работать другие люди. Например, рисуете иллюстрацию, которая войдет в книгу или рекламный буклет. Авторам известны всего два пакета верстки, которые всегда правильно интерпретируют формат Adobe Illustrator - Adobe PageMaker (версия не ниже 6.5) и Adobe InDesign (желательно CS). Во всех остальных случаев придется использовать еще один "диалект" PostScript - EPS (Encapsulated PostScript ).
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали . Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.

Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.

- Если ваш проект еще не закончен, то сохраняйте в формате PSD . Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
- Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG) . Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF , так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов. Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
- Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG . Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF . Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF , что позволит открывать его не как изображение,а как документ.
Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.


А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.

Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
С уважением, Дмитрий Костин
Знакомство с программой фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять в Фотошопе любую картинку.
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
Размер;
поддержку прозрачности;
число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню:

Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как».
Файл – Сохранить как… (Shift+Ctrl+S)

Эту команду считают главной, и при работе с ней нужно знать множество нюансов.
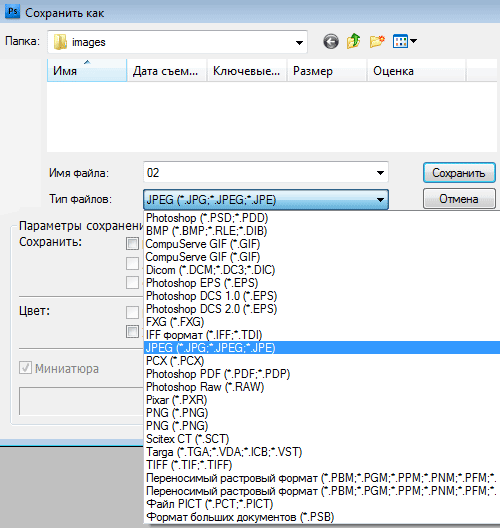
После выбора этой команды пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняют в появившемся диалоговом окне:

Кнопки, позволяющие управлять навигацией, представлены в виде стрелок. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить» .
К примеру, если отдать предпочтение JPG , диалоговое окно будет выглядеть так:

Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя.
Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12
. Обозначенный размер файла появится в окне с правой стороны.

Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы.
Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG .
Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman .
Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.

Сохранение может рассматриваться как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD , его разработали для использования в программе Фотошоп.

Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить» . Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.

Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап, и все исправить.
Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно.
Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы Фотошопа сверху.

В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру. PSD весит меньше.
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта.
Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и произведения манипуляций с фото.
Имеет смысл применять, если на изображении имеются прозрачные участки.
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка.
Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW .
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG , но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG .
Остальные форматы не совсем подходят для сохранения фотографий.
Ни для кого не является секретом, что мы все стараемся хранить большинство документов и важные текстовые данные в электронном виде. Благо оборот электронных документов в стране растет, за что отдельная благодарность руководству нашей страны, которая внедрив электронный документооборот на сайтах государственных структур заставила всех остальных "подтягиваться" в вопросе электронного документооборота. Пожалуй, это тот редкий случай, когда государство задало тренд в нужном направлении и показала действительно хороший пример как для бизнеса, так и Рунета в целом. Так в каком формате лучше же хранить текстовые документы?
Наиболее популярным форматом для объемных документов является PDF файл. О том как создать PDF файл написано немало статей в Интернете, поэтому отдельно на данном вопросы мы останавливаться не будем. Лишь отметим, что PDF файл по размеру достаточно массивный, что усложнит его "облачное использование" через мобильные устройтсва, так как мобильный интернет хоть и быстрее день ото дня - до уровня кабельных соединений ему еще далеко.
Более компактным форматом для текстовых документов является DJVU формат. Зачастую большинство текстовых PDF файлов в десять и более раз ужимаются при их переводе в DJVU. При этом эффективность сжатия данных одинакова как для цветных, так и черно-белых данных. Единственный минус - при необходимости изъятия текста из DJVU файла - простое выделение и копирование недоступно - вам придется извлекать текст путем дополнительных манипуляций, что описано в отдельных статьях в Интернете.
Формат TIFF был популярен на заре появления сканеров. На сегодняшний день его можно считать устаревшим, так как явных преимуществ перед другими форматами у него нет.
Файлы MS Word DOC (DOCX) или RTF интересны своей универсальностью - они читаются практически любым устройством, а их содержимое в виде документа понятно для большинства из нас. Большой размер файлов можно устранить путем их архивации архиваторами RAR или ZIP. Степень сжатия конечно будет ниже, чем у формата DJVU, но зато вы сохраняете все преимущества документа перед обычным фотографическим изображением.
Комментарии:
Компания Lenovo официально получила патент на гибрид гибкого смартфона и браслета. Пока что информации о...
Официально представлен новый корпус MasterBox NR400 от компании Cooler Master, который выглядит очень сти...
Компания Xiaomi официально представила новую гарнитуру Bluetooth Headset K Song Version, которая работает...
Состоялся официальный анонс смартфона Vivo iQOO, который ранее активно обсуждали в сети. Оказалось, что у...
Такие сервисы, как Яндекс.Такси и UBER, предлагая удобный сервис по вызову автомобиля, а для водителей во...
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif.
В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png.
Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
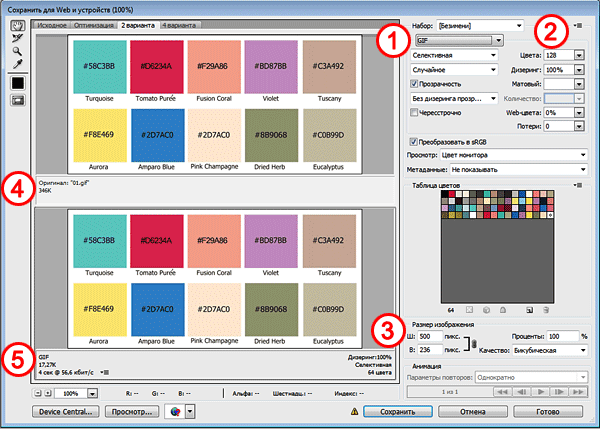
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.




