Aby nedostal zákaz kontaktu. Proč jsou skupiny VKontakte blokovány. Použijte různé účty Business Manager
Asi každý si všiml, že většina moderních webů a blogů má nainstalované widgety pro skupiny VKontakte. Vzniká tak nerozlučné spojení mezi tematickou komunitou na sociální síti a stejnojmenným tematickým webovým zdrojem. Proč je to nutné?
Proč nainstalovat widget skupiny VKontakte
Především je to nutné pro uživatele, kteří:
Instalaci widgetu VKontakte pro skupinu lze implementovat podle 3 schémat:
1. schéma – widget na webu zobrazuje pouze členy komunity VK;
2. schéma – widget na webu zobrazuje pouze novinky z komunity VK;
3. schéma – widget na webu zobrazuje pouze název komunity VK.
V tomto případě je 1. schéma nejzajímavější a hodný pozornosti, což znamená, že se ho naučíme instalovat do tohoto pokyny krok za krokem na webovou stránku. Ostatní schémata jsou mnohem méně běžná kvůli jejich neúčelnosti. proč tomu tak je?
Za druhé, hlavním propagovaným zdrojem je web, sekundárním je skupina VK, proto jsou ve skupině zveřejňována oznámení o nových tématech na webu a ne naopak! Nyní, pokud bychom měli propagovat komunitu VKontakte, bylo by logické umístit na web widget se skupinovými zprávami, abychom přilákali zájem čtenářů, kteří by se chtěli přihlásit k odběru tematická komunita v kontaktu s.
Obecně je čas začít implementovat svůj plán - nainstalovat widget VKontakte na všechny stránky vašeho blogu nebo webu. Začít!
Instalace widgetu VKontakte: pokyny krok za krokem
1. Nejprve se přihlaste do VKontakte a přihlaste se pomocí standardní schéma(Heslo a přihlášení). Přejděte do sekce „Vývojáři – Widgety“ pomocí přímého odkazu:
http://vk.com/dev/Community
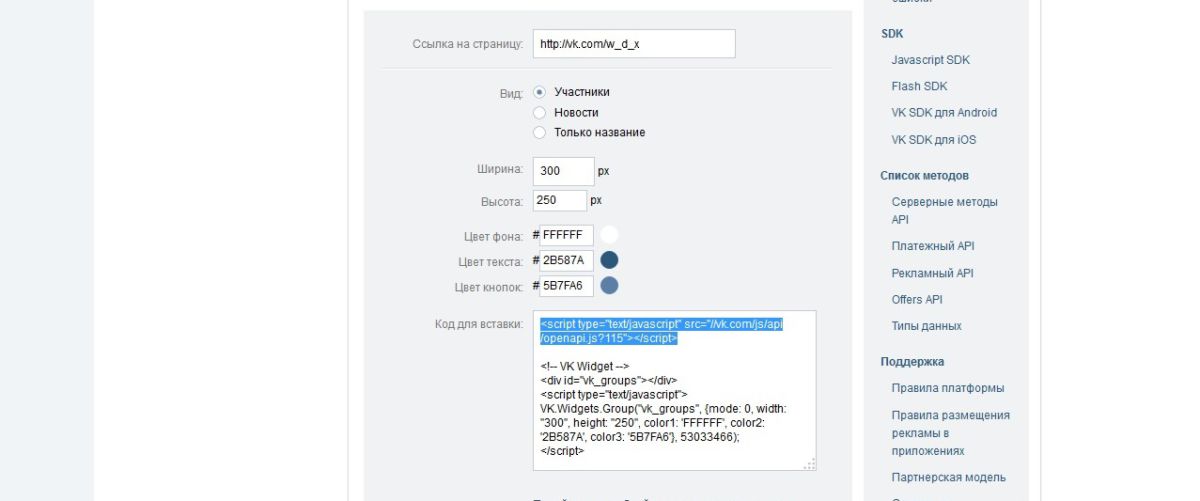
2. Začněme vyplňovat všechna potřebná pole widgetu VKontakte. Povinná pole dalo by se uvažovat:
— odkaz na stránku (komunitu Kontaktů, kterou se snažíme propojit se stránkou);
— pohled (standardně – Účastníci);
— šířka widgetu VKontakte (v pixelech);
— výška widgetu VKontakte (v pixelech);
— barevná paleta(pozadí, text, tlačítko).
Kód pro vložení do stránky je generován automaticky v závislosti na parametrech, které jsou mu předány. Kód není potřeba ručně upravovat, stačí vyplnit příslušná pole a vyhodnotit vizuální výsledek pomocí příkladu umístěného hned pod polem s kódem programu.

3. Pokud vám vše vyhovuje a vzhled odpovídá designu našeho webu, kde bude nainstalován widget VKontakte, poté můžete vytvořený kód zkopírovat a vložit na web. Aby však bylo možné optimalizovat provoz systému, web doporučuje použít jiný odkaz - „Přejít na podrobnou dokumentaci widgetu“.
Poznámka: do specifikovaná nastavení widget nebyl resetován, je lepší nejprve zkopírovat kód do schránky nebo poznámkového bloku!

4. Jak můžete vidět, v dokumentaci jsme požádáni, abychom jednali moudřeji tím, že umístíte skripty do kontejneru Title a do na správném místě tělo webu (Body container) vložte pouze nový blokový prvek DIV. Je jen na vás, jak se rozhodnete. V každém případě bude kód widgetu fungovat dobře a bez jediné závady!
 0
0
0
0
Sociální sítě jsou po webu druhým nejdostupnějším zdrojem návštěvnosti vyhledávače a třetí v účinnosti. Na řádnou propagaci Internetový projekt v sociálních sítích může dosáhnout nárůstu návštěvnosti o 30 %, počtu pravidelných čtenářů až o 70 %!
To je důvod, proč webmasteři v první řadě věnují velkou pozornost sociální média, vytváření oficiální stránky z webu, spouštění novinek. A hlavní ruskou platformou pro propagaci vašeho webu nebo internetového podnikání je síť, která poskytuje dostatečnou kapacitu pro bezplatný start bez jakýchkoliv investic!
Jak vložit widget skupiny VK?
Vytvoření a nezdá se být obtížným úkolem, a to i pro začátečníky. Díky intuitivnímu rozhraní sociální sítě vám stačí čas.
A aby se publikum webu dozvědělo o vás sociální stránka musíte o tom mluvit jakýmkoli způsobem, který máte k dispozici. A mnoho webmasterů dává přednost formátu widgetu, který lze snadno integrovat do webového designu. VKontakte, stejně jako ostatní sociální sítě, poskytuje sadu webových nástrojů, z nichž lze rozlišit „Community Widget“.
Chcete-li začít vkládat kód na stránky webu, nejprve se přihlaste na web VKontakte a klikněte na odkaz „Vývojáři“ na konci stránky:
- Najděte položku „Autorizace a widgety pro web“;
- Klikněte na „Komunita“ - 3. položka shora a nakonfigurujte zobrazení;
- Uveďte odkaz na vaši skupinu nebo veřejnost, jak je zobrazen v adresním řádku;
- Vyberte formát zobrazení: Účastníci, zprávy, pouze název (doporučujeme možnost „Účastníci“, protože je běžnější u blogů a většiny velkých webů);
- Dále nakonfigurujte rozměry widgetu (šířku a výšku v pixelech) a v případě potřeby je změňte barevné schéma aby se vešly do šablony webu.

První část kódu se vkládá za úvodní značku
, který je v souboru "footer.php" WordPress témata. Druhou část zkopírujeme na „Postranní panel“ v části „Vzhled“ - „Widgety“ a umístíme ji do standardního textový blok. Po kliknutí na tlačítko „Uložit“ můžete zkontrolovat zobrazení „Community Widget“ na webu.Poznámka! Zkopírovaný kód je rozdělen na dvě části, aby se optimalizovalo načítání hlavního obsahu na stránkách webu. Pokud minimálně používáte skripty třetích stran, pak při úplném vložení kódu do widgetu „Text“ nebude časový rozdíl patrný.
Jak vložit widget VK přes iframe
Někdy může nastat problém se správným zobrazením widgetu na stránkách webu, což způsobuje Negativní důsledky v procesu aktivní propagace. Jak se ukazuje, na vině je widgetový skript, který internetové prohlížeče ne vždy zpracují správně.
Chcete-li se těmto problémům vyhnout, můžete použít jiný způsob zobrazení „Community Widget“ pomocí kódu vytvořeného na displeji prostřednictvím
V kódu nahraďte číselnou hodnotu v URL ID vaší skupiny VKontakte, lze ji nalézt v adrese komunitní zdi (i když je nastaven vlastní název).




