Instalar Denver en su computadora y trabajar con él. Instalación de CMS DLE en Denver
Hay una gran cantidad de sitios en Internet y todos funcionan con motores diferentes. Las diferencias radican principalmente en la funcionalidad de los motores y la facilidad de uso para los usuarios de sitios de terceros. Los motores más populares son Joomla, WordPress, Drupal, DLE. Veamos este último con más detalle, ya que, al ser uno de los motores más cómodos y sencillos, es cada vez más elegido por los webmasters y se convierte en la base de la mayoría de recursos web.
El motor DLE es DataLifeEngine, la base que anteriormente se esperaba que se utilizara para recursos con noticias y reseñas. Hoy en día, una amplia variedad de sitios dedicados a cualquier tema se ejecutan en este motor.
El motor DLE se ha ganado su popularidad gracias a su enorme funcionalidad, sobre la cual se describe detalladamente en el sitio web dle-news.ru. Los creadores de este motor ofrecen dos versiones de su producto: de pago y gratuita. Es lógico suponer que la versión gratuita tendrá capacidades más limitadas. Pero a pesar de esto, la versión gratuita del producto DLE es un motor excelente tanto para los webmasters novatos como para los más avanzados. En ello funcionan muy bien los sitios no sólo con noticias, sino también los dedicados a cocina, temas médicos, etc.
¿En qué hosting puedes instalar DLE?
Antes de comenzar a instalar el motor DLE, sería una buena idea familiarizarse con los requisitos que impone al servidor. Primero, hay varias bibliotecas instaladas: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Además, el software debe incluir Apache versión 2.0 o superior, PHP 4.3.2+ o PHP 5.0+ y una versión de MySQL no anterior a 4.0. La RAM debe tener un tamaño mínimo de 8 megabytes, pero este es el mínimo. Nadie prohíbe el uso de RAM de 16 megabytes, con los que el producto funcionará aún mejor.
Cuando se utiliza el motor DLE en el servidor, es mejor desactivar el modo seguro, que se denomina SafeMode.
Comprobar el cumplimiento del alojamiento
La descripción del proceso de instalación que leerá a continuación se basa en las conclusiones extraídas después de instalar el motor en un recurso web de prueba. Para ver un ejemplo más visual, se proporcionan capturas de pantalla de cada etapa del proceso de instalación.
Comenzamos la instalación comprobando la lista completa de configuraciones. Para hacer esto, agregue un documento de texto a la raíz del sitio, asígnele el nombre phpinfo.php y escriba el código en él:
Luego ejecutamos el script que logramos crear. En el navegador escribimos lo siguiente: https://my_site.ru/phpinfo.php. Después de esto podemos ver la siguiente imagen en la página:
Los lugares encerrados en un círculo rojo son los parámetros principales que determinan el funcionamiento posterior del recurso web que se está creando. Por ejemplo, para poder trabajar con objetos gráficos, la biblioteca PHP GD2 debe funcionar correctamente. Si se instala incorrectamente, el captcha no se mostrará en el sitio.
Además, para que el recurso web creado funcione normalmente, es necesario instalar la base de datos MySQL. El sistema solicitará un nombre de usuario y contraseña. Para no olvidar estos datos, es mejor anotarlos en alguna parte. Para configurar la base de datos utilizamos el panel de control que está disponible en el hosting.
Instrucciones detalladas para instalar DLE
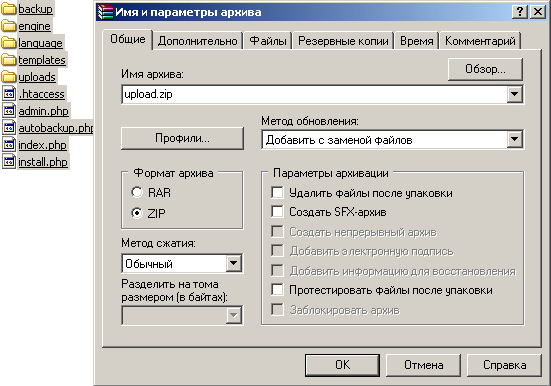
Después de descargar el paquete con el motor en su computadora, debe descomprimirlo e instalarlo. Pero no instalaremos todo, sino sólo la carpeta de carga y la carpeta de Documentación. Si el hosting tiene una función para reconocer archivos zip, el proceso de instalación será más rápido. Si esta función no es compatible, los archivos del archivo deberán descargarse por separado.
Es muy conveniente trabajar con TotalCommander al instalar el motor DLE. Al copiar archivos o carpetas al servidor, se debe quitar la casilla de verificación "Traducir nombres de archivos a minúsculas".
Si el servidor le permite reconocer y descomprimir el archivo, colocamos en él todos los archivos que están en la carpeta de carga a la vez. 
Ahora cerramos TotalCommander y continuamos la instalación usando el cliente ftp. Para que el sitio funcione correctamente, debe ingresar con mucho cuidado los datos en los archivos y carpetas del servidor. 
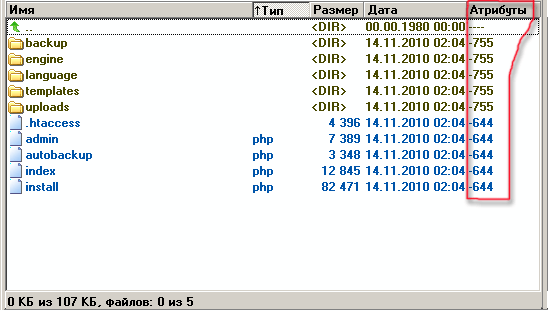
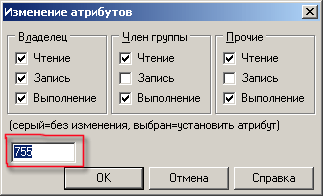
Para ajustar los Atributos, debe seleccionar la carpeta deseada. Una vez que cambia los permisos de las carpetas, no se reemplazan con el contenido de las carpetas. La forma más cómoda de seleccionar archivos y carpetas que cambiaremos es mediante TotalCommander o el atajo de teclado Alt+A. 
En la ventana que se abre, ingresamos lo que necesitamos y hacemos clic en Aceptar.
— Configure la carpeta de plantillas y todas sus subcarpetas para que tengan permiso de escritura (CHMOD 777)
— Configure todos los archivos en la carpeta de plantillas para que tengan permiso de escritura (CHMOD 666)
— Establezca permisos de escritura (CHMOD 777) para la copia de seguridad, las carpetas de carga, así como para todas las carpetas ubicadas dentro de ellas.
— Establezca permisos de escritura (CHMOD 777) para las carpetas /engine/data/, /engine/cache/, /engine/cache/system/.
Cuando se hayan realizado todos los ajustes, ingrese la siguiente entrada en el navegador: https://proba.regciti.ru/install.php. Significa que vamos a ejecutar un archivo llamado install.php. Una vez iniciado el archivo, aparecerán sugerencias en cada ventana que se abra. En base a estas firmas, continuamos el proceso de instalación. Básicamente, se iniciará automáticamente y el propio sistema comprobará todos los archivos que deben instalarse y le notificará cuando se complete la instalación.
Ahora puedes ver el resultado preliminar de aquello en lo que has estado trabajando tan duro todo este tiempo. Ingrese https://el nombre de su sitio/index.php en la línea del navegador. Se abrirá una página de demostración frente a usted. Para iniciar sesión en el panel de administración y comenzar a trabajar, debe ingresar la siguiente entrada en la barra de direcciones: https://el nombre de su sitio/admin.php. Si la instalación es correcta, debería aparecer la siguiente imagen en la pantalla: 
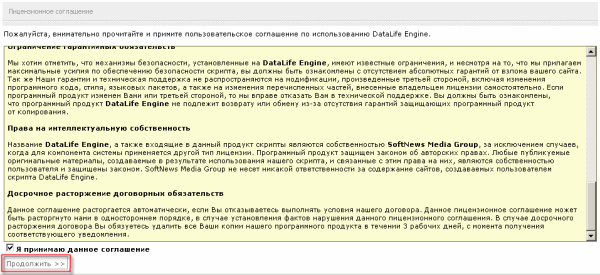
Aceptamos la propuesta que se muestra en la esquina inferior izquierda y comenzamos la instalación. Después de hacer clic en este botón, aparecerá una ventana pidiéndole que lea los términos del acuerdo de licencia. Podrá pasar a la página siguiente solo si acepta este acuerdo y marca la casilla correspondiente. Haga clic en "continuar": 
Tras esto, automáticamente comenzará el proceso de comprobación de todos aquellos componentes y archivos que se han instalado. El script indicará automáticamente los errores que se cometieron y que deben corregirse para poder continuar trabajando. Esta imagen contiene una lista de varios elementos. No deben tener un contorno rojo; esto significará que el script no detectó ningún error y que puede continuar trabajando. Si algún elemento aparece resaltado en rojo, corregimos el error. En principio, el script puede exigirle que corrija errores, y usted puede negarse, pero luego esperar que el sistema falle en algunos puntos. Y la culpa sólo será tuya, no de los proveedores ni de los usuarios. Si los errores no se pueden corregir, puedes pedir consejo o ayuda al proveedor que te proporciona espacio en el servidor. 
En la parte inferior de la ventana también hay una lista de elementos que no deben tener un contorno rojo. Pero estos errores no son tan críticos y es posible que no afecten el funcionamiento del sitio futuro. El caso es que el script tiene ciertas configuraciones estándar y es posible que no siempre coincidan con la configuración del usuario. Es mejor en esta etapa consultar con el proveedor de hosting y aclarar si alguna de las configuraciones resaltadas en rojo puede no coincidir con las propuestas por el sistema.
Continuamos y nos sale una nueva ventana que se abre. Aquí puede descubrir qué errores se cometieron al realizar cambios en los Atributos de carpetas y archivos. El guión en sí le dirá dónde cometió errores o se perdió algo. 
Si aún hay errores, es mejor corregirlos a través de un cliente FTP. Después del ajuste, actualizamos la página y vemos si todavía hay lugares donde es necesario realizar ajustes. Si hiciste todo correctamente y el sistema no asignó ningún lugar con errores, ¡felicidades! Ha completado con éxito una de las etapas más difíciles y críticas de la instalación y ahora puede continuar con seguridad. 
Servidor MySQL:
Codificación MySQL:
La siguiente imagen muestra los lugares a los que se debe ingresar con mucho cuidado y correctamente. 
El nombre de la base de datos será el mismo que le asignamos al principio. En nuestro caso es proba_regciti.
En la sección "Nombre de usuario", ingrese el nombre de usuario del usuario en cuyo nombre se creó la base de datos. En esa etapa, también anotamos el nombre de usuario y la contraseña por si acaso.
Ingrese su dirección de correo electrónico en la línea de correo electrónico. Haga clic en "Continuar". Si no hay errores de entrada, aparecerá el siguiente mensaje en la página anterior: “¡Felicitaciones! La instalación se completó exitosamente."
En la siguiente ventana que se abre prestamos atención a varios puntos. 
Cuando instaló el script, se creó automáticamente una base de datos, se creó una cuenta de administrador y se crearon las configuraciones de operación del sistema. Para evitar perder todas las configuraciones y tener que volver a instalarlas, se recomienda eliminar install.php.
Espero que ahora entiendas cómo instalar DLE en tu hosting. Si aún tiene preguntas, hágalas en los comentarios de este artículo.
Publicado por autorDel autor: Bienvenidos amigos al sitio web de Webformyself. Abrimos una nueva sección de artículos dedicados a CMS DLE. Y comenzaremos con cómo instalar DLE en un servidor local Denwer o Open Server. ¿Empezamos?
Primero, comencemos con la cuestión de elegir un servidor local con el que trabajaremos. Aunque en el título del artículo aparecen dos opciones: Denver y Open Server, elegiremos esta última, es decir, elegiremos Open Server. Te explicaré por qué.
Denver es la opción de servidor local más popular en ese momento. De hecho, todos los webmasters comenzaron a trabajar con él. De hecho, es conveniente, porque después de un simple proceso de instalación, recibió una versión completa del servidor web Apache con PHP y MySQL: todo lo que necesita para el trabajo estándar. Bueno, el hecho de que Denwer se pueda instalar incluso sin una unidad flash lo hacía simplemente insustituible, ya que siempre podías llevar el servidor en tu bolsillo.
Sin embargo, el tiempo de Denver ya pasó, ya que hace tiempo que no se actualiza y su soporte efectivamente ha cesado. Desde hace muchos años, en el sitio web oficial de Denver vemos la misma imagen con una propuesta para la versión PHP 5.3, que ya no es suficiente para muchos frameworks e incluso CMS.

Por lo tanto, dejemos a Denver de lado, al menos hasta que se lance su cuarta versión, cuyo lanzamiento se promete en el sitio web de Denver. Usaremos Open Server, que se puede descargar e instalar desde el sitio web oficial.
Entonces, se supone que ya tienes el servidor instalado. Creemos un nuevo dominio en él. Para hacer esto, simplemente cree una carpeta de sitio en la carpeta de dominios de su servidor. Llamaré a la carpeta dle.loc; esta será la dirección de nuestro futuro sitio web. Después de esto, asegúrese de reiniciar el servidor para que el nuevo dominio se registre como un sitio local.
Ahora necesitamos una distribución del motor DLE (DataLife Engine). Puede descargarlo en el sitio web oficial: dle-news.ru. Al momento de escribir este artículo, se nos ofrece la versión 11.0, que se puede descargar haciendo clic en el botón Probar gratis.

Vale la pena señalar que DLE se nos ofrece en dos versiones: gratuita y de pago. ¿Cuál es la diferencia entre ellos? La versión gratuita tiene una serie de limitaciones: código cerrado, el número de noticias que puedes crear está limitado a cien, etc. Es decir, si planeas crear un sitio web pequeño con no más de 100 artículos, puedes usar fácilmente la versión gratuita. Si necesita un blog o un sitio de noticias completo, aún así debería comprar DLE.
Para nuestros propósitos, la versión gratuita es bastante adecuada, así que descargémosla y comencemos el proceso de instalación de DLE en Open Server. Después de descomprimir el archivo que descargamos, vemos dos carpetas: Documentación y Carga, así como un archivo de texto Léame.

El motor DLE en sí está ubicado en la carpeta de carga, que es exactamente lo que necesitamos. Copiemos todo su contenido a la carpeta del dominio creado anteriormente. Debería verse así:

Podemos comenzar a instalar DLE. Vayamos a la dirección del sitio en el navegador, en mi caso será http://dle.loc. También puede abrir un sitio desde el menú Abrir servidor seleccionando un sitio de la lista en el menú Mis sitios. Se inicia el asistente de instalación de DataLife Engine, donde durante el proceso de instalación se nos pedirá que sigamos varios pasos sencillos. Comencemos la instalación haciendo clic en el botón de abajo. En el siguiente paso, aceptaremos el acuerdo de licencia.

Los siguientes dos pasos nos mostrarán posibles problemas en el servidor, si los hubiera. No hay problemas en Open Server y podemos hacer clic con seguridad en el botón Continuar. Si tiene algo resaltado en rojo, se recomienda corregir el problema, ya que en este caso no se garantiza el funcionamiento correcto de DLE.

El siguiente paso es proporcionar datos para acceder al servidor y la base de datos MySQL, y también debe crear una contraseña de administrador. Creemos una base de datos en Open Server; para ello puedes utilizar la aplicación phpMyAdmin, que encontrarás en el menú de Open Server. Crearé una base de datos llamada dle y completaré los campos del formulario correspondientes (usted ingresa sus datos):

Eso es todo, nuestro motor DLE se ha instalado correctamente. Todo lo que queda es eliminar el archivo install.php, que encontrarás en la raíz del sitio.

Después de eso, vayamos a la dirección de su sitio y veamos que todo funciona.

Esto completa la instalación de DLE en Open Server (o Denver, si decide elegirlo). En artículos futuros analizaremos más de cerca CMS DLE. Bueno, si quieres aprender a crear tus propios sitios web utilizando este motor, consulta nuestro curso.
Eso es todo para mí. ¡Buena suerte!
Una de las mejores opciones para probar, ajustar y depurar el motor es probarlo en una computadora local.
¿Por qué es esto necesario?
Si no desea gastar dinero en alojamiento por adelantado (no está completamente seguro de si vale la pena trabajar en el sitio) o desea depurarlo para que nadie lo vea durante el proceso de depuración, instale DLE. en su computadora local será la mejor solución en esta situación.
¿Cómo funciona esto?
Instala un servidor web local en su computadora: un conjunto de programas que le permiten probar diferentes scripts directamente en su computadora. Puede instalar DLE y cualquier otro motor y script en su computadora casi de la misma manera que en un servidor de alojamiento remoto (“casi lo mismo” en este caso significa “más fácil” y sin el riesgo de arruinar un sitio que ya funciona).
¿Qué necesitamos para esto?
Necesitamos una aplicación de servidor web. Recomiendo usar "denwer". Denver - se trata de un conjunto de distribuciones (Apache, PHP, MySQL, Perl, etc.) y un shell de software, l0 utilizado por los desarrolladores web para desarrollar sitios web en una máquina Windows “doméstica” (local) sin necesidad de acceder a Internet;(la descripción fue tomada por mí del sitio web oficial). Es muy fácil de instalar y no requiere configuraciones adicionales después de la instalación.
También necesitaremos el kit de distribución DLE, cuya versión de demostración se puede encontrar en el sitio web oficial de los desarrolladores.
Así que comencemos.
Instalación de DENWER
1) Para empezar, tomemos día: 1240163294_denwer3_base_2008-01.rar (descargas: 0)
2) Instale denwer: descomprima el archivo descargado y ejecútelo Denwer3_Base_2008-01-13_a2.2.4_p5.2.4_m5.0.45_pma2.6.1.exe
3) Aparecerá una ventana pidiéndote que inicies la instalación:
hacemos clic en “Sí”, tras lo cual aparece una ventana negra de DOS con el texto
Saludos... Por favor cierre su navegador para continuar.
Y se abrirá una ventana del navegador con información de que ahora comenzará la instalación de Denver.
4) Cierre la ventana del navegador. El texto aparece en la ventana de DOS.
Para continuar, presione Entrar.
Presione "Entrar". Después de esto, el instalador de Denver verificará los archivos necesarios para el trabajo y preguntará dónde instalarlo:
Le indicamos la ruta donde instalarlo, o simplemente pulsamos “Entrar” si la opción por defecto es satisfactoria.
5) Después de esto, el instalador le preguntará nuevamente si desea instalar el servidor allí o en otra ubicación. Cuando confirme su elección, se le preguntará acerca de la letra de la unidad virtual. El instalador quiere crear un disco virtual en el que se ubicarán el servidor y todo el sitio en el futuro. Elija cualquier letra que aún no esté activada
79;el disco se ha iniciado en el sistema.
6) El instalador copiará todos los archivos necesarios, después de lo cual aparecerá el texto.
█ Denver se puede iniciar en dos modos:
█ 1. El disco virtual se crea AL CARGAR EL SO. Lanzando servidores
█ se realiza mediante un acceso directo en el Escritorio. Cuando esté terminado
█ El disco virtual de Denver NO está desconectado.
█ * Se recomienda utilizar este modo si va a
█ * usar un disco virtual sin servidores en ejecución (por ejemplo,
█ * quiero ejecutar scripts Perl no solo desde el navegador, sino también desde
█ * línea de comando).
█ 2. Al cargar el sistema operativo, NO se crea un disco virtual. en el escritorio
█ como en el paso 1, se crean accesos directos para iniciar y detener servidores.
█ Al iniciar servidores, primero se crea un disco virtual y luego
█ detener: el disco está apagado.
█ *Hay que recordar que en este modo, cuando Denver está inactivo,
█ * accederá al disco virtual (específicamente a Perl).
█ * Además, algunas versiones de Windows no desactivan correctamente
█ * disco virtual (es necesario reiniciar).
█
█ Se recomienda seleccionar la opción 1 porque es la más conveniente.
> Introduzca 1 o 2:
Recomiendo elegir la primera opción, por razones obvias. Después de esto, se le preguntará acerca de la creación de accesos directos en el escritorio. Es mejor crearlos para no tener que ir a la carpeta Denver cada vez y ejecutarlo manualmente.
Si aun así decides no crear accesos directos de inicio, o no se crearon por algún motivo, te diré cómo iniciarlos manualmente:
Abra la carpeta donde se instaló Denver (generalmente " C:\Servidores Web"), ahí abres " denwer" y ejecutarlo uno por uno arranque.exe Y ejecutar.exe
Si desea desactivar Denver, ejecute uno por uno detener.exe y SwitchOff.exe
7) ¡Eso es todo, Denver está instalado y listo para funcionar (solo queda ejecutarlo)!
Comencemos a instalar el motor en la computadora.
1) Descargue la versión de demostración DLE(7.5):. Abrimos el archivo con la distribución de Datalife Engine y vemos tres carpetas allí: Revelador, Documentación Y subir. Abre la carpeta subir descomprimir en una carpeta inicio\localhost\www, que se encuentra en el disco virtual que especificó al instalar Denver. Durante el proceso de descompresión, el sistema operativo le pedirá permiso para reemplazar los archivos; acepte; de lo contrario, el motor no funcionará.
2) Inicie Denver. Apertura inicio\localhost\www en el disco virtual y cambie el nombre del archivo " .htacess" V " .htacess1" (esta es una medida temporal, entonces tendrás que devolver todo, así que simplemente agrega un carácter al nombre, será suficiente).
Abra la dirección en el navegador. http://localhost/tools/phpmyadmin/ es un panel de control de base de datos. Las bases de datos se utilizan para almacenar casi toda la información que se muestra en el sitio, excepto la configuración (hablaremos de esto más adelante).
Aquí necesitamos crear una base de datos para que DLE pueda instalarse y funcionar en general.
Verás una ventana similar a esta. En el campo que resalté en amarillo en la captura de pantalla, debes ingresar el nombre de la base de datos que deseas crear. El nombre debe estar escrito en latín y preferiblemente no contener caracteres distintos de letras y números. Después de especificar el nombre, haga clic en el botón "Crear". Ahora tenemos una base de datos vacía.
Cambiar nombre " .htacess1"volver a" .htacess".
3) Abrir en el navegador " http://localhost/install.php"
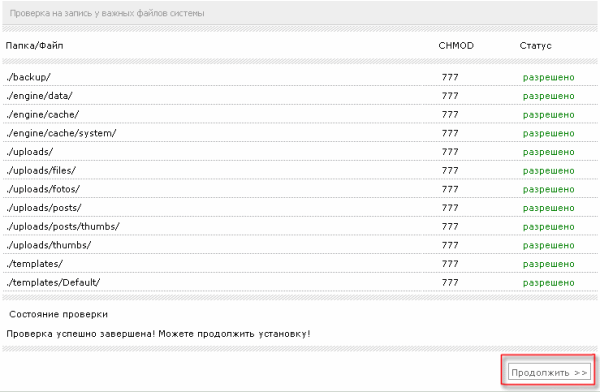
Allí veremos un mensaje de bienvenida, el texto del contrato de licencia y el botón “Iniciar instalación”. Marque la casilla junto a "Acepto este acuerdo" y haga clic en " Iniciar instalación". Pasamos a la página siguiente: allí se muestran los componentes PHP instalados y las configuraciones recomendadas. Si alguna de las configuraciones recomendadas está marcada en rojo, está bien, lo principal es que todos los componentes PHP están presentes y marcados en verde. Haga clic " Continuar". Llegamos a la página "Verificación de escritura para archivos importantes del sistema" - haga clic nuevamente " Continuar".
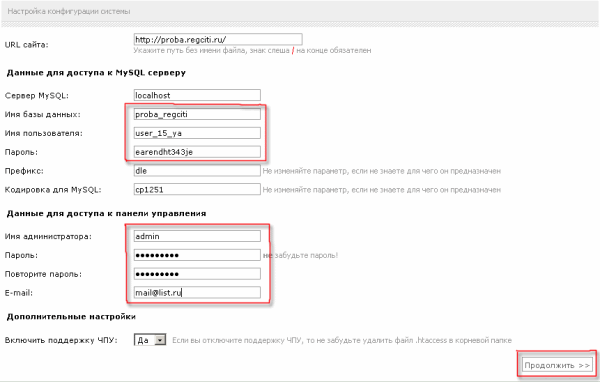
Y ahora estamos en la página donde necesitamos especificar los parámetros de la base de datos y la información sobre el administrador. Más sobre esto:
Sólo necesitas rellenar los campos marcados en amarillo.
Nombre de la base de datos:- indique el nombre de la base de datos que escribió en el paso 2
Escriba el nombre del administrador, la contraseña y el correo electrónico a su propia discreción. Puede especificar cualquier dirección de correo electrónico; de todos modos, no se le enviará nada. (todo el correo para el administrador se almacenará en la carpeta tmp\!sendmail en el disco virtual).
Haga clic en "Continuar"; eso es todo, ¡la instalación de DLE está completa!
0
¿Por qué es esto necesario?
Si no espera gastar dinero en alojamiento por adelantado (no está completamente seguro de si hay alguna razón, como dicen, para visitar el sitio web) o espera depurar el sitio para que nadie lo vea durante la depuración, Configurar DLE en una computadora personal será una opción ideal en ese caso.
¿Qué necesitamos para lograr el resultado deseado?
Necesitaremos una aplicación de servidor web. Recomiendo usar "XAMPP 1.7.7".
XAMPP 1.7.7 es un conjunto de distribuciones (Apache, PHP, MySQL, phpMyAdmin, etc.) y un shell de software utilizado por los desarrolladores web para desarrollar sitios web en una máquina Windows "privada" (limitada) sin la necesidad de acceder a Internet. .
Para dudas y ver mis anteriores.
Instalación del motor DataLife.
1) Descargue la última versión de demostración de DLE 9.4, que se puede encontrar en el sitio web oficial de los creadores, descomprima el archivo, vaya a la carpeta de carga, nuestro motor está allí
2) Vaya a la carpeta C:\XAMPP\ haga clic en ella, luego busque la carpeta "\xampp\htdocs", cree (en ella) una carpeta, diga "washsait" y en ella la carpeta "www" y copie el Kit de distribución de DataLife Engine desde la carpeta que se carga allí.
Vaya a la carpeta C:\XAMPP\apache\conf\extra\ y abra el archivo httpd-vhosts en el bloc de notas, que es responsable del funcionamiento de los hosts virtuales.
Es imperativo que el primer host descrito sea localhost, después de lo cual puede comenzar a especificar la configuración de otros hosts; de lo contrario, con ciertas configuraciones del servidor, es posible que sus hosts virtuales no se procesen correctamente y surgirá confusión entre ellos.
A continuación se muestra un ejemplo de configuración mínima utilizando el ejemplo de organización de dos hosts.
NombreVirtualHost *:80
Nombre del servidor localhost
DocumentRoot c:/xampp/htdocs/localhost/www
Administrador del servidor adm@washsait
Nombre del servidor washsait
ServidorAlias www.washsait
Administrador del servidor adm@washsait
Nombre del servidor washsait
Indica que el nombre de dominio es washsait
DocumentRoot c:/xampp/htdocs/washsait/www
Indica la ubicación donde se almacenan los archivos del sitio.
Se puede especificar sin utilizar una letra de unidad /xampp/htdocs/washsait/www
Puede almacenar los archivos del sitio en cualquier lugar, pero por conveniencia es mejor almacenarlos en el mismo lugar donde está instalado el servidor.
Administrador del servidor adm@washsait
Especifica la dirección de correo electrónico del administrador de este sitio.
Por ejemplo, con determinadas configuraciones, este correo electrónico puede ser visible cuando se producen errores del servidor o del sitio web.
En el segundo host todo sigue igual, solo se agrega un parámetro más
ServerAlias www.adm@washsait
Este es un host que es un espejo del host principal.
Puede enumerar varios espejos y todos tendrán los mismos parámetros que el host principal y, en un caso particular, cuando escriba la dirección de un sitio, ya sea con www o sin www, el host principal será procesado washsait.
3) A continuación, cree una base de datos para nuestro sitio, vaya a localhost/phpmyadmin/
4) Haga clic en: Privilegios
Agregar un nuevo usuario
Ingrese el nombre del nuevo usuario, digamos "dle"
host-local: "localhost"
Contraseña: (digamos) "dle"
Confirmación: "dle"
notamos:
Crea una base de datos con el nombre de usuario en el título y dale todos los privilegios.
Nos dirigimos a la dirección http://washsait/install.php, allí veremos un saludo, el texto del contrato de licencia y el botón “Iniciar instalación”. Marque la casilla junto a "Acepto este acuerdo" y haga clic en "Iniciar instalación". Pasamos a la página siguiente: muestra los componentes PHP instalados y las configuraciones recomendadas. Si alguna de las configuraciones recomendadas está marcada en rojo, está bien, lo principal es que todos los componentes de PHP estén presentes y marcados en verde. Haga clic en "Continuar". Llegamos a la página "Comprobación de escritura para archivos importantes del sistema"; haga clic en "Continuar" nuevamente.
Y ahora estamos en la página donde necesitamos especificar los parámetros de la base de datos y la información sobre el administrador. Más sobre esto:
Nombre de la base de datos: - indique el nombre de la base de datos que escribió: (dle)
Nombre de usuario: (dle)
Contraseña base: (dle)
Escriba el nombre del administrador, la contraseña y el correo electrónico a su propia discreción.
Haga clic en "Continuar"; eso es todo, ¡la instalación de DLE está completa!
Detallado instalar DataLife Engine 9.x y el sitio web en la computadora de su hogar.
Si decide probarse a sí mismo como diseñador web o ver cómo se crean los sitios web, si es fácil o difícil de descubrir, entonces esta lección es para usted.
Primero necesitas descargar el archivo que contiene:
(“D.n.w.r”, lea “Denver” - casi como el nombre de la ciudad) - le permitirá crear un portal en la computadora de su hogar (y luego, si lo desea, podrá transferirlo fácilmente a Internet).
Instrucciones de instalación de DLE
DENVER es el proyecto más famoso del laboratorio dk (), un conjunto de distribuciones (Apache+SSL, PHP5 como módulo, MySQL5, phpMyAdmin, etc.) y un shell de software utilizado por los desarrolladores web (programadores y diseñadores) para depurar sitios web. proyectos en una máquina Windows "doméstica" (local) sin
necesidad de acceder a Internet. Denver se ejecuta en Windows 95/98/Me/NT/2000/XP/Vista. Puedes leer más en detalle y también descargar solo DENVER, puedes descargarlo desde el enlace de arriba.
La instalación es sencilla y no requiere explicación, solo responde SÍ (Y) y sigue las instrucciones. Cuando se complete la instalación, aparecerán tres accesos directos en el escritorio. Seleccione Iniciar Denwer.
A continuación, instale DataLife Engine v.9.x aquí para obtener más detalles:
Iniciamos el navegador, creamos una base de datos para esto, iniciamos phpMyAdmin ingresando en la barra de direcciones y presionamos "ENTER", después de lo cual aparece esta ventana:
En la ventana "Crear nueva base de datos", ingrese el nombre de la base de datos, en nuestro caso es "mysite" (el nombre puede ser el que desee).

No tocamos nada más. Y haga clic en el botón "Crear" para crear.

Cuando se cree la base de datos "mysite", vaya al disco virtual donde se instaló "Denver". Por regla general este es: Disco local (Z), vamos a la carpeta home/ donde creamos una carpeta en nuestro caso “mysite” (o dependiendo como se llamará tu proyecto web).

En la carpeta “mysite” creamos otra carpeta “WWW”. ATENCIÓN: la carpeta sólo debe ser “www”

El archivo debe contener tres carpetas:
Desarrollador: para aumentar la velocidad de carga de la página, todos los archivos del motor se cifran y comprimen en un archivo javascript. Si desea modificarlos, esta carpeta contiene archivos JS sin comprimir.
Documentación: toda la documentación de referencia sobre las actualizaciones de esta versión, así como la instalación y configuración del motor.
Subir: archivos del sistema de nuestro motor.
Después de descomprimir el archivo DataLife Engine v 9.x en su computadora, deberá cargar solo la carpeta de carga y todos los archivos, utilizando cualquier cliente FTP en el directorio raíz de su recurso (se llama public_html o www).

Después de descomprimirlo exitosamente. Abra el navegador y escriba la línea http://www.mysite/install.php y presione "ENTER"; debería aparecer una ventana como en la Figura 6.

Si la ventana no aparece, vuelva a verificar la ortografía del enlace (el nombre de la carpeta creada) y luego reinicie Denver (seleccione el acceso directo "Reiniciar Denwer" en el escritorio).
Aparece la ventana: haga clic en el botón "Iniciar instalación", acepte el acuerdo de licencia (marque la casilla) y haga clic en "Continuar").
Aparece la siguiente ventana: no hay errores y todo está instalado, todo está permitido, haga clic en el botón “Continuar”.

En la siguiente ventana, ¡ATENCIÓN IMPORTANTE! Instale todo como en la imagen (para la instalación en Internet, se requerirán cambios menores).

Y ahora en detalle:
URL del recurso: http://www.mysite/ (sin cambios)
Servidor MySQL: localhost (no es necesario cambiar)
Nombre de la base de datos: mysite (nombre de la base de datos creada en el panel phpmyadmin) (en el nombre de la base de datos de Internet, nombre de inicio de sesión de la base de datos)
Nombre de usuario: root ¡Atención! Aquí solo hay "root" (en la base de datos de inicio de sesión de Internet)
Contraseña: no hay nada que valga la pena escribir (en Internet hay una contraseña para la base de datos si necesita proteger la base de datos)
Prefijo: dle (no es necesario cambiarlo)
Codificación MySQL: cp1251 (no es necesario cambiar)
Nombre del administrador: admin (elija el inicio de sesión que desee)
Contraseña: 12345 cualquier carácter (acceso al recurso, al panel de administración, puede cambiarlo fácilmente allí)
Repetir contraseña: 12345
Correo electrónico: [correo electrónico protegido](cualquier valor de correo se almacenará en un disco virtual en la carpeta Z:\tmp\!sendmail\, puede comprobar cómo funciona el correo en el recurso, etc.).
Habilitar soporte CNC: Sí (dependiendo de la configuración en el panel de administración, puede habilitarlo o deshabilitarlo. Déjelo como está).

Si se cometieron errores, aparecerá la siguiente ventana. En su navegador, seleccione la flecha hacia atrás. Reinstale la configuración, verifique y haga clic en el botón "Continuar".
Si la configuración es exitosa, aparecerá la siguiente ventana.

Todo lo que tienes que hacer es escribir www.mysite en tu navegador y se abrirá tu recurso. Si aparece un error (sin acceso), reinicie Denver e inténtelo nuevamente (seleccione el acceso directo "Reiniciar Denwer" en el escritorio).

Instalación del sitio web DataLife Engine 9.x en la computadora de su hogar
¡¡¡Felicidades!!!
Ahora su proyecto web está instalado en su computadora, que puede cambiar más allá del reconocimiento, presumir ante sus amigos y recibir muchas emociones positivas. Y si está seguro de que la gente visitará el proyecto web, instálelo en Internet e incluso gane un buen dinero.
¡Todo lo mejor y buena suerte para ti!
PD. Para cambiar la plantilla, simplemente cargue cualquier v.9.x que desee descargar de nosotros en la carpeta Z:\ home\ mysite\www\ templates\.
Cámbialo, personalízalo y hazlo popular; puedes encontrar aún más en el sitio web.
Instalación detallada de DataLife Engine y el sitio web en la computadora de su hogar. Si decide probarse como diseñador web o ver lo mejor, tenemos foros, trucos, módulos y plantillas.




