Cómo utilizar la función de emulación de dispositivo del navegador Google Chrome. Cómo probar el diseño responsivo
Las personas involucradas en el desarrollo de sitios web generalmente necesitan probar cómo se mostrarán los diseños del sitio en diferentes resoluciones de pantalla y navegadores web. Es difícil rastrear la visualización de un sitio web en diferentes dispositivos con diferentes resoluciones de pantalla. Afortunadamente, algunos sitios en línea ofrecen una excelente herramienta para verificar el diseño de la página en diferentes resoluciones de pantalla.
Estos sitios web muestran una vista previa de la página web ingresando la URL del sitio. Si desea ver cómo se verá su página web en diferentes resoluciones de pantalla, puede probar estos recursos gratuitos para verificar fácilmente la compatibilidad con diferentes tamaños de pantalla.
Algunos de estos sitios ofrecen una amplia gama de resoluciones populares para computadoras de escritorio, portátiles, televisores, tabletas y dispositivos móviles, mientras que otros brindan la posibilidad de ingresar manualmente la resolución y probar el diseño de la página en una resolución específica.
Aunque todas las herramientas son simples y fáciles de usar, tienen su propio conjunto de ventajas en comparación entre sí.
El primer lugar que podemos elegir es un muy buen servicio para probar online un sitio web en varias resoluciones, que tenga una interfaz de usuario clara y atractiva. En el sitio encontrará varias opciones de resolución de pantalla, incluidas computadoras de escritorio, netbooks, computadoras portátiles, tabletas y televisores.
Es posible seleccionar el nombre del dispositivo directamente si no conoce su resolución exacta. Entonces puede seleccionar Kindle, Google, Samsung, Motorola, Apple de la lista desplegable y verificar el diseño de la página en la resolución correspondiente.
Además, Screenfly le permite establecer un tamaño de pantalla personalizado en píxeles y aplicarlo a su página. De esta manera puedes consultar fácilmente páginas web en casi cualquier resolución.
Además, puede rotar la pantalla, habilitar o deshabilitar el desplazamiento de la página web o usar un servidor proxy para probar la página web.
Otro recurso en línea gratuito donde puedes consultar fácilmente el sitio en diferentes resoluciones. En el sitio encontrará una buena variedad de dispositivos, desde computadoras de escritorio, portátiles, tabletas hasta teléfonos inteligentes. Además, también le permite ingresar manualmente la resolución y verificar los diseños de página.
También hay una opción "en el navegador" que deja espacio para los bordes y controles del navegador, así como la barra de tareas en la ventana de vista previa.
La siguiente es , otra herramienta gratuita que te permite probar tu sitio en diferentes resoluciones. Es posible elegir entre las opciones de resolución propuestas o ingresar sus propias dimensiones para el sitio.
Este sitio ofrece dos opciones de visualización diferentes: ventanas y marcos. La opción de ventana funciona bien con resoluciones de pantalla bajas, sin embargo, si la resolución seleccionada es mayor que el tamaño de la pantalla, puede usar la opción de marcos para verificar su compatibilidad con el tamaño de la pantalla.
también detecta la resolución actual de su pantalla y la muestra para su referencia.Otra herramienta web que te permite probar páginas de sitios web en diferentes tamaños. El sitio funciona mejor con Internet Explorer y muestra páginas web en la resolución seleccionada. Sin embargo, la lista de permisos es muy limitada. Esto significa que puede consultar páginas web en sólo 8 resoluciones, incluidas 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 y 1920×1200.
No tiene tantas opciones como otros sitios web similares, pero vale la pena probarlo.
El último en la lista es TestSize.com, una herramienta en línea gratuita que ofrece 9 resoluciones diferentes para probar páginas de sitios web: 240 x 380, 640 x 480, 800 x 600, 1024 x 600, 1024 x 768, 1280 x 600, 1280 x 1024. , 1366 × 768 y 1920 × 1024.
Además, aquí también puede ingresar los tamaños de pantalla manualmente y consultar el sitio web en una ventana separada que se abre. (Abrir ventana emergente). TestSize.com es conveniente y fácil de usar.
¡Deja tu comentario!
¡Deja de cambiar el tamaño de la ventana de tu navegador, deja de violarla! Apuesto a que has escuchado esto más de una vez. Vale, tal vez no hayas oído hablar de ello. Pero si desarrollas sitios web responsivos de manera profesional, sabes a lo que me refiero: cualquier cambio de DOM o edición de CSS, y nuevamente comienzas a mover el borde del navegador hacia adelante y hacia atrás, probando los cambios y viendo si hay algo roto.
El objetivo de tus movimientos es imitar las pantallas de varios dispositivos.
En un entorno corporativo, a menudo dispone de una variedad de dispositivos proporcionados por la empresa para realizar pruebas. En mi trabajo tengo a mi disposición un iPad, un iPod, otras tabletas, portátiles y monitores de escritorio. Si no tienes ese lujo, tienes que usar lo que tienes a mano.
Afortunadamente, existe un impresionante conjunto de herramientas en línea que simulan varios tamaños de dispositivos. Por supuesto, cada una de ellas tiene sus propias ventajas y desventajas; consideraremos varias de estas herramientas.
Para las pruebas, elegí el sitio web verdaderamente responsivo PajamasOnYourFeet.com, el sitio está construido en base a una plantilla HTML5 proporcionada de forma gratuita por EGrappler.
¿Soy receptivo?
Am I Responsive, una herramienta muy sencilla que te permite ver rápidamente tu sitio en hasta 4 dispositivos. Todos ellos son iOS y el desarrollador lo explica como una característica del sitio. En general, no hay ajustes ni opciones, pero es muy simple y claro.Tamaños disponibles:
- monitor de escritorio: 1600 x 992 píxeles;
- computadora portátil: 1280 x 802 píxeles;
- tableta: 768 x 1024 px;
- teléfono móvil - 320 x 480px.
Hay dos características interesantes: la capacidad de arrastrar dispositivos por la pantalla y la capacidad de compartir un enlace a un sitio de prueba.

dispositivo sensible
Deviceponsive es muy similar a Am I Responsive, en el sentido de que es igual de simple, con un mínimo de configuraciones y opciones. Todos los dispositivos disponibles se muestran a la vez en una página larga. De todas las opciones disponibles, esta es la posibilidad de editar el fondo del encabezado y agregar su logotipo allí, lo que será útil cuando decida compartir una captura de pantalla.Dispositivos y resoluciones de pantalla disponibles.
- Macbook - 1280 x 800
- Retrato de iPad - 768 x 1024
- Retrato de iPad - 1024 x 768
- Retrato Kindle - 600 x 1024
- Kindle horizontal: 1024 x 600
- Retrato de iPhone - 320 x 480
- iPhone horizontal - 480 x 320
- Retrato de galaxia - 240 x 320
- Paisaje de galaxias - 320 x 240

prueba de respuesta
Al igual que la prueba responsiva del dispositivo, muestra su sitio en diferentes dispositivos. Pero en lugar de mostrarlos todos a la vez, eliges el dispositivo que necesitas en el menú superior de la página. Por cierto, el escalado funciona correctamente aquí, lo que le permite probar una resolución más alta en una más pequeña.Hay 30 resoluciones diferentes disponibles en el sitio, que van desde un enorme monitor de escritorio hasta lo que llaman "Android de mierda" (para ser justos, también hay un Android normal).
En cuanto al navegador Firefox, no funciona correctamente con este sitio. Tenga en cuenta que la captura de pantalla no muestra el control deslizante entre el encabezado verde y el área de contenido del fondo blanco.

responsivo.es
Muy similar a las dos herramientas anteriores, pero hay una cosa que distingue a responsive.is de las demás. Se trata de una animación suave al pasar de un dispositivo a otro, así como un área semitransparente que muestra el área real del sitio que no cae en el área de visualización.Las opciones de dispositivo disponibles son automático (la forma en que ve el sitio), computadora de escritorio, tableta en orientación horizontal y vertical, teléfono inteligente en posición vertical y horizontal. Desafortunadamente, no es posible establecer tamaños arbitrarios en px.

Consultas de pantalla
Pero las capacidades y opciones disponibles distinguen a Screenqueries de los servicios anteriores. Aquí se presentan 14 teléfonos y 12 tabletas, con opciones separadas para cambiar entre los modos vertical y horizontal. Los resultados se muestran en una cuadrícula con reglas. También es posible establecer una resolución personalizada arrastrando el borde derecho o inferior.Una característica interesante de este sitio es que para varios dispositivos existe una opción "Trueview" que muestra su sitio en el navegador nativo del dispositivo.
Desafortunadamente, Firefox tampoco pudo mostrar el control deslizante aquí. No hay necesidad de culparme, Firefox es mi navegador favorito, pero así es.

Mosca de pantalla
Screenfly es quizás el más funcional de todos. Hay 9 dispositivos más que tabletas disponibles: desde computadoras portátiles de 10 "hasta monitores de 24", 5 tabletas, 9 teléfonos, 3 resoluciones de TV y resoluciones personalizadas. Agregue aquí un interruptor separado para el modo vertical y horizontal, así como una opción para mostrar el desplazamiento. También puede compartir un enlace a la prueba usando un botón.Para cada dispositivo, el tamaño de la pantalla en px se indica en el menú y el tamaño real de la ventana de su navegador también se muestra en la esquina superior derecha.
Todas las ventajas anteriores nos permiten reclamar liderazgo, si no fuera por una cosa (cita del desarrollador): “Screenfly puede usar un servidor proxy para imitar dispositivos mientras visualiza su sitio. El proxy imita la cadena del agente de usuario, pero no el comportamiento de estos dispositivos". Screenfly es el único servicio de la lista que permite realizar pruebas basadas en la cadena del agente de usuario.

¿Utiliza las herramientas presentadas en su práctica? Comparta sus secretos para desarrollar sitios web responsivos en los comentarios.
PD Informe cualquier error relacionado con la traducción a través de PM.
Buenos días a todos, mis queridos amigos e invitados de mi blog. Recuerdo que hace apenas tres años nunca había oído hablar de un concepto como diseño adaptativo o versión móvil. Pero hoy, sin él, cualquier sitio parece incompleto. Imagínese, va a un sitio web desde un teléfono móvil y lo encuentra en tamaño completo y con fuente pequeña.
Es decir, hay que hacer zoom y desplazarse constantemente, lo cual es terriblemente inconveniente. Y la versión móvil o diseño adaptativo elimina todos estos problemas. Incluso recuerdo que después de instalar una plantilla responsiva en mi primer proyecto, me interesé en cómo se veía el sitio en diferentes dispositivos. Para hacer esto, utilicé un servicio maravilloso. Y hoy os lo contaré.
Pero, en general, de hecho, esto también es necesario para que pueda observar el diseño de su recurso y ver todas las jambas. Porque en las versiones normal y móvil todo puede ir bien, pero en las tabletas todo puede ser una mierda. Por lo tanto, dichas comprobaciones también deben utilizarse al crear su recurso.
No lo usé en ese momento, pero luego resultó que hay algunos problemas con la pantalla en diferentes dispositivos. Ahora tenemos que pedir ayuda a otros diseñadores de diseño.
Probablemente el servicio más popular donde puedes ver cómo se comporta un sitio es quirktools.com. Vaya a él y verá un servicio sencillo con una interfaz intuitiva. Solo asegúrate de estar en la pestaña Screenfly.
Ahora ingrese la dirección de su sitio en la línea especial, después de lo cual verá su recurso en su estado normal. Bueno, entonces comienza la diversión. En la parte superior hay varios íconos que representan diferentes dispositivos: Computadoras, tabletas, televisores, teléfonos. Al pulsar sobre cualquier icono se abrirá un menú desplegable con determinadas resoluciones y modelos que le corresponden.

Por ejemplo, quiero ver cómo se verá mi creación en un teléfono Samsung Galaxy S3 con una resolución de 360*440. Iré al ícono del teléfono y seleccionaré la resolución que quiero. Por cierto, la línea Galaxy S se toma como estándar aquí, así que elegí mi modelo.

Y ahora todo ha salido bien. Y, por supuesto, no debes limitarte a una sola resolución. Comprobemos todos los lugares que podamos. Y, por cierto, hay otro botón interesante en el menú: Girar. Gracias a él podremos saber cómo luce nuestro sitio si giramos la pantalla 90 grados.
ami.responsivedesign.is
Otro servicio de verificación que me gustó mucho es http://ami.responsivedesign.is/. Vaya al sitio y en el campo especial ingrese la dirección del recurso que está buscando, luego haga clic en IR. Como resultado, verá hasta cuatro pantallas diferentes para cuatro dispositivos.

Lo especial de este servicio es que sólo hay cuatro resoluciones de dispositivos populares, pero todas se muestran al mismo tiempo, para que puedas ver el panorama general. Genial, ¿verdad?
dispositivoponsive.com
dispositivoponsive.com muy similar al descrito anteriormente, pero hay el doble de opciones de pantalla diferentes. Así que simplemente vaya al sitio, escriba el suyo en la línea y luego desplácese por las páginas para verlo.
La ventaja de este servicio, como el anterior, es que no sólo puedes mirar la pantalla, sino que también puedes emular el trabajo en estos dispositivos, por ejemplo, desplazándote, haciendo clic, etc.
Probador de diseño web móvil/responsive
Y por supuesto, no puedo evitar mencionar alguna extensión del navegador. De hecho, en muchos casos es mucho más cómodo trabajar con él que con cualquier servicio.
Para nuestros propósitos, le recomiendo que instale una extensión en Google Chrome llamada Probador de diseño web móvil/responsive. Después de la instalación, verá el icono correspondiente en la parte superior; al hacer clic en él, podrá seleccionar cualquiera de las resoluciones disponibles (los modelos más populares de teléfonos móviles y tabletas) y también configurar la suya propia en la parte inferior de la sección. "Agente de usuario personalizado/Resolución".

Por cierto, de todo lo que describí anteriormente, este método es el único que, además del diseño adaptativo, también muestra versiones móviles separadas (vk.com), así que tenlo en cuenta.
Trabajando con una ventana
Y por supuesto, no puedo dejar de mencionar la opción de verificación más clásica. Para ver cómo se verá el sitio en diferentes resoluciones, solo necesita abrirlo en modo de ventana, no en pantalla completa, y luego reducir gradualmente esta ventana.
Al reducir esta ventana, el contenido de nuestro recurso se ajustará al tamaño de esta ventana. Es así de simple.

Pero, por supuesto, estos métodos tienen desventajas. No muestran cómo se ven los sitios web que tienen una versión móvil separada en lugar de una versión responsiva. Por ejemplo vk.com y ok.ru. Cuando accedemos a ellos desde un dispositivo, somos transferidos a la versión móvil de m.vk.com y m.ok.ru.
Y aquí es donde ocurre el principal problema. Lo único que muestra dichos sitios es la extensión del navegador que describí anteriormente. Aquí todo funciona claramente. Por cierto, si tienes algún método favorito, estaré feliz de verlo. Así que escribe en los comentarios).
Saludos cordiales, Dmitri Kostin.
Este tutorial le mostrará cómo utilizar Función de emulación de dispositivo del navegador Google Chrome(Emulación de dispositivo Google Chrome). Esta función le ayudará a probar el diseño responsivo de su sitio web simulando diferentes tamaños y resoluciones de pantalla.
Cómo utilizar la función de emulación de dispositivo del navegador Google ChromePara activar el modo de dispositivo
Usando emulación de pantalla:
La emulación de pantalla te ayudará comprobar adaptabilidad(pruebe la capacidad de respuesta) de su sitio. Encontrará muchos modos de emulación preestablecidos.

Para trabajar con consultas de medios:
El modo de dispositivo facilita la exploración de los efectos de las consultas de medios.
Los siguientes colores corresponden a consultas de medios:
Azul: Consultas sobre el ancho máximo de pantalla;
Verde: Solicitudes para un rango específico de anchos de pantalla;
Naranja: Consultas sobre el ancho mínimo de pantalla.
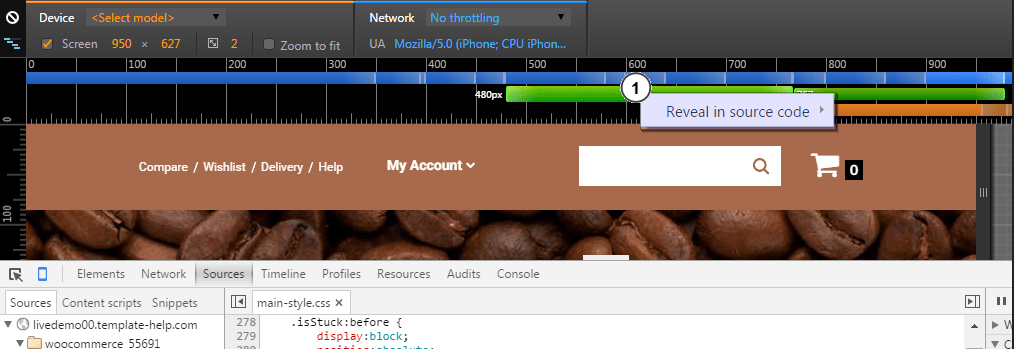
Con el fin de Vista previa de estilos para una resolución de pantalla específica.(vista previa de estilos de pantalla), haga clic en panel de consulta de medios (consulta de medios barra) para ajustar la resolución de la ventana del emulador y estilos de vista previa(estilos de vista previa) para el rango de tamaño de pantalla deseado:

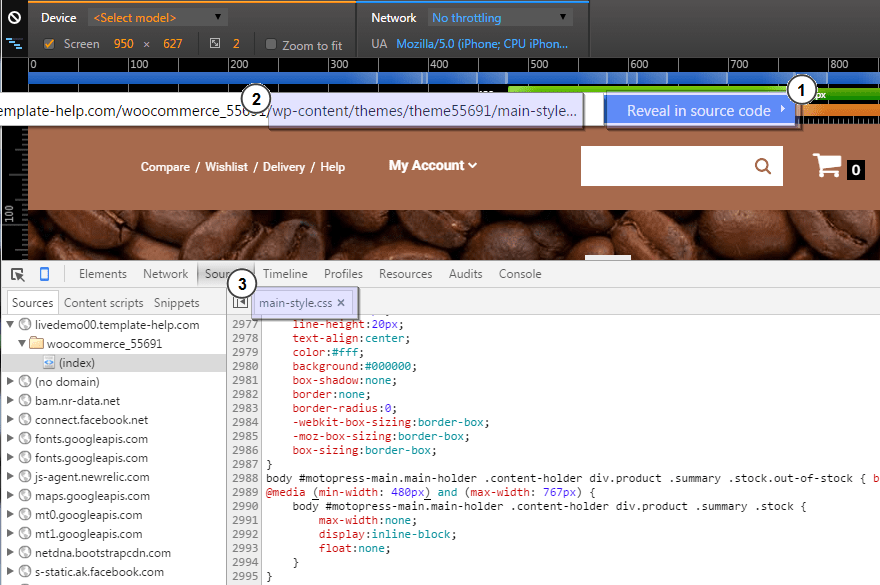
Haga clic derecho en el panel para encontrar dónde se proporciona la definición de consulta de medios(ver donde el consulta de medios está definido) en CSS y ir a esta definición(saltar a la definición) en el código fuente:

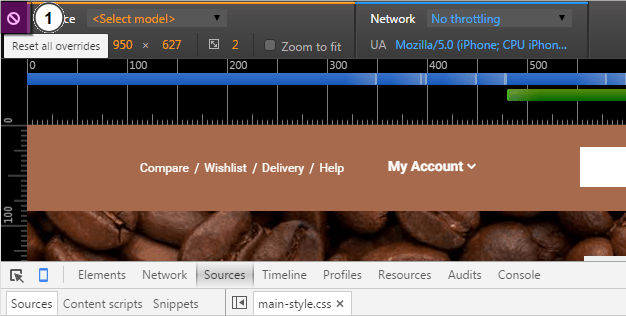
Con el fin de desactivar(desactivar) la emulación de dispositivos móviles sin salir del Modo Dispositivo, haga clic en el icono 'Restablecer todas las anulaciones'(Restablecer todas las anulaciones) y actualizar la página:

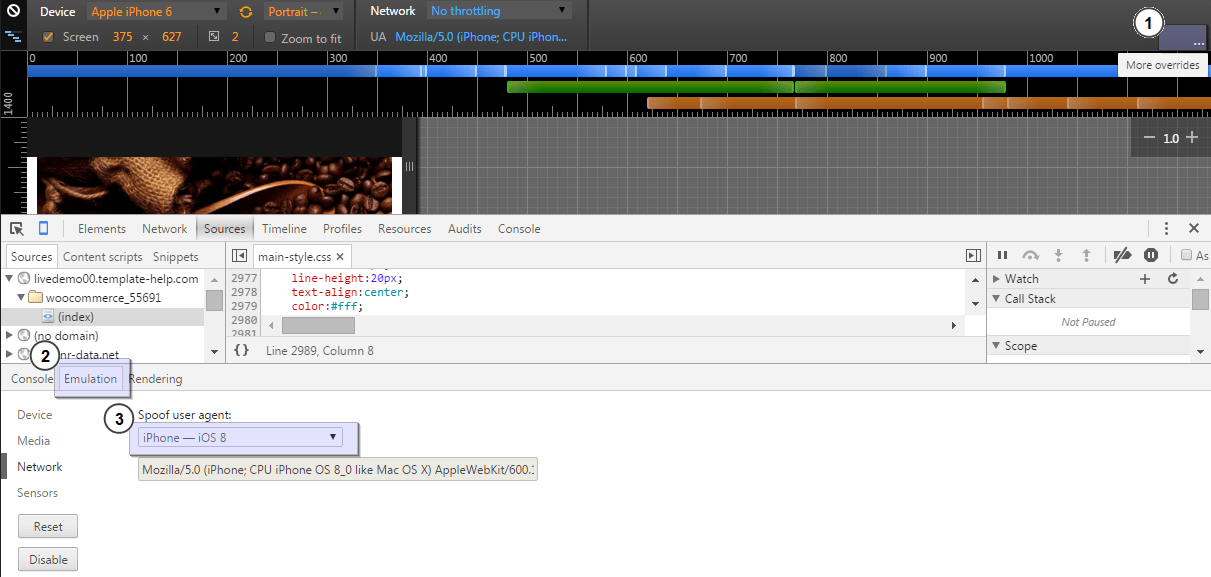
Incluso puedes cambiar Sistema operativo(Sistema Operativo) del dispositivo móvil.
Abra el panel de herramientas para desarrolladores haciendo clic en el icono 'Más anulaciones'(Más anulaciones) en la esquina superior derecha de la ventana del navegador. Luego, seleccione 'Neto'(Red) en la ventana que se abre:

Para habilitar la herramienta de consulta de medios, haga clic en el icono 'Consultas de los medios'(Consultas de medios) en la esquina superior izquierda de la ventana. Herramientas para desarrolladores(DevTools) encontrará las consultas de medios en su hoja de estilo y las mostrará como barras de colores en la parte superior de la ventana:

Esperamos que este tutorial te haya resultado útil. También puede consultar el vídeo tutorial detallado a continuación.
Frameworks como o, que facilitan y aceleran enormemente el diseño de páginas.
Implica una excelente visualización de una página web en todos los dispositivos y extensiones de monitor. Probablemente, no todos los diseñadores de diseño tengan un conjunto completo de dispositivos con todas las extensiones de visualización posibles, por ejemplo probando tu diseño. Esto no es sorprendente, porque hoy en día la tecnología no es barata.
Entonces. Comprar montañas de teléfonos móviles y tabletas no es una opción: nos arruinaremos. ¿Qué hacer? Para estas tareas se desarrollaron servicios para probar sitios web adaptables. El principio de su funcionamiento es muy sencillo. La mayoría de las veces hay un marco de cierto tamaño donde se abre la página. El efecto es aproximadamente el mismo que cuando se ve en un dispositivo móvil. Me gustaría señalar que el servicio no siempre mostrará con precisión la visualización de la página en un teléfono o tableta. Durante el desarrollo, debe probar el uso de los servicios, pero una vez finalizado, si es posible, pruebe en los dispositivos más comunes.
Entonces. por su atencion Las mejores herramientas para probar sitios web responsivos..
Una herramienta para probar sitios web responsivos de Adobe. Para usarlo necesitas instalarlo en tu computadora.
El programa le permite sincronizar sus dispositivos a través de WIFI y ver el sitio tal como se mostrará en su dispositivo. Dispositivos actualmente compatibles con los siguientes sistemas operativos: iOS, Android, Kindle Fire.








