Conjunto de botones png con efecto de clic. Cómo crear botones elegantes usando CSS puro. Código CSS básico
Antes de ver los botones, veamos las configuraciones comunes a todos ellos.
HTML
Para los botones se utilizará muy HTML sencillo código:
Suscribir
CSS
También todos los botones tendrán Configuración general para el texto del título y anular la selección de enlaces:
ButtonText ( fuente: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; ) a ( color: #fff; decoración de texto: none; )

Normalmente, el usuario espera suficiente efecto suave cuando pasa el mouse sobre un enlace o botón. Y en nuestro caso, el botón cambia de tamaño: aumenta y muestra un mensaje adicional.
Código CSS básico
Para empezar solo nos falta darle forma y color al botón. Defina una altura de 28 px y un ancho de 115 px, agregue márgenes y relleno, y también déle al botón un borde claro.
#botón1 (fondo: #6292c2; borde: 2px sólido #eee; alto: 28px; ancho: 115px; margen: 50px 0 0 50px; relleno: 0 0 0 7px; desbordamiento: oculto; visualización: bloque;)
Efectos CSS3
A algunas personas les gusta cuando un simple botón va acompañado de una gran cantidad de código CSS. EN esta sección Aquí hay estilos CSS3 adicionales para nuestro botón. Puedes prescindir de ellos, pero le dan al botón un aspecto más moderno.
Redondea las esquinas del marco y agrega un degradado. Para ello se utiliza un pequeño truco con un degradado oscuro que interactúa con cualquier color de fondo.
/*Esquinas redondeadas*/ -webkit-border-radius: 15px; -moz-border-radio: 15px; radio del borde: 15px; /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -moz-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -o-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -ms-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: gradiente lineal (arriba, rgba (0, 0, 0, 0), rgba (0, 0, 0, 0.2));
Animación CSS
Ahora instalemos transición CSS. La animación se utilizará para cualquier cambio de propiedad y durará medio segundo.
Ratón sobre
Todo lo que queda es agregar un estilo para expandir el botón cuando pasas el mouse sobre él. El botón debe tener 230 píxeles de ancho para mostrar el mensaje completo.
#botón1: pasar el mouse (ancho: 230 px;)
Cambio simple de tono de color.

Muy simple y popular. efecto CSS para el botón. Cuando pasa el cursor del mouse, la tonalidad del color de fondo cambia suavemente.
Código CSS básico
El código CSS es muy similar al ejemplo anterior. Se utiliza un color de fondo diferente y se cambia ligeramente la forma. También centra el texto y establece la altura de la línea del botón para que se produzca el centrado vertical.
#button2 (fondo: #d11717; borde: 2px sólido #eee; altura: 38px; ancho: 125px; margen: 50px 0 0 50px; desbordamiento: oculto; visualización: bloque; alineación de texto: centro; altura de línea: 38px; )
Efectos CSS3
Establece el redondeo de las esquinas, un degradado para el fondo y una sombra adicional. CON usando rgba Haz que la sombra sea negra y transparente.
/*Esquinas redondeadas*/ -webkit-border-radius: 10px; -moz-border-radio: 10px; radio del borde: 10px; /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -moz-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -o-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -ms-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: gradiente lineal (arriba, rgba (0, 0, 0, 0), rgba (0, 0, 0, 0.2)); /*Sombra*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); sombra de cuadro: 0px 3px 1px rgba(0, 0, 0, 0.2);
Animación CSS
La animación prácticamente no se diferencia del ejemplo anterior.
/*Transición*/ -webkit-transition: Todos los 0.5s son fáciles; -moz-transition: Todos los 0,5 s facilitan; -o-transición: Todos los 0,5 s facilitan; -ms-transition: Todos los 0,5 s son fáciles; transición: Todos los 0,5 s facilitan;
Ratón sobre
Al pasar el cursor del mouse, se establecerá un color de fondo diferente. Intente elegir una opción de color más clara en Photoshop para obtener un gran efecto.
#botón2:desplazar el cursor (color de fondo: #ff3434; )

Este efecto puede ser bastante impresionante dependiendo de la imagen de fondo elegida. La demostración utiliza un fondo anodino y el efecto parece anodino. Intente utilizar una imagen diferente y el efecto puede ser sorprendente.
Código CSS básico
La parte principal del código es la misma que la de los ejemplos anteriores. Tenga en cuenta lo que utilizamos imagen de fondo. Posición inicial el fondo se establece en "0 0". Cuando pasa el cursor, la posición cambia verticalmente.
#button3 (fondo: #d11717 url("bkg-1.jpg"); posición-fondo: 0 0; sombra-texto: 0px 2px 0px rgba(0, 0, 0, 0.3); tamaño de fuente: 22px; altura : 58px; ancho: 155px; margen: 0 0 50px; visualización: alineación de texto: 58px;
Efectos CSS3
EN en este ejemplo no hay nada especial: esquinas redondeadas y sombras.
/*Esquinas redondeadas*/ -webkit-border-radius: 5px; -radio-borde-moz: 5px; radio del borde: 5px; /*Sombra*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); sombra de cuadro: 0px 3px 1px rgba(0, 0, 0, 0.2);
Animación CSS
La animación de este caso dura más para crear un efecto suave e interesante.
/*Transición*/ -webkit-transition: Todos los 0.8 son fáciles; -moz-transition: Todos los 0.8s son fáciles; -o-transición: Todos los 0,8 s facilitan; -ms-transition: Todos los 0.8s son fáciles; transición: Todos los 0,8 s facilitan;
Ratón sobre
Ahora es el momento de mover la imagen de fondo. La posición inicial era "0 0". Establezca el segundo parámetro en 150 px. Para desplazarse horizontalmente, debe cambiar el primer parámetro.
# botón3: pasar el mouse (posición de fondo: 0px 150px;)
Simulación de pulsación de botón en 3D

El último ejemplo de nuestra lección trata sobre el popular método 3D de simular la pulsación de un botón al pasar el cursor del ratón sobre él. La animación para este caso es tan simple que ni siquiera requiere una transición CSS. Pero resultado final Resulta bastante impresionante.
Código CSS básico
Código CSS para nuestro botón.
#button4 (fondo: #5c5c5c; sombra de texto: 0px 2px 0px rgba(0, 0, 0, 0.3); tamaño de fuente: 22px; alto: 58px; ancho: 155px; margen: 50px 0 0 50px; desbordamiento: oculto ; mostrar: bloque; alineación de texto: altura de línea: 58px;
Efectos CSS3
EN en este caso CSS3 ya no es una buena opción. Para lograr el efecto se requieren sombras y un degradado. Una sombra nítida crea la apariencia de un botón 3D.
/*Esquinas redondeadas*/ -webkit-border-radius: 5px; -radio-borde-moz: 5px; radio del borde: 5px; /*Sombra*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); sombra de cuadro: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -moz-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -o-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -ms-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: gradiente lineal (arriba, rgba (0, 0, 0, 0), rgba (0, 0, 0, 0.2));
Ratón sobre
En este caso tenemos la sección flotante más grande. La longitud de la sombra se reduce y los márgenes se utilizan para crear una combinación del área oscura. Todo junto crea la ilusión de presionar un botón. Voltear el degradado mejora el efecto.
#button4:hover ( margin-top: 52px; /*Shadow*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0 , 0, 0, 0.8); sombra de cuadro: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); imagen de fondo: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4) )); imagen de fondo: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); abajo, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); imagen de fondo: gradiente lineal (abajo, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0,4));
Antes de ver los botones, veamos las configuraciones comunes a todos ellos.
HTML
Los botones utilizarán un código HTML muy simple:
Suscribir
CSS
Además, todos los botones tendrán configuraciones comunes para el texto del título y para anular la selección de enlaces:
ButtonText ( fuente: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; ) a ( color: #fff; decoración de texto: none; )

Normalmente, el usuario espera un efecto bastante suave al pasar el ratón sobre un enlace o botón. Y en nuestro caso, el botón cambia de tamaño: aumenta y muestra un mensaje adicional.
Código CSS básico
Para empezar solo nos falta darle forma y color al botón. Defina una altura de 28 px y un ancho de 115 px, agregue márgenes y relleno, y también déle al botón un borde claro.
#botón1 (fondo: #6292c2; borde: 2px sólido #eee; alto: 28px; ancho: 115px; margen: 50px 0 0 50px; relleno: 0 0 0 7px; desbordamiento: oculto; visualización: bloque;)
Efectos CSS3
A algunas personas les gusta cuando un simple botón va acompañado de una gran cantidad de código CSS. Esta sección proporciona estilos CSS3 adicionales para nuestro botón. Puedes prescindir de ellos, pero le dan al botón un aspecto más moderno.
Redondea las esquinas del marco y agrega un degradado. Para ello se utiliza un pequeño truco con un degradado oscuro que interactúa con cualquier color de fondo.
/*Esquinas redondeadas*/ -webkit-border-radius: 15px; -moz-border-radio: 15px; radio del borde: 15px; /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -moz-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -o-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -ms-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: gradiente lineal (arriba, rgba (0, 0, 0, 0), rgba (0, 0, 0, 0.2));
Animación CSS
Ahora configuremos la transición CSS. La animación se utilizará para cualquier cambio de propiedad y durará medio segundo.
Ratón sobre
Todo lo que queda es agregar un estilo para expandir el botón cuando pasas el mouse sobre él. El botón debe tener 230 píxeles de ancho para mostrar el mensaje completo.
#botón1: pasar el mouse (ancho: 230 px;)
Cambio simple de tono de color.

Un efecto CSS muy simple y popular para un botón. Cuando pasa el cursor del mouse, la tonalidad del color de fondo cambia suavemente.
Código CSS básico
El código CSS es muy similar al ejemplo anterior. Se utiliza un color de fondo diferente y se cambia ligeramente la forma. También centra el texto y establece la altura de la línea del botón para que se produzca el centrado vertical.
#button2 (fondo: #d11717; borde: 2px sólido #eee; altura: 38px; ancho: 125px; margen: 50px 0 0 50px; desbordamiento: oculto; visualización: bloque; alineación de texto: centro; altura de línea: 38px; )
Efectos CSS3
Establece el redondeo de las esquinas, un degradado para el fondo y una sombra adicional. Usando rgba hacemos la sombra negra y transparente.
/*Esquinas redondeadas*/ -webkit-border-radius: 10px; -moz-border-radio: 10px; radio del borde: 10px; /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -moz-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -o-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -ms-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: gradiente lineal (arriba, rgba (0, 0, 0, 0), rgba (0, 0, 0, 0.2)); /*Sombra*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); sombra de cuadro: 0px 3px 1px rgba(0, 0, 0, 0.2);
Animación CSS
La animación prácticamente no se diferencia del ejemplo anterior.
/*Transición*/ -webkit-transition: Todos los 0.5s son fáciles; -moz-transition: Todos los 0,5 s facilitan; -o-transición: Todos los 0,5 s facilitan; -ms-transition: Todos los 0,5 s son fáciles; transición: Todos los 0,5 s facilitan;
Ratón sobre
Al pasar el cursor del mouse, se establecerá un color de fondo diferente. Intente elegir una opción de color más clara en Photoshop para obtener un gran efecto.
#botón2:desplazar el cursor (color de fondo: #ff3434; )

Este efecto puede ser bastante impresionante dependiendo de la imagen de fondo elegida. La demostración utiliza un fondo anodino y el efecto parece anodino. Intente utilizar una imagen diferente y el efecto puede ser sorprendente.
Código CSS básico
La parte principal del código es la misma que la de los ejemplos anteriores. Tenga en cuenta que estamos utilizando una imagen de fondo. La posición de fondo inicial se establece en "0 0". Cuando pasa el cursor, la posición cambia verticalmente.
#button3 (fondo: #d11717 url("bkg-1.jpg"); posición-fondo: 0 0; sombra-texto: 0px 2px 0px rgba(0, 0, 0, 0.3); tamaño de fuente: 22px; altura : 58px; ancho: 155px; margen: 0 0 50px; visualización: alineación de texto: 58px;
Efectos CSS3
No hay nada especial en este ejemplo: esquinas redondeadas y sombras.
/*Esquinas redondeadas*/ -webkit-border-radius: 5px; -radio-borde-moz: 5px; radio del borde: 5px; /*Sombra*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); sombra de cuadro: 0px 3px 1px rgba(0, 0, 0, 0.2);
Animación CSS
La animación de este caso dura más para crear un efecto suave e interesante.
/*Transición*/ -webkit-transition: Todos los 0.8 son fáciles; -moz-transition: Todos los 0.8s son fáciles; -o-transición: Todos los 0,8 s facilitan; -ms-transition: Todos los 0.8s son fáciles; transición: Todos los 0,8 s facilitan;
Ratón sobre
Ahora es el momento de mover la imagen de fondo. La posición inicial era "0 0". Establezca el segundo parámetro en 150 px. Para desplazarse horizontalmente, debe cambiar el primer parámetro.
# botón3: pasar el mouse (posición de fondo: 0px 150px;)
Simulación de pulsación de botón en 3D

El último ejemplo de nuestra lección trata sobre el popular método 3D de simular la pulsación de un botón al pasar el cursor del ratón sobre él. La animación para este caso es tan simple que ni siquiera requiere una transición CSS. Pero el resultado final es bastante impresionante.
Código CSS básico
Código CSS para nuestro botón.
#button4 (fondo: #5c5c5c; sombra de texto: 0px 2px 0px rgba(0, 0, 0, 0.3); tamaño de fuente: 22px; alto: 58px; ancho: 155px; margen: 50px 0 0 50px; desbordamiento: oculto ; mostrar: bloque; alineación de texto: altura de línea: 58px;
Efectos CSS3
En este caso, CSS3 deja de ser una buena opción. Para lograr el efecto se necesitan sombras y un degradado. Una sombra nítida crea la apariencia de un botón 3D.
/*Esquinas redondeadas*/ -webkit-border-radius: 5px; -radio-borde-moz: 5px; radio del borde: 5px; /*Sombra*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); sombra de cuadro: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -moz-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -o-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: -ms-linear-gradient(arriba, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); imagen de fondo: gradiente lineal (arriba, rgba (0, 0, 0, 0), rgba (0, 0, 0, 0.2));
Ratón sobre
En este caso tenemos la sección flotante más grande. La longitud de la sombra se reduce y los márgenes se utilizan para crear una combinación del área oscura. Todo junto crea la ilusión de presionar un botón. Voltear el degradado mejora el efecto.
#button4:hover ( margin-top: 52px; /*Shadow*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0 , 0, 0, 0.8); sombra de cuadro: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Gradiente*/ imagen-de-fondo: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); imagen de fondo: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4) )); imagen de fondo: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); abajo, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); imagen de fondo: gradiente lineal (abajo, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0,4));
Hoy quiero contarte como hacer botones elegantes en CSS puro. Crearemos 4 estilos, estos son botones rellenos de un color, botones rodeados por un borde, un estilo de botón con sombra y relleno, y los últimos 4 estilos son botones con efecto de clic. Haremos todo este bien sin utilizar ningún script, utilizando únicamente CSS.
Demostración Ι
Código HTML para botones.
El código HTML que usaremos es muy simple. Para cada uno de los botones definiremos clases separadas. También estableceremos clases para aplicar el efecto al pasar el cursor y activar nuestro botón futuro. En general, aquí está el código en sí:
Estilos CSS para todos los botones.
Algunos navegadores diferentes reglas estándar CSS se representa de manera ligeramente diferente. Por lo tanto, en el siguiente código CSS restableceremos todos los estilos y agregaremos algunos valores predeterminados. Así es como se ve el código:
Botón ( pantalla: bloque en línea; margen: 0 10px 0 0; relleno: 15px 45px; tamaño de fuente: 48px; familia de fuentes: "Bitter",serif; altura de línea: 1,8; apariencia: ninguna; sombra de cuadro: ninguno; radio de borde: 0;) botón: foco (esquema: ninguno)
No es nada difícil. Bueno, ahora echemos un vistazo más de cerca a cada uno de los 4 estilos de nuestros elegantes botones.
Botones planos llenos de fondo
Este tipo de botón es muy popular hoy en día ya que cumple con todos tendencias modernas diseño web. En otras palabras esto estilo plano o Diseño plano. Además, la gente está acostumbrada a este tipo de botones y hace clic en ellos de buena gana.
Esta imagen muestra los tres estados del botón: normal (predeterminado), al pasar el mouse y al hacer clic o realizar una acción:
El código CSS para estos botones es muy sencillo. Esto me parece una gran ventaja:
Botón sección.plano (color: #fff; color de fondo: #6496c8; sombra de texto: -1px 1px #417cb8; borde: ninguno;) botón sección.plano: pasar el cursor, botón sección.plano.hacer el cursor (color de fondo: #346392; sombra de texto: -1px 1px #27496d; ) botón sección.plano: activo, botón sección.plano.activo (color de fondo: #27496d; sombra de texto: -1px 1px #193047; )
Botones de estilo con bordes o bordes.
Este estilo de botón está en la misma clase que botones planos La única diferencia es que aquí eliminamos el relleno y en su lugar establecemos las reglas para mostrar el borde del botón. Esta imagen lo muestra todo claramente:

Y como siempre el código CSS es muy simple, simplemente agregamos reglas para que aparezca el borde:
Botón de borde de sección (color: #6496c8; fondo: rgba(0,0,0,0); borde: sólido 5px #6496c8;) botón de borde de sección: pasar el cursor, botón de borde de sección. pasar el cursor (color del borde: # 346392; color: #346392; ) botón de borde de sección: activo, botón de borde de sección. activo (color de borde: # 27496d; color: # 27496d;)
Botones con sombra y degradado en CSS
Este estilo de botones puede considerarse fácilmente obsoleto, pero incluso ahora se puede encontrar en Internet. Si estos botones se ajustan al estilo de su sitio, entonces son solo para usted. Además son muy fáciles de hacer, aquí os dejo una imagen:

En CSS usaremos reglas de relleno de degradado y sombra. Al pasar el cursor, aparecerá una sombra alrededor del botón y cuando se haga clic en su interior.
Botón Sección.gradiente (color: #fff; sombra de texto: -2px 2px #346392; color de fondo: #ff9664; imagen de fondo: gradiente lineal (arriba, #6496c8, #346392); sombra de cuadro: recuadro 0 0 0 1px #27496d; borde: ninguno; radio del borde: 15px; ) botón de sección.gradiente: desplazarse, sección.botón de gradiente.desplazarse (sombra de cuadro: recuadro 0 0 0 1px #27496d,0 5px 15px #193047; ) botón sección.gradiente: activo, botón sección.gradiente.activo (box-shadow: recuadro 0 0 0 1px #27496d, recuadro 0 5px 30px #193047;)
Efecto de clic con estilo
Este estilo también es muy popular ahora y se usa ampliamente en el diseño de sitios web. Al usuario le parece que realmente se está presionando el botón. Aquí podéis ver los detalles en la imagen:

El CSS aquí es un poco más complejo y requiere un poco de matemáticas. Pero esto se puede entender fácilmente. En general, no da tanto miedo. Colocaremos una sombra no borrosa debajo del botón para que dé el efecto de un botón 3D o parezca que sobresalga un poco. Cuando pasas el cursor sobre los botones, oscureceremos el fondo. Y cuando el usuario haga clic en el botón, cambiaremos la posición del botón en los estilos. Y para que todo parezca más impresionante y fluido, agregaremos una transformación CSS3 (translateY). De esta manera el botón se moverá suavemente hacia abajo. Y aquí está el código CSS en sí:
Sección.presione el botón ( color: #fff; color de fondo: #6496c8; borde: ninguno; radio del borde: 15px; sombra de cuadro: 0 10px #27496d; ) sección.presione el botón: pase el cursor, sección.presione el botón.pase el cursor (color de fondo: #417cb8) sección.presione el botón: activo, sección.presione el botón.activo (color de fondo: #417cb8; sombra de caja: 0 5px #27496d; transformación: traducirY(5px);)
Demostración Ι
Conclusión
¡Eso es todo! Ahora tienes estilo y botones modernos, que puede utilizar para sus necesidades. Naturalmente, puedes cambiarlos hasta que sean irreconocibles, este es sólo el ejemplo más simple de implementación. este tipo botones Espero que hayas disfrutado de esta lección. ¡Nos vemos pronto!
E intentemos reproducirlo paso a paso en Photoshop. Primero, hagamos el fondo, decorémoslo con rayas inclinadas. Luego aclara ligeramente el área en el centro del fondo. A continuación, cree un rectángulo con bordes redondeados y aplíquele varios estilos de capa. Luego copia la capa y hazla un poco más pequeña verticalmente. Luego aplicamos estilos de capa y obtenemos la superficie superior del botón. Después de eso escribimos el texto en el botón. Finalmente, copiamos el botón completo y creamos un botón presionado basado en él.
Paso 1.
Crear en Photoshop nuevo documento, rellénalo con el color #e6e6e6.
Paso 2.
Haga doble clic en la imagen del candado negro en la capa para activar la capa. Después de eso, vuelva a hacer doble clic en la capa para que aparezcan los estilos de capa. Seleccione la pestaña "Superposición de patrón". Seleccione el patrón de píxeles blancos y establezca la configuración como se muestra en la siguiente imagen. 
Paso 3.
Deberías conseguir algo como este fondo con rayas decorativas. 
Etapa 4.
Seleccione la herramienta Pincel y seleccione el color blanco, elige el grande cepillo suave con un diámetro de 500 píxeles y en una nueva capa haga clic en el centro del documento. Cambie el modo de fusión de capas a " Luz tenue"(Luz tenue). 
Paso 5.
Ahora selecciona la herramienta Rectángulo redondeado y configúrala en menu principal Radio de 10 píxeles y crea esa forma. Color #d7d7d7. Presione inmediatamente botón derecho mouse y seleccione "Rasterizar capa". 
Paso 6.
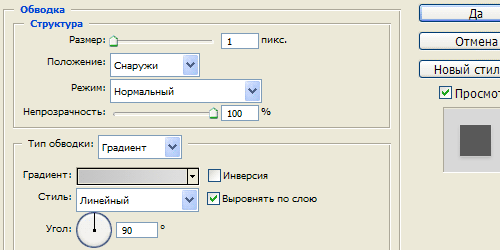
Ahora aplica el estilo de capa. Primero, "Trazo", un tipo de trazo degradado. 
Paso 7
Colores degradados de #c4c4c4 a #dfdfdf. 
Paso 8 
Paso 9
Este es el resultado. 
Paso 10
A continuación, crea un duplicado de la capa gris. Mientras estás en el duplicado creado, selecciona la herramienta Marco rectangular y selecciona el área que cubre la parte inferior del rectángulo gris. Sin eliminar la selección, seleccione la herramienta Mover y use la flecha del teclado para mover el área seleccionada 4 píxeles hacia arriba. 
Paso 11
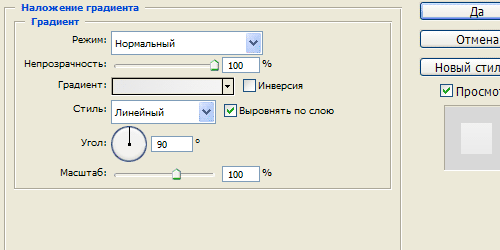
Ahora aplica un estilo de capa de Superposición de degradado al rectángulo superior. 
Paso 12
Colores degradados de #e8e8e8 a #f4f4f4. 
Paso 13
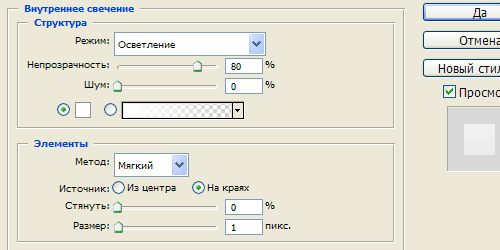
Entonces el estilo de capa es "Resplandor interior". 
Paso 14
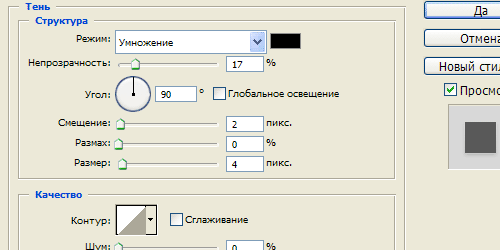
Luego, aplique el estilo de capa “Sombra” (Sombra paralela). 
Paso 15
Obtuvimos este resultado. 
Paso 16
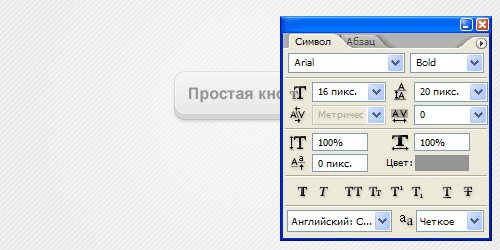
Ahora seleccione la herramienta " texto horizontal» (Herramienta de texto horizontal) y escriba texto en el botón. 
Paso 17
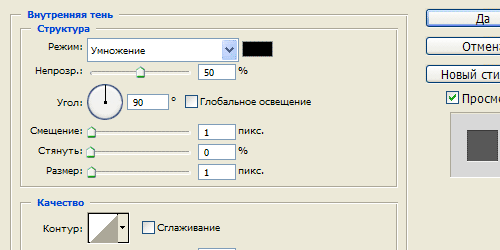
Luego aplicamos un estilo de capa al texto " Sombra interior"(Sombra interior). 
Paso 18
Luego, aplique el estilo de capa “Sombra” (Sombra paralela). 
Paso 19
Obtuvimos este resultado. 
Paso 20.
Luego, arrastre las tres capas (rectángulo gris, rectángulo blanco y texto) a un grupo. Haciendo un duplicado del grupo. Y coloque el segundo botón justo debajo del primer botón. Luego vaya a la capa con el rectángulo gris en el botón inferior y repita la operación desde el Paso 10, solo que cambiamos el área seleccionada en 2 píxeles, no en 4. 
Paso 21
Como resultado, obtuvimos dos botones, en un estado liberado y presionado. 




