Los mejores complementos de WordPress para crear formularios de contacto. WordPress. Formulario de comentarios Formulario de comentarios estándar de WordPress
Los formularios web se pueden utilizar por diversos motivos, pero su objetivo principal es obtener comentarios y recopilar la información solicitada. Sin embargo, su uso va más allá de la recopilación de información, y se utilizan para registrarse en el sitio, aplicaciones, etc.
Si su sitio está en WordPress y está buscando un creador de formularios rico en funciones para crear formularios para cualquier propósito, eche un vistazo al complemento. Creador de formularios.
Creador de formularios de WordPress
Este es uno de los complementos de creación de formularios más populares en el directorio de WordPress.org y viene con un panel de administración fácil de usar, un creador de formularios integrado y muchas opciones de personalización. En el momento de esta revisión, el complemento tiene más de 1,5 millones de descargas, 90 mil instalaciones activas y una calificación promedio de 4,6 estrellas.
Descripción Descarga de demostración
Echemos un vistazo más de cerca al complemento Form Maker y veamos qué características y funcionalidades incluye.
El complemento Form Maker se puede descargar desde directorio de WordPress, o desde la página oficial del complemento en Web-Dorado.com. El complemento viene con detalles documentación Y manifestación Versión para el panel de administración y los propios formularios.
Creando un formulario
Crear formularios con Form Maker es muy fácil y no requiere mucho tiempo. Después de instalar y activar el complemento, lo encontrará en el menú lateral de su Consola, donde podrá crear y administrar sus formularios.
A diferencia de otros complementos en los que tienes que crear formularios desde cero, Form Maker viene con 12 plantillas listas para usar, que luego se puede editar y personalizar según se desee.
Además, el complemento le permite editar y guardar el formulario como una copia, lo que significa que la plantilla no sufrirá ningún cambio.

Aquí, por ejemplo, hay una plantilla para un estándar formularios de comentarios. Puede arrastrar campos hacia arriba/abajo, cambiar el orden
y muévalos hacia la izquierda o hacia la derecha para crear columnas en el formulario:

Sin embargo, si quieres crear tus propios formularios desde cero, simplemente haz clic en el botón Agregar nuevo(Agregar nuevo) y el complemento lo dirigirá a la página de creación del formulario.
Primero, deberá crear un nombre, elegir un tema para el formulario y luego podrá comenzar a agregar campos. Form Maker tiene una intuitiva diseñador de formularios, que le permite agregar la cantidad deseada de campos en los formularios y ver los cambios que ha realizado:

Hay varios opciones de campo, que se puede agregar a los formularios. Están diseñados para ingresar texto, hora y fecha de envío de archivos, integración con PayPal, protección Captcha y más.
Con los campos de formulario disponibles, puede obtener cualquier información de sus visitantes. La lista completa de opciones de campo se encuentra a continuación:

Cada parámetro de cada campo se puede configurar, lo que le permite ajustar las propiedades de los campos según sus necesidades y ver todos los cambios cuando avance:

Configurando el formulario
Ahora hablemos de la configuración de su formulario. Puedes darle un gran aspecto a tu uniforme gracias a precios asequibles. plantillas de diseño. Actualmente el complemento tiene 37 temas de formulario, que se puede editar usando CSS personalizado.
Además, el complemento te permite crear tus propios temas desde cero.

Para personalizar una plantilla de formulario, debe ir a sus parámetros (icono con un lápiz amarillo Editar).
Después de desmarcar la casilla de creación automática de diseño, puede editar el código HTML, así como cambiar la posición, agregar estilo en línea, etc. Haga clic en los botones correspondientes para agregar el campo que necesita.
Opciones de formulario
Existe una amplia gama de opciones de formulario que el complemento Form Maker le permite personalizar. Por ejemplo, opciones generales de formulario, opciones de correo electrónico, métodos de pago, acciones posteriores al formulario, JavaScript, opciones de MySQL y campos condicionales.
Bajo parámetros generales Puede encontrar algunas configuraciones de formulario básicas y opciones de interfaz. Elija el tema del formulario y dónde desea guardar sus datos, y seleccione los usuarios que pueden acceder al envío del formulario de front-end.
En la sección de configuración correo electrónico Puede encontrar configuraciones para mensajes enviados a usuarios y administradores. Especifique su dirección de correo electrónico, asunto y pegue el texto en su mensaje al administrador.

EN sección de envío Puede elegir qué sucede cuando sus visitantes completan y envían el formulario. Puede elegir entre las opciones disponibles, como permanecer en el formulario, detenerse en una página o publicación específica, redirigirlos a una URL específica o agregar texto personalizado que se mostrará a los visitantes después de enviar el formulario.
Form Maker también proporciona integración con PayPal. EN sección de métodos de pago Puede ajustar la configuración de pago, como habilitar PayPal, elegir la moneda de pago, la tasa impositiva, etc.
Campos condicionales- esta es una de las características del complemento Form Maker. Esta función le permite ocultar o mostrar campos de formulario según los modos específicos que haya configurado.
Por ejemplo, puede configurar un campo condicional para solicitar el nombre del estado si el usuario ha seleccionado Estados Unidos como su país. Esto significará que el campo del nombre del estado no será visible para otros usuarios fuera de los EE. UU.:

En la sección de envío puede encontrar todos los formularios enviados. Un resumen está disponible para cada formulario. datos analíticos como el número de entradas, el número de visitas al formulario, la tasa de conversión, etc.
Esta sección también permite búsquedas, lo que significa que puede buscar en la base de datos todos los campos de un formulario determinado. Además, puede editar o eliminar cualquier contenido y reorganizar los campos de envío en el orden que se adapte a sus necesidades.
El complemento le permite exportar materiales a CSV o XML-formato para visualizar datos en Microsoft Excel.
El creador de formularios permite bloquear direcciones IP, si le envían spam a través de sus formularios. Para hacer esto, solo necesita ir a la sección IP bloqueadas, indicar la dirección IP que desea bloquear en el campo correspondiente y hacer clic en el botón Agregar IP.
También puede bloquear direcciones IP desde la sección de envío del complemento. Las IP bloqueadas se pueden desbloquear en cualquier momento.

Complementos
Form Maker es un complemento rico en funciones que viene con una serie de complementos que ampliarán las capacidades técnicas de su formulario.
Aquí está la lista completa de complementos de Form Maker:
- Importar/Exportar
- Guardar progreso
- Integración de rayas
- Integración de PDF de Google
- Integración de Mailchimp
- Registro de usuario
- Postgeneración
- Correos electrónicos condicionales
- Integración con Dropbox
- Integración de Google Drive
- Integración fácil
- Calculadora
Resultados
Creador de formularios es una excelente opción si busca una herramienta eficaz para crear formularios web responsivos de cualquier complejidad en WordPress. Está bien diseñado y cuenta con un buen equipo de soporte técnico que está listo para ayudar.Me encantan las cosas sencillas y bonitas. Necesitaba un hermoso formulario de comentarios para mi blog de WordPres, pero los formularios de contacto que utilicé (los más populares Contact Form 7 y Jetpack Contact Form) son, desafortunadamente, feos. Y no quiero perder el tiempo en su diseño. Por lo tanto, decidí buscar un formulario de comentarios elegante y listo para usar y debe tener un captcha, de lo contrario se llenará de spam. Entonces, tenía un objetivo muy simple: encontrar un formulario de contacto de WordPress que satisfaga los siguientes requisitos:
- presencia de captcha,
- gratis,
- elegante, hermosa.
Seleccioné todos los complementos populares de WordPress para crear un formulario de comentarios, con una gran cantidad de críticas positivas e instalaciones activas. Al mismo tiempo, me aseguré de que estuvieran actualizados recientemente. Debo admitir que no pasé más de 5 minutos instalando y estudiando un complemento con un formulario de contacto, y si no podía configurar un hermoso formulario de comentarios de inmediato, pasaba al siguiente formulario de contacto. Por lo tanto, admito que es posible que me haya perdido un buen complemento con un formulario de contacto que cumpla con todos los requisitos y cuya configuración no sea inmediatamente obvia. A continuación puede ver capturas de pantalla de todos los formularios de comentarios que revisé.
WpForms Lite
Un formulario de comentarios popular, gratuito, comprensible pero feo, demasiado simple y sin diseños adicionales ya preparados. Existe Recapcha Google. La versión paga, que comienza en $49, le permite integrar su formulario de contacto en servicios de marketing por correo electrónico como Aweber, aceptar pagos y mucho más. Este formulario de contacto es americano, pero yo no lo diría.

Formas de caldera
Más difícil de configurar que WpForms, pero mejor. Hay un captcha, pero no me apareció. El diseño del formulario de comentarios es promedio.

Formulario de contacto de Jetpack
Un formulario de comentarios de los creadores de WordPress cuando se activa, el botón Agregar formulario de contacto aparece en el editor. ¡Sin captcha, mucho spam! Feo.

Formulario de contacto 7
El formulario de comentarios más popular y sofisticado, rico en funciones y configuraciones, pero feo: es necesario dedicar tiempo al diseño.

Formulario de contacto rápido y seguro
No me gustó el diseño de este formulario de comentarios: ¡es feo!

Creador de formularios de WD
Gratis, hay muchas hermosas plantillas de formularios de comentarios. ¡Un verdadero candidato! Pero no pude configurar ReCaptcha, así que no lo usé.

¡Formulario de comentarios feo! Funcionalidad muy limitada: no hay nada...

Formulario de contacto de BestWebSoft
¡Feo! Funcionalidad muy limitada del formulario de comentarios: no hay nada...

Formas ninja
Este es un formulario de comentarios normal y corriente con un diseño estándar, pero algo me llamó la atención, si no encuentro nada decente, puedo intentar usarlo. Hay integración de Google ReCaptcha.

Formularios de TI enormes
Puedes cambiar temas de diseño con diferentes diseños para el mismo formulario de contacto. Los diseños son bonitos, hay un captcha. Sólo que en mi panel de administración el diseño del complemento se estaba desmoronando, si no le prestas atención, entonces es un contendiente digno.

Formas formidables
Este formulario de comentarios no tiene diseños sofisticados, pero el diseño básico es más o menos aceptable, así que comencé a usarlo.

Tabla con una descripción general de los complementos del formulario de comentarios de WordPress
Los resultados de mis búsquedas del formulario de comentarios se resumen en la siguiente tabla.
| Complemento | Número de instalaciones activas | Número de reseñas | Calificación promedio | Mis impresiones |
| WpForms Lite | 200 000 | 600 | 5 | Popular, gratuito, comprensible, pero feo. Recapcha Google. La versión paga, que comienza en $49, le permite integrar su formulario de contacto en servicios de marketing por correo electrónico como Aweber, aceptar pagos y mucho más. El sitio estadounidense wpbeginner.com elogia este formulario de contacto como el mejor, pero yo no lo diría. |
| Formas de caldera | 70 000 | 250 | 4.5 | Más difícil de configurar que WpForms, pero mejor. Hay un captcha, pero no me apareció. El diseño es promedio. |
| 90 000 | 500 | 4.5 | Gratis, hay muchas plantillas de formularios hermosas. ¡Un verdadero candidato! Pero no pude configurar ReCaptcha. | |
| Formulario de contacto y complemento SMTP de PirateForms | 200 000 | 30 | 4.5 | ¡Feo! Funcionalidad muy limitada: nada... |
| Formulario de contacto de BestWebSoft | 200 000 | 300 | 4 | ¡Feo! |
| Formas ninja | 900 000 | 800 | 4.5 | Esta es una forma común y corriente con un diseño estándar, pero algo me llamó la atención, si no encuentro nada decente, entonces puedo intentar usarlo. Hay integración de Google ReCaptcha. |
| Formularios de TI enormes | 30 000 | 70 | 4.5 | Puedes cambiar temas de diseño con diferentes diseños para el mismo formulario de contacto. Los diseños son bonitos, hay un captcha. Sólo que en mi panel de administración el diseño del complemento se estaba desmoronando, si no le prestas atención, entonces es un contendiente digno. |
| Formas formidables | 300 000 | 200 | 4.5 | No hay diseños sofisticados en esta forma, pero el diseño básico es más o menos aceptable, así que comencé a usarlo. |
Conclusiones: el mejor formulario de comentarios de WordPress
Para ser honesto, no encontré lo que buscaba. De los once formularios de comentarios más populares analizados, sólo dos formularios de contacto tienen hermosas plantillas de diseño: Form Maker de WD y Huge-IT Forms. Pero en el primero no tenía el captcha instalado y en el segundo el diseño del panel de administración se estaba desmoronando. A los desarrolladores no parece importarles el diseño y, por lo tanto, todos los demás formularios de comentarios vienen sin diseño y, por lo tanto, son feos y tendrás que personalizar el diseño tú mismo editando el CSS.
Sin embargo, elegí el formulario de comentarios Formidable Forms, ya que todavía tiene al menos un diseño básico (¡el desarrollador lo modificó un poco!), pero elegante, tiene reCaptcha y es gratuito. ¡Todo funcionó para mí de inmediato!
Si conoce un hermoso y gratuito formulario de comentarios para WordPress con captcha, compártalo en los comentarios.
Un formulario de comentarios está presente en cada sitio web; es algo así como una parte integral del recurso web. Ya que sirve como recurso ante el administrador con cualquier propuesta o reclamo en el ámbito de sus intereses. Y estos casos ocurren a menudo, especialmente si se trata de una empresa, organización o simplemente una empresa privada que produce algún tipo de producto.
Para crear un formulario de comentarios en WordPress, no es necesario que escriba el código usted mismo ni que lo escriba un especialista. Esto ya se ha implementado e incluso repetidamente, todo lo que necesita hacer es seleccionar un complemento que cumpla con sus requisitos. El artículo analiza 5 complementos más populares que tienen una gran demanda en el nivel adecuado.
Uno de los complementos más utilizados para crear formularios de contacto es Contact form 7. Rápidamente ganó popularidad debido a su facilidad para personalizar el contenido del formulario. Además, admite el filtrado de spam y le permite configurar CAPTCHA utilizando el complemento CAPTCHA adicional Really Simple. El complemento también es compatible con la tecnología Ajax, lo que significa que la página web no se recarga mientras se procesa la solicitud.
Después de instalar y activar el Formulario de contacto 7, aparecerá una nueva pestaña para administrar formularios en el panel de control. Para encontrar un idioma común no tendrás que retocar durante mucho tiempo; el complemento es multilingüe y también está disponible el ruso. El formulario de contacto tiene un estilo dependiendo del tema que tengas instalado, pero con conocimientos de CSS es posible editarlo a tu gusto.
Formulario de ejemplo.
2. Creador de formularios
Form Maker es una herramienta moderna y avanzada para crear rápidamente formularios de contacto. Ofrece muchos tipos de campos, instalación de captcha, plantillas de formulario listas para usar, código abierto para editar estilos y el resultado se puede ver inmediatamente en la vista previa. Si compras la versión comercial, estará disponible la integración con Google Maps, así como un campo de carga de archivos. El complemento admite una gran cantidad de idiomas.
Formulario de ejemplo.
3. Formulario de contacto rápido y seguro
Un formulario de comentarios simple y al mismo tiempo poderoso tiene una serie de funciones y configuraciones positivas. No tendrá que preocuparse por recibir spam porque el complemento es compatible con Akismet y le permite configurar CAPTCHA. También es posible exportar e importar configuraciones, redirigir al usuario después de enviar un correo electrónico a cualquier dirección, enviar archivos, editar estilos y mucho más. Traducción parcial al ruso.
Formulario de ejemplo.
4. Generador de formularios visuales
Un formulario de comentarios muy conveniente y sencillo. Todas las configuraciones y funciones están disponibles en una página, lo que facilita su administración. Tiene muchos campos que se pueden agregar fácilmente con un clic del mouse. También existe la posibilidad de redirigir después de enviar una carta, antispam, adaptabilidad de formularios y mucho más.
Ventana de configuración.
Formulario de ejemplo.
5. Formularios de contacto ingeniosos
Un formulario muy simple, no tiene muchas configuraciones, una gran funcionalidad, solo 4 campos y nada superfluo. El complemento se diferencia de otros en que el formulario se muestra a través de un widget y crea el efecto de un formulario flotante o deslizante en la página. Cuando se presiona, aparece suavemente desde el costado, desde arriba, etc. Depende de la configuración que elijas.
Formulario de ejemplo.
¡Buenas tardes amigos! En este tutorial te enseñaré cómo crear un formulario de contacto en WordPress usando complementos. Un formulario de contacto de WordPress es una solución ideal para aquellos que desean mantener el contacto con su audiencia o recibir solicitudes por correo electrónico para solicitar cualquier servicio. Aprenderemos cómo crear un formulario emergente en una ventana modal. Después de leer este artículo, usted mismo podrá insertar el formulario en sus sitios web. Entonces, vámonos.
¿Por qué necesitas un formulario de contacto de WordPress?
Quizás se pregunte por qué necesito un formulario de comentarios para un sitio de WordPress. ¿Por qué no simplemente agregar una dirección de correo electrónico al sitio para que la gente pueda escribirme?
Esta es la pregunta más común de los principiantes que temen agregar código de formulario a un sitio web sin conocimientos de programación. La verdad es que no necesitas ningún código para crear un formulario de contacto en WordPress. En este tutorial crearemos un formulario de contacto paso a paso para que hasta el principiante más completo pueda hacerlo.
A continuación se detallan las 3 razones principales por las que usar un formulario es mejor que simplemente agregar una dirección de correo electrónico al sitio.
- – Los robots de spam utilizan con envidiable regularidad sus analizadores para seleccionar direcciones de correo electrónico donde se menciona un dominio de correo electrónico y agregarlas a su base de datos para luego enviarle correspondencia no deseada. Por otro lado, cuando utilizas un formulario de comentarios para WordPress, te deshaces del problema de los correos electrónicos SPAM que abruman tu buzón.
- Integridad de la información: al enviar correo, las personas no siempre envían toda la información que necesita. Con un formulario de contacto, usted decide qué campos necesita para facilitar que los usuarios le envíen un correo electrónico (nombre, correo electrónico, número de teléfono, comentario y más).
- Ahorre tiempo: el formulario de contacto de WordPress le ayudará a ahorrar tiempo. Además de la integridad de la información que solicitaste al usuario y que te enviará, también puedes indicar lo que te espera en el siguiente paso, por ejemplo, “Tu solicitud será revisada dentro de 24 horas” o Ver el video. y muchas otras cosas útiles.
A continuación se muestra un ejemplo del formulario de contacto que crearemos en este tutorial.

Empecemos, señores.
Paso 1: elegir el mejor complemento de formulario de contacto para WordPress
En este paso, debemos decidir la elección del complemento de formulario apropiado. Hay una gran variedad de ellos, tanto gratuitos como de pago. En este tutorial te contaré sobre diferentes complementos para que tengas una amplia variedad de opciones. En el primer caso, se utilizará el complemento WPForms.
A continuación se detallan las razones por las que WPForms es el mejor complemento de comentarios:
- En primer lugar, este es el complemento más amigable para principiantes. Simplemente arrastrando y soltando los bloques requeridos, puede crear un formulario de contacto con unos pocos clics.
- WPForms Lite es completamente gratuito.
- Cuando esté listo para una funcionalidad más potente y si es realmente importante para usted, puede actualizar a la versión Pro.
Genial, si estas razones resultaron ser suficientes y te convencí, entonces seguimos adelante.
Paso 2: instale el complemento de formulario de contacto de WordPress
Para este tutorial utilizamos la versión Lite porque es gratuita y fácil de usar. Puede instalarlo iniciando sesión en el blog y yendo a Complementos - Agregar nuevo.

En la barra de búsqueda, escriba el nombre de nuestro complemento y haga clic en Instalar ahora.
Después de instalar el complemento, asegúrese de activarlo. Esto se muestra aquí:

Paso 3: crea un formulario de contacto en WordPress
Entonces, después de completar con éxito la activación del complemento, es hora de crear nuestro formulario de comentarios. Para hacer esto, en el panel de administración del blog, haga clic en la pestaña Menú WPForms y vaya a Agregar nuevo.

Esto le permitirá abrir el diseñador de Wpforms, donde simplemente arrastrando y soltando los bloques necesarios puede crear un formulario de contacto de comentarios de WordPress. La versión Lite gratuita viene con dos plantillas prediseñadas (en blanco y en formato simple). Puedes usarlos juntos para crear el que necesites y te resulte más conveniente. En este ejemplo, hemos elegido la segunda opción para usted, es decir, un formulario de contacto sencillo. Le agregaremos un nombre, correo electrónico y un campo de texto.

Puede hacer clic en cada campo para editarlo. También puede arrastrar y reordenar los campos del formulario con el mouse.
Si desea agregar un nuevo campo, simplemente seleccione el que necesita de la lista de la izquierda y arrástrelo al área de trabajo.

Cuando todo esté hecho, simplemente haga clic en el botón Guardar.
Paso 4: configurar notificaciones y confirmaciones
Una vez que haya creado con éxito un formulario de contacto en WordPress, es muy importante configurar correctamente los formularios de notificación y confirmación.
El formulario de confirmación es lo que ven sus usuarios cuando le envían una solicitud de formulario. Este podría ser un mensaje de agradecimiento o podría redirigirlos a otra página especial.
Los formularios de notificación son los mensajes que recibe cuando recibe una nueva solicitud o correo electrónico de su sitio de WordPress.
Puede personalizar ambos campos yendo a Configuración dentro del complemento del creador de foros WPForms.
De forma predeterminada, no lo configuramos para que toque y dejamos el campo Formulario de confirmación con el mensaje "Gracias por su solicitud" tal como está. Sin embargo, tiene derecho a cambiarlo por otro texto o redirigir al usuario a una página separada.

Lo mejor de este complemento es que la configuración predeterminada es perfecta para principiantes. No tienen que decidir qué hacer o qué cambiar. Todo es muy intuitivo y sencillo. Cuando acceda a la configuración de notificaciones, todos los campos se completarán automáticamente de forma dinámica.

Las notificaciones se envían de forma predeterminada al correo electrónico que especificó en la configuración. Si desea cambiar el destinatario para enviar notificaciones, también puede cambiarlo fácilmente. Si desea indicar varias direcciones de correo electrónico (especificadas entre comas), entonces, tarjetas en mano, como dicen :)
El campo Asunto del correo electrónico se completará automáticamente con el nombre de su formulario. El campo de nombre se tomará del nombre de usuario (su nombre). Cuando responda una carta, ésta irá al correo con el nombre del usuario que completó el formulario de contacto.
Paso 5: agregar un formulario de contacto de WordPress a la página
En este paso, cuando haya creado y configurado el formulario de comentarios, deberá crear una página de “Contactos” separada para él, donde podrá colocarlo. O crea uno nuevo o edita una página existente donde puede agregarlo.
Usaremos un código corto simple para incrustar el formulario en la página. Simplemente haga clic en el botón "Agregar formulario" y seleccione el nombre de su formulario para insertarlo en la página.

Excelente. Ahora guarde la página y abra la vista previa para ver los cambios.
Así es como se vería el formulario en una página simple de WordPress:

Si solo desea agregar un formulario a una página, felicidades. Todos los pasos se han completado con éxito. Si desea agregarlo como un widget a la barra lateral, continúe a continuación.
Paso 6: Agregar un formulario de contacto de WordPress a la barra lateral
El complemento WPForms viene con un widget de formulario de contacto incorporado que puede agregar a la barra lateral o a cualquier otra área de su sitio (como el pie de página).
Para hacer esto, debemos ir a la sección “Apariencia” -> Widgets. Allí verá un widget de complemento de formulario preinstalado en el lado izquierdo. Simplemente lo tomamos y configuramos el orden de visualización en el área deseada en la barra lateral usando la función de arrastrar y soltar normalmente.

El siguiente paso es especificar el nombre del widget y guardarlo. Vaya al sitio y vea el resultado.
Esto completa la revisión de nuestro complemento de formulario de comentarios de WPForms. Pero, especialmente para ti, he preparado otra reseña de un complemento gratuito, con el que podemos crear un formulario de comentarios emergente y todas las mismas funciones que en el anterior. Se llama Formulario de Contacto 7. Es realmente muy poderoso y su baza es que ¡es completamente GRATIS!
También se puede hacer adaptativo, es decir, el formulario de comentarios se adaptará al tamaño de la pantalla de su dispositivo.
Así que, por si acaso, para que sepas que están ahí.
Cómo crear un formulario de comentarios de contacto usando el Formulario de contacto 7
Seguimos entendiendo el problema de crear formularios para aceptar solicitudes desde su sitio web. Tenemos otro complemento de formulario de contacto de WordPress por delante llamado Contact Form 7. Instalémoslo en nuestro blog y actívelo como sabemos hacerlo.

Ya está instalado en mi sitio web, no en este blog. El procedimiento es estándar. Ahora debemos ir al área de administración del blog y crear un nuevo formulario que recopilará solicitudes y otra información útil para nosotros. Vaya a la sección “Formulario de contacto 7” -> Agregar nuevo.

¡Excelente! Ahora démosle un nombre apropiado, en mi caso hay muchos de estos formularios de contacto. Elijamos uno, por ejemplo “Formulario de pedido de promoción del sitio web”

Te diré brevemente lo que necesitamos aquí. En primer lugar, debemos decidir cuántos campos de formulario queremos crear. Diré de inmediato que no es necesario crear 100.500 campos y que no tiene sentido, por la sencilla razón de que la gente cerrará su sitio y no dejará una solicitud. Necesitan facilitar este paso. Es decir, si lo piensas bien, lo que necesitamos de una persona es:
- Su nombre para dirigirse a él (dirección personal)
- Dirección de correo (comentarios, dónde enviarle una oferta)
- Número de teléfono para llamar de inmediato (si esto sucede rápidamente, de todos modos se convertirá en su cliente)
- El botón "Enviar" real
Estos son los datos básicos, otros ya puedes conocerlos durante la correspondencia o la conversación telefónica. ¿Lógico? Creo que sí. Sigamos adelante.
Crear campos de formulario de contacto en el complemento Contact Form 7
Entonces, hemos decidido la cantidad de campos, ahora necesitamos crear estos campos. Las siguientes pestañas están disponibles para nosotros:
- Texto (cualquier campo de texto, como "Nombre", "Hacer una pregunta" o cualquier otro título que recopile a través de este campo)
- Correo electrónico (el propósito aquí es que el usuario ingrese)
- URL (la dirección del sitio se ingresará en este campo, otros valores no son aceptables y se mostrará un error)
- Tel (campo de número de teléfono para nuestro formulario de comentarios de WordPress, se permiten valores numéricos, el texto dará un error)
- Número (Rango numérico de valores, se puede aplicar, por ejemplo, al precio: “¿cuánto está dispuesto a pagar por el sitio? De 23.000 a 120.000 rublos”)
- Fecha (Indicar la fecha, desde qué fecha hasta qué fecha. Ejemplo: “Reserva de coche del 13/04/2016 al 25/04/2016”)
- Área de texto (Área de texto, aquí puede ingresar texto como comentario)
- Menú desplegable. Implementado en mi blog, puedes verlo. Al final de cada artículo, sugiero a los usuarios que creen un sitio web sencillo o una tienda en línea. Esta es exactamente la funcionalidad que proporciona esta opción.
- Casillas de verificación (opción múltiple, por ejemplo: sitio web + creación de logotipo + promoción + publicidad contextual)
- Botones de opción (seleccionando un elemento, por ejemplo: "Usted solicita publicidad contextual o dirigida")
- Aceptación (Usted acepta los términos del acuerdo, es decir, la información del usuario, como una oferta pública)
- Quiz (El cuestionario es una serie de preguntas breves que también se pueden insertar en el formulario de contacto).
- reCaptcha (Confirmación de que no eres un robot y no enviarás spam). Buena protección contra el SPAM. Nota: esta opción funciona si ha conectado el complemento Really Simple Captcha.
- Archivo (si desea permitir que los usuarios le carguen un archivo, por ejemplo: "Adjuntar términos de referencia para el desarrollo del sitio web").
- Enviar (Enviar datos por correo electrónico)
Entonces, hemos decidido los campos, también conoces el significado de cada uno. Comencemos a crear nuestro formulario de contacto en WordPress.
En el siguiente ejemplo utilicé 2 campos: Nombre, Correo electrónico. En consecuencia, necesitará estas pestañas:

Al hacer clic en la pestaña de texto (Texto) llegamos al cuadro de diálogo:

Aquí debemos hacer clic en la casilla de verificación Tipo de campo: obligatorio. Esto se hace para que si el usuario no ingresa un nombre en él, no podrá enviarle una solicitud, habrá un error de envío, lo que indica que no todos los campos se completaron correctamente;
Luego verá un código corto para insertar este campo y junto a él un botón azul "Insertar etiqueta". Esto agregará un nuevo campo de formulario de contacto.
Para que no te confundas, lo resalté con estilo. Código a continuación:
< div class = "col-md-4" > < label class = "sr-only" >Nombre completo< / label >[texto* texto - clase 658: formulario - marcador de posición de control "Su nombre" ] !}< / div > |
Y aquí está la pantalla:

Realizamos una operación similar para el campo “Correo electrónico”. Hacemos clic en la pestaña correspondiente y nos metemos en este cuadro de diálogo.

No es en absoluto diferente del anterior, simplemente estamos repitiendo nuestras acciones. Mi campo de correo electrónico también tiene un estilo. Proporciono el código a continuación:
< div class = "col-md-4" > < label class = "sr-only" >Correo electrónico completo< / label >[ correo electrónico* correo electrónico - clase 447: formulario - marcador de posición de control "Su correo electrónico" ] !}< / div > |
Y aquí está la pantalla:

Y por último, el botón “Enviar”. Ella está en mis estilos.
< div class = "col-md-4" >[enviar clase: btn - clase plana: col - xs - 12 "Pedido"]< / div > < / div > |
Nota importante: Queridos amigos, en este ejemplo estoy usando estilos responsivos para crear un formulario de contacto en WordPress, es decir, puede tomar formularios de cualquier tamaño de pantalla.

Verás el botón en la esquina superior derecha. Definitivamente no te lo perderás. 🙂
Hemos hecho parte del trabajo, ahora pasamos a la siguiente etapa.
Configurar una dirección de correo electrónico para recibir solicitudes
En este paso, debemos realizar algunos ajustes para que las cartas nos lleguen a nuestro buzón. Te diré cómo lograr esto a continuación.
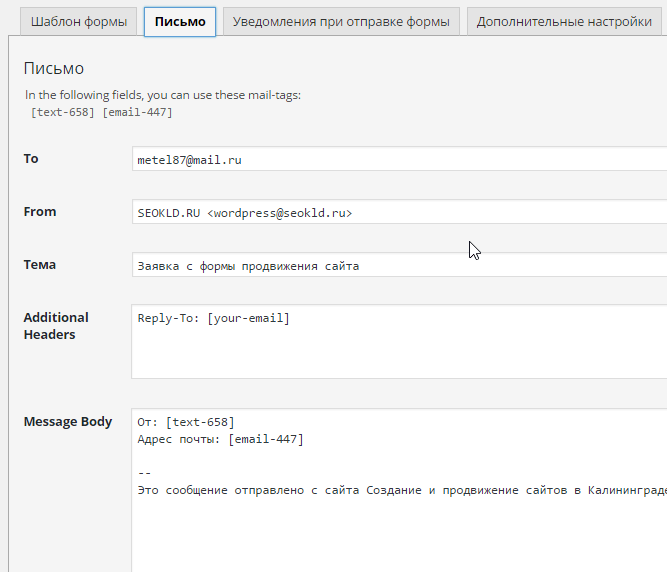
Necesitamos hacer clic en la pestaña grande "Escritura". Será el segundo después de la Plantilla de formulario.

Lo primero que verá son las etiquetas que agregó, debemos insertarlas en el cuerpo de la carta, sustituirán los datos que el usuario ingresa desde el formulario. Creo que lo expliqué claramente.
Ahora para los campos:
- A (Donde se enviará la solicitud, en mi caso esta es mi dirección de correo electrónico, puede especificar varias direcciones donde enviar las solicitudes)
- De (Campo De, es decir, se sustituirá el valor de que la aplicación proviene del sitio web de mi estudio)
- Asunto (Sirve para determinar de qué formulario proviene la solicitud, en nuestro caso es una solicitud del formulario de promoción del sitio).
- Encabezados Adicionales (Encabezados adicionales, no los tocamos, son necesarios para el correcto envío del formulario)
- Cuerpo del mensaje (Cuerpo del mensaje, aquí indicas de quién vino la carta y de qué dirección, por ejemplo: “De: Ivan” “Dirección de correo: vasya@correo. ru »)
- Archivos adjuntos (Adjuntos al archivo, no tocar)
Ahora necesitamos configurar notificaciones sobre el envío exitoso o fallido de un correo electrónico desde el formulario de contacto de WordPress.
Serán mensajes que se mostrarán al usuario como respuesta a sus acciones con el formulario. Por defecto están en inglés. He traducido al ruso lo más necesario para ti. Habrá más que suficientes y, si no, el traductor de Google te ayudará. Así que comencemos.

- Al enviar un mensaje exitosamente: “Su mensaje fue enviado exitosamente. Gracias."
- Si se envía un mensaje incorrectamente desde el formulario: “Ocurrió un error al enviar el mensaje. Inténtelo de nuevo más tarde o comuníquese con el administrador del sitio".
- Error de llenado: “Errores de llenado. Por favor revise todos los campos y envíe nuevamente."
- Los datos enviados se identifican como spam: “Error al enviar mensaje. Inténtelo de nuevo más tarde o comuníquese con el administrador del sitio".
- Se deben aceptar algunas condiciones: “Por favor acepte las condiciones para continuar”.
- Algunos campos deben completarse: "Por favor, complete un campo obligatorio".
- Se ha superado la longitud de los caracteres del campo: "Se han especificado demasiados datos".
- Longitud insuficiente de caracteres en el campo: "Se han especificado muy pocos datos".
- Formato de fecha no válido: "El formato de fecha es incorrecto".
- Fecha temprana en el límite mínimo: "La fecha especificada es demasiado temprana".
- Fecha tardía en el límite máximo: "La fecha especificada es demasiado tarde".
- Error en la descarga del archivo: "No se pudo descargar el archivo".
- Tipo de archivo no permitido: "Este tipo de archivo no está permitido".
- Cargando un archivo demasiado grande: "Este archivo es demasiado grande".
- La carga del archivo falló debido a un error de PHP: "Error en la carga del archivo. Ha ocurrido un error."
- El formato de número ingresado por el remitente es incorrecto: "El formato de número es incorrecto".
- El número es inferior al límite mínimo: "Este número es demasiado pequeño".
- Número mayor que el límite máximo: "Este número es demasiado alto".
- El remitente no ingresó una respuesta correcta a la pregunta: "Ingresó una respuesta incorrecta".
- La dirección de correo electrónico ingresada por el remitente es incorrecta: "Correo electrónico no válido".
- La URL ingresada por el remitente es incorrecta: "URL no válida".
- El número de teléfono ingresado por el remitente es incorrecto: "Número de teléfono no válido".

Muy bien. Hemos terminado con la configuración del formulario, ahora debemos insertarlo en el sitio. Para ello, utilizando tecnología ya conocida, vayamos a una página existente o creemos una nueva. En mi ejemplo, le mostraré un ejemplo de un formulario existente en una página de un sitio de WordPress.
Dado que nuestro formulario recopila solicitudes para la promoción de sitios web, vayamos a una página similar.
Para insertar nuestro formulario de contacto, debemos copiar el código corto que le asignó el complemento. Está disponible bajo el nombre de su formulario.

Copiamos y pegamos en nuestra página, después de acudir primero a un editor de texto (no visual). Se muestra en la captura de pantalla a continuación:

Guardemos nuestra página y veamos con qué terminamos en el navegador:

¡Súper! Ahora intentemos enviar el formulario sin completar nada. Y esto es lo que veremos.

Se produjo un error en el envío del formulario porque el usuario no proporcionó los datos requeridos en los campos. Ahora ingresemos los datos correctos y veamos qué obtenemos en este caso. 
Haga clic en enviar y esto es lo que dice nuestro formulario:

Ahora veamos cómo se ve nuestra aplicación. Me llegan a mi correo. Comprobemos la entrega:
Entremos para asegurarnos de que la codificación y todos los datos sean correctos.

Todo está bien. El formulario funciona bien y envía datos. Ahora podemos recopilar aplicaciones que te llegarán cuando empieces, si hablamos de promoción regional.
Entonces, le contamos cómo crear un formulario de contacto en WordPress en la página de un sitio web. Ahora te diré cómo hacerlo. formulario emergente de comentarios adaptables utilizando nuestro complemento Formulario de contacto 7.
Crear un formulario emergente de comentarios de contacto responsivo en WordPress
Para que nuestro formulario se vuelva adaptable, es decir, "fluido", necesitamos conectar otro complemento, o más bien agregarlo al Formulario de contacto 7; se llama Bootstrap Contact Form 7. Lo instalamos y simplemente lo activamos y listo, funciona. No es necesario realizar ninguna configuración con él. Configúralo y olvídalo.

En el siguiente paso, le diré qué cambios deben realizarse para que nuestro formulario sea emergente y responsivo. Hice una implementación similar en la página principal del sitio web de mi estudio. Para hacer esto, vayamos a la plantilla index.php, que se encuentra en la sección "Apariencia - Editor". Sólo trabajaremos con código, manualmente.
Nuestro formulario emergente aparecerá en un cuadro de diálogo modal como este:

Para lograr este resultado necesitarás el siguiente código, lo presentaré completo en un fragmento:
Orden
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Orden< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >&veces;< / span > < span class = "sr-only" >Cerca< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >dejar una solicitud< / h4 > < / div > |
Un formulario en línea es una herramienta indispensable para absolutamente cualquier sitio web. Esta es la fuente de comunicación más importante con los visitantes de su sitio web. Los formularios le permiten recopilar comentarios, realizar encuestas, realizar suscripciones por correo electrónico, cobrar pagos de clientes y mucho más. Si sabe programación, puede crear fácilmente un formulario para el sitio. De lo contrario, existen muchos complementos buenos que se pueden instalar fácilmente en un sitio web y utilizar para crear formularios.
pasoFORMULARIO
stepFORM: complemento de WordPress para crear formularios de cualquier complejidad basado en un diseñador visual. Tiene protección antispam incorporada, recopilación de respuestas a correo electrónico y CRM, integración con Google Analytics y Yandex.Metrica, cálculo de costos mediante fórmulas, aceptación de pagos a través de PayPal, Wallet One, Yandex.Money y Yandex.Cash, utilizando el formulario a través del enlace en las redes sociales y mucho más.

uCalc
uCalc es un popular complemento de WordPress para crear formularios de cálculo de distintos grados de complejidad. El complemento es perfecto para formularios en los que es necesario no solo recibir información de los visitantes del sitio, sino también realizar cálculos automáticos mediante fórmulas o aceptar pagos de clientes por la venta de bienes o servicios. El complemento se puede conectar con unos pocos clics y no requiere conocimientos de programación. Se agrega un formulario de cálculo al editar una página o publicación.

Formulario de contacto 7
Contact Form 7 es uno de los complementos más populares para crear formularios en WordPress. Con este complemento puedes personalizar de manera muy flexible el contenido de los formularios y configurar el envío de datos por correo electrónico. Los formularios incluyen envío ajax, así como Captcha y Akismet contra spam.

Formularios WP
WPForms le permite crear hermosos formularios de contacto, formularios de suscripción, formularios de pago y otros formularios para su sitio web en minutos. WPForms se verá genial en todos los dispositivos (móvil, tableta, computadora portátil y de escritorio).

Formas ninja
Ninja Forms te ayuda a crear formularios en línea para WordPress en minutos simplemente moviendo los campos del formulario con el mouse. Para los desarrolladores, pueden utilizar enlaces, filtros y plantillas de campos personalizados integrados para hacer lo que necesiten en cualquier etapa de la creación o envío del formulario utilizando Ninja Forms como base.

Creador de formularios
Form Maker crea formularios responsivos para WordPress a través de una interfaz simple e intuitiva. El complemento le permite crear varios cuestionarios con cualquier campo, opciones para preguntas y respuestas. Solo se necesitan unos pocos clics para crear formularios y un par de minutos para personalizarlos con temas, estilos y opciones de visualización disponibles.

Forma de caldera
Caldera Form es un complemento potente y gratuito para WordPress que crea formularios responsivos utilizando un editor visual simple. El complemento tiene muchos complementos gratuitos y convenientes tanto para principiantes como para desarrolladores web. Antispam, AJAX, correos electrónicos de notificación y seguimiento de registros de bases de datos están habilitados de forma predeterminada.

Generador de formularios visuales
Visual Form Builder es un complemento que le permite crear y administrar todo tipo de formularios para su sitio web en un solo lugar. Crear un formulario de contacto completamente funcional toma solo unos minutos y no es necesario escribir ni una gota de PHP, CSS o HTML.
Esta lista incluye los complementos de WordPress más populares para crear formularios en línea. Si utilizas otros complementos interesantes que no están en esta lista, escribe en los comentarios.




