Lista de herramientas útiles para desarrolladores de php. El editor adecuado para PHP
Los editores de código son esenciales para el proceso diario de desarrollo de sitios web. Se consideran un recurso del que no puede prescindir porque su propósito es mejorar la eficiencia de su trabajo. Con un excelente editor, puede escribir código más rápido, encontrar errores de sintaxis y hacer mucho más para ayudar a que su sitio crezca. Puede realizar cambios fácilmente en su código si utiliza un buen editor. Los editores de código han ido y venido a lo largo de los años, pero hay algunos que se han mantenido fuertes y mejorado con el tiempo para brindar mejores servicios a sus usuarios.
Éstos son algunos de los editores que puede utilizar hoy, todos los cuales son completamente gratuitos.
Es un editor de código gratuito y un editor de código fuente diseñado para programadores. Es de uso gratuito en Windows. También puede funcionar con texto sin formato y crear páginas web para usted. Esta es la mejor opción si desea utilizar un buen IDE para su compilador.
El editor es completamente gratuito para Windows, Linux y Mac OS X. Es un completo entorno de desarrollo web que utiliza una combinación de herramientas de desarrollo muy potentes para HTML, JavaScript y CSS. También tiene muchos complementos adicionales creados por la comunidad de desarrolladores. Es una herramienta unificada para editar aplicaciones web.
Es un editor de código abierto diseñado para usuarios que trabajan con código fuente. Tiene excelentes características que incluyen plegado o delineado de código, ventanas de acoplamiento de herramientas, marcadores tanto numerados como simples, administrador de asociación de archivos y otros.
Editor de código gratuito para Windows. Ofrece soporte para múltiples idiomas. Algunas de sus poderosas características incluyen autocompletado, resaltado de sintaxis definida por el usuario, posición de vista dinámica y soporte para múltiples documentos, entre otras.
Este es un excelente editor de texto para Microsoft Windows. Tiene todas las funciones y está diseñado para editar, formatear, revisar, obtener una vista previa y publicar páginas web en lenguajes HTML, XHTML y XML. El editor permite plegar código, tiene varias opciones de carga y le permite navegar a través de etiquetas y scripts.
Otro editor de código gratuito para Windows, Linux y Mac OS X. Es un muy buen editor multiplataforma y multilingüe que brinda a sus usuarios la capacidad de crear, modificar, navegar, compilar y también depurar código de manera muy rápida y precisa. Le permite editar archivos de hasta 2 GB de tamaño.
Este es un editor de código fuente muy profesional para Windows. Es de tamaño pequeño y además muy rápido a la hora de arrancar. Con él, puedes editar varios documentos a la vez y ofrece resaltado de sintaxis entre otras excelentes funciones.
Es un entorno de desarrollo web muy útil para desarrolladores de Linux. Su principal utilidad es aumentar la productividad de los desarrolladores a la hora de crear un sitio web. Esta herramienta le brindará acceso rápido a algunas funciones muy necesarias.
Es un muy buen editor de texto, editor HTML, editor Java y también editor PHP. Está diseñado para Windows y también tiene funciones excelentes y potentes para programadores y autores web.
Es un IDE centrado en código que se centra en la productividad del desarrollador. Esta herramienta comprende muy bien su código y viene con un conjunto de herramientas que son muy poderosas sin interferir con el flujo de trabajo o la estructura de su proyecto.
Un editor de texto muy ligero pero extensible que sólo está disponible como prueba gratuita para Windows. Fue desarrollado originalmente para Windows XP, pero también está certificado para su uso con Windows Vista.
TextMate ofrece la posibilidad de buscar y reemplazar dentro de un proyecto, así como emparejar automáticamente paréntesis y otros símbolos. Tiene excelentes funciones que pueden ayudarte a completar palabras en el documento actual, entre otras cosas.
Este es un editor de código muy útil para Mac OS X diseñado para diseñadores y programadores web. Algunas de sus excelentes características incluyen una interfaz con pestañas, plegado de código, sugerencias y finalización de código, administración de sitios basada en proyectos, etc.
Este editor de código es gratuito para Windows, Linux y Mac OS X. Es un editor de código muy bien diseñado que viene con numerosos complementos que puede utilizar en su proceso de desarrollo. Tiene un lenguaje de macros incorporado y puede admitir una gran cantidad de codificaciones de caracteres, incluidos Unicode y UTF8.
Es una opción ideal para desarrolladores web que desean completar todas sus tareas de forma rápida y sencilla. El editor cuenta con excelentes características que ofrecen procesamiento de textos, programación y desarrollo web, procesamiento de archivos y demostración, entre otras.
Es un increíble editor de texto gratuito y de código abierto. Funciona bien con varios sistemas operativos, incluidos Microsoft Windows, Linux y MacOs.
Este es un editor de código muy útil para Mac OS X. Existe una versión gratuita y una versión comercial. Viene con excelentes complementos para desarrolladores web, se abre muy rápidamente, tiene una ortografía inteligente y encuentra archivos fácilmente.
Este editor es sólo para Mac. Sólo soporta un idioma, aunque es un editor de texto de propósito general muy potente. El editor tiene excelentes funciones para que los desarrolladores web hagan que su desarrollo sea fácil y rápido.
Este es un editor de código que te ayudará a crear sitios web innovadores y muy hermosos que se cargan muy rápidamente. Tenga en cuenta que la aplicación en sí es bonita, innovadora y rápida. El editor le brinda un enfoque intuitivo para que pueda modernizar sus tablas y viene con potentes funciones de vista previa que lo ayudarán a crear sitios web sorprendentes y estándar en muy poco tiempo.
Un editor de texto muy bueno y fácil de usar. Es el mejor editor de colaboración que te encantará usar. Es esencial para hacer que su colaboración sea posible y divertida.
La elección del editor de código siempre debe realizarse en función de sus necesidades y de los proyectos en los que esté trabajando. Los desarrolladores web necesitan que estos editores trabajen más rápido y más eficientemente, y estos son los mejores entre los que puede elegir.
Al desarrollar sitios web, no puede prescindir de un editor bueno y conveniente.
Actualmente, existen muchos productos pagos para esto: PHPStorm, SublimeText, etc.
Pero en nuestra revisión nos gustaría centrarnos en uno que es gratuito, pero que al mismo tiempo no es inferior en calidad. IDE gratuito.
Veamos algunas de las principales características y beneficios de este programa:
- Todo el código está resaltado en diferentes colores dependiendo del tipo,
Además, también se admite código mixto, cuando la sección HTML se resalta como HTML,
PHP es como PHP y JavaScript es como JavaScript en el mismo archivo.
Hay varios esquemas de color para elegir, incluidos los populares IDE. - Poderoso autocompletado para HTML, PHP, CSS y JavaScript,
incluyendo HTML5 y CSS3. Para PHP, la estructura del proyecto se reconoce completamente,
y aparece una lista completa de métodos en los lugares correspondientes. - Inspector HTML/CSS como FireBug,
que le permite hacer coincidir fácilmente los elementos de la página seleccionados con el código
y estilo apropiado. - Ayuda contextual en todos los idiomas admitidos.. Pulsando la tecla F1
Se abre una página con una descripción completa de la etiqueta, atributo, función, etc. actual.
de los sitios oficiales correspondientes. - Depurador de PHP.
El depurador de PHP le permite ejecutar scripts PHP paso a paso,
realizar un seguimiento de los valores de todas las variables en cada línea. - administrador de SQL le permite realizar todas las acciones necesarias con la base de datos -
agregar, eliminar, editar estructuras y registros en tablas, exportar datos,
ejecutar consultas SQL. Trabajo de resaltado y autocompletado para archivos SQL. - Soporte FTP le permite trabajar directamente con un servidor remoto y realizar todos los cambios necesarios.
con una vista previa del resultado; - Opción portátil le permite utilizar el editor sin instalación previa.
- Otras características útiles: resaltado emparejado, la capacidad de seleccionar bloques, contraer, información sobre herramientas, navegación a descripciones de funciones y archivos incluidos mientras se mantiene presionada la tecla CTRL, visualización del archivo y la estructura del proyecto, vista previa en el navegador,
marcadores y todas las demás funciones estándar para trabajar con código.
Esta versión de la aplicación es absolutamente gratuita.
Pero además, existen complementos pagos especiales para trabajar con
- CMS: Drupal, Joomla, WordPress
- Marcos PHP: CakePHP, CodeIgniter, Symfony, Yii, Laravel, Phalcon
- Marcos de JavaScript AngularJS, JQuery
- Motor de plantillas Smarty, ramita
- + Hay soporte especial para Nodo.js
Gracias a estas características, Codelobster es ideal tanto para desarrolladores web principiantes como para profesionales.
Descargo de responsabilidad
Soy lo suficientemente joven y sin experiencia en el campo de TI para presentar súper argumentos, por lo que todo lo que se enumera a continuación serán mis pensamientos y razonamientos subjetivos personales. Si alguien no está de acuerdo conmigo, estaré encantado de apoyar la discusión y discutir todo esto en los comentarios.
Ahora trabajo en Windows, en el futuro puede que me cambie a Mac OS, así que al elegir un editor de texto/IDE, inmediatamente enfaticé la multiplataforma. Consideré un poco más de opciones de las que enumeraré aquí, porque decidí resaltar solo las que me llamaron la atención. Intentaré describir brevemente la visión de los diferentes aspectos de los productos de software enumerados.
Tareas estándar
Por tareas estándar me refiero a tareas de diseño banales, es decir HTML, CSS, tal vez JavaScript. No enfatizaré aquellas cosas que están en todas partes, por ejemplo: cambiar temas de color, sistema de control de carpetas de proyectos, etc.Un excelente editor para aplicaciones ASP.NET y node.js. El famoso IntelliSense, la capacidad de trabajar con clases y objetos por referencia. Todo está al estilo de Microsoft. Hay un depurador incorporado. yo también lo quiero enfatizar, que en mi opinión es un excelente reemplazo de MonoDevelop para desarrolladores .NET fuera de Windows (en este caso, Visual Studio).
El editor aún está en desarrollo, pero el trabajo avanza bastante rápido, considerando que se trata de Microsoft.
En pocas palabras
Resumiendo lo anterior, hice mi elección. No tienes que conformarte con los mismos criterios que yo. Estaré encantado de discutir todo en los comentarios del artículo.
¡Gracias por su atención!
Hola, queridos lectores del blog. Hoy veremos uno de los mejores editores de texto, Notepad++, que tiene muchas funciones útiles y es uno de mis programas más utilizados para editar código html, css y php. Y, en general, este editor es popular entre muchos programadores y desarrolladores.
En el artículo, mencioné que las páginas web incluso se pueden crear usando el Bloc de notas integrado en Windows. Pero crear archivos html y css en el bloc de notas es casi lo mismo que cavar un hoyo con un palo. No hay nada en el Bloc de notas más que la capacidad de crear y ver archivos de texto.
Al comenzar a utilizar el Bloc de notas para corregir archivos con códigos html, css, php y otros, se ahorrará mucho tiempo y nervios. Al principio, por supuesto, utilizar este editor puede parecerle un poco complicado. Pero si aprende a utilizar al menos las funciones básicas de Notepad++, le resultará difícil prescindir de él.
El Bloc de notas tiene ventajas significativas no sólo sobre el Bloc de notas estándar de Windows, sino también sobre otros programas más complejos para escribir y editar varios códigos. Por ejemplo, si comparas Notepad++ con el popular programa de diseño de sitios web Dreamweaver, tiene muchas ventajas. En primer lugar, Notepad++ es absolutamente gratuito. Y segundo, mucho más fácil y rápido. En general, puede ejecutarlo sin instalarlo en el sistema operativo Windows si usa versión portátil de Notepad++, lo que te permitirá guardar el programa en una unidad flash y llevarlo siempre contigo.
Hablemos de todo con más detalle ahora.
Instalación del editor Notepad++, sus capacidades y configuración
Descargar editor de texto Notepad++ es absolutamente gratis Puedes hacerlo desde el sitio web oficial usando este enlace. El kit descargado incluye varios idiomas, incluido el ruso.
La instalación del programa en el sistema operativo Windows se realiza de forma completamente estándar:
- haga doble clic en el archivo descargado con el botón izquierdo del mouse, se iniciará la instalación;
- en la ventana que se abre, seleccione el idioma que necesita;
- luego haga clic en Siguiente varias veces, aceptando el acuerdo de licencia, seleccionando la carpeta de instalación y los componentes a instalar;
- luego haga clic en instalar, espere unos segundos y se instala Notepad ++.
Si es necesario, puedes descargar Notepad++ Portable, que es una versión portátil de este editor de texto que no requiere instalación.
Ahora repasemos las capacidades de este editor de texto:
1. Lo primero que llama la atención es que Notepad++ es editor de texto con resaltado de sintaxis varias docenas de los lenguajes de programación más populares, incluidos HTML, CSS, JavaScript y PHP. Puede ver la lista completa de idiomas para los cuales el Bloc de notas puede resaltar la sintaxis y seleccionar el idioma deseado en el menú superior del programa en la pestaña "Sintaxis":

Por ejemplo, si configura resaltado de código html, se verá así:

Puede ver en la figura que las etiquetas están resaltadas en azul, los atributos están resaltados en rojo y el texto sin formato está resaltado en negro. Esto es muy conveniente al editar código y encontrar errores en él. Si es necesario, puede configurar el resaltado de sintaxis en el menú. “Opciones” - “Definir estilos”. Se abrirá una ventana en la que podrás configurar la fuente y el resaltado de sintaxis para el idioma que necesites:

Si el idioma requerido no está disponible, puede personalizar el resaltado de su idioma en el mismo menú "Sintaxis", hay un elemento "Configurar su idioma":

En la ventana que aparece, especifique listas de palabras clave de idioma y configure sus estilos de visualización. Los idiomas que están en la lista siempre fueron suficientes para mí, así que no analicé esta función en detalle.
Además del resaltado en sí, para todos estos idiomas el código se divide en bloques que se pueden contraer y expandir usando los botones menos y más, respectivamente. Además, la conexión entre elementos se resalta con una línea de puntos. Y si, por ejemplo, coloca el cursor en la etiqueta html de apertura, no solo ella, sino también la etiqueta de cierre asociada a ella se resaltará en azul:

Notepad++ también puede encadenar paréntesis de apertura y cierre y separar funciones en bloques separados. Todo esto ayuda muy bien a navegar por el código y simplifica enormemente la búsqueda de corchetes y etiquetas abiertos en el texto del programa.
2. A menudo sucede que mientras escribimos algún código, podemos olvidarnos de cómo escribir tal o cual etiqueta HTML u operador PHP. Para solucionar este problema, el editor de texto Notepad++ ha implementado una función información sobre herramientas Y finalización automática la palabra que se escribe. Se llama a una pista usando el atajo de teclado “Ctrl+Espacio” y todo lo que queda es seleccionar la opción deseada de la lista propuesta:

Puede habilitar la visualización automática de información sobre herramientas, sin utilizar teclas de acceso rápido. Para hacer esto, haga clic en el menú. “Opciones” - “Configuración”, en la ventana que se abre, vaya a la pestaña "Autocompletar" y marque la casilla junto a "Habilitar en cada entrada":

En la misma ventana, puede habilitar la inserción automática de etiquetas HTML de cierre, corchetes y comillas.
3. NotePad++ lo hace muy fácil cambiar la codificación archivo. Por ejemplo, si necesita instalar la ahora popular codificación UTF-8 sin BOM, para hacerlo, simplemente vaya a la pestaña "Codificaciones" en el menú principal y haga clic en el elemento "Convertir a UTF-8 sin BOM" y guarda el archivo:

4. Notepad++ le permite abrir y editar varios archivos a la vez, a diferencia del bloc de notas estándar. Para ello utiliza marcadores, similar a los navegadores de Internet modernos. Entonces, cada archivo abierto tiene su propio marcador, en el que se indica el nombre del archivo y se coloca una imagen de un disquete:

El disquete puede ser azul o rojo. El color del disquete indica si los cambios en el archivo se han guardado o no:
- disquete azul: archivo guardado;
- rojo: cambios no guardados.
Las pestañas con archivos abiertos se pueden cerrar, arrastrar y organizar en cualquier orden. Usando la configuración, puede hacer que las pestañas aparezcan verticalmente u ocultarlas por completo, prohibir el arrastre y configurar el cierre de una pestaña con un doble clic. Todas estas configuraciones se pueden encontrar en la pestaña "Opciones", botón "Configuración":

Se abrirá una ventana de configuración, donde en la sección "General", en el grupo de configuración "Barra de pestañas", puede marcar o desmarcar las casillas necesarias:

Además, este editor tiene la capacidad abrir dos copias del mismo documento a la vez. Para hacer esto, simplemente haga clic derecho en la pestaña con el archivo deseado y seleccione “Duplicar en otra área”:

Después de esto, se abrirá una segunda pestaña con este documento:

Cada marcador tiene la posibilidad de agregar notas o notas. Aceleran la navegación de archivos y la búsqueda de fragmentos de código importantes en archivos con una gran cantidad de líneas. Para crear una marca frente a la línea deseada en el campo izquierdo, haga clic con el mouse para colocar un marcador en forma de punto azul:

Ahora, al presionar la tecla "F2", el cursor se moverá entre las notas: marcadores azules.
5. Considero necesario señalar que el editor Notepad++ es muy conveniente búsqueda de texto tanto en un archivo abierto como en varios archivos ubicados en una carpeta específica. Es posible utilizar expresiones regulares al realizar búsquedas, lo que puede ser una herramienta poderosa en las manos adecuadas. También puedes buscar y reemplazar. En conjunto, la búsqueda y reemplazo y las expresiones regulares pueden acelerar significativamente la edición de documentos de texto.
Función búsqueda de texto se puede llamar usando el menú superior "Buscar", en el que se selecciona el tipo de búsqueda, o usando la combinación de teclas "Ctrl+F", que abre la ventana correspondiente con la configuración de búsqueda:

En la ventana que se abre, seleccione el marcador con la acción deseada ("Buscar", "Reemplazar", "Buscar en archivos" o "Marcas") y configure los parámetros.
6. A menudo, cuando se trabaja con un archivo html, es necesario ver cómo se verá en el navegador. Para ello, Notepad++ tiene la capacidad de ver páginas HTML en los navegadores Internet Explorer, Firefox, Chrome y Safari. Para realizar esta acción, simplemente haga clic en el botón “Ejecutar” en el menú superior y seleccione ejecutar el código en el navegador deseado:

Además, en el editor en cuestión, puede seleccionar cualquier fragmento de código PHP y hacer clic en "Ejecutar" - "Obtener ayuda de PHP", después de lo cual Notepad++ lo redirigirá a la página del sitio web http://php.net con una descripción de este código.
En la misma pestaña del menú "Iniciar", es posible buscar fragmentos de texto seleccionados en el motor de búsqueda de Google y en la enciclopedia en línea "Wikipedia". Para hacer esto, seleccione un fragmento de texto y presione el botón “Búsqueda de Google” o “Búsqueda de Wikipedia” y será redirigido automáticamente a la página del sitio web de Google o Wikipedia con los resultados de la búsqueda. Es cierto que para todas estas acciones necesitas una conexión a Internet.
7. Cuando editas archivos, Notepad++ recuerda todos los cambios que realizas. Por lo tanto, en cualquier momento puedes cancelar la acción completada ( dar un paso atrás). Además, puede retroceder tantos pasos hacia atrás o hacia adelante como desee, de modo que pueda realizar cambios en el código sin riesgo de consecuencias irreversibles.
Puede avanzar y retroceder usando los elementos "Deshacer" y "Rehacer" en la pestaña "Editar" en el menú superior, o usando los botones en forma de flechas curvas en la barra de herramientas (si se han realizado cambios, las flechas están color verde):

También puedes deshacer acciones usando teclas de acceso rápido:
- CTRL + Z - retroceder, análogo al elemento "Cancelar";
- CTRL + Y - paso adelante, análogo al elemento "Repetir";
Un punto importante es que Notepad++ monitorea constantemente el estado de los archivos abiertos en él, y si otro programa los modifica o los elimina, el editor le mostrará una advertencia de que el archivo ha sido modificado por otro programa y le pedirá que lo actualice. :

8. Puede ampliar las capacidades del editor de pruebas Notepad++ utilizando varios complementos. Algunos se instalan de forma predeterminada y el resto se puede instalar utilizando el administrador de complementos integrado, al que se accede desde el menú superior, pestaña "Complementos" - "Administrador de complementos" - "Mostrar administrador de complementos":

Se abrirá la ventana "Administrador de complementos" en la que la primera pestaña contendrá una lista de complementos disponibles. Para instalar el complemento requerido, marque la casilla junto a él y haga clic en el botón "Instalar".
Con los complementos, puede comparar archivos, verificar la gramática, incrustar FTP y, en general, convertir un editor de texto común en una poderosa herramienta para crear sitios web.
Intentaré describir las capacidades de los complementos en detalle en uno de los siguientes artículos, así que no olvides suscribirte a las actualizaciones del blog. ¡Nos vemos de nuevo!
Todo diseñador y codificador web necesita un buen editor de páginas web para crear y editar código HTML, CSS y JavaScript. El Bloc de notas (Windows) y TextEdit (Mac) son excelentes herramientas para empezar, pero a medida que adquiera más experiencia, querrá utilizar una herramienta más sólida y fácil de usar.
Hay cientos de editores excelentes entre los que puedes elegir el correcto, pero muchos de ellos son pagos. ¿Qué sucede si no desea violar los derechos de autor, pero su presupuesto no tiene los fondos para comprar un producto comercial? Este artículo analiza algunos excelentes editores gratuitos.
- Editores WYSIWYG. Se trata de editores gráficos que le permiten crear un diseño de página y establecer estilos visualmente, como en el conocido procesador de textos MS Word. Son una herramienta conveniente para crear un diseño de página, aunque, como todo diseñador web experimentado sabe, el código aún debe modificarse para lograr un excelente resultado.
- Editores de texto. Esta es una herramienta para editar directamente código HTML y CSS. Algunos editores son de propósito general y no tienen opciones especiales para admitir código web. Otros están especializados en el uso de lenguajes web como HTML, CSS, JavaScript y PHP, y tienen propiedades integradas para ingresar rápidamente etiquetas HTML, propiedades CSS, etc. Muchos de estos editores le permiten ver una página web en una ventana separada.
KompoZer (Windows, Mac, Linux)
KompoZer es una excelente opción si necesitas un editor visual con un presupuesto limitado
Komodo Edit es un buen editor, fácil de aprender pero potente y extensible.
Aunque es un editor de propósito general, admite HTML y CSS, y tiene autocompletado contextual para etiquetas HTML y propiedades CSS, así como una colección de inserciones de código para varios elementos HTML. Para aprovechar Komodo al máximo, debe instalar la extensión HTML Toolkit, que contiene características maravillosas como etiquetas de cierre automático, vista previa de apariencia CSS y un generador de texto temporal.
Komodo Edit le permite ver las páginas que está editando en cualquier navegador instalado, o usar el navegador integrado en una ventana separada, para que pueda editar y ver los resultados de sus cambios al mismo tiempo.
El editor tiene una función incorporada para cargar archivos al sitio (FTP, FTPS, SFTP o SCP), y también puede agrupar sus archivos de manera ordenada usando la opción del administrador de proyectos.
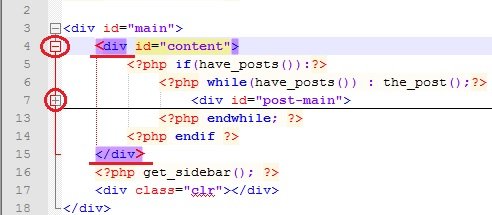
Característica muy útil Código > Seleccionar Bloque. Resalta el bloque HTML principal actual, como el elemento div o ul actualmente cerrado. Una función muy conveniente cuando necesita seleccionar una sección completa de una página para copiarla o moverla.
Komodo Edit tiene muchas funciones potentes y útiles, como el uso de expresiones regulares para buscar/reemplazar, la capacidad de ejecutar comandos externos, etc. Afortunadamente, el editor también tiene un buen sistema de ayuda que facilita el aprendizaje del poder de Komodo Edit.
Estudio Aptana (Windows, Mac, Linux)
Aptana Studio es un completo entorno de desarrollo de aplicaciones web integrado con un gran conjunto de complementos. Aunque sólo puedes usarlo como editor de código HTML/CSS/JavaScript
Notepad++ es un excelente sustituto del Bloc de notas en Windows. Aunque no tiene tantas opciones como otros editores, es excelente para editar HTML, CSS, JavaScript y otros archivos de código.
PSPad es otro editor de propósito general para Windows con una amplia gama de funciones útiles para codificadores HTML y CSS.
jEdit es un editor de texto multiplataforma con potentes comandos de macro y funciones de complementos. Instale el complemento XML si necesita editar páginas web
TextWrangler es un editor ligero de propósito general. A pesar de la falta de funciones especiales para el desarrollo web, se puede utilizar para trabajar con páginas web.
Vim es definitivamente difícil de aprender, pero una vez que superes los desafíos, ¡no querrás volver atrás!
Vim, el abuelo de los editores de texto para programadores, (un descendiente directo del editor vi) es un editor de texto de consola de código abierto. Es el editor predeterminado en casi todas las versiones de Unix, incluidos Linux y Mac OS X. También está disponible para su uso en Windows y muchos otros sistemas.
Vim no es un sistema que puedas instalar y comenzar a usar de inmediato sin haber trabajado con él antes. La mayoría de los comandos de edición incluyen combinaciones extrañas como :wq y / . También cuenta con tres modos de edición: modo inserciones, en el que se ingresa texto; visual modo para seleccionar texto; Y dominio modo para ingresar comandos. Esta funcionalidad es un legado de Unix de los días en que no había ventanas ni mouse.
¿Por qué estaba en la lista? Si lo dominas, quedarás convencido de su velocidad y potencia. Con unos pocos comandos, puedes hacer en unos segundos lo que podría llevar minutos en otros editores.
Hay una gran cantidad de macros y complementos para Vim que facilitan el trabajo con código HTML, CSS y JavaScript, incluido el resaltado de sintaxis, el autocompletado, HTML Tidy y la visualización del navegador. Aquí hay una gran lista de enlaces útiles:
- Autocompletado de Vim Omni
- Edición HTML/XHTML en Vim
- pagina de inicio
Fraise (Mac)
Fraise es un editor intuitivo para Mac, con un conjunto de funciones suficientes para la edición web
Al igual que TextWrangler y gedit, Fraise es un editor maravilloso y liviano que es un placer utilizar. Es una bifurcación del editor. Es relativamente nuevo y no tiene un servidor web adecuado. Actualmente sólo es compatible con Mac OS X 10.6 (Snow Leopard), lo que significa que si estás ejecutando la versión 10.5 tendrás que descargar Smultron.
Fraise tiene algunas opciones excelentes para la edición web:
- Resaltado de código para HTML, CSS, JavaScript, PHP y varios otros lenguajes de programación.
- Comando Cerrar etiqueta(Comando-T) para cerrar la etiqueta actual. Esto realmente ahorra tiempo al ingresar a las listas.
- ¿Vista previa conveniente en el navegador integrado (usando WebKit), con una opción de Actualización en vivo muy conveniente? que actualiza el navegador tan pronto como el marcado y el CSS de la página que se está editando han cambiado.
- Opción de búsqueda avanzada, que admite búsqueda/reemplazo mediante expresiones regulares.
- Soporte para bloques para ingresar rápidamente etiquetas HTML y propiedades CSS.
- Algunos comandos útiles para manipular texto, como la validación de HTML y la conversión de caracteres en elementos HTML.
Vale la pena explorar Fraise si usas una Mac y quieres un editor fácil de usar con más capacidades que el TextEdit integrado.




