Definición de colores en la página. ¿Cómo saber el color de fondo de una página? Elige ColorZilla
La publicación lo ayudará a determinar el color en línea usando varios sitios, uno es simplemente genial, el resto tiene menos funcionalidad. El método será útil para aquellos que no tienen la oportunidad de utilizar un programa de computadora, por ejemplo en una tableta.
Elección para sanstv.ru: encontrará el código de píxel
Genial, finalmente comenzaron a crear servicios en línea en ruso sanstv.ru, y aquí está la dirección, la característica distintiva descompone el archivo en píxeles. Para comenzar a usarlo, mire la captura de pantalla.

- Puede insertar un archivo para su definición presionando el botón PrtScr, esto tomará una instantánea de todo el navegador, pero no será visible para mostrarlo en la pantalla, presione cntrl+f.
- O simplemente arrastrándolo desde su computadora a la ventana del editor.
- Puede tomar fotografías a partir de fotografías de buena calidad.
- Es conveniente averiguar el color en el sitio web, tomé una foto y la pegué.
Después de todas las manipulaciones, verás tu ilustración y un gran aumento. Para determinar el código de color (nombre), debe señalar el tono requerido y ver la combinación.

- Señalamos la ubicación requerida en la pantalla, gran aumento.
- Número en dos formaciones rgb y hexadecimal, se utilizan ambas, pero la hexadecimal es más popular.
Aquí hay muchas cosas útiles, por ejemplo, cómo conectar CSS como diseñador de diseño. Creado por un altruista, no pide dinero para su uso. Pasemos a otros servicios.
Determine fácilmente el color en línea con imagecolorpicker.com
Este sitio imagecolorpicker.com es fácil de determinar el color en línea y funciona rápidamente. Pero la simplicidad tiene algunas limitaciones:
- No puede aumentar a menos que presione cntrl y +.
- Para determinar el tono, no puede utilizar arrastrar y soltar ni capturas de pantalla, solo descargar.

El sitio es digno de atención, el cuentagotas se muestra con la vista, no lo pierdas.
Colorista imgonline.com.ua: te ayudará a descubrir incluso el color de tu cabello
Este sitio no puede indicar exactamente qué código se necesita, lo divide en componentes principales, aquí está la dirección. Necesitará un diseñador que no pueda instalar un collage popular en una ilustración. El informe se ve así:

Primero, anotamos el número de tonos primarios (es decir, cuyos píxeles en la imagen se ordenarán en orden descendente). Configuramos la compresión, cargamos la imagen y esperamos el procesamiento. También puede ser necesario que los peluqueros, por ejemplo, averigüen el color del cabello sin necesidad de hurgar, simplemente carguen una imagen del peinado y el servicio lo desglosará en tono y nombre.
Stock getcolor.ru: no funciona con la imagen
Puse getcolor.ru en el artículo porque no hay contendientes, una gran desventaja: no hay búsqueda por imagen. Funciona sobre la base de un círculo de tinte simple y una selección de clic. Mueva el control deslizante en la dirección deseada y observe los parámetros rgb y hexadecimal. 
Aunque no, encontré una ventaja, puede darle un nombre al color, mira abajo, cada vez da uno diferente. Uso: por ejemplo en catálogos y en diseño html.
Hablé de los mejores recursos que te ayudan a determinar el color en línea sin instalar programas. Buena suerte.
HEX/HTML
El color HEX no es más que una representación hexadecimal de RGB.
Los colores se representan como tres grupos de dígitos hexadecimales, donde cada grupo es responsable de su propio color: #112233, donde 11 es rojo, 22 es verde y 33 es azul. Todos los valores deben estar entre 00 y FF.
Muchas aplicaciones permiten una forma abreviada de notación de color hexadecimal. Si cada uno de los tres grupos contiene los mismos caracteres, por ejemplo #112233, entonces se pueden escribir como #123.
- h1 ( color: #ff0000; ) /* rojo */
- h2 ( color: #00ff00; ) /* verde */
- h3 ( color: #0000ff; ) /* azul */
- h4 ( color: #00f; ) /* mismo azul, taquigrafía */
RGB
El espacio de color RGB (rojo, verde, azul) consta de todos los colores posibles que se pueden crear mezclando rojo, verde y azul. Este modelo es popular en fotografía, televisión y gráficos por computadora.
Los valores RGB se especifican como un número entero de 0 a 255. Por ejemplo, rgb(0,0,255) se muestra en azul porque el parámetro azul está establecido en su valor más alto (255) y los demás están establecidos en 0.
Algunas aplicaciones (particularmente los navegadores web) admiten el registro porcentual de valores RGB (de 0% a 100%).
- h1 (color: rgb(255, 0, 0); ) /* rojo */
- h2 (color: rgb(0, 255, 0); ) /* verde */
- h3 (color: rgb(0, 0, 255); ) /* azul */
- h4 ( color: rgb(0%, 0%, 100%); ) /* mismo azul, entrada de porcentaje */
Los valores de color RGB son compatibles con los principales navegadores.
RGBA
Recientemente, los navegadores modernos han aprendido a trabajar con el modelo de color RGBA, una extensión de RGB compatible con un canal alfa, que determina la opacidad de un objeto.
El valor de color RGBA se especifica como: rgba (rojo, verde, azul, alfa). El parámetro alfa es un número que oscila entre 0,0 (completamente transparente) y 1,0 (completamente opaco).
- h1 ( color: rgb(0, 0, 255); ) /* azul en RGB normal */
- h2 ( color: rgba(0, 0, 255, 1); ) /* el mismo azul en RGBA, porque opacidad: 100% */
- h3 (color: rgba(0, 0, 255, 0.5); ) /* opacidad: 50% */
- h4 (color: rgba(0, 0, 255, .155); ) /* opacidad: 15,5% */
- h5 ( color: rgba(0, 0, 255, 0); ) /* completamente transparente */
RGBA es compatible con IE9+, Firefox 3+, Chrome, Safari y Opera 10+.
HSL
El modelo de color HSL es una representación del modelo RGB en un sistema de coordenadas cilíndrico. HSL representa los colores de una manera más intuitiva y legible para los humanos que el RGB típico. El modelo se utiliza a menudo en aplicaciones de gráficos, paletas de colores y análisis de imágenes.
HSL significa Tono (color/tono), Saturación (saturación), Luminosidad/Luminancia (luminosidad/luminosidad/luminosidad, no confundir con brillo).
Tono especifica la posición del color en la rueda de colores (de 0 a 360). La saturación es el valor porcentual de la saturación (de 0% a 100%). La luminosidad es un porcentaje de luminosidad (de 0% a 100%).
- h1 (color: hsl(120, 100%, 50%); ) /* verde */
- h2 ( color: hsl(120, 100%, 75%); ) /* verde claro */
- h3 (color: hsl(120, 100%, 25%); ) /* verde oscuro */
- h4 ( color: hsl(120, 60%, 70%); ) /* verde pastel */
HSL es compatible con IE9+, Firefox, Chrome, Safari y Opera 10+.
HSLA
Similar a RGB/RGBA, HSL tiene un modo HSLA que admite un canal alfa para indicar la opacidad de un objeto.
El valor de color HSLA se especifica como: hsla (tono, saturación, luminosidad, alfa). El parámetro alfa es un número que oscila entre 0,0 (completamente transparente) y 1,0 (completamente opaco).
- h1 ( color: hsl(120, 100%, 50%); ) /* verde en HSL normal */
- h2 ( color: hsla(120, 100%, 50%, 1); ) /* el mismo verde en HSLA, porque opacidad: 100% */
- h3 (color: hsla(120, 100%, 50%, 0.5); ) /* opacidad: 50% */
- h4 (color: hsla(120, 100%, 50%, .155); ) /* opacidad: 15,5% */
- h5 ( color: hsla(120, 100%, 50%, 0); ) /* completamente transparente */
CMYK
El modelo de color CMYK a menudo se asocia con la impresión y la impresión en color. CMYK (a diferencia de RGB) es un modelo sustractivo, lo que significa que los valores más altos se asocian con colores más oscuros.
Los colores están determinados por la proporción de cian (Cyan), magenta (Magenta), amarillo (Yellow), con la adición de negro (Key/blacK).
Cada uno de los números que definen un color en CMYK representa el porcentaje de tinta de un color determinado que forma la combinación de colores, o más precisamente, el tamaño del punto de la pantalla que se imprime en la fotocompositora sobre una película de ese color (o directamente sobre la plancha de impresión en el caso de CTP).
Por ejemplo, para obtener el color PANTONE 7526, mezclarías 9 partes de cian, 83 partes de magenta, 100 partes de amarillo y 46 partes de negro. Esto se puede denotar de la siguiente manera: (9,83,100,46). A veces se utilizan las siguientes designaciones: C9M83Y100K46, o (9%, 83%, 100%, 46%), o (0,09/0,83/1,0/0,46).
HSB/VHS
HSB (también conocido como HSV) es similar a HSL, pero son dos modelos de colores diferentes. Ambos se basan en geometría cilíndrica, pero HSB/HSV se basa en el modelo "hexcono", mientras que HSL se basa en el modelo "bi-hexcono". Los artistas suelen preferir utilizar este modelo; generalmente se acepta que el dispositivo HSB/HSV se acerca más a la percepción natural de los colores. En particular, el modelo de color HSB se utiliza en Adobe Photoshop.
HSB/HSV significa Tono (color/tono), Saturación (saturación), Brillo/Valor (brillo/valor).
Tono especifica la posición del color en la rueda de colores (de 0 a 360). La saturación es el valor porcentual de la saturación (de 0% a 100%). El brillo es un porcentaje del brillo (de 0% a 100%).
XYZ
El modelo de color XYZ (CIE 1931 XYZ) es un espacio puramente matemático. A diferencia de RGB, CMYK y otros modelos, en XYZ los componentes principales son "imaginarios", lo que significa que no se pueden asociar X, Y y Z con ningún conjunto de colores para mezclar. XYZ es el modelo maestro para casi todos los demás modelos de color utilizados en campos técnicos.
LABORATORIO
El modelo de color LAB (CIELAB, “CIE 1976 L*a*b*”) se calcula a partir del espacio CIE XYZ. El objetivo del diseño de Lab era crear un espacio de color en el que los cambios de color fueran más lineales en términos de percepción humana (en comparación con XYZ), es decir, de modo que el mismo cambio en los valores de las coordenadas de color en diferentes regiones del espacio de color fuera producir la misma sensación de cambio de color.
Seguramente los diseñadores web y artistas gráficos se han topado online con diferentes colores o imágenes que les gustaría utilizar en sus propios proyectos. Es imposible recordar cada variación de color, y la herramienta cuentagotas está diseñada para ayudarles con esto, ¡sin la cual más de un diseñador no puede prescindir!
Con él, simplemente haga clic en cualquier lugar de la pantalla si desea copiar un color particular para sus propias necesidades, incluida la creación de paletas y combinaciones de colores.

En este sentido queremos hablarte de 25 herramientas útiles para Windows, Mac, Firefox, Chrome, iPhone y Android.
Ahora no tienes que recordar el color: ¡simplemente “cógelo” y ponte a trabajar!
Aplicaciones de Windows
Instant Eyedropper es una herramienta gratuita que te ayuda a encontrar los códigos de color HTML de cualquier píxel de tu pantalla. Con un clic, el código se copiará en el portapapeles y luego se podrá pegar en la ubicación deseada.

Una herramienta fácil de usar que adjunta una lupa de pantalla al cursor. Al usarlo, puede ampliar un píxel específico en la pantalla. Eye Dropper 3.01 muestra valores de color RGB, CMYK y HEX.

Además de encontrar el valor de color de cualquier píxel de tu pantalla, Eyedropper te permite medir la distancia entre píxeles. Para ello, puede utilizar el zoom para que los cálculos sean extremadamente precisos. El valor del color se guarda automáticamente en el portapapeles. Los formatos disponibles incluyen HEX, RGB y CMYK.

Esta herramienta es perfecta para monitores de alta resolución. Incluye una lupa de pantalla para que puedas examinar con más detalle el color que te interesa. Las paletas pueden almacenar hasta 16 colores. También tendrás a tu disposición 4 mezcladores de color avanzados, ampliando significativamente tus capacidades. Aquí, además, hay muchas funciones actualizadas, como mezclar y alinear colores, ver una versión segura de cada uno de los colores y un área de zoom de tamaño variable.

Quick HTML Color Picker es una herramienta gratuita para obtener color en cualquier pantalla con la capacidad de obtener una vista previa antes de realizar la selección final. El color se representará en formatos RGB y HTML y se copiará en el portapapeles.

ColorPix selecciona los colores en su pantalla y los muestra en formatos RGB, HEX, HSB y CMYK. Hay una lupa de pantalla incorporada que permite una visualización más detallada y completa. Los valores se copian automáticamente al portapapeles.

Just Color Picker no es sólo un selector de color promedio: muestra colores en formatos HTML, RGB, HSB/HSV y HSL. Just Color Picker utiliza una lupa de pantalla de tres opciones, gamas de colores RGB y RYB para mostrar tríadas y colores complementarios, búsquedas de colores coincidentes, conversiones de códigos de colores y más.

Este es un selector de color muy simple que representa colores en formatos RGB, HEX, HTML y WinAPI. Puede copiar uno o todos al portapapeles. La herramienta se puede minimizar a un panel de alerta.

Color Cop puede ser una herramienta pequeña, pero cuenta con una gran cantidad de opciones disponibles. Puede usar el cuentagotas para seleccionar un color en cualquier parte de la pantalla y usar la lupa de pantalla para acercar. Los colores están disponibles en formatos HTML hexadecimal, Delphi hexadecimal, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB float y RGB int. Puede guardar hasta siete colores en el historial, buscar colores adicionales y "seguros para la web", colocar la aplicación en el área del ícono de la barra de tareas y mucho más.

ColorMania te permite seleccionar un color en cualquier lugar de la pantalla. También hay una lupa para una selección más cuidadosa. Los colores se pueden mostrar en valores RGB, HSV, HSL y CMYK. Además, puedes guardar hasta seis colores en la paleta.

Complementos para Firefox
PixelZoomer es un excelente complemento para "capturar" colores y convertirlos en código HEX. Se diferencia de herramientas similares en que representa la página web como una captura de pantalla y amplía los píxeles mediante un nuevo elemento CSS.
![]()
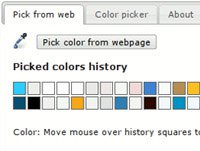
La única diferencia entre ColorZilla y una herramienta de cuentagotas normal es que reside en su navegador. Con este complemento de Firefox, los usuarios pueden obtener el color de cualquier píxel directamente en su navegador. La paleta incorporada le permite seleccionar colores de conjuntos de colores específicos y guardar los utilizados con más frecuencia en una paleta personalizada.

Rainbow Color Tools incluye elementos como un solucionador que extrae imágenes y CSS de la página web actual; un capturador que recopila colores en valores RGB y HSV; un programa de control que obtiene el color de cualquier píxel del navegador; y finalmente, una biblioteca que ordena los colores guardados por etiquetas o URL de la página donde se encontró el color.

Esta es una de las herramientas más avanzadas de Nvu para Firefox. Es bastante sencillo de usar: simplemente haces clic y obtienes el color. Los colores se presentan por nombre y en formato HEX. Con Rainbowpicker puedes cambiar el tono, la saturación y el brillo, lo que a su vez te permite crear muchas variaciones de color.
aplicaciones para Mac
Lo que hace que ColourMod sea único es que está disponible en cinco versiones diferentes: Konfabulator, ColorMod V1.9, ColourMod V2.2, Unbrand y Customized. Cada versión está diseñada para satisfacer sus necesidades. Konfabulator es una versión de escritorio, disponible para Mac y Windows. ColorMod V1.9 es un widget de panel de Mac. ColourMod V2.2: complemento para aplicaciones web. Sin marca elimina la marca de ColourMod, mientras que Personalizado le permite agregar su propio logotipo a la aplicación.

DigitalColor Meter es una herramienta para Mac OS X. Si arrastra el mouse por la pantalla, mostrará el valor de color de cualquier píxel. Puede configurar el formato en el que se mostrará el color (RGB, YUV o CIE).

Una aplicación sencilla y muy útil. Se describe a sí mismo como "la herramienta de color que le faltaba a Mac". Se encuentra en el menú principal hasta que lo llamas con una tecla de acceso rápido. ColorSnapper utiliza una lupa de pantalla para una mayor precisión en la selección. El color especificado se copia automáticamente al portapapeles y se puede volver a utilizar más tarde. Además, tendrás a tu disposición unos 13 formatos diferentes.

Hex Color Picker agrega una pestaña adicional al panel de color de todo el sistema y puede ver inmediatamente el código hexadecimal de cualquier color. También tiene la posibilidad de cambiar el color usando un conjunto de atajos y usar la opción de vista previa.

Una herramienta muy sencilla que muestra valores RGB y HEX. Si lo desea, puede establecer restricciones para que el control deslizante muestre solo colores seguros. Esta herramienta se utiliza en el panel de color de la mayoría de las aplicaciones Cocoa y Carbon.

Todo es extremadamente simple y claro: Pipette te brinda la oportunidad de tomar cualquier color y copiarlo en formato HEX. La aplicación no ocupará mucho espacio en su dispositivo y no debería tener dificultades para usarla.

Extensiones de Chrome
Con colorPicker, puedes tomar colores de cualquier página web, guardarlos y copiarlos en tu portapapeles. Los colores están disponibles en los siguientes valores: HSB, RGB y CMYK. Los desarrolladores web encontrarán aquí muchas características adicionales, incluida la capacidad de verificar la compatibilidad con WCAG 2, configuraciones en el área del cuentagotas y la presencia de un Explorador DOM para buscar rápidamente elementos y etiquetas en la página.

Esta extensión no sólo te permite seleccionar colores en cualquier página web, sino también colocar reglas, punteros y una escala en ella. Reglas, guías, cuentagotas y selector de color tiene una amplia gama de opciones para reglas, punteros y escalas, pero el selector de color funciona muy bien por sí solo.

Eye Dropper es una gran extensión con un selector de color avanzado, que proporciona HSV, RGB y HEX del color resultante. Los colores se almacenan en tu historial para que puedas usarlos más tarde si es necesario o copiarlos al portapapeles.

Color Pick es una herramienta de cuentagotas increíblemente sencilla con una lupa de pantalla incorporada. La extensión almacenará el color que especifiques hasta que selecciones uno nuevo. Los colores están disponibles en formatos RGB, HSL y HEX.

aplicaciones de iPhone
Si eres desarrollador y tienes un iPhone, Loupe puede ayudarte a encontrar inspiración dondequiera que estés. Con él, puedes tomar colores de fotos en tu galería o de fotografías que acabas de tomar. Luego puede crear celdas de color, guardar valores de color y agregar notas para ayudarlo a recordar detalles importantes.

Este selector de color es muy adecuado para crear y luego trabajar con paletas en el iPhone. Convierte formatos dentro de RGB, HSB y CMYK. Puedes tomar colores desde tu cámara, galería de fotos o Flickr. Las paletas se pueden compartir por correo electrónico y también son compatibles con Adobe Illustrator, Adobe Photoshop y Microsoft Word.

Aplicaciones de Android
Esta poderosa herramienta de selección de color es indispensable para diseñadores, programadores y artistas. Admite 7 modos diferentes con modelos de color RGB, HSV, HSL y YUV. Puede utilizar tanto la paleta como el control deslizante. Los colores se representan en decimal y HEX.

LifeDropper es una aplicación de Android que puede indicarte los colores de objetos reales usando la cámara de tu dispositivo. Los colores se muestran en valores RGB, CMYK y HEX.

¡Eso es todo!
¿Cuál de los 25 “cuentagotas” presentados en nuestro artículo te gustó más? ¿Quizás utilizas una herramienta que no está incluida en nuestra lista? Si es así, ¡cuéntanoslo!
Cuando se trabaja con imágenes, a menudo es necesario determinar con precisión el color de un píxel. Esto es necesario para la corrección de imágenes o en trabajos de diseño para ajustar la combinación de colores del fondo, paneles o botones de su página de Internet o sitio web.
Este servicio le permitirá averiguar el color de un punto en línea sin descargar ni instalar programas adicionales. Trabajando en nuestro servicio de cuentagotas en línea, podrá averiguar rápida y fácilmente el color de cualquier parte de la imagen.
Para hacer esto, debe cargar una imagen en el sitio. Para descargar el archivo, haga clic en el botón "Examinar". Seleccione el archivo de imagen deseado y haga clic en "Cargar". Tan pronto como se cargue la imagen, la verás en la pantalla. Luego debes mover el cursor sobre el píxel cuyo color deseas determinar. En una ventana separada, podrá ver el color del píxel y el campo Valor actual mostrará el número de píxel correspondiente en el color HTML y RGB del píxel.
El servicio permite guardar el código de color en formato de color HTML y RGB. Para hacer esto, mueva el cursor sobre el píxel deseado y haga clic con el botón izquierdo del mouse. En el campo "Valores guardados" en una ventana separada, puede ver el color del píxel, así como los valores del código de píxel guardados en formato de color HTML y RGB.
Reseñas
| Si me parece bien gracias |
| Normal |
| obra maestra |
| peso |
| Te ayudamos mucho loys |
Muy a menudo, cuando se trabaja con sitios web e imágenes, es necesario determinar el color cualquier punto en la pantalla de su monitor.
Por ejemplo, desea que el color de fondo de su sitio web sea exactamente igual al color del cielo azul en la foto. O haga que la fuente del encabezado tenga el mismo color que el verde mar. O viceversa, utilice el color de fuente como fondo para crear un banner. En definitiva, hay muchas opciones. La cuidadosa selección de colores significa mucho tanto en el diseño web como en el trabajo de un webmaster.
Determinar un color significa encontrar su código. Luego, el código, dependiendo de sus objetivos, se puede utilizar tanto en varios editores gráficos como directamente en el código html.
Se utiliza con mayor frecuencia en el que el código se puede representar en sistemas decimal y hexadecimal.
Es muy conveniente utilizar una pipeta para determinar el color. Pero, además de este programa, existen otros con los que puedes hacer esto.
Cuentagotas Adobe Photoshop
 Creo que pocos usuarios de este programa saben que al usarlo puedes determinar el color no sólo cualquier punto de la imagen abierta en el editor, sino también cualquier punto de la pantalla del monitor.
Creo que pocos usuarios de este programa saben que al usarlo puedes determinar el color no sólo cualquier punto de la imagen abierta en el editor, sino también cualquier punto de la pantalla del monitor.
Esto se hace de forma muy sencilla. Ábralo, cree una imagen en él y, sin soltar el botón izquierdo del mouse, mueva el cursor del cuentagotas hasta donde se encuentra el punto que seleccionó. Puede ser cualquier punto fuera de la ventana del programa. A medida que mueves el cursor, verás cómo cambia el color del dibujo en la paleta de colores. Después de seleccionar el punto deseado, suelte el botón del mouse. Haga clic en el cuadro de color del dibujo en la paleta de colores y vea el código de su color.
Este método para determinar el color es conveniente porque no requiere la instalación de ningún programa adicional excepto Photoshop, que la mayoría de los usuarios ya tienen instalado.




