Nejlepší formulář zpětné vazby na wordpress. Seznam pluginů pro zpětnou vazbu pro WordPress. Nastavení formuláře zpětné vazby pro WordPress
Formulář zpětné vazby je jedním z nejdůležitějších prvků na webu nebo blogu WordPress.
S jeho pomocí je udržován nepřetržitý kontakt se zákazníky, čtenáři a partnery. Navíc, pokud není zpětná vazba, mnoho příležitostí k přilákání nových zákazníků se ztrácí. To je mnohem efektivnější než běžné kontaktní informace na webu.
Co je potřeba k vytvoření zpětné vazby na WordPress?
Zpětnou vazbu lze vytvářet různými způsoby. Nejlepším řešením je použití pluginu. Nejoblíbenější jsou:
- Kontaktní formulář 7;
- uživatelský hluk;
- Kontaktní formulář SimpleModal;
- Vlastní kontaktní formuláře;
- Slick kontaktní formuláře.
Proč byste si měli vybrat pluginy WordPress? Protože mají spoustu výhod, jsou například neustále aktualizovány, což zase zaručuje spolehlivost. Vhodný plugin pro WordPress je navíc tím nejlepším pomocníkem, který vám pomůže pohodlně vytvořit web a bez námahy přidat na web kontaktní údaje. A to nemluvím o různých firemních a prodejních stránkách, kde je často vyžadován poměrně specifický kontaktní formulář. 
Kontaktní formulář 7 – rychlá kontaktní komunikace a snadné nastavení
Plugin CF 7 usnadňuje vytváření a přizpůsobení zpětné vazby. Je velmi lehký, vůbec nezatěžuje web a je také považován za nejjednodušší na nastavení. Mnoho lidí ho volí. Kontaktní formulář je kompletně ruský, což je velmi pohodlné a má intuitivní nastavení, které je velmi snadné pochopit. Zároveň je zcela zdarma a flexibilní. Je tu jednoduché nastavení pro každého, kdo má rád jednoduchost, a hodně hloubky a složitosti pro každého, kdo chce jít hlouběji. Podporuje širokou škálu okenních formulářů, odesílání AJAX, integraci Akismet, nahrávání souborů a nabízí ochranu proti spamu pomocí captcha a textové otázky. Mnohými je uznáván jako jeden z nejlepších pluginů systému pro správu obsahu. CF 7 umožňuje širokou škálu složitých tvarů. Seznam okamžitě zobrazí krátké kódy potřebné pro vložení na stránku.
Uživatelský hluk – vyskakovací okno a krásný formulář zpětné vazby
Usernoise má velmi širokou funkcionalitu, která vám umožňuje vytvořit krásný a snadno srozumitelný vyskakovací formulář v okně. Existuje však určitá nevýhoda - plná část jeho schopností je prezentována v placené verzi. Mnoho lidí je však spokojeno s funkcemi, které jsou prezentovány v bezplatné verzi. Ve výchozím nastavení je Usernoise pro WordPress již nakonfigurován podle potřeby, vše, co musíte udělat, je pouze povolit. Další nastavení na žádost majitele webu je také snadné. Můžete změnit umístění tlačítka, změnit jeho barvu a pozadí textu, přidat k tlačítku ikonu, změnit písmo a změnit standardní popisky. To vše lze snadno konfigurovat z administračního panelu. S jeho pomocí se tlačítko stane jedinečným. Plugin je kompletně rusifikován, což práci s ním maximálně usnadňuje. Ideální pro blogy. Usernoise podporují téměř všechny známé prohlížeče - Opera, Firefox, Safari, IE7 (od verze 7). Hlavní výhodou tohoto pluginu je jeho vysoký výkon, neovlivňuje rychlost načítání.
SimpleModal Contact Form – rychlý vyskakovací formulář v modálním okně
SimpleModal Contact Form (SMCF) je formulář zpětné vazby, který je integrován do modálního vyskakovacího okna. Běží na WordPress pomocí jQuery. Plugin je v ruštině, díky Nikolaji Myasnikovovi a dalším „řemeslníkům“, kteří se podílejí na jeho rusifikaci. Překlad do ruštiny se provádí co nejkompetentněji, berou se v úvahu všechny nejmenší detaily. Vyskakovací okno, které SMCF zobrazuje, vypadá podobně jako okno pluginu Lightbox. To je velmi pohodlná věc pro každého, kdo chce dát uživatelům možnost napsat dopis, jednoduše ve vyskakovacím okně kdekoli – na konci příspěvku, na samostatné stránce nebo v postranním panelu. Vše funguje velmi rychle a pohodlně. Instalace se provádí nejtradičnějším způsobem. Formulář pro vrácení také kontroluje, zda jsou vstupní pole správně vyplněna. V možnostech je možné automaticky nahradit nadpis stránky v předmětu dopisu, což je poměrně podstatná výhoda při jeho použití pro objednávání v popisu zboží. Předmět e-mailu vám umožní okamžitě zjistit, jaký produkt byl objednán. 
Vlastní kontaktní formuláře – formuláře pro vrácení jakékoli složitosti
Plugin Custom Contact Forms (CCF) je dnes velmi populární. S jeho pomocí můžete na WordPressu vytvářet formuláře jakékoli složitosti. Ale stojí za zmínku, že CCF nemá ruskou lokalizaci. I když to nehraje zvláštní roli, protože je snadno srozumitelný i pro ty, kteří neumí anglicky. Vytvořené formuláře se vkládají do libovolných stránek, materiálů a jednotlivých příspěvků. Chcete-li vytvořit jednoduchý formulář, nemusíte se ponořit do nastavení; vše, co musíte udělat, je zadat kód do libovolného článku a vše se provede automaticky. K dispozici je také speciální widget, který lze vložit do postranního panelu nebo na jakákoli jiná místa na webu vyhrazená pro widgety. Pro přizpůsobení nejsou vyžadovány žádné speciální znalosti CSS a lze přizpůsobit téměř jakýkoli aspekt: barvy, velikosti, okraje, odsazení. Styly se spravují přímo na stejném místě, kde se konfigurují všechna pole pro zadávání hodnot. Využívá moderní technologie Ajax a jQuery.
Slick Contact Forms - Snadno přidejte více kontaktů
Slick Contact Forms vytvoří widget, který lze použít k přidání více kontaktních formulářů na stránku. S ním může být návrat plovoucí, vysouvací a zatahovací. Zobrazí se po kliknutí na odkaz ve formě rozevíracího panelu. Pohled je velmi čistý a krásný. Vložení do blogu je celkem snadné, zvláště pokud používáte widget. Widget již obsahuje všechny potřebné parametry a nastavení – rychlost rozbalování a sbalování, šířku, obecný název a názvy polí, počet polí, pozici na obrazovce, zpáteční emailovou adresu, umístění textových polí. Existuje také několik možností designu. Můžete to udělat pomocí krátkého kódu, ale je to složitější. Je to jeden z uživatelsky nejpříjemnějších a nejspolehlivějších nástrojů WordPress.
Všechny výše uvedené pluginy si zaslouží pozornost a mají své vlastní výhody. Výběr však bude záviset na osobních preferencích. Pokud například potřebujete vložit zpětnou vazbu do stránky, je lepší zvolit první pluginy, konkrétně Contact Form 7. Pokud preferujete vyskakovací okna, je lepší zvolit SMCF a Usernoise.

Dnes na to přijdeme vytvoření formuláře zpětné vazby na webu WordPress pomocí pluginu.
Formulář zpětné vazby umožňuje návštěvníkovi kontaktovat vlastníka webu přímo ze samotného webu. To vytváří nepopiratelné pohodlí, zbavuje klienta nebo jednoduše návštěvníka nutnosti provádět zbytečné akce, protože pro kontaktování vlastníka webu se nebudete muset přihlašovat do svého e-mailu. Jednoduše vyplňte pole kontaktního formuláře.
Majiteli kromě stylového funkčního bloku, který se návštěvníkům jistě bude líbit, pomůže kontaktní formulář ochránit jeho kontaktní údaje před zařazením do databáze spamu. Přímé e-mailové adresy totiž nevyhnutelně spadají pod vliv analyzátorů, které shromažďují desítky tisíc nechráněných adres, telefonních čísel atd. na internetu.
Nyní přímo k recenzi Plugin pro kontaktní formulář WordPress:
Kontaktní formulář 7 – plugin pro zpětnou vazbu WordPress
Kontaktní formulář 7– Plugin formuláře pro zpětnou vazbu WordPress, který má mezi svými kolegy nejvyšší hodnocení. Má dobrou podporu a pravidelné aktualizace.
Právě tento populární plugin nyní zvážíme.
Po instalaci pluginu se v konzole WP objeví odpovídající sekce.

Ve výchozím nastavení je již vytvořen 1 kontaktní formulář.
Aby se kontaktní formulář zobrazil na webu, musíte zkopírovat kód pro vložení a vložit jej na požadované místo. Tento krátký kód lze umístit do těla příspěvku nebo stránky, do widgetu pro volný text atd.
Formulář zpětné vazby bude navržen v souladu s návrhem tématu (šablony) vašeho webu WordPress.
Nyní se podívejme na nastavení polí formuláře:
Musíte přidat nový formulář nebo upravit existující.
Zvažme přidání nového kontaktního formuláře:

Klikněte na přidat nový, plugin automaticky rozpozná jazyk. Budete přesměrováni na stránku pro úpravu formuláře. Pro ty, kteří neznají HTML, se tato stránka může zdát trochu zastrašující. Ale nepropadejte panice, vše je docela jednoduché.
Existuje standardní šablona formuláře:

Tento kód je zodpovědný za zobrazení formuláře. Pokud je potřeba formulář změnit, budete ho muset upravit. Aby vývojáři usnadnili život nezkušenému uživateli, vytvořili funkci generování značek.

Pojďme úplně vymazat vše v šabloně formuláře. Vytvoříme vše znovu.
Nejprve si vytvoříme prázdný formulář:
Napíšeme všechny textové řádky, které budeme potřebovat:
Ať je to takhle:
vaše jméno
Vaše povolání
Zpráva
Než přidáte pole k vyplnění, podívejme se na všechny značky, abyste mohli naplno využít možnosti pluginu Contact form 7:
Textové pole- vhodné pro jakýkoli text. Použijeme jej jako jméno autora a stejně jako vstupní řádek povolání.
Proto jej vyplníme takto:

Podle potřeby nastavíme, zda pole bude vyžadováno či nikoliv. Pokud se jedná o jméno autora, pak je zpravidla povinné.
Jméno specifikováno latinkou, číslicemi, pomlčkami. Nemusíte to měnit.
id je jedinečný identifikátor. Pokud je třeba pole upravit individuálně v souboru style.css, zadejte jej.
Třída– stejná funkce jako id.
Velikost– velikost vstupního pole v pixelech.
Maximální délka– maximální počet znaků zadaných do vstupního řádku.
Akismet– pokud máte nainstalovaný tento antispamový plugin, můžete zaškrtávací políčko aktivovat.
Pro pole „Profese“ provedeme stejnou operaci:

E-pošta– má všechna stejná nastavení. Neměly by být žádné potíže. Vygenerovat a vložit:

Pole "předmět" je vytvořeno pomocí stejné technologie jako jméno a povolání odesílatele pomocí textového pole.
URL– adresa webové stránky.

Telefonní číslo– pole pro telefonní číslo.
Číslo (spinbox)– číselná hodnota. Max a min – označují rozsah. Krok – krok, pokud zadáte 5, tak čísla budou násobky 5: 5, 10, 15... Tento formulář je perfektní pro označení věku atd.

Číslo (posuvník)– horizontální posuvník. O použitelnosti lze bohužel pochybovat. Protože samotná čísla nejsou uvedena.
Datum– krásný formulář, ve kterém můžete uvést datum.

Textové pole– toto je pole pro samotný text zprávy. Cols – sloupce, řádky – řádky, maxlength – limit počtu znaků.
Rozbalovací nabídka– Chcete-li zadat položky nabídky, musíte položky zadat do pole „Výběr“. Každý na novém řádku. Vícenásobný výběr vám umožní vybrat více položek ze seznamu.

Zaškrtávací políčka– můžete vytvořit standardní zaškrtávací políčko.

A zde jsou konfigurace:

Přepínací tlačítka– přepínač.

Přijetí– další zaškrtávací políčko.
Otázka– vytvářet otázky a odpovědi. Vlastně si nejsem jistý, zda je tento formulář vůbec nutný. Totéž lze provést pomocí jednoduchého textového pole.
Captcha– Chcete-li nainstalovat bezpečnostní captcha, musíte dodatečně nainstalovat plugin Really Simple CAPTCHA.
Odeslání souboru– umožňuje vytvořit možnost odeslat soubor. Je to velmi pohodlné, nemusíte soubor nahrávat do služeb hostování souborů třetích stran ani jej posílat poštou. V nastavení můžete nastavit limit velikosti souboru a také určit dostupné přípony.

Tlačítko Odeslat– konečný prvek jakékoli formy zpětné vazby. Po kliknutí na něj bude dopis odeslán na váš email.
Vyřešili jsme design pluginu formuláře pro zpětnou vazbu WordPress, který se zobrazuje na webu.
Nyní je potřeba nastavit šablonu dopisu, který bude zaslán na váš email.

Nejprve se musíte vrátit k šabloně formuláře. Podtrhl jsem názvy jednotlivých polí. Jsou přesně to, co budete potřebovat.

V poli pro adresáta uvedeme vaši poštovní adresu.
V poli odesílatele musíte uvést jméno v hranatých závorkách. Je tam uveden i email.
V poli „předmět“ uveďte příslušný název.

Napíšeme text, který se bude v dopise zobrazovat, a naopak názvy odpovídajících polí uvedeme v hranatých závorkách.
Plugin formuláře pro zpětnou vazbu WordPress – kontaktní formulář 7 podporuje možnost používat dva příjemce.

Poslední fází je úprava zpráv pro konkrétní akci.
zdravím vás! Dnes na internetu se takový směr, jako je zpětná vazba mezi majitelem webu a klientem, velmi rychle rozvíjí. Zvláštní forma komunikace se v tom stává záchranou. Proto jsem si dal za cíl pomoci vám vybrat plugin pro zpětnou vazbu WordPress.
Proč potřebujete formulář zpětné vazby?
V současné době je pro nás těžké si představit, že jsme dříve museli ručně zkopírovat nebo zadat e-mailovou adresu, napsat dopis prodejci z našeho e-mailu a dlouho čekat na odpověď. Koneckonců, během tohoto období, kdy klient šel na poštu a psal dopis, mohl ztratit nebo zapomenout požadovanou url, zapomenout na samotnou otázku a mohlo se stát mnohem více. A majitel mohl v této situaci přijít o klienta. Chápeš pointu?
Moderní vývoj programátorů, jako jsou formuláře zpětné vazby, aktivně pomáhá majitelům komerčních zdrojů, aby nezmeškali jediného klienta, a umožňují uživatelům internetu ušetřit čas a po uspokojení svých potřeb provést nákup.
Kde najít hotové šablony nebo polotovary
Pokaždé, když vytváříte nový web nebo stránku, musí webmaster vybrat ten nejlepší WordPress plugin pro kontaktní formulář. Protože ne vždy se zákazníkovi může líbit jednoduchý a standardní formulář. Někdy dokonce potřebujete na jedné stránce mnoho různých věcí současně.
Formulář zpětné vazby se zdá být jednou z důležitých součástí webu WordPress. Bez něj přicházíte o možnost být stále v kontaktu s návštěvníky a klienty. Bez tohoto gadgetu se navíc zvyšuje pravděpodobnost ztráty potenciálních kupců.
WordPress pluginy jsou oblíbené díky svým výhod: neustále vycházejí aktualizace, které vám umožní rychle a efektivně vytvořit web. Taková aplikace usnadňuje přidání kontaktního formuláře na vaše stránky a také možnost vytvořit vyskakovací formulář, časový formulář nebo požádat o hovor.
V tomto článku vám chci představit nejoblíbenější a moderní aplikace nové produkty:
- Kontaktní formulář 7
- Rychlý bezpečný kontakt od.
- Kontaktní formulář pomocí Contact ME
- FormCraft
- Visual Form Builder
- NForms
- Gravitační formy
- Ninja Forms
- Ninja Kick
Pokusím se krátce popsat tyto oblíbené pluginy, abyste si mohli vybrat tu správnou volbu pro sebe.
Kontaktní formulář 7
CF7 je dnes nejoblíbenější plugin pro WordPress.
 Výhody on má:
Výhody on má:
- AJAX odesílání zpráv.
- Vestavěná captcha.
- Speciální spamový filtr.
- Umožňuje nahrávat soubory.
Tento vývoj je zcela zdarma a lze jej snadno upravit tak, aby vyhovoval různým potřebám pomocí html. Pomocí speciálního kódu, který se skládá pouze z jednoho řádku, můžete vytvořený kontaktní formulář umístit kamkoli na stránku.
Tento plugin, i když je populární, není bez svých nedostatků. Jedním z nich je nedostatek hotových šablon. Pokud potřebujete změnit design, budete to muset udělat pomocí CSS.
Rychlý bezpečný kontakt od
Fast Secure Contact From je nestandardní vývoj, který je velmi populární. Používají jej především majitelé blogů k vytvoření a přidání kontaktního formuláře na své webové stránky.
Tento návrhář má administrátorskou sekci, pomocí které můžete vytvářet neomezené množství formulářů. Pomocí captcha a speciální ochrany je návrhář schopen blokovat útoky založené na taktice spammerů.
 Pozitivní aspekty pluginu jsou:
Pozitivní aspekty pluginu jsou:
- Neumožňuje běžným uživatelům zaregistrovat si profil.
- Poskytuje možnost vytvořit plán a online schůzky.
- Podporuje více e-mailových adres.
Nedostatek jednoduchého rozhraní byl uznán jako nevýhoda, ale tato nevýhoda není problémem a vývojáři návrháře pracují na jejím odstranění.
Kontaktní formulář pomocí Contact ME
Contact Form by Contact ME je přístupný návrhář, který má standardní sadu základních funkcí. Funguje pouze po registraci na webu. Tento postup je jednoduchý a bezplatný. Vývojáři věří, že je lepší než jiné populární pluginy, dokonce i CF7.
Tento konstruktor má mnoho užitečných funkcí:
- Okamžitě odesílá upozornění na e-mail a telefon.
- Umožňuje přidat skript do formuláře.
- Podporuje logo karty, informace o společnosti a odkazy na sociální sítě atd.
Jediná věc, která odpuzuje vlastníky webových zdrojů od používání takového vývoje, je přítomnost registrace na webu Kontaktujte mě.

FormCraft
Plugin FormCraft byl původně vytvořen a podporován pouze jako prémiová aplikace. Není to tak dávno, co jeho tvůrci vytvořili bezplatnou verzi – FromBuilder, dostupnou pro každého uživatele internetu.
Podporuje navrhování různých tvarů ve svém vestavěném editoru. Má méně funkcí ve srovnání s prémiovou verzí, která má logiku skriptu, automatické ukládání a mnoho vlastních polí. Dnes je však uznávána jako jedna z nejlepších (bezplatná i prémiová verze příslušné aplikace).
Visual Form Builder
Další návrhář, Visual Form Builder, je vývoj, který umožňuje vytvářet a ovládat všechny formuláře z jednoho místa. Jediným kliknutím můžete spravovat pole, chránit před spamem a reorganizovat dříve vytvořené formuláře. Zní to lákavě, že?
Výhody tohoto pluginu jsou:
- Možnost změnit pořadí prvků pouhým přetažením.
- Možnost exportu dat do souboru CSV.
- Odesílání řízených zpráv s potvrzením.
- Možnost zadat více adres URL.

Existuje pouze jedno mínus - pokud máte velmi velký web, je lepší použít jiný plugin, protože tento ukládá všechna data formulářů do vaší databáze WordPress. A to může výrazně snížit jeho výkon a otevíratost. Zdá se mi, že chápete důsledky přetížení (dlouhé doby načítání, snížený počet zobrazení atd.).
nForms
nForms se podobá poměrně jednoduché šabloně s Ajaxem. Vytvořený formulář se zobrazí pomocí speciálního shortcode nebo widgetu. Jedná se o poměrně zajímavou možnost, ale nehodí se pro každý web (je potřeba porovnat výsledek s vaším rozložením). Tato aplikace vám poskytuje více než jen kontaktní formulář. Máte zájem? Poté proveďte experiment, možná se tento formulář stane jedinečným prvkem vašeho webu.
Gravitační formy
Gravity Forms je nejúplnější řešení pro vytváření formuláře zpětné vazby na web. Mnozí jej považují za nejpokročilejší pro WordPress. Tento vývoj má vysoce kvalitní vizuální editor, který umožňuje vytvářet složité variace. Návrhář má také vestavěnou funkci, která usnadňuje používání dlouhých vývojů a jejich vkládání do velkého počtu stránek.
Návrhář má navíc indikátor naplnění, který vás upozorní, jak je formulář plný. Existují nesporné výhody:
- Přítomnost funkcí, které v jiných konstruktorech chybí (kalkulátor návštěvníků v reálném čase, tvorba objednávkových formulářů).
- Přítomnost závislých polí, stránek nebo sekcí.
- Můžete vybrat tlačítko Odeslat.

Mezi jediné nevýhody ale patří vysoká cena pluginu. To je ale velmi kontroverzní mínus, protože aplikace je schopna nabídnout o něco více než běžný kontaktní formulář. Není to to, co potřebuješ?
Mapovaný kontaktní formulář Pro WordPress
Doplněk Mapped Contact používá mírně upravený proces pro zobrazení formuláře na webu. Toto je vynikající řešení pro velkou společnost nebo síť společností, protože může označovat pobočky na mapě Google. Ukázalo se, že je to docela užitečný plugin, souhlasíte?
Důležitou výhodou je možnost uvést polohu každého zvažovaného místa na webu. Stačí umístit krátký kód do jakéhokoli příspěvku nebo na jakékoli místo na stránce. Není to složité, takže tento postup zvládne každý zájemce.
Ninja Forms
V poslední době si plugin Ninja Forms začal získávat na popularitě. Tento form builder se od ostatních liší silou a přítomností nejintuitivnějšího editoru, který se používá především v placených pluginech. Při jeho používání si budete moci sestavit svůj vlastní jedinečný tvar pouhým přetažením a úpravou bloků. Všechna pole jsou vytvořena v libovolném z vybraných jazyků, včetně ruštiny.
Mezi pozitivní aspekty tohoto vývoje patří:
- Docela široká funkčnost.
- Přítomnost pohodlného přepínače pro možnost náhledu a testování návrhů.

Negativní stránky budou:
- obrovské množství nastavení, které může začínajícího uživatele zmást.
- přítomnost prémiových modulů, které lze připojit samostatně (například přijímání plateb, rozesílání pošty).
Ninja Kick
Ninja Kick je nejneobvyklejší řešení ze všech, které se liší tím, že zobrazuje samostatný panel na různých stranách webu. Jeho funkčnost zahrnuje mnoho nastavení, z nichž většina je zaměřena na úpravu vzhledu formuláře. Nastavení polí jsou velmi malá a to uživatele internetu mírně rozčiluje.
Tento plugin je velmi zajímavý a jedinečný, ale je nepravděpodobné, že by byl vhodný pro seriózní web. Nejčastěji jej využívají majitelé zábavních portálů nebo blogeři.
Podívali jsme se tedy na různé doplňky pro vytvoření formuláře pro vrácení WordPressu a došli jsme k závěru, že si můžete vybrat svůj vlastní plugin pro různé situace, stránky a účely. Jak se říká: "Je-li touha, zbytek se najde."
Průvodce vytvořením formuláře zpětné vazby krok za krokem
Nyní se podívejme, jak přesně jsou tyto formuláře vytvořeny pomocí příkladu aplikace CF7:

Pokud potřebujete přidat nebo změnit pole, vyhledejte seznam s názvem „Generovat značku“ a vyberte požadovaný typ pole ze seznamu. Tato funkce vám umožňuje získat formu absolutně jakékoli složitosti. Tato funkce umožňuje snadno vytvářet jedinečné produkty.
- Po těchto manipulacích uvidíte, jak bude formulář vypadat pro návštěvníky. Bude to nejjednodušší a nevýrazné, ale pokud máte základní programátorské dovednosti, můžete si se styly pohrát.
Takže jsme přišli na to, jak vytvořit formulář pomocí aplikace Contact Form 7 Není to těžké, že?
K ochraně vaší e-mailové schránky před přílivem spammerů bych rád řekl ještě pár slov: „Aby se na váš e-mail nedostal spam, bylo by užitečné přidat do formuláře zpětné vazby captcha. Instaluje se pomocí funkce „generování značek“. A k jeho provozu budete potřebovat doplněk Really Simple CAPTCHA. Jakmile dokončíte nastavení doplňku, můžete zapomenout na problém se spamem.
 Pomocí pluginu si také můžete přizpůsobit formu dopisu zaslaného na váš e-mail. K tomu budete muset znovu použít šablonu vytvořeného formuláře. Jediné, co musíte udělat, je napsat text, který bude v přijaté zprávě, a uvést názvy odpovídajících polí v hranatých závorkách! Nenechte si ujít tento okamžik, jinak se nedočkáte požadovaného výsledku.
Pomocí pluginu si také můžete přizpůsobit formu dopisu zaslaného na váš e-mail. K tomu budete muset znovu použít šablonu vytvořeného formuláře. Jediné, co musíte udělat, je napsat text, který bude v přijaté zprávě, a uvést názvy odpovídajících polí v hranatých závorkách! Nenechte si ujít tento okamžik, jinak se nedočkáte požadovaného výsledku.
A závěrem lze říci, že formulář je hotový, zbývá pouze upravit zprávy dle potřeby.
Takto si můžete ve WordPressu vytvořit vlastní kontaktní formuláře. Jedná se o poměrně pracný proces, který zabere slušné množství času. Pokud z nějakého důvodu plně nerozumíte celému procesu vytváření nebo úprav, na pomoc přijdou nezávislí pracovníci, můžete si u nich objednat návrh formuláře. Jsou to lidé, kteří vám pomůžou soukromě a za práci si neúčtují tolik jako v soukromých firmách. Rád bych vám doporučil důvěryhodné stránky, kde jsou tyto objednávky vyřizovány efektivně a včas:
Na konci článku si shrňme:
- Pomocí pluginu můžete navrhnout formulář zpětné vazby pro web;
- toto je nejjednodušší a nejrychlejší způsob.
Nyní existuje mnoho pluginů, které vyhovují každému vkusu a dokonce i rozpočtu, takže výběr je na vás. Pokud však nechcete formulář vytvářet sami, můžete se obrátit o pomoc na profesionály.
Tak a je to, sbohem.
S pozdravem Elena Izotová.
Dobré odpoledne přátelé! V tomto tutoriálu vás naučím, jak vytvořit kontaktní formulář ve WordPressu pomocí pluginů. Kontaktní formulář WordPress je ideálním řešením pro ty, kteří chtějí udržovat kontakt se svým publikem nebo přijímat e-mailem žádosti o objednání jakýchkoli služeb. Naučíme se, jak vytvořit vyskakovací formulář v modálním okně. Po přečtení tohoto článku budete moci sami vložit formulář na své webové stránky. Tak jdeme.
Proč potřebujete kontaktní formulář WordPress?
Možná se ptáte, proč potřebuji formulář pro zpětnou vazbu pro web WordPress? Proč na web nepřidat e-mailovou adresu, aby mi lidé mohli psát?
To je nejčastější otázka začátečníků, kteří se bojí přidat kód formuláře na web bez znalosti programování. Při vytváření kontaktního formuláře ve WordPressu ve skutečnosti nepotřebujete vůbec žádný kód. V tomto tutoriálu vytvoříme kontaktní formulář krok za krokem, aby to zvládl i ten nejkompletnější začátečník.
Níže jsou uvedeny 3 hlavní důvody, proč je použití formuláře lepší než pouhé přidání e-mailové adresy na web.
- – spamovací roboti se záviděníhodnou pravidelností používají své analyzátory k výběru e-mailových adres, kde je zmínka o e-mailové doméně, a přidávají ji do své databáze, aby vám pak mohli posílat nevyžádanou korespondenci. Na druhou stranu, při použití formuláře pro zpětnou vazbu pro WordPress se zbavíte problému se spamovými e-maily zahlcujícími vaši schránku.
- Úplnost informací – Při odesílání pošty lidé neposílají vždy všechny informace, které potřebujete. Pomocí kontaktního formuláře se rozhodnete, která pole potřebujete, aby vám uživatelé mohli snadněji posílat e-maily (jméno, e-mail, telefonní číslo, komentář a další).
- Ušetřete čas – kontaktní formulář WordPress vám pomůže ušetřit čas. Kromě úplnosti informací, které jste od uživatele požadovali a které vám zašle, můžete také uvést, co vás čeká v dalším kroku, například „Vaše žádost bude zkontrolována do 24 hodin“ nebo Podívejte se na video a mnoho dalších užitečných věcí.
Níže je uveden příklad kontaktního formuláře, který vytvoříme v tomto tutoriálu.

Začněme tím, pánové.
Krok 1: Výběr nejlepšího pluginu pro kontaktní formulář pro WordPress
V tomto kroku se musíme rozhodnout pro volbu vhodného pluginu formuláře. Existuje jich celá řada, a to jak zdarma, tak placené. V tomto tutoriálu vám řeknu o různých pluginech, abyste měli široký výběr. V prvním případě bude použit plugin WPForms.
Níže jsou uvedeny důvody, proč je WPForms nejlepším pluginem pro zpětnou vazbu:
- Za prvé, toto je plugin pro začátečníky. Jednoduchým přetažením požadovaných bloků vytvoříte kontaktní formulář několika kliknutími.
- WPForms Lite je zcela zdarma.
- Až budete připraveni na výkonnější funkce a pokud je to pro vás opravdu důležité, můžete upgradovat na verzi Pro.
Skvělé, pokud se tyto důvody ukázaly jako dostatečné a já jsem vás přesvědčil, jedeme dál.
Krok 2: Nainstalujte plugin WordPress Contact Form Plugin
Pro tento tutoriál používáme verzi Lite, protože je zdarma a snadno se používá. Můžete si jej nainstalovat tak, že se přihlásíte do blogu a přejdete na Plugins - Add New.

Do vyhledávacího pole zadejte název našeho pluginu a klikněte na Instalovat nyní.
Po instalaci pluginu se ujistěte, že jste jej aktivovali. Toto je zobrazeno zde:

Krok 3: Vytvořte kontaktní formulář ve WordPressu
Po úspěšném dokončení aktivace pluginu je tedy čas vytvořit náš formulář pro zpětnou vazbu. Chcete-li to provést, na panelu pro správu blogu klikněte na kartu Nabídka WPForms a přejděte na Přidat nový.

To vám umožní otevřít návrhář Wpforms, kde jednoduchým přetažením potřebných bloků můžete vytvořit kontaktní formulář pro zpětnou vazbu WordPress. Bezplatná verze Lite přichází se dvěma předpřipravenými šablonami (prázdný a jednoduchý formulář). Můžete je použít společně k vytvoření toho, co potřebujete a je pro vás výhodné. V tomto příkladu jsme pro vás zvolili druhou možnost, tedy jednoduchý kontaktní formulář. Přidáme k němu jméno, email a textové pole.

Kliknutím na každé pole je můžete upravit. Můžete také přetáhnout a změnit pořadí polí formuláře pomocí myši.
Pokud chcete přidat nové pole, jednoduše vyberte to, které potřebujete, ze seznamu nalevo a přetáhněte jej do pracovní oblasti.

Když je vše hotovo, stačí kliknout na tlačítko Uložit.
Krok 4: Nastavte oznámení a potvrzení
Jakmile úspěšně vytvoříte kontaktní formulář ve WordPressu, je velmi důležité správně nakonfigurovat formuláře oznámení a potvrzení.
Potvrzující formulář je to, co vaši uživatelé uvidí, když vám odešlou žádost o formulář. Může to být zpráva s poděkováním nebo je můžete přesměrovat na jinou speciální stránku.
Oznamovací formuláře jsou zprávy, které obdržíte, když obdržíte nový požadavek nebo e-mail z vašeho webu WordPress.
Obě tato pole můžete přizpůsobit tak, že přejdete do Nastavení uvnitř pluginu WPForms odds builder.
Ve výchozím nastavení jsme jej nenastavili, aby se dotkl, a pole formuláře potvrzení jsme nechali se zprávou „Děkujeme za vaši žádost“ tak, jak je. Máte však právo jej změnit na jiný text nebo uživatele přesměrovat na samostatnou stránku.

Nejlepší na tomto pluginu je, že výchozí nastavení je ideální pro začátečníky. Nemusí vymýšlet, co dělat nebo co změnit. Vše je velmi intuitivní a jednoduché. Když přejdete do nastavení oznámení, všechna pole se dynamicky předvyplní.

Oznámení jsou standardně odesílána na e-mail, který jste zadali v nastavení. Pokud chcete změnit příjemce pro zasílání upozornění, můžete jej také snadno změnit. Pokud chcete uvést více e-mailových adres (oddělených čárkami), tak prosím, kartičky v ruce, jak se říká :)
Pole Předmět e-mailu se automaticky vyplní jménem vašeho formuláře. Pole pro jméno bude převzato z uživatelského jména (vaše jméno). Když odpovíte na dopis, přijde na e-mail se jménem uživatele, který vyplnil kontaktní formulář.
Krok 5: Přidání kontaktního formuláře WordPress na stránku
V tomto kroku, když jste vytvořili a nakonfigurovali formulář zpětné vazby, musíte pro něj vytvořit samostatnou stránku „Kontakty“, kam jej můžete umístit. Buď vytvoříte novou, nebo upravíte existující stránku, kam ji můžete přidat.
Pro vložení formuláře na stránku použijeme jednoduchý krátký kód. Jednoduše klikněte na tlačítko „Přidat formulář“ a vyberte název formuláře, který chcete vložit na stránku.

Velký. Nyní uložte stránku a otevřete náhled, abyste viděli změny.
Zde je návod, jak by formulář vypadal na jednoduché stránce WordPress:

Pokud chcete pouze přidat formulář na stránku, gratuluji. Všechny kroky byly úspěšně dokončeny. Pokud jej chcete přidat jako widget na postranní panel, pokračujte níže.
Krok 6: Přidání kontaktního formuláře WordPress na postranní panel
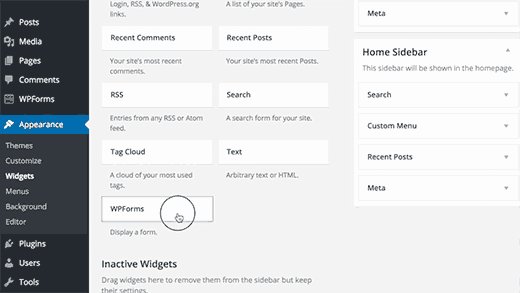
Plugin WPForms je dodáván s vestavěným widgetem kontaktního formuláře, který můžete přidat na postranní panel nebo do jakékoli jiné oblasti svého webu (například do zápatí).
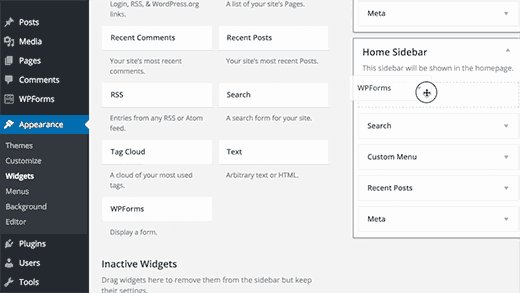
Chcete-li to provést, musíme přejít do části „Vzhled“ -> Widgety. Tam na levé straně uvidíte předinstalovaný widget formuláře. Prostě to vezmeme a nastavíme pořadí zobrazení v požadované oblasti v postranním panelu pomocí běžného drag and drop.

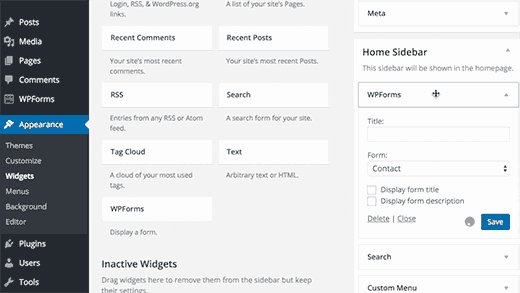
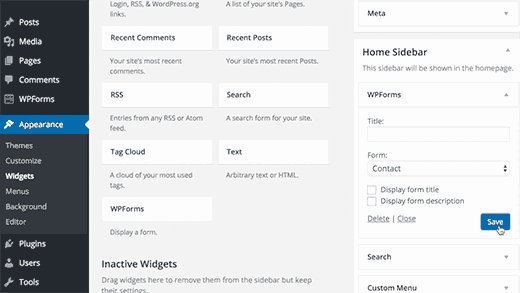
Dalším krokem je zadání názvu widgetu a uložení. Přejděte na web a podívejte se na výsledek.
Tím je kontrola našeho pluginu formuláře zpětné vazby WPForms dokončena. Ale speciálně pro vás jsem připravil další recenzi jednoho bezplatného pluginu, pomocí kterého můžeme vytvořit vyskakovací formulář zpětné vazby a všechny stejné funkce jako v předchozím. Jmenuje se Contact Form 7. Je opravdu velmi výkonný a jeho trumfem je, že je zcela ZDARMA!
Může být také adaptivní, to znamená, že formulář zpětné vazby se přizpůsobí velikosti obrazovky vašeho zařízení.
Takže pro každý případ, abyste věděli, že tam jsou.
Jak vytvořit kontaktní formulář zpětné vazby pomocí kontaktního formuláře 7
Stále rozumíme problematice vytváření formulářů pro přijímání žádostí z vašeho webu. Máme před sebou další plugin pro kontaktní formulář WordPress nazvaný Kontaktní formulář 7. Nainstalujme si jej na náš blog a aktivujte jej, jak víme, jak na to.

Je již nainstalován na mém webu, ne na tomto blogu. Postup je standardní. Nyní musíme přejít do oblasti správy blogu a vytvořit nový formulář, který bude shromažďovat aplikace a další užitečné informace pro nás. Přejděte do sekce „Kontaktní formulář 7“ -> Přidat nový.

Velký! Nyní tomu dáme vhodné jméno, v mém případě je těchto kontaktních formulářů spousta. Vyberme jeden, například „Formulář objednávky propagace webu“

Stručně vám řeknu, co zde potřebujeme. Nejprve se musíme rozhodnout, kolik polí formuláře chceme vytvořit. Hned řeknu, že není potřeba vytvářet 100 500 polí a je to zbytečné, z prostého důvodu, že lidé váš web zavřou a nezanechají žádost. Tento krok si musí usnadnit. To znamená, že když se nad tím zamyslíte, to, co od člověka potřebujeme, je:
- Jeho jméno, které ho osloví (osobní adresa)
- E-mailová adresa (zpětná vazba, kam mu poslat nabídku)
- Telefonní číslo, na které lze ihned zavolat (pokud se tak stane rychle, pak se stejně stane vaším klientem)
- Skutečné tlačítko „Odeslat“.
To jsou základní údaje, další už zjistíte při korespondenci nebo telefonickém rozhovoru. Logický? Myslím, že ano. Jdeme dál.
Vytváření polí kontaktního formuláře v pluginu Contact Form 7
Takže jsme se rozhodli pro počet polí, nyní musíme tato pole vytvořit. K dispozici jsou nám následující karty:
- Text (jakékoli textové pole, jako je „Jméno“, „Zeptejte se“ nebo jakýkoli jiný název, který získáte prostřednictvím tohoto pole)
- E-mail (zde slouží k zadání uživatele)
- URL (do tohoto pole bude zadána adresa webu, jiné hodnoty nejsou přijatelné a zobrazí se chyba)
- Tel (pole telefonního čísla pro náš formulář pro zpětnou vazbu WordPress, číselné hodnoty jsou povoleny, text bude obsahovat chybu)
- Číslo (Číselný rozsah hodnot, lze použít například na cenu: „Kolik jste ochotni zaplatit za web? Od 23 000 do 120 000 rublů“).
- Datum (Uveďte datum, od jakého data do jakého data. Příklad: „Rezervace vozu od 13. 4. 2016 do 25. 4. 2016“)
- Textová oblast (Textová oblast, zde můžete zadat text jako komentář)
- Rozbalovací nabídka. Implementováno na mém blogu, můžete to vidět. Na konci každého článku navrhuji uživatelům, aby si vytvořili buď jednoduchý web, nebo internetový obchod. To je přesně funkce, kterou tato možnost poskytuje.
- Zaškrtávací políčka (více možností, například: Web + Tvorba loga + propagace + kontextová reklama)
- Přepínače (Výběr jedné položky, například: „Objednáte si kontextovou nebo cílenou reklamu“)
- Přijetí (Přijměte podmínky smlouvy, tj. uživatelské informace, jako je veřejná nabídka)
- Kvíz (Kvíz je série krátkých otázek, které lze vložit i do kontaktního formuláře).
- reCaptcha (Potvrzení, že nejste robot a nebudete spamovat.) Dobrá ochrana proti SPAMu. Poznámka: Tato možnost funguje, pokud jste připojili plugin Really Simple Captcha.
- Soubor (Pokud chcete uživatelům umožnit, aby vám nahráli soubor, například: „Připojit podmínky pro vývoj webových stránek“).
- Odeslat (odeslat data e-mailem)
Takže jsme se rozhodli pro pole, také znáte význam každého z nich. Začněme vytvářet náš kontaktní formulář ve WordPressu.
V níže uvedeném příkladu jsem použil 2 pole: Jméno, Email. V souladu s tím budete potřebovat tyto karty:

Kliknutím na textovou záložku (Text) se dostaneme do dialogového okna:

Zde musíme kliknout na zaškrtávací políčko Typ pole – Povinné. To se děje tak, že pokud do něj uživatel nezadá jméno, nebude vám moci odeslat žádost, dojde k chybě při odesílání, což znamená, že všechna pole nejsou vyplněna správně.
Poté uvidíte krátký kód pro vložení tohoto pole a vedle něj modré tlačítko „Vložit značku“. Tím se přidá jedno nové pole kontaktního formuláře.
Abyste se nepletli, zvýraznila jsem to stylově. Níže uvedený kód:
< div class = "col-md-4" > < label class = "sr-only" >Celé jméno< / label >[ text* text - 658 class : form - kontrolní zástupný symbol "Vaše jméno" ] !}< / div > |
A tady je obrazovka:

Podobnou operaci provádíme pro pole „E-mail“. Klikneme na odpovídající záložku a dostaneme se do tohoto dialogového okna.

Absolutně se neliší od předchozího, jen opakujeme naše akce. Moje e-mailové pole má také styl. Níže uvádím kód:
< div class = "col-md-4" > < label class = "sr-only" >Celý e-mail< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
A tady je obrazovka:

A nakonec tlačítko „Odeslat“. Je celá v mém stylu.
< div class = "col-md-4" >[ odeslat třídu : btn - plochá třída : col - xs - 12 "Objednávka" ]< / div > < / div > |
Důležitá poznámka: Vážení přátelé, v tomto příkladu používám responzivní styly k vytvoření kontaktního formuláře ve WordPressu, tj. může mít podobu libovolné velikosti obrazovky.

V pravém horním rohu uvidíte tlačítko. To vám rozhodně nebude chybět. 🙂
Část práce jsme udělali, nyní přecházíme k další fázi.
Nastavení e-mailové adresy pro příjem aplikací
V tomto kroku musíme provést některá nastavení, aby nám dopisy byly zasílány do naší poštovní schránky. Níže vám řeknu, jak toho dosáhnout.
Musíme kliknout na velkou kartu „Psaní“. Bude druhý po šabloně formuláře.

První věc, kterou uvidíte, jsou vaše značky, které jste přidali, musíme je vložit do těla dopisu, nahradí data, která uživatel zadá z formuláře. Myslím, že jsem to vysvětlil jasně.
Nyní k polím:
- Komu (Kam bude žádost odeslána, v mém případě je to moje e-mailová adresa, můžete zadat několik adres, kam se mají žádosti zasílat)
- From (Field From, tj. hodnota bude nahrazena tím, že aplikace pochází z mého webu studia)
- Předmět (Slouží k určení, z jakého formuláře přihláška pochází, v našem případě se jedná o přihlášku z formuláře propagace webu).
- Další záhlaví (Další záhlaví, nesaháme na ně, jsou potřeba pro správné odeslání formuláře)
- Tělo zprávy (Tělo zprávy, zde uveďte, od koho dopis přišel a z jaké adresy, například: „Od: Ivan“ „Poštovní adresa: vasya@mail. ru »)
- Přílohy souboru (přílohy k souboru, nedotýkejte se)
Nyní musíme nakonfigurovat upozornění na úspěšné nebo neúspěšné odeslání e-mailu z kontaktního formuláře WordPress.
Budou to zprávy, které se uživateli zobrazí v reakci na jeho akce s formulářem. Standardně jsou v angličtině. Přeložil jsem pro vás do ruštiny to nejnutnější. Bude jich víc než dost a pokud ne, tak vám pomůže Google překladač. Pojďme tedy začít.

- Při úspěšném odeslání zprávy: „Vaše zpráva byla úspěšně odeslána. Děkuju."
- Pokud je zpráva odeslána nesprávně z formuláře: „Při odesílání zprávy došlo k chybě. Zkuste to znovu později nebo kontaktujte správce webu."
- Chyba při vyplňování: „Chyby při vyplňování. Zkontrolujte prosím všechna pole a odešlete znovu."
- Odeslaná data jsou identifikována jako spam: „Chyba při odesílání zprávy. Zkuste to znovu později nebo kontaktujte správce webu."
- Některé podmínky musí být přijaty: "Pro pokračování prosím přijměte podmínky."
- Některá pole musí být vyplněna: "Vyplňte prosím povinné pole."
- Byla překročena délka znaků v poli: „Bylo zadáno příliš mnoho dat.“
- Nedostatečná délka znaků v poli: „Zadáno příliš málo dat.“
- Neplatný formát data: "Formát data je nesprávný."
- Předčasné datum při minimálním limitu: "Zadané datum je příliš brzy."
- Pozdní datum při maximálním limitu: „Zadané datum je příliš pozdě.“
- Stažení souboru se nezdařilo: "Soubor nelze stáhnout."
- Nepovolený typ souboru: "Tento typ souboru není povolen."
- Načítání příliš velkého souboru: "Tento soubor je příliš velký."
- Nahrání souboru se nezdařilo kvůli chybě PHP: „Nahrání souboru se nezdařilo. Došlo k chybě."
- Formát čísla zadaný odesílatelem je nesprávný: "Formát čísla je nesprávný."
- Číslo je menší než minimální limit: „Toto číslo je příliš malé.“
- Číslo větší než maximální limit: "Toto číslo je příliš vysoké."
- Odesílatel nezadal správnou odpověď na otázku: „Zadali jste nesprávnou odpověď.“
- E-mailová adresa zadaná odesílatelem je nesprávná: „Neplatný e-mail“.
- Adresa URL zadaná odesílatelem je nesprávná: „Neplatná adresa URL“.
- Telefonní číslo zadané odesílatelem je nesprávné: „Neplatné telefonní číslo.“

Velmi dobré. S nastavením formuláře jsme hotovi, nyní jej musíme vložit do webu. Chcete-li to provést pomocí již známé technologie, přejděte na existující stránku nebo vytvořte novou. V mém příkladu vám ukážu příklad existujícího formuláře na stránce na webu WordPress.
Protože náš formulář shromažďuje žádosti o propagaci webu, pojďme na podobnou stránku.
Abychom mohli vložit náš kontaktní formulář, musíme zkopírovat krátký kód, který mu přiřadil plugin. Je k dispozici pod vaším jménem formuláře.

Zkopírujeme a vložíme na naši stránku poté, co nejprve přejdeme do textového editoru (ne do vizuálního). Zobrazeno na snímku obrazovky níže:

Uložme naši stránku a podívejme se, s čím skončíme v prohlížeči:

Super! Nyní zkusme odeslat formulář bez vyplňování. A toto uvidíme.

Došlo k chybě odeslání formuláře, protože uživatel nezadal požadovaná data do polí. Nyní zadáme správná data a uvidíme, co v tomto případě dostaneme. 
Klikněte na Odeslat a náš formulář říká:

Nyní se podívejme, jak naše aplikace vypadá. Přijdou mi na email. Zkontrolujeme doručení:
Pojďme dovnitř, abychom se ujistili, že kódování a všechna data jsou správná.

Všechno je v pohodě. Formulář funguje dobře a odesílá data. Nyní můžeme sbírat aplikace, které vám přijdou, když začnete, pokud mluvíme o regionální propagaci.
Řekli jsme vám, jak vytvořit kontaktní formulář ve WordPressu na webové stránce. Nyní vám řeknu, jak na to vyskakovací formulář adaptivní zpětné vazby pomocí našeho pluginu Kontaktní formulář 7.
Vytvoření vyskakovacího responzivního formuláře zpětné vazby ve WordPressu
Aby se náš formulář stal adaptivním, tedy “fluidním”, potřebujeme připojit další plugin, respektive jeho doplnění do Contact Form 7 – jmenuje se Bootstrap Contact Form 7. Nainstalujeme a jednoduše aktivujeme a je to – funguje to. Nemusíte s ním provádět žádná nastavení. Nastavte to a zapomeňte na to.

V dalším kroku vám řeknu, jaké změny je třeba provést, aby náš formulář vyskakoval a reagoval. Podobnou implementaci jsem provedl na hlavní stránce webu mého studia. Chcete-li to provést, přejděte do šablony index.php, která se nachází v sekci „Vzhled - Editor“. Budeme pracovat pouze s kódem, ručně.
Náš vyskakovací formulář se zobrazí v modálním dialogu, jako je tento:

K dosažení tohoto výsledku budete potřebovat následující kód, představím jej celý v úryvku:
Objednávka
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Objednávka< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >×< / span > < span class = "sr-only" >Blízko< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Zanechte žádost< / h4 > < / div > |
Ahoj všichni! Dnes vám řeknu, jak můžete dát formulář zpětné vazby proWobjPress pomocí pluginů i jednoduchého kódu různými způsoby. Začněme tedy tím, že ačkoliv nemám formulář pro zpětnou vazbu, s největší pravděpodobností jej budete potřebovat z několika následujících důvodů:
— Pohodlí a účinnost. Pokud něco prodáváte nebo poskytujete placené služby, pak je pro vás formulář zpětné vazby prostě životně důležitý. Představte si, že klient našel produkt, který mu vyhovuje, ale stále má několik otázek, které ho pronásledují. V tomto případě vás pravděpodobně bude chtít kontaktovat, aby si ujasnil některé podrobnosti. Pokud jste jako kontaktní údaje nechali pouze svůj email, může to být pro kupujícího velký problém, protože v dnešní době už tolik lidí nepoužívá email, ale většinou sociální sítě.
Někdy se tedy stane, že klient může jednoduše sedět na jiném počítači, který nemá autorizovanou poštu, a nepamatuje si heslo. Nebo například, když se přihlašoval do své pošty, začal mít pochybnosti, zda vám může vůbec věřit a zda tuto maličkost, kterou nabízíte, potřebuje. Jak je vidět, ve chvíli, kdy se klient doplazí ke své schránce, si to s největší pravděpodobností rozmyslí nebo z prosté lenosti půjde hledat atraktivnější nabídku s nižší cenou a pohodlnou zpětnou vazbou od zákazníků.
— Chraňte svou e-mailovou adresu. Pokud jste kdysi provozovali svůj vlastní seznam adresátů, pravděpodobně jste obdrželi dopisy s následujícím obsahem: „Prodám e-mailové adresy levně“ atd. Tyto e-maily jsou shromažďovány z celého internetu speciálními roboty (roboty), kterým budou následně zasílány spamové e-maily. Pokud nechcete být jedním z nich, nemusíte nikde ukazovat (ukazovat) svou e-mailovou adresu. V mém případě to již nedává smysl, jelikož moje mýdlo (pošta) koluje po internetu více než 3 roky a je registrováno na více než 1000 stránkách.
Mimochodem, po dlouhou dobu, aby bylo možné nějakým způsobem bojovat proti spamu, mnoho majitelů stránek, kteří ještě nevěděli o formuláři zpětné vazby, nechalo místo svého e-mailu jeho obrázek. V tomto případě boti nemohli přidat e-mail do databáze spamu, ale to způsobilo nepříjemnosti pro návštěvníky. Kdo chce hodinu hláskovat něčí poštovní schránku, když dnes existují dvě skvělá tlačítka „kopírovat“ a „vložit“.
Zásuvné moduly pro zpětnou vazbu pro WordPress.
Na internetu je dnes prostě moře široké škály rozšíření, která vytvářejí zpětnou vazbu pro návštěvníky. S mnohými z nich se dnes setkáte v tomto článku.
1 ) Představuji vám tedy plugin Usernoise.

Podle mého názoru je to nejlepší plugin pro zpětnou vazbu, který je ideální pro mnoho internetových obchodů a obchodníků. Tento formulář se zobrazí jako vyskakovací okno a lze jej vyvolat z jakékoli stránky webu kliknutím na speciální tlačítko vpravo nebo vlevo.
Instalace a konfigurace pluginu Usernoise.

5 ) Instalace a konfigurace pluginu Contact Form 7.
Jak vytvořit formulář zpětné vazby pro WordPress pomocí jiných metod?
Možná vás to překvapí, ale popsal jsem jen nejmenší část toho, jak můžete vytvořit formulář pro zpětnou vazbu pro WordPress. Bez ohledu na to, jak moc jsem se snažil tu nesmírnost obejmout, nedokázal jsem to. Formulář zpětné vazby lze tedy vytvořit prostřednictvím řady následujících pluginů: Rychlý bezpečný kontaktní formulář, Kontaktní formulář od Contact ME, Visual Form Builder, nForms – WordPress Form Builder, Mapovaný kontaktní formulář, Ninja Forms. Kromě toho existují také různé služby, jako je main-ip.ru a smartoforms.ru.
To je vše, pokud máte nějaké dotazy, ptejte se.




