Připojení Fancybox. Stáhněte a nainstalujte plugin. Instalace fotogalerie Fancybox
FancyBox je plugin jQuery, který vám umožňuje vytvářet fotogalerie a zobrazovat další obsah v krásných modálních oknech. Pokud plánujete na svém webu fotogalerii a umísťujete nějaký obsah do modálních oken, věnujte pozornost tomuto skriptu.
Propojujeme pluginy jquery, jquery.easing a jquery.fancybox, šablonu stylů jquery.fancybox.css
Vytváříme fotogalerii.
Nejprve musíme zavolat fancybox a určit objekty, na které ho pověsíme. Mezi štítky na hlavě přidat:
$(document).ready(function() (
$("a.galerie").fancybox();
});
FancyBox - Fotogalerie
Jediný obrázek

Skupina obrázků (galerie obrázků)



Jen si musíte dát pozor na to, že fotky patří do stejné galerie, všechny musí mít stejnou třídu (v příkladu class="gallery") a atribut rel (v příkladu rel="group"). V příkladu první fotografie nemá atribut rel. Atribut title je volitelný, ale pokud je uveden, bude sloužit jako popisek k fotografii.
Nyní se podíváme na možnosti, které můžeme nastavit při volání fancyboxu, které ovlivňují vzhled a chování fotogalerie. Pro náš experiment vytvoříme podobný HTML kód (nebudu uvádět příklad, je naprosto identický s výše uvedeným) jen s tím rozdílem, že všechny značky Přiřadíme třídu gallery2 a napíšeme pro ni následující funkci (kterou také umístíme se značkami head):
$("a.gallery2").fancybox(
{
"vycpávka": 20,
"imageScale" : nepravda,
"zoomOpacity" : false,
"zoomSpeedIn" : 1000,
"zoomSpeedOut" : 1000,
"zoomSpeedChange" : 1000,
"frameWidth" : 700,
"výška rámu": 600,
"overlayShow" : pravda,
"overlayOpacity" : 0,8,
"hideOnContentClick" :false,
"centerOnScroll" : nepravda
Co to všechno znamená:
padding - odsazení obsahu (fotek) od okrajů okna. V ukázce jsem to nastavil na 20px, což je samozřejmě trochu moc, ale je to jasné;
imageScale - nabývá hodnoty true - obsah (obrázky) je upraven tak, aby se vešel do okna, nebo false - okno je roztaženo, aby se vešlo obsahu. Výchozí - true;
zoomOpacity - změna průhlednosti obsahu během animace (výchozí false). Pamatujte, že průhlednost je nastavena od 0 do 1;
zoomSpeedIn - rychlost animace v ms při přiblížení fotografie (výchozí 0);
zoomSpeedOut - rychlost animace v ms při oddálení fotografie (výchozí 0);
zoomSpeedChange - rychlost animace v ms při změně fotek (výchozí 0);
frameWidth - šířka okna, px (425px - výchozí);
frameHeight - výška okna, px(355px - výchozí);
overlayShow - (výchozí true), pokud je true, stránka pod vyskakovacím oknem bude zakryta. Barva je nastavena v jquery.fancybox.css - div#fancy_overlay
overlayOpacity - Neprůhlednost stínování (ve výchozím nastavení 0,3);
hideOnContentClick - Pokud je true, zavře okno, když kliknete na libovolný bod (kromě navigačních prvků). Výchozí true;
centerOnScroll – Pokud je true, okno je vystředěno na obrazovce, když uživatel posouvá stránku.
Jak vidíme, máme v rukou velmi flexibilní nástroj pro tvorbu fotogalerií a další...
Tento úžasný plugin ale není jen o galeriích. Pomocí fancyboxu snadno zobrazíme nejen fotografie v krásných oknech, ale i další obsah.
Video z Youtube (rutube, video.mail atd.)
Video z youtube.com v modálním okně
Je to velmi jednoduché. Jsme ve značce specifikovala třídu galerie s identifikátorem #testube v atributu href. Kód pro video YouTube byl umístěn do kontejneru div#testube.
Dáme si to do googlu?
Pravda, je tu jedno „ale“. Třída musí mít název iframe. V souladu s tím musíme k této třídě připojit fancybox
$("a.iframe").fancybox(
{
"frameWidth" : 800, // šířka okna, px (425px – výchozí)
"frameHeight" : 600 // výška okna, px(355px – výchozí)
});
Modální okna s vlastním obsahem:
Implementováno podobně jako v předchozím příkladu:
Plakat
Soubor content.html obsahuje htm kód, který se zobrazí v modální okno. Upozorňujeme, že samotný soubor content.html neobsahuje žádné styly CSS ani odkazy na ně. Na ukázkové stránce jsem mezi tagy head vytvořil class.green a text v modálním okně (uzavřeném v
) byla zelená.
Můžeme také zadat php v atributu href. Pojďme to implementovat. Chcete-li to provést, vytvořte jednoduchý php soubor content2.php:
Otevřeli jste okno č.
A na stránce s našimi příklady napíšeme:
Váš obsah v modálním okně možnost 2.
První okno
Druhé okno
Vidíme, že odkazy mají parametr GET a v souladu s číslem v tomto parametru může content2.php provádět libovolné akce, takže obsah z databáze může být zobrazen v modálním okně a může být implementován formulář zpětná vazba atd. atd.
Nyní o jedné velké nuanci týkající se zobrazování vašeho obsahu v modálních oknech.
Protože vyhledávače nerozumí JavaScriptu, pro ně jsou naše modální okna spravedlivá nová stránka. Měli bychom zajistit, aby žádný vyhledávač nikomu nedal přímý odkaz na takovou stránku, ale zároveň bylo možné obsah modálních oken správně indexovat.
Můžete to udělat takto:
Váš obsah v modálním okně možnost 2 s duplikací.
První okno
Druhé okno
Kde je for_spider.php normální stránka místo, s připojenými styly, skripty. Na této stránce zobrazíme stejný obsah jako v modálním okně. Nechte jej zaindexovat vyhledávače a nechejte jej navštívit neadekvátní návštěvníci s vypnutým javascriptem. . A pro normální lidi uděláme náhradu. S pomocí jquery for_spider.php nahradíme content2.php. Mezi značky head za "$(document).ready(function() (" napíšeme následující kód:
Url = $("a.modalbox").attr("href").replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"výška rámu": 400
To je pro dnešek vše, byla to dlouhá lekce, ale myslím, že byla užitečná. Děkuji za pozornost a přeji hezký víkend!
FancyBox je plugin jQuery, který vám umožňuje vytvářet fotogalerie a zobrazovat další obsah v krásných modálních oknech. Pokud plánujete na svém webu fotogalerii a umísťujete nějaký obsah do modálních oken, věnujte pozornost tomuto skriptu.
Propojujeme pluginy jquery, jquery.easing a jquery.fancybox, šablonu stylů jquery.fancybox.css
Vytváříme fotogalerii.
Nejprve musíme zavolat fancybox a určit objekty, na které ho pověsíme. Mezi značky hlavy přidáme:
$(document).ready(function() (
$("a.galerie").fancybox();
});
FancyBox - Fotogalerie
Jediný obrázek

Skupina obrázků (galerie obrázků)



Jen si musíte dát pozor na to, že fotky patří do stejné galerie, všechny musí mít stejnou třídu (v příkladu class="gallery") a atribut rel (v příkladu rel="group"). V příkladu první fotografie nemá atribut rel. Atribut title je volitelný, ale pokud je uveden, bude sloužit jako popisek k fotografii.
Nyní se podíváme na možnosti, které můžeme při volání fancyboxu nastavit a které ovlivňují vzhled a chování fotogalerie. Pro náš experiment vytvoříme podobný HTML kód (nebudu uvádět příklad, je naprosto identický s výše uvedeným) jen s tím rozdílem, že všechny značky Přiřadíme třídu gallery2 a napíšeme pro ni následující funkci (kterou také umístíme se značkami head):
$("a.gallery2").fancybox(
{
"vycpávka": 20,
"imageScale" : nepravda,
"zoomOpacity" : false,
"zoomSpeedIn" : 1000,
"zoomSpeedOut" : 1000,
"zoomSpeedChange" : 1000,
"frameWidth" : 700,
"výška rámu": 600,
"overlayShow" : pravda,
"overlayOpacity" : 0,8,
"hideOnContentClick" :false,
"centerOnScroll" : nepravda
Co to všechno znamená:
padding - odsazení obsahu (fotek) od okrajů okna. V ukázce jsem to nastavil na 20px, což je samozřejmě trochu moc, ale je to jasné;
imageScale - nabývá hodnoty true - obsah (obrázky) je upraven tak, aby se vešel do okna, nebo false - okno je roztaženo, aby se vešlo obsahu. Výchozí - true;
zoomOpacity - změna průhlednosti obsahu během animace (výchozí false). Pamatujte, že průhlednost je nastavena od 0 do 1;
zoomSpeedIn - rychlost animace v ms při přiblížení fotografie (výchozí 0);
zoomSpeedOut - rychlost animace v ms při oddálení fotografie (výchozí 0);
zoomSpeedChange - rychlost animace v ms při změně fotek (výchozí 0);
frameWidth - šířka okna, px (425px - výchozí);
frameHeight - výška okna, px(355px - výchozí);
overlayShow - (výchozí true), pokud je true, stránka pod vyskakovacím oknem bude zakryta. Barva je nastavena v jquery.fancybox.css - div#fancy_overlay
overlayOpacity - Neprůhlednost stínování (ve výchozím nastavení 0,3);
hideOnContentClick - Pokud je true, zavře okno, když kliknete na libovolný bod (kromě navigačních prvků). Výchozí true;
centerOnScroll – Pokud je true, okno je vystředěno na obrazovce, když uživatel posouvá stránku.
Jak vidíme, máme v rukou velmi flexibilní nástroj pro tvorbu fotogalerií a další...
Tento úžasný plugin ale není jen o galeriích. Pomocí fancyboxu snadno zobrazíme nejen fotografie v krásných oknech, ale i další obsah.
Video z Youtube (rutube, video.mail atd.)
Video z youtube.com v modálním okně
Je to velmi jednoduché. Jsme ve značce specifikovala třídu galerie s identifikátorem #testube v atributu href. Kód pro video YouTube byl umístěn do kontejneru div#testube.
Dáme si to do googlu?
Pravda, je tu jedno „ale“. Třída musí mít název iframe. V souladu s tím musíme k této třídě připojit fancybox
$("a.iframe").fancybox(
{
"frameWidth" : 800, // šířka okna, px (425px – výchozí)
"frameHeight" : 600 // výška okna, px(355px – výchozí)
});
Modální okna s vlastním obsahem:
Implementováno podobně jako v předchozím příkladu:
Plakat
Soubor content.html obsahuje htm kód, který se zobrazí v modálním okně. Upozorňujeme, že samotný soubor content.html neobsahuje žádné styly CSS ani odkazy na ně. Na ukázkové stránce jsem mezi tagy head vytvořil class.green a text v modálním okně (uzavřeném v
) byla zelená.
Můžeme také zadat php v atributu href. Pojďme to implementovat. Chcete-li to provést, vytvořte jednoduchý php soubor content2.php:
Otevřeli jste okno č.
A na stránce s našimi příklady napíšeme:
Váš obsah v modálním okně možnost 2.
První okno
Druhé okno
Vidíme, že odkazy mají parametr GET a v souladu s číslem v tomto parametru může content2.php provádět libovolné akce, takže obsah z databáze lze zobrazit v modálním okně, lze implementovat formulář zpětné vazby atd . atd.
Nyní o jedné velké nuanci týkající se zobrazování vašeho obsahu v modálních oknech.
Protože Vyhledávače pro ně nerozumějí JavaScriptu, naše modální okna jsou jen novou stránkou. Měli bychom zajistit, aby žádný vyhledávač nikomu nedal přímý odkaz na takovou stránku, ale zároveň bylo možné obsah modálních oken správně indexovat.
Můžete to udělat takto:
Váš obsah v modálním okně možnost 2 s duplikací.
První okno
Druhé okno
Kde for_spider.php je normální stránka webu s připojenými styly a skripty. Na této stránce zobrazíme stejný obsah jako v modálním okně. Nechte jej zaindexovat vyhledávače a nechejte jej navštívit neadekvátní návštěvníci s vypnutým javascriptem. . A pro normální lidi uděláme náhradu. Pomocí jquery nahradíme for_spider.php za content2.php. Mezi značky head za "$(document).ready(function() (" napíšeme následující kód:
Url = $("a.modalbox").attr("href").replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"výška rámu": 400
To je pro dnešek vše, byla to dlouhá lekce, ale myslím, že byla užitečná. Děkuji za pozornost a přeji hezký víkend!
Ahoj všichni! Dnes si s vámi povíme o tak silném a užitečném nástroji, jakým je knihovna FancyBox. Tento plugin jQuery poskytuje možnost přidat na vaše webové stránky systém vyskakovacích oken, známých také jako lightboxy, modální okna, vyskakovací okna. Formát vyskakovacího okna je velmi populární ve vývoji webových aplikací a používá se k dosažení různých účelů. Knihovna vám umožňuje: otevírat html kód a txt soubory, formuláře a informační zprávy, obsah z jiných zdrojů pomocí požadavků Ajax ve vyskakovacích oknech, spouštět skripty, přehrávat videa z YouTube, služby vimeo a flash videa.
A nejběžnějším způsobem, jak používat FancyBox na blogu WordPress, je zvětšovat obrázky, a to jak jednotlivé, tak sloučené do galerie. Příklady implementace všech výše uvedených možností naleznete na oficiálních stránkách pluginu - fancybox.net. A v tomto článku se podíváme na to, jak snadno integrovat knihovnu do našeho blogu pomocí pluginů FancyBox For WordPress a Easy FancyBox a provést jejich základní nastavení. Naučíme se také, jak připojit FancyBox k WordPress bez pluginu.
FancyBox pro WordPress: krásné zobrazení obrázků a galeriíPokud jste již pracovali s obrázky ve WordPressu a umisťovali je do příspěvků a stránek, pak jste si všimli, že šablona zmenšuje obrázky s velkým rozšířením. A někdy to ovlivňuje správné zobrazení informací, které jste chtěli sdělit, protože ne vše lze analyzovat. Proti tomu můžete bojovat přidáním odkazu na sebe do mediálního souboru. V tomto případě se však po kliknutí na obrázek v závislosti na nastavení otevře buď ve stejném okně jako celá stránka, nebo na nové kartě. Souhlasíte, obě možnosti nejsou nejpohodlnější a vyžadují další akce a čas od uživatele zcela nepřiměřeně.
Pro odstranění této nepříjemnosti a zlepšení procesu zobrazování obrázků na blogu WordPress byl vyvinut speciální plugin FancyBox For WordPress. Slouží k tomu, aby návštěvník mohl kliknout na obrázek a otevřít jej nad ostatními okny. Takhle:

Nainstalujme plugin pro náš web z úložiště WordPress.

Aktivujeme FancyBox pro WP a okamžitě začne fungovat a aplikuje základní nastavení na obrázky. Můžeme si to ověřit tak, že přejdeme na náš blog, obnovíme jej a klikneme na některý z dostupných obrázků.


V tomto případě je obrázek zmenšen na velkou velikost a umístěn do vyskakovacího okna nad zbytkem obsahu, který je mírně ztmavený. Chcete-li zavřít modální okno, můžete kliknout buď na křížek v pravém horním rohu, nebo kamkoli na stránku mimo obrázek.
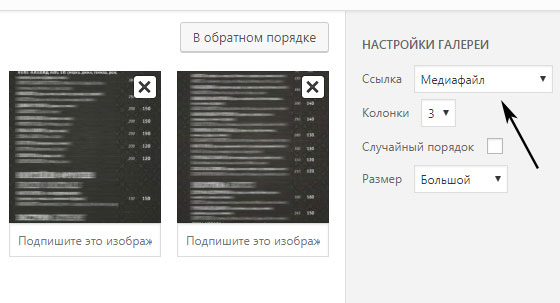
Pokud FancyBox For WordPress nefunguje, nebo spíše nelze kliknout na obrázky, zkontrolujte, zda je správně nastaveno nastavení zobrazení souboru při výběru obrázku k nahrání v editoru. Pole Odkaz musí být nastaveno na Média.

Kromě přednastavených možností nabízí FancyBox For WordPress také flexibilnější nastavení. Najdeme je v konzoli VI, v položce nabídky „Nastavení“ - „FancyBox for WP“. Kliknutím na odkaz se zobrazí velké množství záložek odpovědných za úpravu určitých parametrů. Jsou spojeny především se změnou vzhledu obrázků. Plugin je bohužel celý v angličtině. Nyní se však podíváme na všechny nejzajímavější body, které můžete potřebovat, pokud výchozí nastavení nevyhovuje vašim potřebám.
Počáteční záložka je „Informace“. Zde jsou odkazy na informace o vývojářích a produktu jako celku. Tvůrci pluginu říkají, že pokud se nechcete ponořit do všech navrhovaných nastavení, pak i bez toho poskytuje základní verze nastavení poměrně atraktivní výsledek. Také vás žádají, abyste věnovali pozornost skutečnosti, že pokud si po úpravách okamžitě nevšimnete změn, často to neznamená, že FancyBox For WordPress nefunguje. Pokud máte nainstalovaný například cachovací plugin, pak je potřeba po uložení změn vymazat mezipaměť nebo plugin deaktivovat při práci s nastavením.
Další záložkou je „Vzhled“. Toto je stránka, kde si můžeme přizpůsobit základní možnosti vzhledu vyskakovacích oken. Pokud je zaškrtávací políčko zaškrtnuté, funkce je povolena, pokud ne, je zakázána:
- „Border“ – zvolte, zda se bude kolem modálního okna zobrazovat rámeček. Výchozí hodnota je ne. Pokud vybereme možnost „ano“, objeví se další pole pro výběr barvy ohraničení v hexadecimálním formátu (#000000). Neexistuje žádný způsob, jak upravit šířku rámu;
- „Tlačítko Zavřít“ - určujeme, zda bude mít lightbox tlačítko pro zavření okna (křížek) a kde se bude nacházet (Vlevo (vlevo) / Vpravo (vpravo) / Dole (dole) / Nahoře (nahoře)). Počáteční hodnota – vpravo nahoře;
- „Padding“ – tato položka je zodpovědná za nastavení barvy a šířky výplně ve FancyBox For WordPress od okraje vyskakovacího okna po obrázek v něm umístěný. Výchozí hodnota je bílá, 10 pixelů;
- „Možnosti překrytí“ – nastavte vlastnosti pozadí ztmavení pozadí, které se zobrazí pod vyskakovacím obrázkem a pokryje obsah celé stránky. Původně definováno: jako barva – šedá, jako průhlednost (neprůhlednost) – 0,3. Vlastnost průhlednosti měří od 0,0 do 1,0 a čím nižší je hodnota, tím průhlednější bude pozadí. Pokud tedy chcete zcela skrýt obsah zbývající za modálním oknem, můžete zvolit neprůhlednost: 1;
- „Title“ – přiřadíme, zda se bude zobrazovat popisek obrázku (tj. hodnota atributu title obrázku) a jak. Zde můžete nakonfigurovat umístění titulku vzhledem k odsazení vyskakovacího okna (Uvnitř/Vně/Přes) a jeho barvu. V hodnotách „Inside“ a „Outside“ bude text umístěn na spodním okraji modálního okna a pod ním. A když vyberete možnost „Přes“, bude název umístěn nad spodním odsazením, nad samotným obrázkem na tmavém průsvitném pozadí;
- „Navigační šipky“ – zvolte, zda se mají zobrazovat navigační šipky nebo ne. Objeví se, když najedete na obrázek.

Přejděte na kartu „Animace“. Zde nakonfigurujeme funkce zodpovědné za ovládání animace vyskakovacích oken:

Vezměte prosím na vědomí, že tato nastavení lze použít pouze na ta otevírací/zavírací modální okna, jejichž parametr „Typ přechodu“ je nastaven na elastický.
Po skutečných polích s nastavením náběhu nás autoři FancyBox For WP zvou, abychom sledovali odkazy a viděli, jak fungují možnosti funkce náběhu, kterou navrhují. (První odkaz momentálně není dostupný.)

Další záložkou je „Nastavení chování“. Je zodpovědný za nastavení chování vyskakovacího okna a je dodáván se stavem „střední“. V tomto ohledu nás vývojáři FancyBox For WordPress upozorňují, že je lepší nechat vše na této stránce tak, jak je, pokud opravdu nevíme, jak s parametry zde umístěnými pracovat. Nebudeme se proto podrobně zabývat všemi možnostmi. Za co je každý z nich zodpovědný, je zřejmé ze snímku obrazovky:

Pátá záložka je „Galerie“. Toto je pokročilá úroveň nastavení týkající se galerií obrázků:
- „Vytvořit galerii pro všechny obrázky na stránce (výchozí)“ – vytvořit galerii pro všechny obrázky na stránce (výchozí). To znamená, že pokud je na stránce několik obrázků, ve výchozím nastavení je plugin sloučí do galerie. Výsledkem je, že otevřením kteréhokoli z nich v modálním okně můžeme procházením obrázků zobrazit všechny ostatní;
- "Neseskupujte obrázky v galerii automaticky (použijte, pokud chcete vytvářet galerie ručně pomocí rel atribut)" - neslučovat automaticky obrázky do galerie (použijte tuto možnost, pokud chcete vytvořit galerii ručně pomocí atributu rel). Navrhuji naučit se podrobněji, jak používat tuto možnost FancyBox For WordPress v praxi.
Řekněme, že máte na stránce materiál, který je konvenčně rozdělen do několika sémantických bloků. Například: v jednom z nich umístíte obrázky pro ilustraci a v dalším - příklady nejúspěšnějších prodejních stránek. A chcete, aby tyto dvě skupiny obrázků nebyly smíchány v jednom modálním okně, ale aby byly zobrazeny v různých lightboxech. Chcete-li implementovat svůj plán, nejprve vyberte možnost pluginu „Neseskupovat obrázky v galerii automaticky“.
Nyní otevřete požadovanou publikaci v editoru a přejděte do režimu „Text“, tedy režimu, ve kterém je zobrazen html kód. Najděte první skupinu obrázků a všechny odkazy (tag A), ve kterém je každý z obrázků zabalen (tag img), přiřaďte atribut s nějakou hodnotou, která je pro všechny stejná. Například: rel = "gal1".
Pro druhou skupinu mediálních souborů opakujte stejné kroky, ale s jinou hodnotou rel, například: rel = "gal2";

- "Vytvořte galerii pro každý příspěvek (bude fungovat pouze v případě, že vaše téma používá třída = « zveřejnit» na každém příspěvku, což je běžné ve WordPressu)“ - vytvořte galerii pro každý příspěvek (bude fungovat pouze v případě, že vaše téma používá pro každý příspěvek třídu „post“, což je typické pro WordPress);
- „Use a custom expression to apply FancyBox“ – použijte vlastní výraz jQuery pro konfiguraci FancyBox For WordPress v případě, že vám možnosti nabízené pluginem nevyhovují a potřebujete flexibilnější individuální nastavení. Je lepší tuto možnost nepoužívat.
Je také lepší neupravovat následující karty, budou srozumitelné a užitečné pouze pro pokročilé uživatele.
Jsem si jistý, že všechny výše uvedené pokyny vám postačí k úspěšné integraci FancyBox For WordPress do vašeho blogu a efektivnímu zobrazování obrázků ve vyskakovacím okně.
Nelze si však pomoci, ale věnovat pozornost skutečnosti, že se na internetu pravidelně objevují stížnosti uživatelů na zranitelnost pluginu, což vede k infikování webů viry i bez přístupu do administrační oblasti WordPress a hostingu. Pokud se potýkáte s problémem napadení vašeho webového zdroje, je důležité jej co nejrychleji opravit. Chci vám nabídnout alternativní možnost zobrazování obrázků v lightboxech. A pak se seznámíme s pluginem, který je hlavním konkurentem FancyBoxu pro VP. To je to, co se používá na stránkách mého blogu.
Easy FancyBox: hlavní funkce pluginuStejně jako předchozí plugin, Easy FancyBox pro WordPress začne fungovat okamžitě po standardní instalaci na CMS pro všechny obrázky. Pokud si chcete upravit nastavení „pro sebe“, pak na stránce na adrese v konzole „Nastavení“ - „Media Files“ najdete možnosti, které jsou téměř totožné s možnostmi FancyBox pro WordPress.

Jeho charakteristické rozdíly jsou:

Nebo v nastavení pluginu v bloku „Galerie“ v poli „Autogalerie“ vyberte „Vše v jedné galerii“;


V chodu pluginu nebyly žádné výrazné nedostatky. Pokud má ale vaše šablona VI zabudovaný „nativní“ lightbox, existuje vysoká pravděpodobnost konfliktu a může se ukázat, že Easy FancyBox pro WordPress nefunguje. V tomto případě má smysl kontaktovat podporu.
Integrace knihovny FancyBox do WordPressu bez pluginůPokud jste na tento problém citliví, pravděpodobně vás zajímá rychlost vašeho blogu. A víme, že velké množství pluginů může zpomalit proces načítání stránky. Proto dále zvážíme možnost implementace skriptu jQuery FancyBox na WordPress bez pluginu. Tato metoda se doporučuje, pokud jste obeznámeni s kódem a máte s ním zkušenosti. Během procesu může dojít ke konfliktům s jinými skripty motivů kvůli zahrnutí určitých možností. Řešení tohoto problému v každém jednotlivém případě bude individuální, takže je obtížné předem předvídat všechny možnosti.
Chcete-li nainstalovat knihovnu, soubory FancyBox lze najít a stáhnout na adrese fancyapps.com/fancybox/. Otevřete složku v rozbaleném adresáři zdroj a kopírovat jquery.fancybox.css A jquery.fancybox.js, vložte je do složky , který musí být nejprve vytvořen v kořenovém adresáři tématu.

Otevřete soubor v textovém editoru funkcí.php, najděte funkci pro připojení skriptů a vložte následující kód:
| 1 2 3 4 5 | // Styly Fancybox. |
wp_enqueue_style( "fancybox-style" , get_template_directory_uri() . "/fancybox/jquery.fancybox.css" , pole () , " ");

// Skript Fancybox. wp_enqueue_script( "fancybox-script" , get_template_directory_uri() . "/fancybox/jquery.fancybox.js" , pole ( "jquery" ), " ");// Styly Fancybox. wp_enqueue_style("fancybox-style", get_template_directory_uri() . "/fancybox/jquery.fancybox.css", array(), " "); // Skript Fancybox. wp_enqueue_script("fancybox-script", get_template_directory_uri() . "/fancybox/jquery.fancybox.js", array("jquery"), " ");
| 1 2 3 4 5 |
Poté otevřete soubor motivu pro úpravy

hlavička.php
Dnes jsme se seznámili se skriptem hojně používaným na webových stránkách pro krásné zobrazení obrázků v lightboxech. Pro usnadnění integrace do blogu bylo vyvinuto mnoho speciálních pluginů. Podívali jsme se na některé z nejpopulárnějších: Easy FancyBox a FancyBox For WordPress, zjistili jsme, jak fungují a jaké jsou jejich rozdíly. Byly empiricky testovány a fungují spolehlivě. Abyste pochopili, který nástroj nejlépe vyhovuje vaší funkci, určete hlavní úkoly, které by měl provádět. Nemá smysl volit těžký plugin, abyste v budoucnu mohli používat pouze jednu nebo dvě z jeho možností.
Dříve jsem se díval na implementaci, která je v systému standardně dostupná. Zmiňuje se o přídavném modulu Lightbox 2, který nebyl aktualizován více než 3 roky, takže jsem se musel postarat o alternativu. Dobrou možností, se kterou jsem se setkal nejčastěji, je plugin Easy FancyBox. Má více než 300 tis. stahování, je neustále vylepšován a není v rozporu s jinými řešeními (což je důležité). Zkrátka mě to posledních pár let nezklamalo. Ne nadarmo je uveden.
Jak jste již pochopili, hlavní funkcí modulu je implementovat vyskakovací lightbox pro všechny mediální soubory ve vašem webovém projektu. Jedná se o modifikaci tradičního skriptu FancyBox jQuery a má mnoho užitečných možností. Ihned po aktivaci se všechny obrázky PNG, JPG a GIF začnou automaticky otevírat ve vyskakovacím okně s efektem Lightbox (pokud nejsou specifikovány jiné parametry).
Funkce Easy Fancybox ve WordPressu- kromě základní grafiky jsou k dispozici formáty Webp a SVG;
- Ve vyskakovacím okně můžete zobrazit videa z Vimeo, Youtube, Dailmotion;
- podporuje soubory PDF a Flash;
- umí pracovat s běžným HTML kódem a obsahem externích stránek;
- Kompatibilní se základní galerií WordPress, stejně jako NextGEN;
- nebudete mít žádné problémy s Imagemaps, Jetpack nekonečným posouváním a při nastavování lightboxu pro položky menu;
- automatické zpracování obrazu již bylo zmíněno výše;
- Mezi další funkce patří automatické spouštění vyskakovacího okna při načítání stránek webového zdroje;
- lze použít jako alternativu k Easy Modal (návod v popisu v úložišti);
- v nastavení si můžete vybrat efekty otevření, barevné a průhledné překrytí a některé další vizuální parametry.
Plugin Fancybox má prémiovou verzi za 12 babek + následné předplatné 4 doláče na rok. Mezi funkce, které vynikají, patří: další možnosti návrhu a automatické spouštění vyskakovacího okna, efekty prezentace, zobrazení titulku při umístění kurzoru atd. Pokud chcete rozšířit základní funkce, přečtěte si o tom podrobněji. Osobně mi stačí verze zdarma.
Na oficiální stránce modulu je také několik možností, proč Fancybox nefunguje ve WordPressu, mohou to být:
- konflikty s podobnými podobnými řešeními;
- nedostatek wp_footer() v patičce;
- některé problémy s pluginy: All in One SEO Pack, jQuery Updater a také několik dalších;
- konflikty se šablonami – často prémiové mají pro podobný efekt vlastní skript (tuto situaci rozeberu níže);
Kromě toho má úložiště na wordpress.org kontrolní seznam, jak zkontrolovat potenciální chyby a jaké kroky je třeba podniknout k jejich opravě. Jedná se o jedno z mála rozšíření, kde je věnováno tolik času možným problémům a důvodům nesprávného fungování. Pokud se vám stalo něco podobného, radím vám to přečíst.
Instalace a konfigurace Easy FancyboxInstalační proces je standardní – stáhněte si ručně odtud nebo aktivujte přes admin panel. Lightbox se okamžitě připojí k obrázkům a galeriím dostupným na webu (otvírací odkazy na obrázky musí být nastaveny jako mediální soubory).

Všechny parametry dostupné pro editaci se nacházejí v části „Nastavení“ - „Soubory médií“ pod hlavním obsahem.
Je zde několik dílčích bodů:
- Média – vyberte typy souborů, se kterými bude modul pracovat.
- Overlay - barva/průhlednost a výstup překrytí (ztmavení pozadí).
- Okno – možnosti rámečku, nadpisu, tlačítka pro zavření a chování okna.
- Miscellaneous (miscellaneous) – automatický zásah a možnosti kompatibility s motivy/pluginy.
- Obrázky – nastavuje spouštěná rozšíření obrázků, některé prvky návrhu a galerie.
Obecně vám radím krátce prozkoumat všechny možnosti, abyste věděli, co tam je. Abych byl upřímný, ve většině případů zde nic neměním - ve výchozím nastavení vše funguje dobře. U některých položek jsou odkazy jako „Další možnosti“, které označují stávající dodatečné funkce v prémiové verzi.
Najdete v něm spoustu zajímavostí oficiální popis plugin Snadný Fancybox— posuňte obsah do sekce FAQ. Jde o volání PDF, otevírání kontaktní formulář, běžné modální okno, Youtube video atd.
Zakázání skriptu na stránceJeden z těch, se kterými jsem pracoval, měl vnitřní mechanismus lightboxu, takže aby nedocházelo ke konfliktům, bylo nutné, aby se Fancybox načítal pouze na určitém místě webu.
To je implementováno prostřednictvím následujícího kódu v souboru funkcí motivu (functions.php):
| add_action( "wp_enqueue_scripts" , "my_conditional_fancybox" , 0 ) ; |
function my_conditional_fancybox() ( if ( ! is_page_template("page-menu.php" ) ) ( if ( class_exists ("easyFancyBox" ) ) easyFancyBox:: $add_scripts = false ; ) )
add_action("wp_enqueue_scripts", "my_conditional_fancybox", 0); function my_conditional_fancybox() ( if (!is_page_template("page-menu.php")) ( if (class_exists("easyFancyBox")) easyFancyBox::$add_scripts = false; ) ) Toto zkontroluje!is_page_template('page-menu.php') pomocí , ale můžete použít jakýkoli jiný podmíněné příkazy - is_single, is_home, is_category atd. Nastavení proměnné na hodnota Falešná
deaktivuje modul.
Celkový. Plugin Fancybox ve WordPressu používám téměř vždy, když potřebuji přidat jednoduchý lightbox do obrázků a galerií. Funguje okamžitě po instalaci, zpravidla není v konfliktu s jinými skripty, má několik nastavení a je pravidelně aktualizován. Nic víc od něj v zásadě není potřeba.
Mimochodem, pokud na tento problém používáte jiná řešení, napište, bylo by zajímavé zkusit něco jiného. Fancybox pro WordPress
– zajímavý plugin pro framework jQuery, který vám umožní rychle vytvářet krásné a pohodlné projekty. Umožňuje vám zvětšit obrázek na webu, aniž byste museli přejít na prázdnou stránku, a také „propojit“ obrázky do jediné galerie. Posouvat galerii je také možné pomocí kolečka myši. Kromě toho Fancybox otevře modální okno, ve kterém můžete pohodlně prohlížet text, animace swf atd.:Co je Fancybox? Fancybox založený JavaScript JQuery je nástroj, který umožňuje škálovat a zlepšovat funkčnost obrázků, multimediálních prvků a obsahu HTML na webových stránkách. Plugin má snadné nastavení

a pohodlné připojení:
Pokyny k instalaci: Stáhněte si plugin Fancybox a rozbalte jej. Dále zkopírujte soubory, které obsahují skript a styly. Ujistěte se, že máte JS, CSS soubory
na serveru a nakonfigurujte cesty ve skriptech. Zkontrolujte, zda je načtena knihovna JQuery.
Stáhněte si jquery.fancybox-1.3.4.zip, rozbalte archiv a nainstalujte jej do složky jquery.fancybox-1.3.4. Uvnitř najdeme složku Fancybox a nahrajeme ji na server. Například v /wp-content/plugins/. Jeho obsah by měl jít sem – vaše site.ru/wp-content/plugins/fancybox/.
funkce my_css() ( echo ""."n"; ) add_action("wp_head", "my_css", 5);
if (!is_admin()) ( wp_enqueue_script("fancybox", "/wp-content/plugins/fancybox/jquery.fancybox-1.3.4.js", "jquery", "1.3.4"); )
$(document).ready(function())($("a:has(img)").fancybox(("hideOnCotentClick":true,"titleFromAlt": true,"titlePosition":"outside","padding" : "5","margin":"25"));));
Vymažte mezipaměť a znovu načtěte stránku s obrázky. Galerie Fancybox zobrazuje všechny obrázky na stránce, což je velmi pohodlné. Můžete vidět více obrázků najednou jejich posouváním tam a zpět pomocí kláves se šipkami nebo rolováním kolečka myši. Pokud potřebujete obrázek zavřít, stačí kliknout na křížek. Stáhnout nejnovější verzi
Plugin naleznete zde.Proč potřebujete Fancybox?
Dnes existují různé „zoomy“ pro obrázky, ale každý z nich má své vlastní nevýhody. Například Thickbox a Lightbox ztmavují pozadí, jsou příliš velké a málo atraktivní a jako takové neposkytují „efekt přiblížení“. Není to tak dávno, co Cabel z Panic vytvořil docela zajímavý plugin FancyZoom, který však váží více než 150 KB a je také placený.

Klíčové vlastnosti Fancyboxu NA nepopiratelné výhody
- pluginy zahrnují:
- Možnost výběru 1 ze 3 efektů pro otevření/zavření krabice s obrázkem;
- Schopnost vybrat pole v překrytí (režim překrytí);
- Implementace minigalerie obrázků na stránce;
- Schopnost zobrazit galerii rolováním kolečka myši;
- Schopnost používat plugin pro zobrazení swf animací a prostého textu v poli;
Schopnost pracovat v režimu iframe (používá se k otevření dalšího zdroje v krabici). Možnosti Fancybox to usnadňují jemné doladění
a získat požadovaný efekt.Někteří webmasteři stále preferují verzi Fancybox 1.3.4. Verze 2 je bezpochyby chladnější, rychlejší a lehčí, ale postrádá funkce, které vám umožní integrovat skript bez provádění změn ve všech příspěvcích na blogu. Pro ty, kteří se rozhodnou pro to druhé mezi starým, spolehlivým a novým, funkčním, bych rád poznamenal několik nejpozoruhodnějších změn.
Ve Fancybox 2 najdete:
- Rozšířená sada pomocných funkcí;
- Schopnost používat prezentace;
- Vysoce responzivní (vyskakovací okna jsou zmenšena podle velikosti okna prohlížeče);
- Nový efekt přechodů mezi obrázky v galerii;
- Použití CSS3 (zaoblené rohy, stíny atd.);
- Aktualizace nastavení:

Problémů s pluginem může být několik.
Nejběžnější z nich jsou:
- Konflikt mezi skripty Fancybox a jinými skripty (například PrestaShop);
- Dostupnost Chyby JavaScriptu v prohlížeči;
- Chyba šablony.
Fancybox také nefunguje, protože plugin je blokován firewallem, antivirem nebo blokováním reklam.
Základní parametry FancyboxuParametry Fancybox nebo, jak se jim také říká, klíče ovlivňují provádění určitých úkolů. Umožňují vám pracovat s takovými typy obsahu, jako je Ajax, videa na Youtube, Google mapy, swf flash videa, otevřený obsah v iframe. Jejich hodnoty můžete změnit přímo ve FancyBox JS:
Nastavení FancyboxuNejvíce důležitá nastavení Fancybox pro WordPress se nachází na kartách Vzhled, Animace a Chování. Mohou pomoci zajistit shodu vizuální design obrázky z celkový design místo.
Na kartě Vzhled můžete upravit barvu a zapnout rámeček obrázku (Okraj). Nastavení tlačítka pro zavření okna s obrázkem, výběr jeho polohy a barvy vycpávka vyrobené v Buttonu. Barva, průhlednost a stínování pozadí lze upravit v možnostech překrytí. Barvu a umístění titulku můžete vybrat v Název . Navigační šipky - navigační šipky, rolování.
Rychlost animace a průhlednost obrázků lze upravit v Možnosti zoomu na kartě Animace. Vyberte efekt roztažení nebo vyblednutí v části Typ přechodu. Výběr šablony pro efekty se provádí v Easingu.
Na kartě Chování můžete nastavit, aby se obrázek automaticky roztáhl tak, aby se vešel na obrazovku (Automatická změna velikosti na přizpůsobení), a také vyberte metodu zavírání obrázků (Zavřít pomocí „Esc“, Zavřít při překryvném kliknutí, Zavřít při kliknutí na obsah) a smyčky jejich zobrazení (Cyclic Gallery).
Fancybox má několik nastavení pro režimy zobrazení obrázků, typy titulků nad obrázky, rychlost stránky atd.
Podívejme se, jak se vyrábí Nastavení Fancyboxu :
- Jak zobrazit obrázek?
Chcete-li nakonfigurovat zobrazení obrázku, musíte napsat následující kód:
$(document).ready(function() ( $(".jeden_obrazek").fancybox(); ));

V href byste měli zadat cestu k obrázku a in napsat náhled.
- Jak zobrazit skupinu obrázků a implementovat galerii?
V v tomto případě by mělo být přidáno atribut, který bude odrážet jednu nebo druhou hodnotu pro samostatnou skupinu obrázků:
a rel="group" href="images/111.jpg"> 



Musíte zadat parametry zobrazení:
$(document).ready(function() ( $("a").fancybox(( "transitionIn" : "none", "transitionOut" : "none", "titlePosition" : "over", "titleFormat" : funkce (title, currentArray, currentIndex, currentOpts) ( return "Image " + (currentIndex + 1) + " / " + currentArray.length + (title.length ? " " + title: "") + ""; ) )); ));
Pokud potřebujete spočítat obrázky v určité skupině nebo zobrazit název a číslo obrázku, napište tuto informaci do názvu .
- Jak zobrazit obsah?
Zásuvný modul Fancybox lze použít k zobrazení obsahu v modálním okně.
Například:
Zobrazte text obsahu
Ve výchozím nastavení je obsah skrytý - display:none . Jakmile ale uživatel na odkaz klikne, začne se zobrazovat obsah div s ID uvedeným v href:
$(document).ready(function() ( $("#content").fancybox(( "titlePosition" : "uvnitř", "transitionIn" : "none", "transitionOut" : "none" )); )) ;
Jak upravit pozadí a okno?
V poli" Automatická detekce» můžete vybrat ty formáty souborů, které se automaticky otevřou ve FancyBox.
Animaci při otevírání/zavírání můžete nakonfigurovat v sekci „Chování“. Chcete-li procházet obrázky pomocí myši, zaškrtněte políčko „Povolit skript pro kolečko myši jQuery“.
Jak přizpůsobit PDF?Toto nastavení Fancybox se zobrazí, pouze pokud je aktivováno pro PDF:

Dokument PDF se zobrazí v pluginu po zaškrtnutí políčka „Automatická detekce“ a přidání „fancybox-pdf“ do odkazu na soubor:
Nyní je potřeba pouze umístit odkaz na soubor PDF na webovou stránku.
Jak nastavit video na YouTube?
Nakonfigurovali jste plugin a provedli všechny změny, ale žádný výsledek? To neznamená, že Fancybox pro WordPress nefunguje. Vše, co musíte udělat, je vymazat mezipaměť nebo ji úplně vypnout při provádění úprav.




