Bezplatné zdroje pro testování toho, jak se webová stránka zobrazuje v různých rozlišeních. Emulátor rozlišení obrazovky. Jak testovat responzivní design
Lidé, kteří se podílejí na vývoji webových stránek, obvykle potřebují otestovat, jak se rozložení stránek zobrazí v různých rozlišeních obrazovky a webových prohlížečích. Je obtížné sledovat zobrazení webové stránky na různých zařízeních s různým rozlišením obrazovky. Naštěstí některé online stránky nabízejí skvělý nástroj pro kontrolu rozložení stránky při různých rozlišeních obrazovky.
Tyto webové stránky zobrazí náhled webové stránky zadáním adresy URL webu. Pokud chcete vidět, jak bude vaše webová stránka vypadat v různých rozlišeních obrazovky, můžete vyzkoušet tyto bezplatné zdroje a snadno ověřit kompatibilitu s různými velikostmi obrazovky.
Některé z těchto stránek nabízejí širokou škálu oblíbených rozlišení pro stolní počítače, notebooky, televizory, tablety a mobilní zařízení, zatímco jiné poskytují možnost ručně zadat rozlišení a otestovat rozložení stránky v konkrétním rozlišení.
Přestože jsou všechny nástroje jednoduché a snadno použitelné, mají ve srovnání s ostatními své vlastní výhody.
Na prvním místě můžeme zaujmout velmi dobrou službu pro online testování webu v různých rozlišeních, která má přehledné a atraktivní uživatelské rozhraní. Na stránkách najdete různé možnosti rozlišení obrazovky, včetně stolních počítačů, netbooků, notebooků, tabletů, televizorů.
Je možné vybrat přímo název zařízení, pokud neznáte jeho přesné rozlišení. Z rozevíracího seznamu si tedy můžete vybrat Kindle, Google, Samsung, Motorola, Apple a zkontrolovat rozložení stránky v odpovídajícím rozlišení.
Kromě toho vám Screenfly umožňuje nastavit vlastní velikost obrazovky v pixelech a umožňuje vám ji aplikovat na vaši stránku. Tímto způsobem můžete snadno kontrolovat webové stránky v téměř jakémkoli rozlišení.
Kromě toho můžete otočit obrazovku, povolit nebo zakázat rolování webové stránky nebo použít proxy server k testování webové stránky.
Další bezplatný online zdroj, kde můžete snadno zkontrolovat web v různých rozlišeních. Na stránkách najdete dobrou škálu zařízení od stolního počítače, notebooku, tabletu až po chytrý telefon. Kromě toho také umožňuje ručně zadávat rozlišení a kontrolovat rozvržení stránek.
K dispozici je také možnost „v prohlížeči“, která ponechává prostor pro okraje a ovládací prvky prohlížeče a také hlavní panel v okně náhledu.
Další na řadě je , další bezplatný nástroj, který vám umožní testovat vaše stránky v různých rozlišeních. Je možné si vybrat z navržených možností rozlišení nebo zadat vlastní rozměry webu.
Tato stránka nabízí dvě různé možnosti zobrazení: okna a rámy. Možnost okna funguje dobře s nízkým rozlišením obrazovky, pokud je však vybrané rozlišení větší než velikost obrazovky, můžete pomocí možnosti rámců zkontrolovat jeho kompatibilitu s velikostí obrazovky.
také detekuje aktuální rozlišení vaší obrazovky a zobrazí je pro vaši referenci.Další webový nástroj, který umožňuje testovat webové stránky v různých velikostech. Stránky nejlépe fungují s Internet Explorerem a zobrazují webové stránky ve zvoleném rozlišení. Seznam oprávnění je však velmi omezený. To znamená, že webové stránky můžete kontrolovat pouze v 8 rozlišeních, včetně 800×600, 1024×768, 1280×960, 1440×900, 1600×1200, 1680×1050 a 1920×1200.
Nemá tolik možností jako jiné podobné weby, ale za vyzkoušení to stojí.
Poslední na seznamu je TestSize.com, bezplatný online nástroj, který nabízí 9 různých rozlišení testu stránky: 240 x 380, 640 x 480, 800 x 600, 1024 x 600, 1024 x 768, 1280 x 600, 1280 x 103 × 768 a 1920 × 1024.
Kromě toho zde můžete také ručně zadat velikosti obrazovky a zkontrolovat web v samostatném okně, které se otevře (Otevřít vyskakovací okno). TestSize.com je pohodlný a snadno použitelný.
Zanechte svůj komentář!
Rámce, jako je nebo, které výrazně usnadňují a zrychlují rozložení stránky.
znamená vynikající zobrazení webové stránky na všech zařízeních a rozšířeních monitoru. Pravděpodobně ne každý návrhář rozvržení má úplnou sadu zařízení se všemi možnými rozšířeními zobrazení testování vašeho rozvržení. To není překvapivé, protože technologie v dnešní době není levná.
Tak. Nakupování hor mobilů a tabletů nepřipadá v úvahu – půjdeme na mizinu. Co dělat? Pro tyto úkoly byly vyvinuty služby pro testování adaptivních webových stránek. Princip jejich fungování je velmi jednoduchý. Nejčastěji je tam, kde se stránka otevírá, rám určité velikosti. Efekt je přibližně stejný jako při prohlížení na mobilním zařízení. Rád bych poznamenal, že služba nebude vždy přesně zobrazovat zobrazení stránky na telefonu nebo tabletu. Při kódování byste měli testovat pomocí služeb, ale po dokončení, pokud je to možné, testovat na nejběžnějších zařízeních.
Tak. Pro vaši pozornost nejlepší nástroje pro testování responzivních webů.
Nástroj pro testování responzivních webů od Adobe. Chcete-li jej používat, musíte jej nainstalovat do počítače.
Program vám umožní synchronizovat vaše zařízení přes WIFI a zobrazit stránky tak, jak budou zobrazeny na vašem zařízení. Aktuálně podporovaná zařízení s těmito operačními systémy: iOS, Android, Kindle Fire.
Spotřebitelům je k dispozici stále více zařízení, lidé častěji přistupují k internetu z tabletů a chytrých telefonů. Vyhledávače věnují pozornost webům, které jsou „přátelské“ s různým rozlišením obrazovky, a to nejen desktopům. Návrh, který se správně zobrazuje na jakémkoli zařízení, je považován za responzivní.
V říjnu 2016 Google oznámil změny ve výsledcích vyhledávání. Dříve byly responzivní weby ve výsledcích vyhledávání označeny samostatnou ikonou jako optimalizované pro mobily. V nejbližších měsících začne oddělování mobilních (chytré telefony, tablety) a desktopových (od počítačů a notebooků) výsledků vyhledávání. Pokud tedy značná část vašeho publika používá mobilní zařízení, riskujete, že přijdete o část návštěvnosti z vyhledávání, pokud nebude design stránek uzpůsoben pro chytré telefony a tablety.
Proč kontrolovat, jak web vypadá na mobilních zařízeních?
V roce 2015 provedl TNS Web Index orientační studii. Dotazovali se 60 tisíc Rusů ve věkovém rozmezí od 12 do 64 let a zjistili, že 64 % uživatelů internetu přistupuje také z mobilních zařízení. 15 % z tohoto počtu lidí se obejde bez počítačů. A zde jsou data Yandex.
Nejčastěji vyhledávané informace a obsah: knihy, hudba, hry atd. Proto je vhodné, aby informační a zábavní weby měly responzivní design. A komerční, pokud poskytujete služby na poslední chvíli: přivolání odtahového vozu nebo zámečníka, nouzové otevření zámků, rozvoz pizzy nebo sushi.
Virtuální hosting webových stránek pro populární CMS:
Adaptabilita nebude pro žádný zdroj zbytečná, protože mobilní publikum roste a neočekává se žádný pokles. Podle stejné studie se někteří uživatelé již obejdou bez desktopů. A vyhledávací roboti snižují ve výsledcích vyhledávání „negumové“ stránky. Výjimka: zdroje s nízkým podílem mobilního provozu.
Existují další způsoby, jak oslovit uživatele různých zařízení, například vytvořením mobilní verze webu. To je pro návštěvníky výhodné, protože web není zahlcen zbytečnou grafikou a obsahem. Pokud webmaster provede významné změny v kódu, nebude to mít vliv na hlavní web. Ale jsou tu i značné nevýhody.
- Rozvržení druhého webu bude mnohem dražší než přizpůsobení staré šablony.
- Různé adresy mobilního a standardního zdroje rozdělují provoz do dvou proudů.
- Podpora dvou projektů vyžaduje více času a peněz.
Vyplatí se vytvořit mobilní verzi, když naprostá většina provozu pochází z telefonů a tabletů: pokud jste sociální síť nebo zábavní portál. V ostatních případech - adaptivní design.
Jak zkontrolovat, jak web vypadá na tabletu nebo smartphonu?

Nástroje online služeb Yandex.webmaster a Google mají speciální nástroje, které analyzují web a ukazují, kde hledat problémy.
Na vlastní oči můžete vidět, jak stránka vypadá majitelům mobilních zařízení ve všech populárních prohlížečích. Pro Firefox se zobrazení vyvolá klávesovou zkratkou Ctrl+Shift+M.

V prohlížeči Google Chrome zobrazíte stisknutím klávesy F12. Okno roztáhneme myší nebo nastavíme požadované rozlišení čísly.

Pokud hledáte hosting pro konkrétní redakční systém, podívejte se na naši stránku.
Online služby pro kontrolu toho, jak web vypadá v různých rozlišeních.
Pomocí online služeb můžete zkontrolovat, jak web vypadá při různých rozlišeních uživatelských obrazovek.

- Mobilní – 320x480px;
- Tablet – 768x1024px;
- Notebook – 1280x802px;
- PC – 1600 x 992 pixelů.

Oproti první službě je funkčnost lepší. Zobrazuje oprávnění:
- 10 mobilní;
- 9 tablet;
- stejný počet PC a notebooků;
- Pokud požadovaná možnost není k dispozici, nastavte parametry z klávesnice.
Nezapomeňte sledovat z mobilního telefonu na různých verzích Androidu.
Takové služby jsou jen napodobeninou. Stává se, že na nich nejsou žádné problémy s designem, ale rozvržení funguje na zařízení Android dobře. Metriky písem, velikosti tlačítek, zobrazení některých značek css\html jsou specifické pro různé operační systémy a prohlížeče.
Je bezpodmínečně nutné se podívat, jak stránky vypadají na reálných zařízeních a zda je možné na nich provádět cílené akce. Stává se, že stránka vypadá skvěle, ale objednávkový formulář nefunguje.
Potřebné nástroje ale nejsou vždy po ruce – ne každý v práci dostane iPad, iPhone a pár zařízení Android. Není nutné hledat všechny možné možnosti, ale je lepší si ověřit alespoň na těch zařízeních, ze kterých k vám chodí nejčastěji.
Pokud žádné nejsou, požádejte přítele o požadovaný model nebo jej vyzkoušejte v nejbližší prodejně. V opačném případě riskujete ztrátu značné části provozu. Získáváme informace o publiku webu, nejoblíbenějších rozlišeních a operačních systémech pomocí stejných Yandex.metrics.
Dnes již není potřeba nikoho přesvědčovat o nutnosti mobilní verze stránek. Každý den totiž přibývá návštěvníků z chytrých telefonů a tabletů. V době psaní tohoto článku asi 20 % návštěvníků mého blogu používá k prohlížení mobilní zařízení. To znamená, že každý pátý člověk navštíví můj web z telefonu nebo tabletu.
Před několika lety jsem o takových návštěvnících ani nepřemýšlel, ale když jejich počet přesáhl 10% z celkového počtu, začal jsem používat adaptivní uspořádání. To umožnilo správně zobrazovat obsah na mobilních zařízeních a zvýšit loajalitu ke stránce jak návštěvníků, tak vyhledávačů.
Mobilní verze webu a responzivní design nejsou to samé. V tomto článku budeme hovořit o testování adaptivního rozvržení, kdy se design webu mění v závislosti na rozlišení obrazovky zařízení návštěvníka.
Abyste si byli jisti, že se váš web na mobilních zařízeních zobrazuje správně, musíte jej zkontrolovat a existuje k tomu několik užitečných služeb a nástrojů.
Rychlá kontrola adaptivního rozvržení
Populární internetový prohlížeč (prohlížeč) Mozilla Firefox vybavena vestavěnými nástroji pro kontrolu vhodnosti designu webových stránek pro zobrazení na mobilních zařízeních. Chcete-li jej použít, přejděte na „Menu“ - „Vývoj“ - „Adaptivní design“. Nebo stačí stisknout tři klávesy na klávesnici současně ++[M]
Měli byste vidět něco takového:

Změnou rozlišení a orientace obrazovky můžete zkontrolovat, jak se bude vaše stránka zobrazovat návštěvníkům z mobilních zařízení.
Prohlížeč Google Chrome Má také vestavěnou podporu pro kontrolu přizpůsobivosti návrhu webu. Chcete-li to provést, přejděte do nabídky, vyberte „Další nástroje“ a poté „Nástroje pro vývojáře“ (nebo stiskněte ).

Poté klikněte na ikonu responzivního designu (nebo současně stiskněte na klávesnici ++[M]):

Uprostřed obrazovky uvidíte, jak se vaše stránky budou zobrazovat na obrazovkách mobilních zařízení:

SEO testování mobilního designu
Jak víte, dva světoví lídři ve vyhledávání Google a Yandex mají svůj vlastní neskromný názor na to, jak by měl web vypadat na obrazovkách mobilních zařízení. A pokud je web považován za nevhodný pro mobilní návštěvníky, je ve výsledcích vyhledávání snížen. Takže z pohledu SEO, pokud nechcete ztratit mobilní návštěvníky, musíte mít nejen responzivní design, ale vyhledávače jej musí považovat za responzivní, tedy pro mobily.
Chcete-li zkontrolovat přizpůsobivost pomocí služby Google, přejděte na následující adresu a zadejte název svého webu: https://www.google.com/webmasters/tools/mobile-friendly/.
Takto vypadá výsledek kontroly mého blogu:

S Yandexem je to trochu složitější, musíte se zaregistrovat u služby Yandex.Webmaster a používat beta verzi rozhraní:

Online služby pro testování adaptability
Hlavním úkolem těchto služeb je prezentovat (ukázat), jak bude váš web vypadat na mobilním zařízení. Existuje velké množství stránek s takovou funkcí. Uvedu jen několik z nich. Ve většině případů duplikují vestavěné funkce FireFox a Chrome.
Google resizer
Začnu znovu s Googlem, který má svou vlastní službu pro demonstraci přizpůsobivosti: http://design.google.com/resizer/#

Quirktools screenfly
Druhá příjemná služba je http://quirktools.com/screenfly/. Ukáže vám, jak může váš web vypadat i v televizi!

Adaptér Symby.ru
Abych neurazil „domácího výrobce“, uvedu příklad jiného webu: http://symby.ru/adaptest/. Na jedné stránce uvidíte několik pohledů s různým rozlišením obrazovky.

Rychlost mobilní verze webu
Jakmile jste si jisti, že váš web reaguje a zobrazuje se správně na většině zařízení, měli byste zkontrolovat jeho rychlost. Opět ve vztahu k mobilním návštěvníkům.
PageSpeed Insights
Google je jako vždy napřed: https://developers.google.com/speed/pagespeed/insights/. Tato služba vám ukáže, jak web vypadá na obrazovce telefonu, a poskytne doporučení pro optimalizaci kódu pro zvýšení rychlosti načítání na mobilních zařízeních.

WebPageTest
A na závěr uvedu příklad služby, která nejen ukáže, jak stránka vypadá na mobilním zařízení, ale ukáže i její rychlost: http://www.webpagetest.org/

závěry
Podle mého názoru je při každodenní práci při provádění změn v designu webu jednodušší využít vestavěné možnosti prohlížečů FireFox a Chrome. Poté musíte samozřejmě zkontrolovat loajalitu vyhledávačů k vašemu návrhu. A teprve potom, abyste uklidnili svou duši nebo se předvedli, můžete využít online služeb.
Tento tutoriál vám ukáže, jak používat Funkce emulace zařízení prohlížeče Google Chrome(Emulace zařízení Google Chrome). Tato funkce vám pomůže otestovat responzivní design vašeho webu simulací různých velikostí obrazovky a rozlišení.
Jak používat funkci emulace zařízení prohlížeče Google ChromeAktivace režimu zařízení
Použití emulace obrazovky:
Pomůže vám emulace obrazovky zkontrolovat přizpůsobivost(otestujte odezvu) vašeho webu. Najdete zde mnoho přednastavených emulačních režimů.

Chcete-li pracovat s dotazy na média:
Režim zařízení usnadňuje prozkoumání účinků dotazů na média.
Následující barvy odpovídají dotazům na média:
Modrá: Dotazy na maximální šířku obrazovky;
Zelená: Požadavky na konkrétní rozsah šířek obrazovky;
Oranžová: Dotazy na minimální šířku obrazovky.
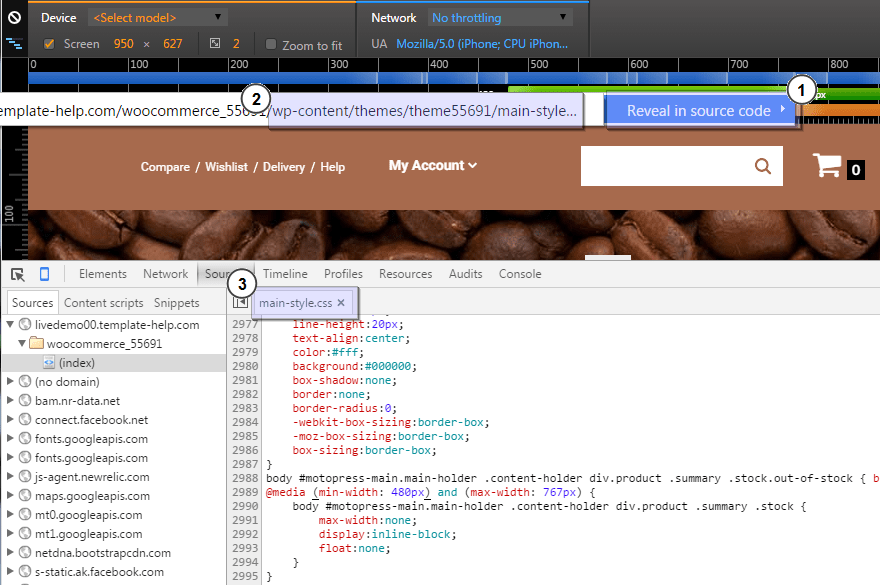
V následujících situacích styly náhledu pro konkrétní rozlišení obrazovky(náhled stylů obrazovky), klikněte na panel dotazů na média (mediální dotaz bar) pro nastavení rozlišení okna emulátoru a náhled stylů(náhled stylů) pro požadovaný rozsah velikostí obrazovky:

Klepněte pravým tlačítkem myši na panel najít, kde je uvedena definice dotazu na média(zobrazit, kde mediální dotaz je definován) v CSS a přejděte na tuto definici(skok na definici) ve zdrojovém kódu:

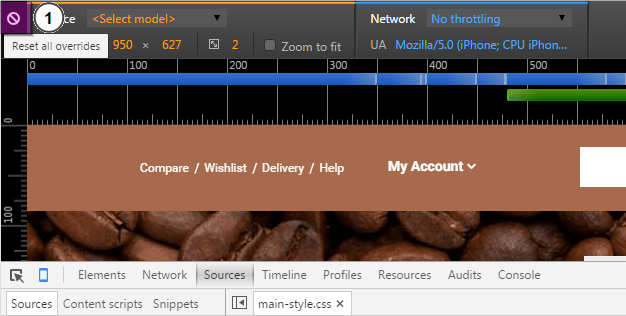
V následujících situacích zakázat(vypnout) emulaci mobilních zařízení bez opuštění Device Mode, klikněte na ikonu 'Resetovat všechna přepsání'(Resetovat všechna přepsání) a obnovit stránku:

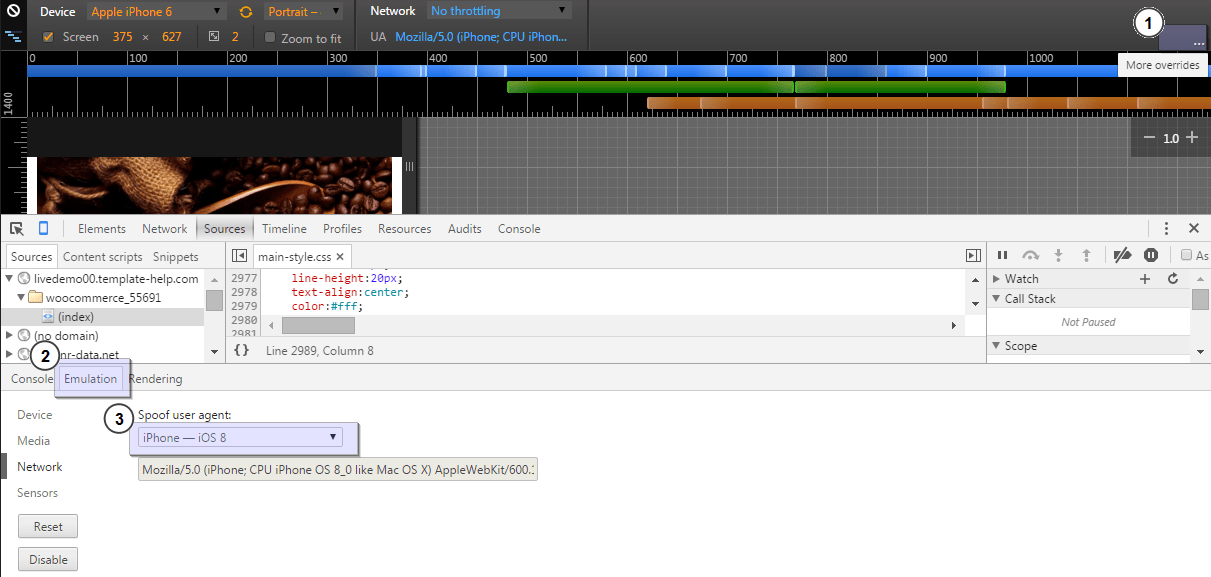
Můžete se dokonce změnit Operační systém(Operační systém) mobilního zařízení.
Otevřete panel Nástroje pro vývojáře kliknutím na ikonu 'Další přepsání'(Další přepíše) v pravém horním rohu okna prohlížeče. Poté vyberte 'Síť'(Síť) v okně, které se otevře:

Chcete-li povolit nástroj pro dotazy na média, klikněte na ikonu "Dotazy na média"(Dotazy na média) v levém horním rohu okna. Vývojářské nástroje(DevTools) najde dotazy na média ve vaší šabloně stylů a zobrazí je jako barevné pruhy v horní části okna:

Doufáme, že tento návod byl pro vás užitečný. Můžete se také podívat na podrobný video tutoriál níže.








