Отрицательный z index. То, что вам никто не говорил о z-index. Неправильная обработка в IE и Firefox
Под размером страницы понимается размер области, занимаемой публикацией. Размер бумаги или листа - это размер бумаги, используемой при печати.
Под ориентацией страницы подразумевается книжное (вертикальное) или альбомное (горизонтальное) расположение публикации. Дополнительные сведения об изменении ориентации страницы см. в разделе .
В этой статье
Размер страницы, размер бумаги и ориентация
Любой макет публикации, выбранный в Publisher, включает часто используемые для этого типа публикации размер и ориентацию страницы. Вы можете изменить их и просмотреть результат в группе Параметры страницы на вкладке Макет страницы . Кроме того, можно задать эти параметры и просмотреть результат изменения, а также взаимосвязь между размером страницы и бумаги на вкладке Печать в представлении Backstage. Дополнительные сведения о вкладке Печать см. в статье Печать .
Настроив размер и ориентацию страницы и бумаги, можно контролировать положение страницы на бумаге и обеспечить выравнивание при печати. Можно также выходить за край страницы, печатая на бумаге, размер которой превышает размер публикации, и обрезая ее до готового размера, или печатать несколько страниц на одном листе.
Размера страницы, размер бумаги и ориентация для отдельных страниц
В многостраничной публикации невозможно изменить размер страницы, размер бумаги или ориентацию только для определенных страниц. Для этого потребуется создать отдельную публикацию для каждого набора настроек, а затем вручную собрать напечатанные документы.
Изменение размера страницы
Эта процедура позволяет задать размер публикации. Например, этот метод можно использовать для выбора размера печатной публикации, если требуется напечатать афишу размером 55,88 х 86,36 см - независимо от того, как она будет печататься на принтере: на одном большом листе или на нескольких перекрывающихся листах (фрагментах).
Примечание: Вы можете создавать публикации размером до 6 х 6 м.
Выбор размера страницы
Создание пользовательского размера страницы
Откройте вкладку Макет страницы .
В группе Параметры страницы
щелкните Размер
и выберите Создать новый размер страницы
. В разделе Страница
введите нужные значения ширины и высоты.
Совет: Используете Publisher 2007? В области задач Форматирование публикации выберите Изменить размер страницы . В диалоговом окне Параметры страницы в группе Страница введите требуемую ширину и высоту страницы. Вы также можете выбрать нужный тип публикации, например Афиши , щелкнуть Создать пользовательский размер страницы , а затем в группе Страница указать требуемую ширину и высоту страницы. В диалоговом окне Пользовательский размер страницы можно указать имя пользовательского размера страницы, тип макета и необходимые размеры полей.
Изменение размера бумаги
Принтер, который вы используете, определяет размеры бумаги, на которых вы можете печатать. Чтобы проверить диапазон размеров бумаги, на которых может печатать принтер, просмотрите руководство по печати или просмотрите размеры бумаги, настроенные для принтера в диалоговом окне Настройка печати .
Совет: Используете Publisher 2007? Вы можете найти размеры бумаги, заданные для принтера, в диалоговом окне Настройка печати .
При печати публикации на листах, соответствующих размеру ее страниц, необходимо убедиться, что размер страницы и размер бумаги совпадают. Если же вы хотите напечатать свою публикацию на бумаге другого размера (например, чтобы выйти за края страницы или напечатать несколько страниц на одном листе), достаточно изменить только размер бумаги.
В меню Файл выберите Настройка печати .
В диалоговом окне Настройка печати в группе Бумага Размер .
Совет: Используете Publisher 2007? В меню Файл выберите Настройка печати . В диалоговом окне Настройка печати в группе Бумага выберите нужное значение в списке Размер .
Сколько слов помещается на листе бумаги? Это зависит от типа документа, от пользователя, который создает этот документ, не говоря уже о том, кому он предназначается...
Стандартная бумага, на которой печатается большинство документов, имеет размер А4. Именно ее Word считает стандартной страницей, элементы которой (поля и прочее) пользователь может изменять по своему усмотрению. Но пользователь может выбрать и другой формат страницы. Программа позволяет установить любой размер страницы - от маленькой наклейки до огромной "простыни".
Установка размера страницы выполняется с помощью диалогового окна Параметры страницы . Далее вы узнаете, как изменить параметры размера бумаги, на которой вы собираетесь печатать.
- Выберите команду Файл>Параметры страницы. Появится диалоговое окно Параметры страницы .
- Убедитесь, что активизирована вкладка Размер бумаги .
Ваше диалоговое окно должно выглядеть приблизительно так, как оно выглядит на рис. 14.1. Если окно имеет другой вид, щелкните на ярлыке вкладки Размер бумаги .
- Щелкните на раскрывающемся списке Размер бумаги .
Откроется список с общепринятыми размерами бумаги.
- Выберите в списке новый размер.
Например, В4 (25x35,4 см).
Почти все принтеры могут печатать на бумаге нескольких размеров. Однако в списке указаны и такие размеры, которые окажутся не по плечу вашему устройству для печати; не говоря уже о том, что вам придется поломать голову над вопросом, где раздобыть бумагу такого формата. Word не сумеет увеличить лист бумаги формата А4 на несколько сантиметров!
- В списке Применить выберите Ко всему документу или До конца документа .
Выбор параметра Ко всему документу означает, что новый размер будет применен ко всему документу, от начала до конца. Выбор параметра До конца документа означает, что новый размер будет установлен для текущей страницы (т.е. той, в которой находится курсор) и всех последующих страниц документа. Если ваш документ разделен на разделы, можно выбрать параметр К текущему разделу, и тогда новый размер будет установлен лишь для страниц текущего раздела. (Более подробно о разделах рассказывается в главе 15 .)
- Щелкните на кнопке ОК. Отлично!
Рис. 14.1. Диалоговое окно Параметры страницы с вкладкой Размер бумаги
Новый размер бумаги установлен.
- Обратите внимание, что параметры страницы задаются с помощью меню Файл, а не Формат. Это частая ошибка начинающих пользователей, хотя доля правды в их логике есть. Возникает вопрос о правильности логики компьютера...
- Если вы собираетесь печатать на бумаге нестандартного формата, не забудьте загрузить ее в принтер. Некоторые "умные" принтеры даже подсказывают, какая бумага требуется. Мой принтер, например, все время требует бумагу то одного размера, то другого. Очень похож на мою жену...
- Возможно, в списке Размер бумаги не окажется того размера бумаги, на которой вы печатаете. В таком случае выберите в списке опцию другой, а затем введите необходимый размер вручную - в поля Ширина и Высота .
- Не забывайте об области Образец диалогового окна Параметры страницы . В ней будет показано, как выглядит лист с измененными размерами.
- О том, как печатать конверты, вы узнаете в
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения - например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
Layer2 {
background: #eee;
width:250px;
}
Результат:

Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
Layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:

Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов , так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
Layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:

Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
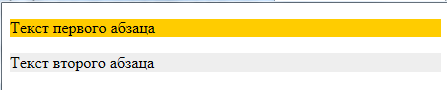
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Текст первого абзаца
Текст второго абзаца
Результат:

Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
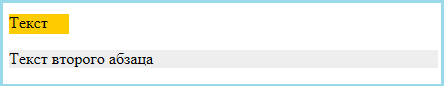
Теперь у первого абзаца ограничим ширину:
Текст первого абзаца
Текст второго абзаца
Результат:

Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
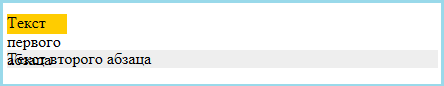
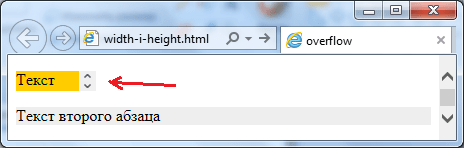
Ну а теперь ограничим у первого абзаца и высоту:
Текст первого абзаца
Текст второго абзаца

В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow :
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило скрывает все, что не помещается в контейнере:

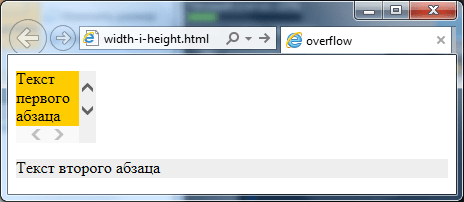
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Текст первого абзаца
Текст второго абзаца

Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto . В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Текст первого абзаца
Текст второго абзаца
Результат:

Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом отвечает за горизонтальную ось , а за вертикальную ось .
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент "нормальным" стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать , которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries , как правило, внедряют и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись "Дата обновления" и т.д.
Макет с изначальными значениями блоков указан . Добавим правила перед тегом
@media (max-width: 930px) { /* это будет показано при разрешении монитора до 930 пикселей */ .content-wrapper {padding: 0;} /* основное содержимое занимает всё пространство окна */ } @media (max-width: 930px) and (min-width: 470px) { /* для разрешения экрана от 470 до 930 пикселей */ aside {position: static; width: 100%; background: #ccc;} /* боковая колонка смещается согласно расположению в HTML и меняет фон */ } @media (max-width: 469px) { /* если максимальное разрешение экрана составит 469 пикселей */ body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;} /* меняется шрифт */ aside {display: none;} /* боковая колонка исчезает */ } Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media="(min-width: 100em)".
CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
Размещение экрана как "пейзаж" (ширина больше высоты) и "портрет" (ширина меньше высоты)
@media all and (orientation:landscape) { /* стили для пейзажа */ } @media all and (orientation:portrait) { /* стили для портрета */ } илиОт автора: сегодня будет разговор о том, как работает свойство z index CSS. Это третий пост в «Как работает CSS» — серия статей, где мы глубоко погружаемся в фундаментальные строительные блоки CSS, которые иногда похожи на черную магию. Независимо от того, как вы пишите CSS, всегда полезно знать, что «runtime» вашей таблицы стилей позволяет писать эффективный масштабируемый CSS.
Сегодня мы собираемся погрузиться в одну из тех частей черной магии CSS. Играя с z-index, мы часто бросаем все большие значения и смотрим, какие из них сработают. Но если мы снимем слои с z-index, и взглянем на правила, которые его определяют? Мы увидим, что это не так страшно, как мы думали.
Что такое Z-Index?
В конце концов, экраны, которые мы используем в браузере, представляют собой двумерные плоские поверхности с кучей пикселей. Но если вы в Интернете уже давно, скорее всего, вы часто имели «трехмерный» опыт. Например, вы можете щелкнуть по кнопке и открыть модальное окно или отобразить тултип «поверх» его кнопок.
Если вы предполагаете, что пользователь смотрит «на экран» и воображает, что экран представляет собой портал в трехмерный мир, вы можете начать визуализировать то, как выглядит это трехмерное пространство в браузере. Для начала, если бы мы визуализировали это пространство как комнату, то «стена», которая «находится дальше всего», называется «холст».
При рисовании пикселей на экране браузер гарантирует, что пиксели, которые ближе всего к холсту (или дальше от нас), будут нарисованы первее. Затем он постепенно продолжает рисовать элементы «ближе» к пользователю, перезаписывая ранее окрашенные пиксели.
Свойство z-index относится к порядку окраски элемента в этой иллюзии трехмерного браузера. По умолчанию все элементы имеют z-index 0, а браузер — в порядке DOM. Тем не менее, z-index фактически дает нам мелкозернистый контроль, когда элемент окрашивается. Назначая более высокий z-index мы можем заставить элемент окраситься таким образом, чтобы он был «ближе» к пользователю. Низкий (или отрицательный!) z-index позволяет нам рисовать элемент ближе к холсту.
Изучая CSS Position & Layout Spec, я нашел эту полезную диаграмму, чтобы визуализировать, как слои z-index смотрят на пользователя.

Элементы с более высоким z-index кажутся «ближе» к пользователю
Если мы посмотрим на это поведение z-index, можно подумать, что оно на 100% прямолинейно: более высокий z-index равен ближе к пользователю, более низкий z-index находится дальше. Тем не менее, есть пара нюансов z-index которые вызывают много путаницы.
Первая оговорка, связанная с z-index заключается в том, что свойство должно быть на позиционированном элементе, чтобы вступить в силу. Это означает, что z-index может использоваться только для изменения порядка укладки, если вы установили position отличную от static. В любой ситуации, когда вы не задали position для элемента, z-index будет иметь нулевой эффект.
Представление контекста стека
Краски вокруг z-index сгущаются еще сильнее, когда мы рассматриваем второе предостережение z-index: свойство применимо только к элементам, расположенным в контексте стека.
Контекст стека включает узел HTML и все его дочерние элементы. Элемент HTML на корневом уровне контекста стека можно назвать корнем стека.
Контекст стека по умолчанию (или «контекст корневого стека») для документа имеет тег html как его «корень стека», и все элементы относятся к этому стековому контексту по умолчанию. Однако любой узел HTML также может быть корневым элементом «локального контекста стека».
Вот несколько способов, которыми можно назначить элемент как корень нового локального контекста стека:
position: absolute или position: relative вместе с любым z-index отличным от auto для элемента.
Использование position: fixed или position: sticky на элементе.
Установка opacity меньше 1 на элементе.
Использование transform или will-change в элементе.
В качестве примера давайте представим три дерева узлов HTML, визуализированных как три стека. На приведенной ниже диаграмме нижняя часть каждого стека является родительским узлом HTML, а дочерние элементы располагаются сверху (например, представление «вверх дном» дерева HTML). Давайте также притворимся, что каждый из этих элементов является прямым дочерним элементом тега body.

Три стека элементов, родительские элементы находятся внизу
Если бы мы просмотрели эти элементы HTML в браузере, это выглядело бы примерно так:
Заметили что-нибудь странное со слоями?
Заметили что-нибудь интересное?
Во-первых, почему blue-child-2 ниже всего остального? Он имеет z-index в миллион, поэтому он должен быть сверху, правда?
Кроме того, почему green-child-1 появляется поверх всего, хотя у него z-index 2? Разве мы не говорили, что более высокие z-индексы «выигрывают» над более низкими z-индексами?
Начнем с green-child-1. Поскольку его родительский элемент — green-parent — имеет z-index 999 , мы ожидаем, что green-parent также будет выше всего остального. Но если вспомнить наше первое предупреждение об использовании z-index, это не повлияет на статически позиционированные элементы. Это означает, что green-child-1 является частью контекста корневого стека, и он измеряется против red-parent и blue-parent, единственных других двух элементов в корневом слое стека. Он имеет более высокий z-index чем тот, и он отображается сверху.
Понимание того, что red-parent и blue-parent каждый создают свои собственные локальные контексты стека, также помогает понять, почему blue-child-2 отображается ниже red-parent, хотя его z-index намного выше. Поскольку z-index управляет только позицией элемента в локальном контексте стека, blue-child-2 определенно будет выше всех детей blue-parent. Но у red-parent более высокий z-index, чем у blue-parent, все элементы внутри red-parent будут отображаться выше, чем blue-parent, независимо от их z-index.
Чтобы отобразить blue-child-2 над red-parent нам действительно пришлось бы изменить нашу структуру HTML, чтобы получить blue-child-2 из текущего локального контекста стека и в контекст корневого стека (или, по крайней мере, в стеке контекста, который выше red-parent).
Такие вещи часто могут быть сложными (даже вероломными) в более крупном приложении, особенно когда вы пытаетесь управлять такими вещами, как семантическая структура HTML, доступность и модульные архитектуры компонентов.
Вы часто будете встречать множество библиотек компонентов, которые реализуют свой многоуровневый пользовательский интерфейс (такие как тултипы и модальные окна), добавляя элементы в тег body а не туда, где вы включили компонент — это в значительной степени сделано для обхода проблемы с контекстом стека. Это гарантирует, что z-index на компонентах, которые в значительной степени полагаются на слои, всегда ссылается на контекст корневого стека, и поэтому можно задать z-index примерно 1000 и полагаться на то, что элемент будет отображаться поверх большинства элементов.
Заключение
Использование z-index может быть сложным в нескольких сценариях, но когда мы знаем правила того, как он работает внутри, мы обнаруживаем, что он действительно ведет себя вполне предсказуемо. Я бы предположил, что 99% путаницы вокруг z-index проистекает из непонимания двух подводных камней, которые мы обсуждали.
Быстро вспомним эти 2 предостережения.
z-index работает только с элементами, которые имеют значение position кроме static.
z-index применяется только к позиции элементов в контексте стека, к которому он принадлежит.
Надеюсь, что понимание внутреннего устройства z-index дает вам уверенность при создании многоуровневых UI с их различным ловушкам. Изучение z-index и слоев стека было очень полезно для меня для систематизации своего подхода к разработке UI – знать, какое число назначать намного лучше, чем просто бросать значения z-index.




