Format HTML. Format HTML
Dizajni i formularit të hyrjes është vërtet i rëndësishëm për çdo faqe interneti. Ne kemi mbledhur disa shabllone të përgjegjshme të faqes së hyrjes për shkarkim pa pagesë. Formulari i hyrjes është pjesë e një faqe interneti. Kur shkojmë në një faqe interneti dhe dëshirojmë të kemi akses të plotë, duhet të regjistrohemi dhe të identifikohemi. Formulari i hyrjes në çdo faqe në internet mund të gjendet në çdo anë të faqes së internetit. Do të jetë në anën e djathtë ose të majtë. Asnjë faqe interneti pa identifikimin dhe formularin e regjistrimit nuk është i plotë. Pra, është e rëndësishme për çdo faqe interneti. Është shumë e vështirë të krijosh një formë identifikimi përmes HTML CSS pa një zhvillues profesionist.
HTML është një strukturë dhe CSS është dizajn. HTML5 dhe CSS3 është versioni i përditësuar për dizajnim. Disa nga format e identifikimit të krijuara përmes kodimit të këtij përditësimi mund të shkarkohen drejtpërdrejt. Zhvilluesi e ndau këtë formular falas. Këto mund të përdoren për çdo nevojë personale ose biznes.
Përdorni këtë shabllon të përgjegjshëm të faqes së hyrjes falas dhe mund të ndërtoni veten tuaj. Ju mund të personalizoni dhe ndryshoni çdo ngjyrë ose stil. Ju gjithashtu mund të lidhni bazën tuaj të të dhënave, jquery. Pra, ky model identifikimi është vërtet i dobishëm dhe i rëndësishëm.
Ne kemi ndarë këtë postim disa shabllone të formularit të hyrjes falas html5 css3. Ky koleksion do të rritet. Ne po përpiqemi të mbledhim më shumë bootstrap të shabllonit të faqes së hyrjes.
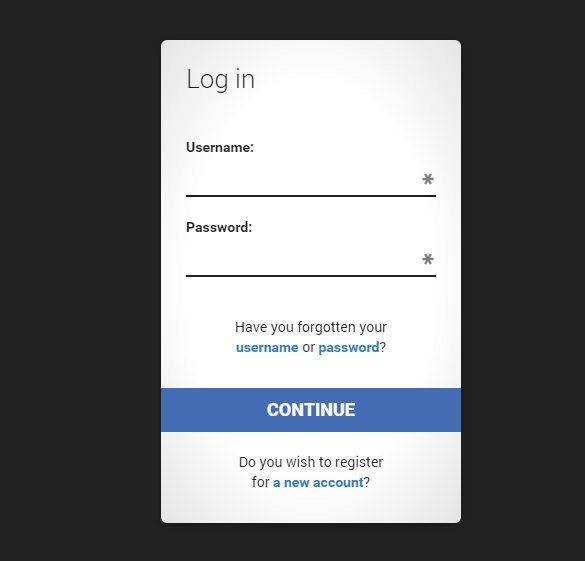
forma e projektimit të materialit
Kjo formë identifikimi duket vërtet e mrekullueshme dhe e thjeshtë. Mund të modifikoni dhe ndryshoni ngjyrën e ndërfaqes. Dizajn i thjeshtë por shumë profesional.
SHKARKO DEMOKur ju duhet të hartoni ndonjë formular të hyrjes në aplikacion, mund të përdorni këtë Formular të hyrjes në Material Design. Do të jetë e përkryer për aplikimin tuaj.

Avatar i animuar SVG
Modeli i animuar i hyrjes ka një kërkesë të madhe. Nëse doni ta përdorni atë në profesionin tuaj. Ky formular i hyrjes në Animated SVG Avatar është më i mirë për ju.

Efekti i tundjes së formës së hyrjes
Ky është një formë e thjeshtë identifikimi dhe ka një efekt dhe përdor biznesin tuaj profesional.

CSS3 Animation Cloud dhe formulari i hyrjes
Nëse keni biznes cloud ose planifikoni për çdo lloj biznesi cloud, mund të përdorni këtë CSS3 Animation Cloud dhe formularin e hyrjes.

formulari i pastër i hyrjes
Ky është një dizajn shumë i pastër dhe emërton gjithashtu të njëjtin formular të hyrjes së pastër. Përdorni këtë formular uebsajtin tuaj të pastër.

Formulari i hyrjes në HTML5
Ky formular identifikimi është krijuar HTML5 dhe përdoret për faqen tuaj më të mirë të internetit.

Vleresimi i vetëm i formularit të hyrjes në CSS

Formulari i hyrjes në CSS

Formulari i hyrjes në Batman

Formulari i hyrjes me Materializecss

Formulari i hyrjes në material këndor

Formulari i përgjegjshëm i hyrjes

Formulari i përgjegjshëm i hyrjes

Forma e thjeshtë e sheshtë me ngarkues rrotullues

Hyni në Everdwell

Përshëndetje, i dashur habradrug! Në këtë tutorial, ne do të mësojmë se si të krijojmë dy forma HTML5: një formular identifikimi dhe një formular regjistrimi. Këto forma do të ndërrohen me njëra-tjetrën duke përdorur pseudo-klasën CSS3 :target. Ne do të përdorim CSS3 dhe një font ikonash. Ideja pas kësaj demonstrimi është t'i tregojë përdoruesit një formular identifikimi dhe t'i sigurojë atij një lidhje "shko" në formularin e regjistrimit.
Në këtë tutorial, unë do t'ju tregoj në detaje se si të krijoni efektin si në Demo 1.
HTML
Ne kemi përdorur disa truke HTML5 këtu. Për shembull, elementi tip=fjalëkalim automatikisht fsheh atë që shkruan përdoruesi dhe zëvendëson karakteret me pika ose yll (në varësi të shfletuesit). Elementi tip=email lejon shfletuesin të kontrollojë formatin e saktë të adresës së emailit. Përveç kësaj, ne kemi përdorur parametrin kërkoj=kërkohet; shfletuesit që mbështesin këtë cilësim nuk do ta lejojnë përdoruesin të dorëzojë formularin derisa fusha të plotësohet, këtu nuk kërkohet JavaScript. Parametri autoplotësim=aktiv do të plotësojë automatikisht disa fusha. Ne përdorëm gjithashtu tekstin e mbajtësit të vendeve për të ndihmuar përdoruesin të plotësojë formularin.
Tani për dy pika të ndërlikuara. Ju mund të keni vënë re dy lidhje në fillim të formularit. Ky truk i zoti do të lejojë që forma jonë të sillet saktë kur punojmë me spiranca (spirancat).
Pika e dytë lidhet me përdorimin e një fonti me ikona. Ne do të përdorim atributin e të dhënave për të shfaqur ikonat. Vendosja e parametrit data-icon=”icon_character” me karakteret përkatëse në HTML, duhet të caktojmë vetëm një rregull CSS për të vendosur stilin e të gjitha ikonave. Mund të lexoni më shumë rreth kësaj teknike në faqen e internetit: 24 mënyra: shfaqja e ikonave me shkronja dhe atribute të të dhënave.
css
Për ta mbajtur kodin të pastër, do të kapërcej parametrat bazë (html, trupi, etj.), por mund t'i gjeni në skedarët burim. Përsëri, unë jam duke përdorur truket CSS3 që nuk do të funksionojnë në të gjithë shfletuesit. Pra, le të fillojmë!Stilimi i formave duke përdorur CSS3
Së pari, le t'u japim formave tona një stil bazë.#subscribe, #login( pozicioni: absolute; sipër: 0px; gjerësia: 88%; mbushje: 18px 6% 60px 6%; margjina: 0 0 35px 0; sfond: rgb(247, 247, 247); kufiri: 1px solid rgba (147, 184, 189,0.8); hije e kutisë: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 226 p. ; ) #login( z-index: 22; )
Këtu do t'i caktojmë vetitë kokës:
/**** teksti ****/ #wrapper h1(madhësia e shkronjave: 48px; ngjyra: rgb(6, 106, 117); mbushje: 2px 0 10px 0; font-family: "FranchiseRegular","Arial Narrow ",Arial,sans-serif; pesha e shkronjave: bold; rreshtimi i tekstit: në qendër; padding-bottom: 30px; ) /** Aktualisht vetëm ueb-kit mbështet sfond-clip:text; **/ #wrapper h1( sfond: -webkit-repeating-linear-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40 px, rgb (18, 83, 93) 40 px); -webkit-text-fill-color: transparent; -webkit-background-clip: text; ) #wrapper h1:after(përmbajtja: " "; ekrani:blloku; gjerësia:100%; lartësia: 2 px; margjina në krye: 10 px; sfondi: gradient linear(majtas, rgba(147,184,189,0) 0%, rgba(147,184,189,0.8) 20%, rgba( 147,184,189.1) 53%, rgba (147,184,189.0.8) 79%, rgba (147,184,189.0) 100%);
Vini re se sot vetëm shfletuesit me mbështetje të uebkit Klip sfondi: tekst, kështu që ne do të bëjmë sfondin me vija vetëm për ueb-kit dhe do ta ankorojmë në kokën H1. Që nga parametri Klip sfondi: tekst funksionon vetëm në shfletuesit Webkit, vendosa të punoj vetëm me vetitë e uebkit. Kjo është arsyeja pse unë e ndava CSS në dysh dhe përdora vetëm gradientin e uebkit. Sidoqoftë, nuk duhet të përdorni vetëm ueb-kit në faqet tuaja të internetit! Kështu, për shembull, parametri -webkit-text-fill-color: transparent na lejon të kemi një sfond transparent, por vetëm për shfletuesit e uebkit, të gjithë shfletuesit e tjerë do ta injorojnë këtë veçori.
Ne gjithashtu krijuam një vijë të hollë poshtë titullit me elementin pseudo-class :after. Ne përdorëm një gradient 2 pikselë dhe zvogëluam opacitetin në skajet në zero.
Tani le të kujdesemi për fushat e hyrjes dhe t'u japim atyre një pamje të këndshme.
/**** stili i avancuar i hyrjes ****/ /* vendndodhja */ ::-webkit-input-placeholder ( ngjyra: rgb(190, 188, 188); stili i shkronjave: italic; ) hyrja:-moz- mbajtës i vendndodhjes, zona e tekstit:-moz-placeholder(ngjyra: rgb(190, 188, 188); stili i shkronjave: italic; ) futja (përvijimi: asnjë; )
Së pari, ne do të stilojmë kufijtë dhe do të heqim goditjen. Por kini kujdes: goditja ndihmon përdoruesin të kuptojë se në cilën fushë ndodhet. Nëse e hiqni atë, atëherë duhet të aplikoni vetitë :active dhe :focus.
/* të gjitha fushat përjashtojnë dorëzimin dhe kutinë e kontrollit */ #wrapper input:not()( gjerësia: 92%; margjina e sipërme: 4 px; mbushja: 10px 5px 10px 32px; kufiri: 1px solid rgb(178, 178, 178); kuti -sizing: content-box; border-radius: 3px; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; tranzicioni: të gjitha 0.2s lineare; ) #wrapper input:not():active , #wrapper input:not():focus(kufi: 1px solid rgba(91, 90, 90, 0.7); sfond: rgba(238, 236, 240, 0.2); box-shadow: 0px 1px 4px 0px rgba(168 , 168, 168, 0.9) futur;
Këtu kemi përdorur klasën :not pseudo për të stiluar të gjitha fushat përveç kutive të kontrollit. Gjithashtu, vendosa të heq stroke dhe shtova vetitë :focus dhe :active.
Tani është koha për t'u argëtuar: font me ikona. Meqenëse nuk mund të përdorim pseudo-klasat :para dhe :after, do të shtojmë ikonën në parametrin e etiketës dhe më pas do ta vendosim në fushë. Unë do të përdor bibliotekën fontomas. Ju mund t'i përputhni vetë ikonat me shkronjën përkatëse. Mbani mend atributin ikona e të dhënave? Është në të që ju duhet të futni një letër. une e perdora data-icon='u' për hyrje, 'e' për email, 'p' për fjalëkalim. Pasi zgjodha shkronjat, shkarkova fontin dhe përdora gjeneratorin e shkronjave fontsquirrel për ta kthyer atë në një format të përshtatshëm për @font-face.
@font-face ( font-family: "FontomasCustomRegular"; src: url("fonts/fontomas-webfont.eot"); src: url("fonts/fontomas-webfont.eot?#iefix") format("embedded- opentype"), url("fonts/fontomas-webfont.woff") format("woff"), url("fonts/fontomas-webfont.ttf") format("truetype"), url("fonts/fontomas-webfont .svg#FontomasCustomRegular") formati ("svg"); pesha e shkronjave: normale; stili i shkronjave: normale; ) /** mashtrim magjik! **/ :after ( përmbajtja: attr(ikonë e të dhënave); font-familja: "FontomasCustomRegular"; ngjyra: rgb(106, 159, 171); pozicioni: absolut; majtas: 10 px; lart: 35 px; gjerësia: 30 px; )
Kjo është në fakt e gjitha. Ju nuk keni nevojë të keni një klasë të veçantë për secilën ikonë. Ne kemi përdorur parametrin përmbajtje:attr(ikona e të dhënave) për të marrë shkronjën nga atributi data-icon. Kështu, na duhet vetëm të caktojmë një font, të zgjedhim një ngjyrë dhe të vendosim ikonën.
Tani le të caktojmë rregulla në butonin e paraqitjes së formularit.
/*stiloni të dy butonat*/ #wrapper p.button input (gjerësia: 30%; kursori: treguesi; sfondi: rgb(61, 157, 179); mbushja: 8px 5px; font-family: "BebasNeueRegular","Arial Narrow ",Arial,sans-serif; ngjyra: #fff; madhësia e shkronjave: 24px; kufiri: 1px solid rgb(28, 108, 122); margin-fund: 10px; text-hije: 0 1px 1px rgba(0, 0 , 0, 0.5); rrezja e kufirit: 3 pik. (210, 210, 210); tranzicioni: të gjitha 0,2s lineare; ) #wrapper p.button hyrja:hover( sfond: rgb(74, 179, 198); ) #wrapper p.button hyrja:active, #wrapper p. futja e butonit: fokus (sfondi: rgb (40, 137, 154); pozicioni: relative; sipër: 1 px; kufiri: 1 px solid rgb (12, 76, 87); hije e kutisë: 0px 1px 6px 4px rgba (0, 0 , 0, 0.2) inset; ) p.login.button, p.signin.button(tekst-lidhja: djathtas; margjina: 5px 0; )
Truku është përdorimi i hijes së kutisë për të krijuar kufij të shumtë. Natyrisht, mund të përdorni vetëm një kornizë, por mund të përdorni edhe disa. Ne do të përdorim parametrin e gjatësisë për të krijuar një kufi të dytë të bardhë "të rremë", me gjerësi 3 px, pa turbullim.
Tani le të stilojmë kutinë e zgjedhjes, nuk do të bëjmë asgjë të pazakontë këtu:
/* stilo kutinë e zgjedhjes "më kujto"*/ .keeplogin( margin-lart: -5px; ) .hyrja e keeplogin, etiketa .keeplogin( shfaqja: inline-block; madhësia e shkronjave: 12px; stili i shkronjave: italic; ) . Keeplogin input#loginkeeping( margin-djathtas: 5px; ) .etiketa keeplogin (gjerësia: 80%; )
Stiloni fundin e formës duke përdorur gradientë të shumtë linearë për të krijuar një gradient me vija.
P.change_link( pozicioni: absolute; ngjyra: rgb(127, 124, 124); majtas: 0px; lartësia: 20px; gjerësia: 440px; mbushja: 17px 30px 20px 30px; madhësia e shkronjave: 16px; djathtas kufiri-lart: 1px solid rgb(219, 229, 232); rrezja e kufirit: 0 0 5px 5px; sfondi: rgb(225, 234, 235); sfondi: gradient i përsëritur-linear (-45 gradë, rgb(247, 247. .change_link a (ekrani: inline-block; pesha e shkronjave: bold; sfondi: rgb(247, 248, 241); mbushja: 2px 6px; ngjyra: rgb(29, 162, 193); margjina majtas: 10px; teksti -dekorimi: asnjë; kufiri-rrezja: 4px; kufiri: 1px solid rgb(203, 213, 214); tranzicioni: të gjitha 0.4s lineare; ) #wrapper p.change_link a:hover ( ngjyra: rgb(57, 191, 215 ); sfondi: rgb(247, 247, 247); kufiri: 1 px solid rgb (74, 179, 198); ) #wrapper p.change_link a:active (pozicioni: relative; lart: 1px; )
Tani mund të shihni se kemi dy forma të bukura, por duam që vetëm njëra prej tyre të shfaqet. Është koha e animacionit!
Krijo një animacion
Gjëja e parë që do të bëjmë është të fshehim formën e dytë duke vendosur opacitetin në 0:#register( z-indeksi: 21; opacity: 0; )
Mos harroni se forma e hyrjes ka një z-indeks: 22? Në formën e dytë, ne do ta caktojmë këtë parametër në 21 për ta vendosur atë "nën" formularin e hyrjes.
Tani për pjesën argëtuese: ndërrimi i formave duke përdorur klasën pseudo :target. Ka një gjë që duhet të kuptoni rreth :target: ne do të përdorim ankorat për të lundruar. Sjellja normale e një spirance është të hidhet në një element specifik faqeje. Por ne nuk e duam këtë, ne thjesht duam të ndërrojmë format përreth. Këtu vjen në shpëtim truku ynë i përdorimit të dy lidhjeve në krye të faqes. Në vend që të na çojmë drejtpërdrejt në formën e dytë, duke rrezikuar të përjetojmë një efekt "kërcimi", ne do t'u japim lidhjeve një parametër shfaqja: asnjë. Kjo do t'ju ndihmojë të shmangni kërcimin. E gjeta këtë truk në sit: CSS3 create (Frëngjisht).
#toregister:target ~ #wrapper #regjistrohem, #tologin:target ~ #wrapper #login( z-index: 22; animation-name: fadeInLeft; animation-delay: .1s; )
Ja çfarë ndodh: kur klikojmë në butonin Bashkohu, po shkojmë drejt #regjistrimit. Më pas zhvillohet animacioni dhe vetëm atëherë shkojmë te elementi #regjistrohu. Ne përdorim animacionin e quajtur fadeInLeft. Meqenëse po e "fshehim" formën duke përdorur errësirë zero, do të aplikojmë një animacion që do të zbehet. Ne gjithashtu ndryshuam indeksin z në mënyrë që të shfaqet në krye të formës tjetër. E njëjta gjë ndodh edhe me formën tjetër.
Këtu është kodi i animacionit. Ne përdorëm kornizën e animacionit CSS3 të Dan Eden dhe përshtatëm këtë kornizë për tutorialin tonë.
Animate( animacion-kohëzgjatja: 0,5s; animacion-kohë-funksioni: lehtësi; modaliteti i mbushjes së animacionit: të dyja; ) @keyframes fadeInLeft ( 0% ( opacity: 0; transformimi: translateX (-20px); ) 100% ( opacity : 1; transformimi: translateX(0); ) )
Forma që "zhduket" do të ketë një animacion zbehje në të majtë:
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register( emri i animacionit: fadeOutLeftBig; ) @keyframes fadeOutLeft ( 0% ( opacity: 1; transformimi: translateX(0); ) 100% ( opacity : 0; transformimi: translateX(-20px); ) )
Tani mund të përdorni animacionet e tjera të Dan Eden me skedarin animate.css: thjesht ndryshoni emrat e klasës .animate dhe animacionit. Do të gjeni gjithashtu disa animacione të tjera në fund të skedarit animate-custom.css.
Kjo është e gjitha, miq. Shpresoj se ju ka pëlqyer ky tutorial!
Vini re se në disa shfletues opsioni Klip sfondi: tekst nuk mbështetet. Animacionet nuk funksionojnë në Internet Explorer 9. Në Internet Explorer 8 dhe më poshtë, pseudo-klasa :target nuk mbështetet, kështu që ky efekt nuk do të funksionojë fare atje.
P.S. Të gjitha komentet rreth përkthimit do të jenë të lumtur t'i pranojnë në një personal. Faleminderit!
Etiketa: Shtoni etiketa
ndajnë
A e keni ndjekur ndonjëherë faqen e identifikimit që shfaqet kur regjistroheni për një uebsajt të caktuar? Faqja e parë që shfaqet sa herë që jeni duke hyrë është përshtypja e parë e një faqe interneti. Të hartimi i formularit të hyrjes do të përcaktojë vetë natyrën e faqes së internetit dhe për këtë arsye ajo duhet të ketë lidhje me faqen e internetit ku po çon.
Vërtet, formularët e hyrjes ose regjistrimit janë një nga elementët më të rëndësishëm që përmban një faqe në internet dhe për këtë arsye dizenjimi i këtyre formularëve në internet është një nga veçoritë më domethënëse kur bëhet fjalë për dizajnimin e faqes në internet. Një formular regjistrimi i krijuar me sukses gjithashtu inkurajon dhe lejon vizitorët të bëhen anëtarë, pajtimtar ose klient për një biznes të caktuar. Një formular regjistrimi me pamje të matur, kreativ dhe tërheqës vizualisht do të inkurajojë një shkallë të frytshme të konvertimit të një vizitori nëse të gjitha tiparet e tjera janë të koordinuara siç duhet.
Dizajnimi i një forme identifikimi/regjistrimi efektiv dhe të pastër kërkon shumë kreativitet nga projektuesi pasi është e rëndësishme që një faqe interneti të ketë një formë tërheqëse dhe të jashtëzakonshme për hir të suksesit dhe efikasitetit të saj.
Disa modele shumë efektive dhe tërheqëse të formave të hyrjes
Ka disa formularë regjistrimi që përbëhen nga elementë bazë që janë krijuar me ndihmën e disa koncepteve elementare të dizajnimit të ueb-it. Përveç këtyre elementëve, ka pak që mund të duken paksa ndryshe ose disi. Megjithatë, ka disa të tjera të cilat janë jashtëzakonisht mbresëlënëse si dhe krijuese që joshin kategorikisht vizitorin për të hyrë në faqen e internetit.
Disa prej këtyre formularëve kanë një mundësi të futjes së informacionit personal të kontaktit në detaje dhe ato përfshijnë emrin, postën elektronike, numrin e kontaktit dhe gjëra të tjera. Stilet e këtyre formave shkojnë shumë përtej zakonshme, dhe disa prej tyre madje kanë dalë me një opsion të kaligrafisë së shkruar me dorë.
Pak faqe identifikimi vijnë me stile të ndryshme inovative të futjes së tekstit, krahas disa opsioneve shumë novatore ose menyve të zgjedhura. Këto lloj formash kërkojnë vërtet një nivel të lartë kreativiteti nga projektuesit, veçanërisht kur bëhet fjalë për dizajnimin e hapësirës midis shtresave të ndryshme, krijimin e teksteve që janë të mëdha dhe lehtësisht të lexueshme dhe krijimin e lidhjeve të shiritit anësor që lidhen me emailet e tyre. drejtpërdrejt.
Një lloj specifik formulari ofron një pasqyrë dramatike të një fushe të re të futjes së të dhënave. Përdoruesit kanë mundësi të arrijnë te lidhja e hyrjes nga vetë faqja kryesore dhe të thërrasin një kuti identifikimi të mundësuar nga jQuery. Ky lloj i veçantë i formës vjen me një Ajax që përdor për të drejtuar një skenar të jashtëm të PHP. Ai vlerëson informacionin që një përdorues ka përdorur për t'u identifikuar dhe pasi të përpunohet, ai ose i jep leje përdoruesit ose e mohon atë.
Një numër i modeleve të formularëve të hyrjes që shohim këto ditë janë me të vërtetë jashtëzakonisht dinamikë dhe përbëhen nga disa prej modeleve më të fundit. Një nga këto modele të epokës së re ofron një pasqyrë të mrekullueshme në fushat e ndryshme të futjes së të dhënave. Përdoruesit mund të shkojnë lehtësisht në faqen kryesore dhe mund të klikojnë lidhjen në faqen e hyrjes për të thirrur një kuti identifikimi dinamik të mundësuar nga jQuery. Kjo e veçantë identifikimi formë vjen me opsionin e lidhjes së një skripti të jashtëm PHP që ndihmon në vlerësimin e informacioneve të ndryshme të hyrjes dhe në varësi të rezultatit të rezultatit; ose lejon hyrjen e përdoruesit ose e mohon atë.
Shembuj të formularit të hyrjes
Formulari i hyrjes nga UI Impressionist nga Designmodo
Megjithëse, në pamje të parë, duket se inputet fluturojnë pak në ajër, pasi gradientët dhe realizimi i vektorit të vendosur në një kanavacë me teksturë çon në një harmoni të lehtë të balancuar. Megjithatë, kjo formë bazë e hyrjes e frymëzuar nga këshillat e veglave duket interesante dhe unike.
Hyrja nga Haziq Mir
Projektuesi vendos fushat në linjë, duke e bërë komponentin e përgjithshëm të përshtatshëm për titujt standardë relativisht të ngushtë. Ndërsa ngjyrosja e butë, e ngrohtë në kafe e shoqëruar me hijet e brendshme i jep çdo artikulli një pamje të këndshme, të lëmuar dhe të përfunduar, versioni i errët ka një pamje më të sofistikuar.
Hyrja Yjor, Përmirësuar nga Haziq Mir
Gjëja e parë që bie në sy është një sfond që mund të bëhet një plotësues i shkëlqyeshëm për çdo dizajn të ndërlikuar ose ilustrues, ku shfaqen tekstura natyrale si druri ose letra. Ndërsa hyrjet e hijshme dhe ngjyrosja gri i përshtaten në mënyrë ideale kanavacës së stilit të fletores, butoni i madh blu "Hyrja" tërheq gjithë vëmendjen me peshën e tij të madhe vizuale.
Formulari i hyrjes nga Sergey Shmidt
Ky është një shembull i shkëlqyer i një forme të errët hyrjeje që nxjerr një imazh të sofistikimit pa qenë brutal. Butoni kafe me shkëlqim bie menjëherë në sy, duke bërë thirrje për veprim. Ndërrimi i vogël metalik i shton përbërjes një shije të bukur skeuomorfike.
Formulari i hyrjes për aplikim personal nga Ionut Zamfir
Sfondi i formularit imiton një sipërfaqe të zakonshme fletoreje ku zakonisht bëjmë shënime. Kanavacë prej druri rrit estetikën e përgjithshme. Megjithëse butonat e gradientit me shkëlqim shkëputen pak nga tema, këtu butonat e sheshtë ose të skicuar mund të duken më të natyrshëm, megjithatë komponenti arrin një ndjenjë harmonie.
Widget i hyrjes
Dizajneri shfaq një formë delikate dhe elegante në internet, faktori wow i të cilit krijohet nga sfondi i tij gjysmë transparent. Ka një kontrast optimal që veçon shkronjat dhe ikonat nga sfondi, dhe si zakonisht, CTA masive pothuajse dërrmuese e fryrë.
Formulari i hyrjes në aplikacionin iPhone
Formulari i hyrjes në aplikacionin iPhone nga Mason Yarnell është ekzekutuar në traditat më të mira të modeleve iOS të viteve të mëparshme. Ka shumë gjëra me shkëlqim, shirita zbukurues, ikona të stampuara dhe, natyrisht, sfond të ndërlikuar me teksturë. Sidoqoftë, në përgjithësi, komponenti duket i pastër, i freskët dhe me shumë ajër.
Identifikimi i lehtë nga Maxwell Barvian
Hyrja e lehtë nga Maxwell Barvian duket saktësisht siç thuhet në pllakën e emrit: i lehtë, i pastër dhe i freskët. Ngjyrat gri dhe të bardha së bashku mund të bëjnë mrekulli duke u ofruar përdoruesve një përvojë të shkëlqyer. Siç i ka hije, për konvertime më të mira, butoni kryesor është qëllimisht i madh dhe është i lyer me një ton të ndritshëm.
Si të krijoni formularin e hyrjes me CSS3 dhe jQuery
Është një tutorial i vogël që i nënshtrohet edhe zhvilluesve fillestarë të uebit. megjithëse dizajni është mjaft i thjeshtë dhe fushat e hyrjes në fillim duken si butona për shkak të një stili gradient; megjithatë, është një shembull përfaqësues i formës së hijshme dhe të strukturuar mirë të ueb-it që mund të jetë i dobishëm në UI të shumta.
Hyrja nga Paresh Khatri
Disa hyrje nga Paresh Khatri është një komponent i vogël në internet që krenohet me një skemë të gjallë ngjyrash dhe vëmendje të përpiktë ndaj detajeve. Forma e frymëzuar nga këshilla e veglave, miniaturë rrethore e fotografisë, trajtimi i futur, sfondi gjysmë transparent e bëjnë këtë dizajn lehtësisht të dallohet nga turma.
Hyrja në aplikacion
Duke shtruar me kujdes çdo element të formës njëri mbi tjetrin, Mynus është arritur të lidhë dizajnin së bashku dhe të heqë sfondin që vetëm do të largonte vëmendjen nga një ekran i rafinuar. Ngjyrosja, skajet, format, qoshet e rrumbullakosura, tipografia, sasia e hapësirës së bardhë dhe prekjet e stampuara e bëjnë dizajnin unik dhe të freskët.
Hyrja e errët nga Adam Whitcroft
Hyrja e errët nga Adam Whitcroft duket e sofistikuar dhe e nivelit të lartë. Një zgjedhje e shkëlqyer e fontit së bashku me ngjyrat e kundërta u ofron përdoruesve një lexueshmëri optimale. Butoni "Hyrja", glifet gri dhe çelësi duken pak të qetë, por ato përzihen në mënyrë ideale me mjedisin.
identifikimi i përdoruesit
Hyrja e përdoruesit ka një ngjyrosje të ngrohtë kremoze që ngjall ndjenja pozitive. Portokallia dhe bluja përdoren si prekje dekorative që shtojnë një gjallëri dhe e bëjnë formën të përshtatshme për dizajne të ndryshme. CTA e bazuar në gradient me një pamje konvekse thjesht kërcen drejt jush, duke ju ftuar në veprim.
Snappy Login nga Charlie Waite
Snappy Login nga Charlie Waite është një pamje interesante e një forme ueb që ka një pamje të thjeshtë por origjinale kryesisht falë hyrjeve transparente të sheshta. Megjithëse teksti brenda fushave përjeton njëfarë palexueshmërie, kur sfondi është shumë i lagësht, megjithatë në tërësi, sigurisht që ka një hijeshi. Shkronja dekorative dhe butoni i stampuar duken të jashtëzakonshëm, dhe siç duhet të jetë, një tërheqje e vëmendjes.
Sazzi Login nga Ionut Zamfir
Sazzi Login nga Ionut Zamfir përmban një kthesë të këndshme të prodhuar nga butonat CTA. Ngjyrosja kryesore është zgjedhur me kujdes, dhe toni i theksit plotëson në mënyrë të përkryer estetikën e përgjithshme. Forma duket e shkëlqyeshme në piktura monotone ose të zhurmshme, veçanërisht në fushat e hyrjes që duket se janë të integruara natyrshëm.
Login final i Notepad nga Haziq Mir
Përfundimi i hyrjes në Notepad nga Haziq Mir është një tjetër pamje ilustruese e një forme të zakonshme minimaliste në koleksionin tonë që është planifikuar deri në detajet e fundit. Sfondi e mban temën së bashku, fushat origjinale me stil të prerë dhe tipografia elegante kursive kanë dhunti artistike.
Hyrja në Stacked Paper nga Patrik Larsson
Autori shkon për një rrugë më tradicionale duke përdorur sfond të pastër, kuti standarde për hyrje, lloj të rregullt dhe gamë ngjyrash të qeta. Këtu e kuqja përdoret për theks, duke i dhënë CTA një pamje të mrekullueshme. Detajet e vogla si kapëse metalike si dhe tekstura prej druri thjesht e pasurojnë estetikën.
Ky është në vazhdim të tutorialit për krijimin e një faqe interneti të bazuar në anëtarësim. Ju lutemi shikoni faqen e mëparshme për më shumë detaje.
Shkarkoni kodin
Ju mund të shkarkoni të gjithë kodin burimor për sistemin e regjistrimit/hyrjes nga lidhja e mëposhtme:
Skedari ReadMe.txt në shkarkim përmban udhëzime të hollësishme.
Formulari i hyrjes
Këtu është kodi HTML për formularin e hyrjes.
Hyrja
Ne verifikojmë emrin e përdoruesit dhe fjalëkalimin që kemi marrë dhe më pas i kërkojmë ato në bazën e të dhënave. Këtu është kodi:
funksioni Login() ( if(empty($_POST["username"])) ($this->HandleError("Emri i përdoruesit është bosh!"); kthe false; ) if(empty($_POST["fjalëkalim"])) ( $this->HandleError("Fjalëkalimi është bosh!"); ktheje false; ) $username = trim($_POST["emri i përdoruesit"]); $password = trim($_POST["fjalëkalimi"]); if(! $this->CheckLoginInDB($username,$password)) ( return false; ) session_start(); $_SESSION[$this->GetLoginSessionVar()] = $username; kthe e vërtetë; )
Për të identifikuar një përdorues si të autorizuar, ne do të kontrollojmë bazën e të dhënave për kombinimin e tij të emrit të përdoruesit/fjalëkalimit dhe nëse është futur një kombinim i saktë, ne vendosim një variabël sesioni.
Këtu është kodi për të kërkuar emrin e përdoruesit dhe fjalëkalimin.
funksioni CheckLoginInDB($username,$password) ( if(!$this->DBLlogin()) ( $this->HandleError("Identifikimi i bazës së të dhënave dështoi!"); kthe false; ) $username = $this->SanitizeForSQL($ emri i përdoruesit); $pwdmd5 = md5 ($fjalëkalimi); $qry = "Zgjidhni emrin, emailin nga $this->tablename ". " ku username="$username" dhe fjalëkalimi="$pwdmd5" ". " dhe konfirmoni kodin=" y""; $result = mysql_query($qry,$this->lidhja); if(!$result || mysql_num_rows($result)<= 0) { $this->HandleError("Gabim në hyrje. ". "Emri i përdoruesit ose fjalëkalimi nuk përputhen"); kthej false; ) kthimi i vërtetë; )
Ju lutemi vini re se ne duhet të krahasojmë vlerën për fjalëkalimin nga baza e të dhënave me vlerën e koduar MD5 të fjalëkalimit të futur nga përdoruesi. Nëse pyetja kthen një rezultat, ne vendosim një ndryshore të sesionit "të autorizuar" dhe më pas ridrejtojmë te përmbajtja e mbrojtur. Nëse nuk ka rreshta me të dhënat e futura, thjesht e ridrejtojmë përdoruesin në formularin e hyrjes përsëri.
Qasuni në faqet e kontrolluara
Për ato faqe që mund të aksesohen vetëm nga anëtarët e regjistruar, duhet të vendosim një kontroll në krye të faqes.
Vini re se ne po vendosim një variabël të sesionit "të autorizuar" në kodin e hyrjes më lart. Në krye të faqeve që duam të mbrojmë, ne kontrollojmë për atë variabël sesioni. Nëse përdoruesi është i autorizuar, ne i tregojmë atij përmbajtjen e mbrojtur, përndryshe e drejtojmë te formulari i hyrjes.
Përfshini këtë pjesë të mostrës së kodit në krye të faqeve tuaja të mbrojtura:
CheckLogin()) ( $fgmembersite->RedirectToURL("login.php"); dalje;) ?>
Shihni dosjen: qasja e kontrolluar.php në kodin e shkarkuar për një shembull.
Këtu është kodi i funksionit CheckLogin().
funksioni CheckLogin() ( session_start(); $sessionvar = $this->GetLoginSessionVar(); if(empty($_SESSION[$sessionvar])) (ktheje false; ) kthe e vërtetë; )
Këto janë bazat e krijimit të një faqeje anëtarësimi. Tani që keni njohuritë bazë, mund të eksperimentoni me të dhe të shtoni veçori të reja, si p.sh. një faqe "Ka harruar fjalëkalimin" për të lejuar përdoruesin të marrë ose ndryshojë fjalëkalimin e tij nëse e harron atë.
përditësimet
9 janar 2012
Funksionet e rivendosjes së fjalëkalimit/ndryshimit të fjalëkalimit janë shtuar.
Kodi tani ndahet në GitHub.
Liçensë

Kodi ndahet nën licencën LGPL. Mund ta përdorni lirisht në faqet e internetit komerciale ose jokomerciale.
Nuk ka postime të lidhura.
Komentet për këtë hyrje janë të mbyllura.
A keni një faqe interneti? Nëse përgjigja juaj për këtë pyetje është po,
atëherë një klasik must have është një formë tërheqëse e hyrjes. Qoftë një faqe e rrjeteve sociale ose një dyqan online mode, një faqe emaili ose një revistë online, gjëja e parë që bie në sy të klientit është opsioni i hyrjes. Pra, pse të mos lejoni që klienti juaj të marrë përshtypjen e dëshiruar në kontaktin e parë. Shkarkoni dhe merrni pamjen e faqes suaj të internetit që krijon një përshtypje të parë të përjetshme.
Artikuj të dobishëm:
Tutorial HTML5 – Krijimi i Formularit të Lehtë të Hyrjes HTML duke përdorur CSS!
Shablloni i formularit të hyrjes në HTML transparente të bardhë
Formulari i hyrjes – Lloji portokalli i lëkurës është një shabllon i lehtë për t'u përdorur me formularin e hyrjes me PSD-në e tij gati për t'u konvertuar në CSS. Ai vjen me stile të ndryshme për butona dhe është shumë i personalizueshëm.
Modeli bazë i formularit të hyrjes HTML pa pagesë

8 Panelet e identifikimit/regjistrimit Modern & Web 2.0 është një grup formash identifikimi me një ndjesi futuriste me dizajne të çuditshme dhe jashtë kutisë. Këto forma vijnë në PSD me shtresa dhe janë shumë të redaktueshme. Burimi: codepen.io
Shablloni i formularit të hyrjes në HTML Skin

Me dizajn elegant dhe inteligjent, Format Moderne të Identifikimit dhe Regjistrimit duken shumë tërheqës. Objektet dhe format inteligjente në PSD janë lehtësisht të redaktueshme duke e bërë këtë shabllon shumë fleksibël dhe të rregullueshëm për nevojat tuaja.

Faqja e hyrjes në ditë/natë është një shabllon shumë simpatik i hyrjes në HTML që vjen në dy variante. Butonat me ngjyra të ndezura kundër një sfondi të errët ose të bardhë janë shumë tërheqës dhe ky shabllon është lehtësisht i modifikueshëm.
Formulari i hyrjes / regjistrimit me matës të fjalëkalimit

Ky shabllon vjen me njehsor fjalëkalimi dhe përmban një plan urbanistik krejtësisht transparent me efekte minimale të projektimit. Ato kanë një nuancë rozë për sfond. Ata vijnë me një faqe hyrjeje të personalizueshme. Dizajni bazohet në një shtresë të vetme PSD që e bën atë lehtësisht të modifikueshëm. Tekstet janë gjithashtu të redaktueshme dhe vijnë me Google Web Fonts.
Shkarkimi i formularit të hyrjes me stil Batman Dark CSS3

Me pamje më të errët, ky shabllon projektuesi përmban një formë hyrjeje CSS3 të redaktueshme në mënyrë të përkryer me dizajn të thjeshtë. Reagues i përsosur, ky shabllon funksionon më mirë në çdo pajisje, celular ose desktop. Është i printueshëm dhe mund të personalizohet sipas kërkesës. Një dizajn i formës së hyrjes së veçantë, ky shabllon është i përsosur për t'u përdorur për faqet e korporatave dhe profesionale të WordPress.
Forma e thjeshtë e hyrjes në HTML5 Shembull i kodit burimor

Këto forma janë krejtësisht të përgjegjshme dhe të lehta, me një plan urbanistik të thjeshtë. Ata gjithashtu kanë një sfond më të errët me një formë të bardhë hyrjeje për të filluar. Ky shabllon është më i miri për përfshirjen dhe kontaktimin e faqeve në faqet e internetit. Pamja e tyre i bën ata krejtësisht të përshtatshëm për çdo cilësim të faqes në internet. Është plotësisht i modifikueshëm.
8 Panele moderne të regjistrimit të hyrjes në HTML

Me një plan urbanistik jashtëzakonisht të veçantë, ky shabllon përmban 8 panele regjistrimi moderne të bazuara në HTML. Ka një plan urbanistik të bardhë me struktura shumë unike të projektimit të integruara në mënyrë të përsosur për të krijuar efekte të mahnitshme për format e hyrjes. Ai është plotësisht i përgjegjshëm dhe mund të modifikohet sipas kërkesës. Është perfekt për faqet komerciale, si dhe blogje.

Skedarët e shablloneve absolutisht të thjeshtë dhe bazë, ato mund të personalizohen lehtësisht dhe premtojnë të jenë miqësore me shfletuesin. Modeli funksionon absolutisht mirë me çdo pajisje, të madhe apo të vogël, laptop ose tablet, telefon inteligjent ose desktop. Ai përmban faqen e lehtë të hyrjes në opsionin html. Mjeti i hyrjes në Google është integruar. Hyni në llogarinë e Google duke përdorur email dhe fjalëkalim.
Si të përdorni formularin e personalizuar të hyrjes në faqen tuaj të internetit
Krijimi i një formulari të personalizuar të hyrjes për faqen tuaj të internetit WordPress është mjaft i lehtë me temat dhe shabllonet më të fundit. Këto janë plotësisht të personalizueshme dhe të redaktueshme. Tani modifikoni logon e hyrjes për ta bërë atë më tërheqëse. Zëvendësoni logon me ikonën e markës tuaj. Ndihmon në pjesën e markës dhe përshkruan një mesazh të qartë për vizitorët. Ekzistojnë disa shtojca të disponueshme që ndihmojnë në krijimin e një formulari të personalizuar të hyrjes për faqen tuaj të internetit. Këto shtojca janë të lehta për t'u instaluar dhe ndihmojnë në ofrimin e faqeve më inovative të hyrjes që premtojnë plotësisht të redaktueshme dhe të përgjegjshme për faqen tuaj të internetit. Përdorimi i formularit të personalizuar të hyrjes në faqen tuaj të internetit thjesht bëhet më i lehtë.
Si të dizenjoni / krijoni formularin e hyrjes në HTML
Është me të vërtetë e rëndësishme për biznesin që të ketë një formë të bukur dhe krijuese të hyrjes. Kjo është pika e parë e kontaktit për shumë klientë dhe për këtë arsye duhet të bëhen shumë përpjekje për të krijuar një formë të përsosur të hyrjes në dizajn. Është e mundur të kodohet e gjithë uebfaqja në HTML dhe ka gjithashtu Shkarkime Falas të Formave të Identifikimit HTML5 & CSS3 që janë të disponueshme në ueb. Këto shabllone mund të përdoren me pak modifikime dhe kursen shumë kohë dhe përpjekje gjatë dizajnimit të çdo faqeje. Disa mund të preferojnë përdorimin e modeleve të paguara për dizajnin e uebit dhe të tjerët thjesht mund të përdorin krijimin e tij nga e para.
Modeli i faqes për hyrje në ditë, natë në HTML

Faqe shumë unike e hyrjes me cilësimet e natës së ditës, ky shabllon është plotësisht i përgjegjshëm dhe premton përputhshmëri të tërthortë të shfletuesit. Është krejtësisht vend për sa i përket paraqitjeve të dizajnit dhe konfigurimeve të butonave. Ajo vjen me disa opsione të hyrjes sociale përmes Twitter, Facebook dhe Google+. Ky shabllon përmban formularë të mostrës që mund të personalizohen lehtësisht.
Dizajni i ndërfaqes së përdoruesit të formularit të përgjegjshëm horizontal

Ky shabllon përmban një plan urbanistik horizontal dhe premton të jetë 100% i përgjegjshëm, gjë që i bën ato të arritshme në mënyrë të përkryer për desktopët, si dhe pajisjet inteligjente. Mund të personalizohet pa asnjë problem. Ajo vjen me një plan urbanistik të ftohtë qielli, i përbërë nga butonat me zbritje dhe radio. Është krejtësisht i përshtatshëm për formularët e regjistrimit personal dhe faqet e blogut.
Formulari i bukur i hyrjes me atribute të reja HTML5

Me një ndërfaqe minimaliste dhe të thjeshtë projektimi, kjo formë e hyrjes në shabllon është e përkryer për faqet e internetit moderne. Ky shabllon përmban skedarë PSD me shtresa dhe vjen me veçori të thjeshta të personalizueshme. Ka një gamë të gjerë të atributeve HTML5 që e bëjnë atë kaq të veçantë dhe unik. Është krejtësisht i pajtueshëm me pajisjet mobile si smartphone dhe tablet. mund të shihni gjithashtu.
Modeli i formularit të hyrjes së koduar HTML

Burimi: premiumfreebies.eu | Ky shabllon HTML ka një ndërfaqe të thjeshtë dhe vjen me një plan urbanistik minimalist. Është në përputhje me shfletues të ndryshëm dhe ofron ngarkim të lehtë dhe të shpejtë. Premton të jetë miqësor me printerin. Disa nga veçoritë përfshijnë fontet e uebit të Google, PSD-në me feta, menunë rënëse, temën e personalizueshme të ngjyrave, favicon dhe opsionet e ndarjes sociale.
Modeli i formularit të hyrjes në HTML të errët

Ky shabllon ka një pamje mjaft të errët. Por ka një plan urbanistik të matur dhe të ngrohtë që premton të ofrojë navigim të lehtë nëpër seksione. 100% e përgjegjshme dhe mund të personalizohet lehtësisht, ky shabllon është më i përshtatshmi për portalet argëtuese dhe revistash. Është i pasur me karakteristika dhe i lehtë për sytë.
Modeli i bukur i formularit të hyrjes në CSS3

Ky është një model shumë elegant dhe i veçantë për format dhe faqet e hyrjes. Shkarkimi pa pagesë i shabllonit të formularit të regjistrimit html css është i përgjegjshëm dhe funksionon në mënyrë të përsosur me çdo shfletues, qoftë IE, Chrome ose Safari. Ka një ekran të gatshëm për retinë dhe premton të ofrojë navigim të qetë. Ai përmban opsionet e ndarjes sociale të instaluara në faqen kryesore.
Faqja e hyrjes në HTML dizajn të pastër

Struktura jashtëzakonisht e veçantë, ky shabllon ka nuanca të errëta me opsione të ndarjes sociale të integruara në faqen kryesore. Plotësisht i personalizueshëm, ky shabllon mund të funksionojë lehtësisht me çdo shfletues dhe pajisje. Ai përmban menunë rënëse dhe butonin për të mbajtur mend fjalëkalimin. Ai gjithashtu ofron opsionin e ngarkimit të shpejtë dhe premton të jetë miqësor me printerin. Ajo vjen me skedarë kodues të redaktueshëm.
Modeli i formularit të hyrjes në HTML & CSS duke përdorur Asp.Net
 Disa programues përdorin gjithashtu gjuhën C# për krijimin e faqes së hyrjes HTML. Gjuha e programimit ofron shumë shkathtësi për programuesit dhe është gjithashtu e lehtë për të përpiluar formularin e hyrjes me ndihmën e C#.
Disa programues përdorin gjithashtu gjuhën C# për krijimin e faqes së hyrjes HTML. Gjuha e programimit ofron shumë shkathtësi për programuesit dhe është gjithashtu e lehtë për të përpiluar formularin e hyrjes me ndihmën e C#.
Modeli Wedget i formularit të hyrjes në celular jQuery

Formulari i hyrjes/hyrjes së administratorit me shabllonin PHP