Hija e kutisë hija e brendshme. Hijet e brendshme në CSS
Me ardhjen e standardit CSS 3 prezantoi vetinë box-shadow, e cila është bërë gjerësisht e përdorur në mesin e zhvilluesve të uebit, pasi e bën të lehtë shtimin e një ose më shumë hijeve në kutinë e një elementi për të dhënë efektin e dëshiruar vizual.
Në artikullin e mëparshëm, ne shikuam pronën e rrezes kufitare duke përdorur atë, mund të merrni një hije me qoshe të rrumbullakosura. Për analogji me një hije teksti (tekst-hije), ju mund të krijoni hije të shumta, ato aplikohen sipas boshti z para-mbrapa (me hijen e parë të dhënë sipër).
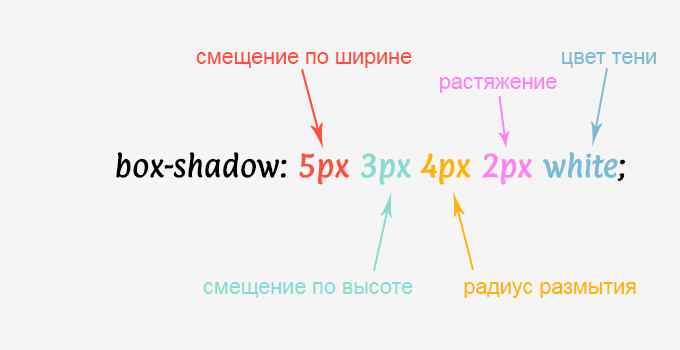
Le të hedhim një vështrim më të afërt në sintaksën e kësaj prone moderne:

Le të shqyrtojmë me radhë vlerat e mundshme të kësaj prone:
| Kuptimi | Përshkrim |
|---|---|
| asnje | Hija nuk shfaqet. Kjo është vlera e paracaktuar. |
| futur | Vlera opsionale. Nëse kjo vlerë nuk është e specifikuar (e parazgjedhur), hija do të jetë në pjesën e jashtme të elementit dhe do të krijojë efektin e elementit që po fryhet. Nëse futja e fjalës kyçe (vlera) është e pranishme, hija do të bjerë brenda elementit dhe do të krijojë një efekt të thyer. Me fjalë të tjera, është një ndryshim nga një hije e jashtme në një hije të brendshme. |
| h-hije | Vlera e kërkuar. Vendos vendndodhjen e hijes horizontale. Vlerat negative janë të lejuara. |
| v-hije | Vlera e kërkuar. Vendos vendndodhjen e hijes vertikale. Vlerat negative janë të lejuara. |
| turbullira-rreze | Vlera opsionale. Vendos rrezen e turbullimit. Sa më e lartë të jetë vlera, aq më e madhe është turbullimi, duke e bërë hijen më të madhe dhe më të lehtë. Nëse vlera nuk është e specifikuar, vlera do të jetë 0 (hije të mprehta - të dallueshme). Vlerat negative nuk lejohen. |
| përhapje-rreze | Vlera opsionale. Madhësia e hijes (rrezja e shtrirjes së hijes). Me vlera pozitive hija do të zgjerohet dhe me vlera negative do të tkurret. Nëse nuk specifikohet asnjë vlerë, vlera do të jetë 0 (hija korrespondon me madhësinë e elementit). |
| ngjyrë | Vlera opsionale. Përcakton ngjyrën e hijes (HEX, RGB, RGBA, HSL, HSLA, "Ngjyrat e paracaktuara"). Vlera e paracaktuar është e zezë. |
Pikat kryesore që duhet të kuptoni për të krijuar hije për elementët janë:
Unë do të doja të tërhiqja vëmendjen tuaj për faktin se vetia box-shadow aktualisht mbështetet nga të gjithë shfletuesit modernë:
| Pronës | Opera | IExplorer | Buzë |
|||
|---|---|---|---|---|---|---|
| kuti-hije | 10.0 4.0 -kit në internet- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -kit në internet- | 9.0 | 12.0 |
Nëse dëshironi të zgjeroni mbështetjen për disa shfletues, duke përfshirë celularin iOS 3.2 - 4.3 Dhe Android 2.1 - 3, atëherë rekomandohet të përdorni prefikset e prodhuesit dhe të përdorni sintaksën e mëposhtme (në shembujt në artikull, sintaksa do të përdoret vetëm për shfletuesit modernë):
-webkit-box-shadow : vlera ; /* Safari 3.1 - 4, IOS 3.2 - 4.3 dhe Android 2.1 - 3 */-moz-box-shadow : vlera ; /* Firefox 3.5 - 3.6 */ box-shadow : vlera ; /* tabela me lart */Le të kalojmë në praktikë dhe të fillojmë me një shembull të thjeshtë në të cilin ne u shtojmë një hije elementeve:
Rezultati i shembullit tonë:
Përdorimi i hijeve të shumta
Në shembullin e mëposhtëm, unë propozoj të shqyrtojmë efektin interesant të përzierjes së ngjyrave që mund të arrihet kur përdorni hije të shumta:
- Dy blloqe me gjerësi dhe lartësi fikse (15em dhe 10em), shtuan margjina për të gjitha anët (2em) dhe vendosini blloqet të jenë vijë-blloqe që të mund t'i rreshtoni ato.
- Për së pari bllok me klasë .test ne treguam katër hije me vlera të ndryshme hije horizontale dhe vertikale në mënyrë që elementi të ketë hije të ndryshme në të gjitha anët. Rrezja e turbullimit për të gjitha hijet u vendos në të njëjtën. Ngjyra e secilës hije është e ndryshme dhe specifikohet duke përdorur ngjyra të paracaktuara.
- Për e dyta bllok me klasë .test2 ne treguam katër hije me vlera të ndryshme hije horizontale dhe vertikale. Rrezja e turbullimit për të gjitha hijet u vendos në të njëjtën, ndërsa shtrirja e hijes u vendos në negative, gjë që çoi në një ulje të vetë hijes. Ngjyra e secilës hije është e ndryshme dhe specifikohet duke përdorur sistemin RGBA.
Rezultati i shembullit tonë:
Përdorimi i hijeve për imazhe
Shembulli i fundit i këtij artikulli do të fokusohet në përdorimin e hijeve për imazhe. Unë do të doja të tërhiqja menjëherë vëmendjen tuaj për faktin se ju mund të specifikoni drejtpërdrejt hijen për elementin HTML Nuk do të funksionojë, por ne kemi mundësinë të specifikojmë një imazh si sfond për elementin që na intereson, dhe më pas t'i caktojmë hijen që na nevojitet këtij elementi.
Ne do të shikojmë punën me imazhet e sfondit në detaje në artikullin e librit shkollor "", dhe tani, për t'i dhënë fund studimit të përdorimit të hijeve, do ta prekim atë sipërfaqësisht dhe do ta përdorim imazhin si sfond për një element në vijim. shembull:
- Dy blloqe me gjerësi dhe lartësi fikse (237 px dhe 232 px), shtuan margjina për të gjitha anët (2em) dhe vendosini blloqet të jenë në vijën e bllokut për të mund t'i rreshtoni ato. Ne vendosëm madhësinë e bllokut prej 237 px me 232 px në madhësinë e imazhit, në mënyrë që në këtë fazë të trajnimit të mos kishim nevojë të shkallëzonim imazhin për t'iu përshtatur elementit dhe të ndikonim në ato veti CSS që janë planifikuar të studiohen në një fazë të mëvonshme (në artikullin e librit shkollor " ").
- Për së pari bllok me klasë .test Përcaktuam një vlerë zero për hijen horizontale dhe vertikale, por në të njëjtën kohë specifikuam një rreze turbullimi prej 50 px dhe e zgjeruam atë duke vendosur një rreze shtrirjeje prej 10 px. Ngjyra e hijes u tregua me një ngjyrë të paracaktuar (vjollcë). Përveç kësaj, ne specifikuam fjalën kyçe të futur në deklaratë, e cila bën që hija të bjerë brenda elementit. Me fjalë të tjera, ne kemi krijuar një hije të brendshme të elementit.
- Për e dyta bllok me klasë .test2 Përcaktuam një vlerë zero për hijen horizontale dhe vertikale, por në të njëjtën kohë specifikuam një rreze turbullimi prej 50 px dhe e zgjeruam atë duke vendosur një rreze shtrirjeje prej 10 px. Ngjyra e hijes specifikohet në modalitetin RGBA.
Rezultati i shembullit tonë:
Oriz. 98 Shembull i përdorimit të hijeve për imazhe në CSS (vetia kuti-hije)
Pyetje dhe detyra mbi temën
Përpara se të kaloni në temën tjetër, plotësoni detyrën praktike:

Nëse keni vështirësi në përfundimin e detyrës praktike, gjithmonë mund ta hapni shembullin në një dritare të veçantë dhe të inspektoni faqen për të kuptuar se cili kod CSS është përdorur.
2016-2019 Denis Bolshakov, mund të dërgoni komente dhe sugjerime në lidhje me punën e faqes në [email protected]
informacion të shkurtër
Versionet CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Përshkrim
Shton një hije në një element. Është e mundur të përdoren disa hije, duke treguar parametrat e tyre të ndara me presje kur aplikoni hije, hija e parë në listë do të jetë më e lartë, e fundit më e ulët. Nëse një rreze rrumbullakimi specifikohet për një element nëpërmjet veçorisë kufi-radius, atëherë hija do të ketë gjithashtu qoshe të rrumbullakosura. Shtimi i një hije rrit gjerësinë e elementit, kështu që një shirit lëvizës horizontal mund të shfaqet në shfletues.
Sintaksë
kuti-hije: asnjë |<тень> [,<тень>]*
Ku<тень>:
futur<сдвиг по x> <сдвиг по y> <радиус размытия> <растяжение> <цвет>
vlerat
asnjë Anulon shtimin e një hije. inset Hija vizatohet brenda elementit. Parametër opsional. x offset Kompensimi horizontal i hijes në lidhje me elementin. Një vlerë pozitive e këtij parametri e zhvendos hijen në të djathtë, një vlerë negative e zhvendos atë në të majtë. Parametri i kërkuar. y offset Kompensimi vertikal i hijes në lidhje me elementin. Një vlerë pozitive e zhvendos hijen poshtë, një vlerë negative e zhvendos atë lart. Parametri i kërkuar. blur Vendos rrezen e turbullimit të hijes. Sa më e lartë kjo vlerë, aq më shumë hija zbutet, duke u bërë më e gjerë dhe më e lehtë. Nëse ky parametër nuk specifikohet, parazgjedhja vendoset në 0, gjë që do ta bëjë hijen të mprehtë dhe jo të paqartë. shtrirje Një vlerë pozitive shtrin hijen, një vlerë negative, përkundrazi, e ngjesh atë. Nëse ky parametër nuk specifikohet, parazgjedhja është 0, gjë që do të bëjë që hije të ketë të njëjtën madhësi me elementin. ngjyra Ngjyra e hijes në çdo format të disponueshëm CSS, hija e parazgjedhur është e zezë. Parametër opsional.Është e mundur të specifikohen disa hije, duke i ndarë parametrat e tyre me presje. Rendi i mëposhtëm merret parasysh: hija e parë në listë vendoset në krye, e fundit në listë është në fund.
HTML5 CSS3 IE Cr Op Sa Fx
Rezultati i shembullit është paraqitur në Fig. 1.
Oriz. 1. Pamja hije në shfletuesin Safari
Shfletuesit
Safari përpara versionit 5.1, Chrome përpara versionit 10.0, Android përpara versionit 4.0 dhe iOS Safari përpara versionit 5.0 mbështesin veçorinë -webkit-box-shadow.
Firefox para versionit 4.0 mbështet veçorinë -moz-box-shadow.
Internet Explorer para versionit 9.0 nuk e mbështet veçorinë kuti-hije, në vend të kësaj mund të përdorni veçorinë jo standarde të filtrit:
Filtri: progid:DXImageTransform.Microsoft.dropshadow(offX=5, offY=5, color=#000000);
Këtu: offX - zhvendosja horizontale e hijes; offY - zhvendosje vertikale e hijes; ngjyra - ngjyra e hijes.
Aplikimi i filtrit të hijes prodhon një hije të qartë dhe të mprehtë, kështu që mund të përdorni filtrin e hijes për një efekt turbullimi.
Filtri: progid:DXImageTransform.Microsoft.shadow(drejtimi=120, ngjyra=#000000, forca=10);
Këtu: drejtimi — këndi i drejtimit të hijes nga 0 në 360°; ngjyra - ngjyra e hijes; forca - zhvendosja e hijes në piksel.
Vetia box-shadow shton një ose më shumë hije në një element. Hija është një kopje e elementit të kompensuar nga distanca e specifikuar. Hijet mund të jenë të jashtme ose të brendshme, të paqarta ose të sheshta dhe mund të ndjekin skicat e blloqeve me qoshe të rrumbullakosura. Duke përdorur fjalën kyçe të futur, hijet krijohen brenda elementit, duke e bërë elementin vizualisht voluminoz ose të dëshpëruar.
Si të krijoni një hije kuti duke përdorur vetinë box-shadow
Mbështetja e shfletuesit
IE: 9.0
Buzë: 12.0
Firefox: 4.0, 3.5 -moz-
Krom: 10.0, 4.0 -kit në internet-
Safari: 5.1, 3.1 -kit në internet-
Opera: 11.5
iOS Safari: 5.1, 3.1 -kit në internet-
Shfletuesi Android: 4.0, 2.1 -kit në internet-
1. Sintaksa e vetive të hijes së kutisë
Çdo hije merr nga një deri në pesë parametra: zhvendosja horizontale, zhvendosja vertikale, rrezja e turbullimit (opsionale), rreze e përhapjes (opsionale) dhe ngjyra e hijes. Hijet nuk ndikojnë në paraqitjen dhe mund të mbivendosen me elementët ngjitur ose hijet e tyre. Prona nuk është e trashëguar.
 Oriz. 1. Sintaksa e vetive të hijes së kutisë
Oriz. 1. Sintaksa e vetive të hijes së kutisë | Vlerat: | |
| x-offset | Vlera e kërkuar. Kompensimi horizontal i hijes në lidhje me bllokun. Mund të marrë vlera pozitive dhe negative, një pozitive e zhvendos hijen në të djathtë të bllokut, një negative - në të majtë. |
| y-kompensimi | Vlera e kërkuar. Kompensimi vertikal i hijes në lidhje me bllokun. Mund të marrë vlera pozitive dhe negative, pozitive e lëviz hijen poshtë, negative e lëviz hijen lart. |
| turbulloj | Vlera opsionale. Përcakton rrezen e turbullimit të hijes. Sa më e madhe të jetë rrezja, aq më e paqartë është hija. Mund të përdoren vetëm vlera pozitive. |
| shtrirje | Opsionale, zgjeron hijen, duke trashur pjesën e ngurtë midis skajeve të paqarta. Pranon vlerat pozitive dhe negative, të specifikuara në njësitë e gjatësisë - px, etj. |
| ngjyrë | Vlera opsionale. Si parazgjedhje hija është e zezë. Për të vendosur vlerën, mund të përdorni formatet e mëposhtme të regjistrimit të ngjyrave: #RRGGBB , rgb (e kuqe, jeshile, blu) , rgba (e kuqe, jeshile, blu, alfa) . Për Safari, ngjyra e hijes duhet të specifikohet. |
| futur | Krijon një hije brenda bllokut. |
| asnje | Vlera e paracaktuar do të thotë pa hije. |
| fillestare | Vendos vlerën e pronës në vlerën e paracaktuar. |
| trashëgojnë | Trashëgon vlerën e pronës nga elementi mëmë. |
2. Blloko shembuj hije
2.1. Hije e brëndshme
.example-shadow-1 ( sfond: #e6e3df; text-align: në qendër; ) .example-shadow-1 span ( margjina: 50 px; lartësia: 100 px; gjerësia: 200 px; ekrani: inline-block; box-shadow: futur 2px 2px 5px rgba(154, 147, 140, 0.5), 1px 1px 5px rgba(255, 255, 255, 1);
2.2. Hije e sheshtë në njërën anë
banesë
banesë
.example-shadow-2 ( sfondi: bezhë; rreshtimi i tekstit: në qendër; ) .example-shadow-2 a (ekrani: blloku i brendshëm; rreze-kufi: 5 px; mbushja: 15 px 35 px; madhësia e shkronjave: 22 px; margjina : 20px ngjyra: e bardhë: #55acee: 0 5px 0 #3C93D5;Vetia box-shadow CSS shton një ose më shumë hije në një element. Për të specifikuar hije të shumta, duhet të shtoni vlerë(a) shtesë hije, të ndara me presje.

Mbështetja e shfletuesit
| Pronës | Opera | IExplorer | Buzë |
|||
|---|---|---|---|---|---|---|
| kuti-hije | 10.0 4.0 -kit në internet- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -kit në internet- | 9.0 | 12.0 |
Sintaksa CSS:
kuti-hije: "asnjë| futur h-hije v-hije turbullimi-rrezja e përhapjes-rrezja ngjyra | fillestare | trashëgim";Sintaksa JavaScript:
Object.style.boxShadow = "10px 5px 5px e kuqe"
Vlerat e pasurisë
| Kuptimi | Përshkrim |
|---|---|
| asnje | Hija nuk shfaqet. Kjo është vlera e paracaktuar. |
| futur | Vlera opsionale. Nëse kjo vlerë nuk është e specifikuar (e parazgjedhur), hija do të jetë në pjesën e jashtme të elementit dhe do të krijojë efektin e elementit që po fryhet. Nëse fjala kyçe e futur (vlera) është e pranishme, hija do të bjerë brenda elementit dhe do të krijojë një efekt të dhëmbëzuar. Me fjalë të tjera, është një ndryshim nga një hije e jashtme në një hije të brendshme. |
| h-hije | Vlera e kërkuar. Vendos vendndodhjen e hijes horizontale. Vlerat negative janë të lejuara. |
| v-hije | Vlera e kërkuar. Vendos vendndodhjen e hijes vertikale. Vlerat negative janë të lejuara. |
| turbullira-rreze | Vlera opsionale. Vendos rrezen e turbullimit. Sa më e lartë të jetë vlera, aq më e madhe është turbullimi, duke e bërë hijen më të madhe dhe më të lehtë. Nëse vlera nuk është e specifikuar, vlera do të jetë 0 (hije të mprehta - të dallueshme). Vlerat negative nuk lejohen. |
| përhapje-rreze | Vlera opsionale. Madhësia e hijes (rrezja e shtrirjes së hijes). Me vlera pozitive hija do të zgjerohet dhe me vlera negative do të tkurret. Nëse nuk specifikohet asnjë vlerë, vlera do të jetë 0 (hija korrespondon me madhësinë e elementit). |
| ngjyrë | Vlera opsionale. Përcakton ngjyrën e hijes (HEX, RGB, RGBA, HSL, HSLA, "Ngjyrat e paracaktuara"). Vlera e paracaktuar është e zezë. |
| Vendos vetinë në vlerën e saj të paracaktuar. | |
| Tregon që vlera është trashëguar nga elementi prind. |
Versioni CSS
CSS3I trashëguar
Nr.Të kafshëve
Po.Shembull përdorimi
Njësoj si përditësimi 3, por me rregullat moderne css (=më pak) në mënyrë që të mos kërkohet pozicionim i veçantë në pseudo-element.
#box (ngjyra e sfondit: #3D6AA2; gjerësia: 160 px; lartësia: 90 px; pozicioni: absolute; sipër: llogaritur (10% - 10 px); majtas: llogaritja (50% - 80 px); ) .box-shadow:after ( përmbajtja:"" gjerësi: 100% kuti-hije: 0px 2px #000000;
PËRDITËSIM 3
#kuti (ngjyra e sfondit: #3D6AA2; gjerësia: 160 px; lartësia: 90 px; margjina-lart: -45 px; margjina majtas: -80 px; pozicioni: absolute; lart: 50%; majtas: 50%; ) .box- shadow:after (përmbajtja: ""; gjerësia: 150 px; lartësia: 1 px; margjina në krye: 88 px; margjina majtas: -75 px; ekrani: bllok; pozicioni: absolut; majtas: 50%; indeksi z: -1; -webkit-box-hije: 0px 0px 2px #000000 -moz-box-hije: 0px 0px 8px 2px #000000 box-hije: 0px 0px 2px #000;
PËRDITËSIM 2
Me sa duket ju mund ta bëni këtë vetëm me opsionin opsional të etiketës së kutisë CSS, siç sapo specifikuan të gjithë të tjerët. Këtu është demonstrimi:
Webkit-box-shadow: 0 4px 4px -2px #000000; -moz-box-hije: 0 4px 4px -2px #000000; kuti-hije: 0 4px 4px -2px #000000;
Kjo do të ishte zgjidhja më e mirë. Parametri shtesë që shtohet përshkruhet si:
Gjatësia e katërt është distanca e përhapjes. Vlerat pozitive bëjnë që forma e hijes të zgjerohet në drejtim përgjatë rrezes së specifikuar. Vlerat negative bëjnë që forma e hijes të pajtohet.
PËRDITËSOJE
Ajo që bëra ishte të krijoja një "element hije" që do të fshihej pas elementit aktual që do të dëshironit të kishit në hije. Unë e bëra gjerësinë e "elementit të hijes" saktësisht më pak të gjerë se elementi aktual, 2 herë më shumë se hija e specifikuar; atëherë e rreshtova saktë.
#wrapper ( gjerësia: 84 px; pozicioni: relative; ) #element (ngjyra e sfondit: #3D668F; lartësia: 54 px; gjerësia: 100%; pozicioni: relative; z-indeksi: 10; ) #hije (ngjyra e sfondit: # 3D668F lartësia: 8px-majtas: 0px-kuti: 0px 4px-hije: 0px 4px;
Përgjigje origjinale
Po, mund ta bëni këtë me të njëjtën sintaksë që keni dhënë. Vlera e parë kontrollon pozicionimin horizontal dhe vlera e dytë kontrollon pozicionimin vertikal. Pra, thjesht vendosni vlerën e parë në 0px dhe të dytën në çfarëdo kompensimi që dëshironi të bëni si më poshtë.




