Kastes ēna iekšējā ēna. Iekšējās ēnas CSS
Līdz ar standarta parādīšanos CSS 3 ieviesa box-shadow rekvizītu, kas ir kļuvis plaši izmantots tīmekļa izstrādātāju vidū, jo tas ļauj viegli pievienot vienu vai vairākas ēnas elementa lodziņā, lai iegūtu vēlamo vizuālo efektu.
Iepriekšējā rakstā mēs apskatījām robežu rādiusu, izmantojot to, jūs varat iegūt ēnu ar noapaļotiem stūriem. Pēc analoģijas ar teksta ēnu (teksta ēna) varat izveidot vairākas ēnas, tās tiek piemērotas saskaņā ar z-ass no priekšpuses uz aizmuguri (ar pirmo doto ēnu uz augšu).
Sīkāk apskatīsim šī modernā īpašuma sintaksi:

Apskatīsim secībā iespējamās šī īpašuma vērtības:
| Nozīme | Apraksts |
|---|---|
| neviens | Ēna netiek rādīta. Šī ir noklusējuma vērtība. |
| ielaidums | Izvēles vērtība. Ja šī vērtība nav norādīta (noklusējums), ēna atradīsies elementa ārpusē un radīs elementa izliekuma efektu. Ja ir atslēgvārda (vērtības) ieliktnis, ēna iekritīs elementā un radīs iespiestu efektu. Citiem vārdiem sakot, tā ir maiņa no ārējās ēnas uz iekšējo. |
| h-ēna | Nepieciešamā vērtība. Iestata horizontālās ēnas atrašanās vietu. Ir atļautas negatīvas vērtības. |
| v-ēna | Nepieciešamā vērtība. Iestata vertikālās ēnas atrašanās vietu. Ir atļautas negatīvas vērtības. |
| izplūduma rādiuss | Izvēles vērtība. Iestata izplūšanas rādiusu. Jo lielāka vērtība, jo lielāks ir izplūdums, padarot ēnu lielāku un gaišāku. Ja vērtība nav norādīta, vērtība būs 0 (asas - izteiktas ēnas). Negatīvās vērtības nav atļautas. |
| izplatības rādiuss | Izvēles vērtība.Ēnas izmērs (ēnas stiepes rādiuss). Ar pozitīvām vērtībām ēna paplašināsies, bet ar negatīvām vērtībām tā samazināsies. Ja vērtība nav norādīta, vērtība būs 0 (ēna atbilst elementa izmēram). |
| krāsa | Izvēles vērtība. Nosaka ēnas krāsu (HEX, RGB, RGBA, HSL, HSLA, "Iepriekš definētas krāsas"). Noklusējuma vērtība ir melna. |
Galvenie punkti, kas jums jāsaprot, lai izveidotu elementu ēnas, ir:
Vēlos vērst jūsu uzmanību uz to, ka rekvizītu box-shadow pašlaik atbalsta visas mūsdienu pārlūkprogrammas:
| Īpašums | Opera | IExplorer | Mala |
|||
|---|---|---|---|---|---|---|
| kaste-ēna | 10.0 4.0 -tīmekļa komplekts- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -tīmekļa komplekts- | 9.0 | 12.0 |
Ja vēlaties paplašināt atbalstu dažām pārlūkprogrammām, tostarp mobilajām ierīcēm iOS 3.2–4.3 Un Android 2.1–3, tad ieteicams izmantot ražotāja prefiksus un izmantot šādu sintaksi (raksta piemēros sintakse tiks izmantota tikai mūsdienu pārlūkprogrammām):
-webkit-box-shadow: vērtība; /* Safari 3.1–4, IOS 3.2–4.3 un Android 2.1–3 */-moz-box-shadow : vērtība ; /* Firefox 3.5–3.6 */ box-shadow : value ; /* tabula augstāk */Pāriesim pie prakses un sāksim ar vienkāršu piemēru, kurā elementiem pievienojam vienu ēnu:
Mūsu piemēra rezultāts:
Vairāku ēnu izmantošana
Nākamajā piemērā es ierosinu apsvērt interesanto krāsu sajaukšanas efektu, ko var panākt, izmantojot vairākas ēnas:
- Divas fiksēta platuma un augstuma bloki (15em un 10em), pievienots polsterējums uz visām pusēm (2em) un iestatiet blokus uz bloku līniju, lai varētu tos sakārtot.
- Priekš vispirms bloks ar klasi .pārbaude mēs norādījām četriēnas ar dažādām horizontālām un vertikālām ēnu vērtībām, lai elementam būtu dažādas ēnas no visām pusēm. Visu ēnu izplūšanas rādiuss tika iestatīts uz vienādu. Katras ēnas krāsa ir atšķirīga un tiek norādīta, izmantojot iepriekš noteiktas krāsas.
- Priekš otrais bloks ar klasi .test2 mēs norādījām četriēnas ar dažādām horizontālām un vertikālām ēnu vērtībām. Visu ēnu izplūšanas rādiuss tika iestatīts uz vienādu, savukārt ēnas stiepums tika iestatīts uz negatīvu, kas izraisīja pašas ēnas samazināšanos. Katras ēnas krāsa ir atšķirīga un tiek noteikta, izmantojot RGBA sistēmu.
Mūsu piemēra rezultāts:
Ēnu izmantošana attēliem
Šī raksta pēdējā piemērā galvenā uzmanība tiks pievērsta ēnu izmantošanai attēliem. Es nekavējoties vēlos vērst jūsu uzmanību uz to, ka jūs varat tieši norādīt ēnu HTML elementam Tas nedarbosies, taču mums ir iespēja norādīt attēlu kā fonu mūs interesējošajam elementam un pēc tam piešķirt šim elementam vajadzīgo ēnu.
Mēs detalizēti apskatīsim darbu ar fona attēliem mācību grāmatas rakstā "", un tagad, lai izbeigtu ēnu izmantošanas izpēti, mēs tam pieskarsimies virspusēji un izmantosim attēlu kā fonu elementam tālāk. piemērs:
- Divas fiksēta platuma un augstuma blokus (237 pikseļi un 232 pikseļi), visām pusēm ir pievienotas piemales (2 em) un iestatiet blokus uz bloku līniju, lai varētu tos sakārtot. Mēs iestatījām bloka izmēru 237 x 232 pikseļi atbilstoši attēla izmēram, lai šajā apmācības posmā mums nebūtu jāmēro attēls, lai tas atbilstu elementam un ietekmētu tās CSS īpašības, kuras plānots izpētīt vēlāk. (mācību grāmatas rakstā " ").
- Priekš vispirms bloks ar klasi .pārbaude Mēs norādījām nulles vērtību horizontālajai un vertikālajai ēnai, taču tajā pašā laikā mēs norādījām izplūšanas rādiusu 50 pikseļus un paplašinājām to, iestatot stiepes rādiusu — 10 pikseļi. Ēnu krāsa tika norādīta ar iepriekš noteiktu krāsu (violetu). Turklāt deklarācijā norādījām ielikto atslēgvārdu, kas izraisa ēnas iekrišanu elementā. Citiem vārdiem sakot, mēs esam radījuši elementa iekšējo ēnu.
- Priekš otrais bloks ar klasi .test2 Mēs norādījām nulles vērtību horizontālajai un vertikālajai ēnai, taču tajā pašā laikā mēs norādījām izplūšanas rādiusu 50 pikseļus un paplašinājām to, iestatot stiepes rādiusu — 10 pikseļi. Ēnu krāsa ir norādīta RGBA režīmā.
Mūsu piemēra rezultāts:
Rīsi. 98 Piemērs ēnu izmantošanai attēliem CSS (box-shadow rekvizīts)
Jautājumi un uzdevumi par tēmu
Pirms pāriet pie nākamās tēmas, izpildiet prakses uzdevumu:

Ja jums ir grūtības izpildīt prakses uzdevumu, jūs vienmēr varat atvērt piemēru atsevišķā logā un pārbaudīt lapu, lai saprastu, kāds CSS kods tika izmantots.
2016-2019 Deniss Boļšakovs, komentārus un ieteikumus par vietnes darbu varat sūtīt uz [email protected]
īsa informācija
CSS versijas
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Apraksts
Pievieno elementam ēnu. Var izmantot vairākas ēnas, norādot to parametrus atdalot ar ēnām, pirmā ēna sarakstā būs augstāka, pēdējā zemāka; Ja elementam ir norādīts noapaļošanas rādiuss, izmantojot rekvizītu border-radius, tad ēnai būs arī noapaļoti stūri. Ēnas pievienošana palielina elementa platumu, tāpēc pārlūkprogrammā var parādīties horizontāla ritjosla.
Sintakse
kastes ēna: nav |<тень> [,<тень>]*
Kur<тень>:
ielaidums<сдвиг по x> <сдвиг по y> <радиус размытия> <растяжение> <цвет>
Vērtības
none Atceļ ēnas pievienošanu. ielaidums Ēna tiek ievilkta elementa iekšpusē. Izvēles parametrs. x offset Ēnas horizontālā nobīde attiecībā pret elementu. Pozitīva šī parametra vērtība pārvieto ēnu pa labi, negatīva – pa kreisi. Nepieciešamais parametrs. y nobīde Ēnas vertikālā nobīde attiecībā pret elementu. Pozitīva vērtība novirza ēnu uz leju, negatīva - uz augšu. Nepieciešamais parametrs. blur Iestata ēnas izplūšanas rādiusu. Jo augstāka šī vērtība, jo vairāk ēna tiek izlīdzināta, kļūstot platākai un gaišākai. Ja šis parametrs nav norādīts, noklusējuma vērtība ir iestatīta uz 0, kas padarīs ēnu asu, nevis izplūdušu. stiept Pozitīva vērtība izstiepj ēnu, negatīva vērtība, gluži pretēji, to saspiež. Ja šis parametrs nav norādīts, noklusējuma vērtība ir 0, kā rezultātā ēna būs tāda paša izmēra kā elementam. krāsa Ēnas krāsa jebkurā pieejamajā CSS formātā, noklusējuma ēna ir melna. Izvēles parametrs.Ir iespējams norādīt vairākas ēnas, to parametrus atdalot ar komatu. Tiek ņemta vērā šāda secība: pirmā ēna sarakstā atrodas pašā augšā, pēdējā sarakstā ir pašā apakšā.
HTML5 CSS3 IE Cr Op Sa Fx
Piemēra rezultāts ir parādīts attēlā. 1.
Rīsi. 1. Ēnu skats pārlūkprogrammā Safari
Pārlūkprogrammas
Safari pirms versijas 5.1, Chrome pirms versijas 10.0, Android pirms versijas 4.0 un iOS Safari pirms versijas 5.0 atbalsta rekvizītu -webkit-box-shadow.
Firefox pirms versijas 4.0 atbalsta rekvizītu -moz-box-shadow.
Internet Explorer pirms versijas 9.0 neatbalsta box-shadow rekvizītu, tā vietā varat izmantot nestandarta filtra rekvizītu:
Filtrs: progid:DXImageTransform.Microsoft.dropshadow(offX=5, offY=5, color=#000000);
Šeit: offX - horizontāla ēnas nobīde; offY — vertikālās ēnas nobīde; krāsa — ēnu krāsa.
Lietojot ēnu filtru, tiek iegūta skaidra, asa ēna, tāpēc varat izmantot ēnu filtru izplūšanas efektam.
Filtrs: progid:DXImageTransform.Microsoft.shadow(virziens=120, krāsa=#000000, stiprums=10);
Šeit: virziens — ēnas virziena leņķis no 0 līdz 360°; color — ēnu krāsa; stiprums — ēnu nobīde pikseļos.
Rekvizīts box-shadow elementam pievieno vienu vai vairākas ēnas. Ēna ir elementa kopija, kas nobīdīts ar norādīto attālumu. Ēnas var būt ārējās vai iekšējās, izplūdušas vai plakanas, un tās var sekot bloku kontūrām ar noapaļotiem stūriem. Izmantojot ielikto atslēgvārdu, elementa iekšpusē tiek izveidotas ēnas, padarot elementu vizuāli apjomīgu vai nospiestu.
Kā izveidot lodziņa ēnu, izmantojot rekvizītu box-shadow
Pārlūka atbalsts
IE: 9.0
Mala: 12.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 - tīmekļa komplekts-
Safari: 5.1, 3.1 - tīmekļa komplekts-
Opera: 11.5
iOS Safari: 5.1, 3.1 - tīmekļa komplekts-
Android pārlūkprogramma: 4.0, 2.1 - tīmekļa komplekts-
1. Box-shadow rekvizītu sintakse
Katrai ēnai ir no viena līdz pieciem parametriem: horizontālā nobīde, vertikālā nobīde, izplūšanas rādiuss (neobligāti), izkliedes rādiuss (neobligāti) un ēnas krāsa. Ēnas neietekmē izkārtojumu un var pārklāties ar blakus esošajiem elementiem vai to ēnām. Īpašums nav mantots.
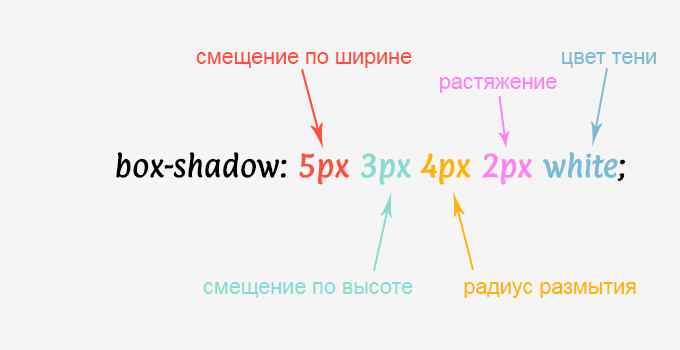
 Rīsi. 1. Box-shadow rekvizītu sintakse
Rīsi. 1. Box-shadow rekvizītu sintakse | Vērtības: | |
| x-nobīde | Nepieciešamā vērtība. Ēnas horizontālā nobīde attiecībā pret bloku. Tam var būt gan pozitīvas, gan negatīvas vērtības, pozitīva novirza ēnu pa labi no bloka, negatīva – pa kreisi. |
| y-nobīde | Nepieciešamā vērtība. Ēnas vertikālā nobīde attiecībā pret bloku. Var pieņemt gan pozitīvas, gan negatīvas vērtības, pozitīvais ēnu pārvieto uz leju, negatīvs ēnu uz augšu. |
| aizmiglot | Izvēles vērtība. Nosaka ēnas izplūšanas rādiusu. Jo lielāks rādiuss, jo izplūdušāka ir ēna. Var izmantot tikai pozitīvas vērtības. |
| stiepšanās | Pēc izvēles paplašina ēnu, sabiezinot cieto daļu starp izplūdušajām malām. Pieņem gan pozitīvas, gan negatīvas vērtības, norādītas garuma vienībās - px utt. |
| krāsa | Izvēles vērtība. Pēc noklusējuma ēna ir melna. Lai iestatītu vērtību, varat izmantot šādus krāsu ierakstīšanas formātus: #RRGGBB , rgb (sarkans, zaļš, zils) , rgba (sarkans, zaļš, zils, alfa) . Programmai Safari ir jānorāda ēnu krāsa. |
| ielaidums | Izveido ēnu bloka iekšpusē. |
| neviens | Noklusējuma vērtība nozīmē, ka nav ēnas. |
| sākotnējā | Iestata rekvizīta vērtību uz noklusējuma vērtību. |
| mantot | Manto rekvizītu vērtību no vecākelementa. |
2. Bloku ēnu piemēri
2.1. Iekšējā ēna
.example-shadow-1 (fons: #e6e3df; teksta izlīdzināšana: centrā; ) .example-shadow-1 span (mala: 50 pikseļi; augstums: 100 pikseļi; platums: 200 pikseļi; displejs: inline-block; box-shadow: ielaidums 2 pikseļi 2 pikseļi 5 pikseļi rgba (154, 147, 140, 0,5), 1 pikseļi 1 pikseļi 5 pikseļi rgba (255, 255, 255, 1);
2.2. Vienā pusē plakana ēna
plakans
plakans
.example-shadow-2 ( fons: bēšs; teksta līdzinājums: centrā; ) .example-shadow-2 a ( displejs: iekļauts bloks; apmales rādiuss: 5 pikseļi; polsterējums: 15 pikseļi 35 pikseļi; fonta izmērs: 22 pikseļi; piemale : 20 pikseļi: fons: #55acee 0 .example-shadow-2 a: hover;CSS rekvizīts box-shadow pievieno elementam vienu vai vairākas ēnas. Lai norādītu vairākas ēnas, jāpievieno papildu ēnas vērtība(-as), atdalot tās ar komatiem.

Pārlūka atbalsts
| Īpašums | Opera | IExplorer | Mala |
|||
|---|---|---|---|---|---|---|
| kaste-ēna | 10.0 4.0 -tīmekļa komplekts- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -tīmekļa komplekts- | 9.0 | 12.0 |
CSS sintakse:
kastes ēna: "nav| ielikts h-ēna v-ēna izplūšanas rādiuss izkliedes rādiuss krāsa | sākotnējais | mantot";JavaScript sintakse:
Object.style.boxShadow = "10 pikseļi 5 pikseļi 5 pikseļi sarkans"
Īpašumu vērtības
| Nozīme | Apraksts |
|---|---|
| neviens | Ēna netiek rādīta. Šī ir noklusējuma vērtība. |
| ielaidums | Izvēles vērtība. Ja šī vērtība nav norādīta (noklusējums), ēna atradīsies elementa ārpusē un radīs elementa izliekuma efektu. Ja ir iekļauts atslēgvārds (vērtība), ēna iekritīs elementā un radīs atkāpes efektu. Citiem vārdiem sakot, tā ir maiņa no ārējās ēnas uz iekšējo. |
| h-ēna | Nepieciešamā vērtība. Iestata horizontālās ēnas atrašanās vietu. Ir atļautas negatīvas vērtības. |
| v-ēna | Nepieciešamā vērtība. Iestata vertikālās ēnas atrašanās vietu. Ir atļautas negatīvas vērtības. |
| izplūduma rādiuss | Izvēles vērtība. Iestata izplūšanas rādiusu. Jo lielāka vērtība, jo lielāks ir izplūdums, padarot ēnu lielāku un gaišāku. Ja vērtība nav norādīta, vērtība būs 0 (asas - izteiktas ēnas). Negatīvās vērtības nav atļautas. |
| izplatības rādiuss | Izvēles vērtība.Ēnas izmērs (ēnas stiepes rādiuss). Ar pozitīvām vērtībām ēna paplašināsies, bet ar negatīvām vērtībām tā samazināsies. Ja vērtība nav norādīta, vērtība būs 0 (ēna atbilst elementa izmēram). |
| krāsa | Izvēles vērtība. Nosaka ēnas krāsu (HEX, RGB, RGBA, HSL, HSLA, "Iepriekš definētas krāsas"). Noklusējuma vērtība ir melna. |
| Iestata īpašuma noklusējuma vērtību. | |
| Norāda, ka vērtība ir mantota no vecākelementa. |
CSS versija
CSS3Iedzimts
Nē.Animējams
Jā.Lietošanas piemērs
Tāpat kā 3. atjauninājumā, bet ar moderniem css noteikumiem (=mazāk), lai nav nepieciešama īpaša pozicionēšana uz pseidoelementa.
#box ( fona krāsa: #3D6AA2; platums: 160 pikseļi; augstums: 90 pikseļi; pozīcija: absolūts; augšā: calc(10% - 10px); pa kreisi: calc(50% - 80px); ) .box-shadow:after ( saturs:"" platums: 100%; box-shadow: 0px 2px #000000;
ATJAUNINĀJUMS 3
#box ( fona krāsa: #3D6AA2; platums: 160 pikseļi; augstums: 90 pikseļi; mala augšā: -45 pikseļi; mala-kreisais: -80 pikseļi; pozīcija: absolūtā; augšā: 50%; pa kreisi: 50%; ) .box- shadow:after ( saturs: ""; platums: 150 pikseļi; augstums: 1 pikseļi; mala augšpusē: 88 pikseļi; mala-kreisais: -75 pikseļi; displejs: bloks; pozīcija: absolūtā; pa kreisi: 50%; z-indekss: -1; -webkit-box-shadow: 0px 0px 2px #000000 -moz-box-shadow: 0px 8px 2px #000000: 0px 8px 2px #000;
ATJAUNINĀJUMS 2
Acīmredzot to var izdarīt tikai ar neobligāto CSS lodziņa tagu opciju, kā visi citi tikko norādīja. Šeit ir demonstrācija:
Webkit-box-shadow: 0 4px 4px -2px #000000; -moz-box-shadow: 0 4px 4px -2px #000000; box-shadow: 0 4px 4px -2px #000000;
Tas būtu labākais risinājums. Pievienotais papildu parametrs ir aprakstīts šādi:
Ceturtais garums ir izkliedes attālums. Pozitīvas vērtības izraisa ēnas formas izplešanos virzienā pa norādīto rādiusu. Negatīvās vērtības liek ēnas formai sakrist.
ATJAUNINĀT
Es izveidoju "ēnas elementu", kas paslēptos aiz faktiskā elementa, kuru vēlaties atrast ēnā. Es padarīju "ēnas elementa" platumu tieši mazāk platu par faktisko elementu, 2 reizes lielāku par norādīto ēnu; tad es to pareizi izlīdzināju.
#iesaiņojums ( platums: 84 pikseļi; pozīcija: relatīvs; ) # elements ( fona krāsa: #3D668F; augstums: 54 pikseļi; platums: 100%; pozīcija: relatīvs; z-indekss: 10; ) #ēna ( fona krāsa: # 3D668F augstums: 8px: -40px z-index: 0px 4px #000000;
Oriģinālā atbilde
Jā, varat to izdarīt, izmantojot to pašu sintaksi, kuru norādījāt. Pirmā vērtība kontrolē horizontālo pozicionēšanu, bet otrā vērtība kontrolē vertikālo pozicionēšanu. Tāpēc vienkārši iestatiet pirmo vērtību uz 0 pikseļu, bet otro — uz jebkuru nobīdi, kuru vēlaties veikt, kā norādīts tālāk.




