Как установить поисковик Яндекс в качестве стартовой страницы? Кнопка «Начать чат» в выдаче поиска Яндекс
В этой статье я расскажу вам о том, как установить поиск по сайту от Яндекса . У себя на блоге я установил его сравнительно недавно. Когда количество статей на блоге начало расти, я все чаще стал пользоваться поиском по сайту для того, чтобы найти нужную информацию. Стандартный поиск, который встроен в WordPress, выдавал мне те статьи, в которых есть совпадения слов с поисковым запросом. Меня же интересовали более релевантные результаты , то есть, чтобы выводились те статьи, которые наиболее полно отражают суть запроса.
Для своего блога я выбрал пользовательский поиск Яндекса. Сделал это просто потому, что чаще при поиске пользуюсь именно Яндексом, нежели Гуглом.
Теперь разберемся, непосредственно, с установкой. Для того, чтобы поставить себе на сайт такое дополнение, нужно перейти на специальную страницу по адресу site.yandex.ru . На этой странице можно почитать о достоинствах поиска для сайта именно от Яндекса. Здесь нас интересует ссылка “Установить поиск” , переходим по ней, и попадаем на страницу настроек поиска. Нужно пройти 5 шагов.

Шаг 1. Область поиска.

Здесь необходимо указать название для нашего поиска (назовите как хотите, оно будет отображаться только на странице с настройками вашего поиска) и область поиска. Область поиска – это те сайты, по которым нужно производить поиск. Можете, помимо своего сайта, вставить еще и адреса других сайтов. После нажимаем “Далее к шагу 2”.
Шаг 2. Форма поиска.

Здесь выбираете внешний вид формы поиска. Настраивайте на ваш вкус, не забывая о том, чтобы форма гармонично вписывалась в дизайн сайта.
На этой странице есть пункт “Выбор области поиска” . Есть здесь поставить галочку, то под формой поиска будет два пункта, с помощью которых можно каждый раз выбирать, искать информацию только на сайте, либо во всем интернете.

Шаг 3. Результаты поиска.

На этой странице вы настраиваете оформление результатов поиска, то есть цвета, шрифты, и все в этом духе. Единственное, на что здесь нужно обратить внимание – первая вкладка – “Где показывать результаты” .
Здесь необходимо выбрать место, в котором будут показываться результаты по вашему запросу -либо это будет обычная страница яндекса, такая же, как и при обычном поиске на yandex.ru, либо это будет на одной из страниц вашего сайта, как это сделано у меня на блоге.
Если вы выбираете второй вариант, то поставьте галку в пункте “в iframe на странице” и введите адрес страницы. Для удобства назовите страницу, например, poisk. Соответственно адрес этой страницы будет http://site.ru/poisk . Саму страницу создадим чуть позже.
Шаг 4. Проверка поиска.

В поле поиска введите любой запрос, и вы увидите, как будет выглядеть результаты поиска для вашего сайта, если все настроили правильно.
Шаг 5. Код для вставки на сайт.

На этом шаге нам нужно вставить код формы поиска на сайт. Для этого нужно скопировать код из первого поля и вставить в нужный файл вашей темы. Как правило форма поиска вставляется либо в сайдбар, либо в шапку сайта. В WordPress, соответственно, нужно вставлять код либо в файл sidebar.php , либо в header.php . ()
Теперь в админке блога вам необходимо создать новую страницу , на которой будут выводиться результаты поиска.

Называем эту страницу “Поиск” , чтобы после сохранения ее адрес был site.ru/poisk , переходим в html режим редактора и вставляем код из второго поля. После этого сохраняем страницу.

Готово. После всех этих действий у вас на сайте должна появиться новая форма поиска Яндекса.
Привет, дорогие читатели блога сайт. Сегодня я расскажу вам о том, как установить и настроить на своем ресурсе Яндекс поиск по сайту, а также, какую пользу несет в себе эта функция.
В последнее время я добавил к своему блогу очень много разных фишек и настроек и это одна из них. Стараюсь максимально оптимизировать его как для продвижения в поисковиках, так и для удобства посетителей. Впрочем, вследствие новых алгоритмов , первое тесно связано со вторым. Если блог нравится людям, то они правильно себя ведут – читают больше страниц и проводят много времени, что в свою очередь дает сигнал поисковым системам – двигать сайт в ТОП. И связка поисковика с блогом приносит свою пользу.
В отличие от общего поиска к которому мы привыкли на странице yandex.ru, Яндекс поиск по сайту работает не со всеми ресурсами интернета, а только с вашим конкретным доменом – ищет для пользователей ответы на запросы в рамках только ваших страниц.
В статье я описал все шаги в подробностях, а краткую инструкцию вы можете посмотреть в этом видео ролике от самих разработчиков:
Зачем нужен поиск по сайту от Яндекс?
Вполне резонный вопрос, который вы можете задать. К чему заморачиваться и лепить какие-то лишние коды, когда многие движки сайтов, включая WordPress, имеют встроенный поисковый модуль. В шаблоны поисковое окно встроено по умолчанию, а там где его нет, легко поставить соответствующий из стандартного набора.
И это действительно так, если вы используете для своего ресурса CMS WordPress, то там имеется функция поиска. Но у неё есть несколько существенных недостатков, которые и побудили меня отказаться от стандарта в пользу поиска от Яндекс.
1. Принцип ранжирования страниц
Установка Яндекс поиска на сайт
Сам процесс установки не сложен, он не требуется изменений в шаблонах или конфигурационных файлах вашего сайта. Все что нужно – это внимательно пройти по нескольким шагам настройки и, потом, скопировать и вставить два готовых кода. Короче говоря, по инструкции это смогла бы сделать даже моя бабушка, а вы уж точно сумеете.
Начинается процедура со страницы site.yandex.ru . Честно говоря, дальше многие из вас в состоянии самостоятельно все сделать, так как Яндекс довольно подробно описывает каждый шаг.
Итак, перейдите по указанному адресу, там вас ждет большая желтая кнопка, которая так и называется – Установить поиск. С ее нажатия начнется наша настройка.
1. Название формы и область поиска
Первым делом нам с вами понадобится указать название нашей поисковой формы. Для этого есть две графы.
Одна из них (верхняя) нужна только вам, для того, чтобы не запутаться в разных кодах, если у вас будет много форм. Пишите тут что угодно, лишь бы вам было понятно.
А второе название будут видеть все посетители вашего ресурса. Не знаю, есть ли смысл там что-то выдумывать.. Можете покреативить, только слишком не усердствуйте, все-таки люди должны понимать, какие функции эта штука выполняет.
 На этой же странице вы можете изменить уровень защиты от страниц для взрослых, называется Семейный фильтр. Если у вас сайт посвящен таким тематикам или на нем есть соответствующие страницы, то вам может пригодиться эта функция. Для большинства людей умеренный поиск, стоящий по умолчанию, менять не стоит.
На этой же странице вы можете изменить уровень защиты от страниц для взрослых, называется Семейный фильтр. Если у вас сайт посвящен таким тематикам или на нем есть соответствующие страницы, то вам может пригодиться эта функция. Для большинства людей умеренный поиск, стоящий по умолчанию, менять не стоит.
В начале статьи я уже писал, что Яндекс поиск можно настроить таким образом, что он будет искать не только на страницах вашего домена, но и некоторых других, также можно подключить к поисковой форме категории из Яндекс Каталога (ЯК).
Делается это с помощью двух кнопок:
Добавить сайты и исключения и Добавить категории Яндекс каталога. Нажимаете на первую кнопку и вписываете во всплывшем окне адрес вашего домена. После того как кликните на «добавить», ваш домен будет находиться в списке.
Аналогичным образом вписываете страницы или разделы сайта, которые вы хотите исключить из выдачи. Если вы добавили в форму поиска рубрики из ЯК, то вы можете удалить из результатов некоторые ресурсы – точно также впишите их адреса в окошко.
Обратите внимание на переключатель, находящийся рядом с адресом добавленного сайта. Он отвечает за поиск по поддоменам. По умолчанию он имеет зеленый цвет и означает, что форма будет искать информацию на всех поддоменах, если хотите его отключить, просто передвиньте его.
Важно знать, что в поисковую форму вы можете добавлять только те сайты, права на которые подтверждены в вашей панели Яндекс Вебмастерс. Так что, если вы еще не добавили туда свои ресурсы, самое время это исправить.
2. Создание дизайна поисковой формы
На шаге 2 вас ждет оформление формы, в которую можно будет ввести запрос. Все что есть в этом шаге понятно без лишнего объяснения.
Сначала вы указываете, что из себя будет представлять форма (Тип формы). Там есть 3 варианта:
- форма без фона, представляет собой просто поле для ввода текста и кнопку поиска,
- форма со стрелкой, соответственно, добавляет к полю для ввода окантовку в виде стрелки,
- прямоугольная форма, тоже добавляет окантовку, но уже без стрелки, обычный прямоугольник.
После выбора типа формы вы можете подобрать любые цвета для всех ее элементов, указать какой текст будет виден пользователям по умолчанию (до того как они ввели свой запрос в форму). А внизу работает предпросмотр формы, так что вы сразу будете видеть результат ваших настроек.
На этом настройка поисковой формы заканчивается, и мы переходим к настройке результатов выдачи.
3. Настройка выдачи результатов поиска
Самое главное, что вам нужно решить – это где показывать результаты. Существует два варианта – на сайте поисковой системы или на специальной страницы вашего собственного ресурса. Тут вы можете выбирать то, что вам ближе, оба способа вполне рабочие.
Результаты поиска на вашем сайте
Я сторонник того, чтобы посетитель не уходил с моего блога, поэтому, выбрал показ результатов на моей странице.
Для того, чтобы сделать также как у меня, вам потребуется создать на вашем сайте статичную страницу для поиска . Сначала пустую, потом, на последнем шаге, вы добавите на нее код для вывода результатов. Если используете WordPress, то для создания страницы заходите в панель администратора и во вкладке страницы делаете добавить новую. Адрес созданной страницы вписываете в окно на сайте.
На этом шаге есть еще несколько вкладок. Щелкая по ним, вы будете попадать на дополнительные настройки страницы результатов. почти все они отвечают за дизайн дизайна.
В основных настройках страницы вы выбираете цвет фона и шрифт. У меня фон на страницах белый, поэтому я все оставил без изменений.
Во вкладке результаты поиска вы указываете количество результатов, которое будет отображаться в выдаче одновременно, по умолчанию стоит 10. Там же вы можете сделать более тонкие настройки шрифтов – цвета и размеры заголовков, текста и ссылок.
В сортировке результатов можно изменить стандартный вывод записей по релевантности на ранжирование по дате публикации статьи (на мой взгляд, это нерационально).
Под всеми вкладками, также как и на предыдущем шаге находится предпросмотр результатов, так что сразу будет видно, что у вас получается.
Результаты поиска на сайте Яндекс
Обратите внимание, я пропустил 2 элемента – это Логотип и заголовок и Нижний колонтитул . Эти пункты не доступны для редактирования, если вы настраиваете выдачу результатов на странице вашего сайта. Их можно корректировать только тогда, когда вы указываете Показывать результаты на Яндексе.
Эти элементы позволяют сделать уникальной страничку выдачи поиска, несмотря на то, что она будет находиться не на вашем сайте, а на сайте поисковой системы.
Логотип и заголовок настраивают ее верхнюю часть. Там вы пишете название страницы поиска и ссылку. Можно написать что-то типа Поиск по сайту «Название сайта» , а в качестве ссылки поставить ссылку на главную страницу.
Также вы можете добавить в верхнюю часть страницы картинку, которая будет служить логотипом, эта опция необязательна.
Нижний колонтитул позволяет добавить любой текст под выдачей результатов.
4. Проверка работы Яндекс поиска
Ничего настраивать на этом шаге не требуется. Все что от вас требуется, протестировать работу поиска. Введите несколько запросов, которые, как вы думаете, могут заинтересовать ваших читателей и посмотрите, что из этого получается. Если все в порядке, то просто переходите к следующему шагу.
Всем-всем привет!
Любой более-менее большой сайт имеет множество страниц и множество контента, в котором не так-то просто найти то, что тебе нужно. Из-за этого очень сильно страдает и, как следствие, посетители просто уходят. Решить эту проблему можно с помощью поиска по сайту через Яндекс или Google.
Кроме того, что такой поиск позволяет посетителям найти ответ на их вопрос, так еще и вебмастеру помогает. Дело в том, что создать поиск для сайта — задача не из легких, ведь это по сути программа, которая ищет нужный контент на основании запроса пользователя, а значит вебмастеру нужно обладать знаниями в области программирования, либо нанимать стороннего специалиста, чтобы реализовать задумку.
Как работают поиск по сайту от Яндекса или Google?
Реализовать такое решение можно только в том случае, если Ваш сайт находится в индексе поисковых систем. Ведь поиск осуществляется не по содержимому сайта, а исключительно по индексу, то есть по страницам Вашего сайта, которые находятся в индексе. Поэтому и .
Конечно, свежие страницы не будут отображаться в результатах поиска и нужно будет подождать пока робот их проиндексирует.
Для того, чтобы установить поиск от Яндекса нужно перейти на эту страницу , здесь же Вы можете ознакомиться со всеми возможностями, и нажать на кнопку «Установить поиск»:
Создание поиска осуществляется в 5 простых шагов:
- Область поиска;
- Форма поиска;
- Результаты поиска;
- Проверка поиска;
- Код для вставки на сайт;
Область поиска
На этом шаге нужно указать на каком веб-ресурсе осуществлять поиск. Можно указать один или сразу несколько сайтов. Также здесь устанавливается фильтрация — можем защитить пользователей от «взрослого» контента. Ну и даем название поиску.
Форма поиска
Здесь уже настраиваем внешний вид поиска. Можем выбрать цвет фона, цвет поисковой строки, указать надпись в строке. В общем подогнать поисковую строку под дизайн нашего сайта:
Результаты поиска
На третьем шаге происходит настройка результатов поиска. Есть два варианта: отображать результаты на странице Яндекса (перекидывает на другую страницу), либо на какой-то определенной странице сайта. На мой, взгляд, предпочтительнее второй вариант.
Кроме этого, можно настроить внешний вид результатов: указать цвет фона, цвет ссылки, цвет домена. Можно также выбрать по чему будет осуществляться сортировка страниц: по дате или по релевантности. Почти во всех случаях рекомендуется выбирать сортировку по релевантности, ведь так пользователь сможет быстро найти то, что ему нужно, пусть хоть материал написан год назад.

Проверка поиска
Здесь уже проверяем работу поиска: 
Примерно так отображались бы результаты поиска по сайту Context-UP через Яндекс. Подумываю, если честно, применить данное решение у себя на сайте, так как то, что реализовано на данный момент меня не совсем устраивает, да и Вас тоже, наверное.
На последнем, пятом шаге Вы получите два кода для вставки на сайт: первый для формы поиска, а второй для результатов.

Дополнительно Вы можете настроить уточнения и поисковые подсказки.
Как сделать поиск по сайту через Google?
В принципе, тут все немного проще: указываем ссылку на сайт и получаем код. Однако, внести необходимые настройки естественно можно:

Как только сделаете с поиском все что нужно, нажмите на кнопку «Сохранить и получить код». Скопируйте код и вставьте в пределах тега
в нужное место, где поиск и будет отображаться.Ну а на этом у меня все, дорогие друзья!
Надеюсь данный материал помог Вам в решении поставленной проблемы. Если помог, то поделитесь ссылкой в социальной сетях. Если возникли вопросы, смело задавайте их в комментариях.
До скорого!
Предыдущая статьяСледующая статья
Стартовая страница в браузере - это та вкладка, страница или сайт в сети интернет, которая открывается первой при открытии вашего браузера при каждом его запуске, либо при нажатии клавиши «Домой» .
У вас появилось желание или необходимость работать именно с поисковиком Яндекса? Стартовая страница, с установкой которой справится пользователь совершенно любого уровня, будет всегда открываться первой при загрузке программы браузера.
Чтобы этого добиться, можно воспользоваться одним из приведенных ниже способов. Установить и закрепить Яндекс в роли стартовой довольно легко и в этой статье мы детально рассмотрим варианты, как это сделать.
Все зависит от того, каким браузером вы пользуетесь, ведь приложения и алгоритмы настроек у каждой программы разные. Только вот интересно, почему в самом Браузере Яндекса стартовой страницы вообще нет?
Самый универсальный и простой способ: набрать в адресной строке вашего браузера «www.ya.ru» и дождаться загрузки веб ресурса. В верхнем левом углу можно увидеть надпись «Сделать стартовой».
Нажимаем на нее и все готово. С этого момента вы начинаете свою работу с сайтом «www.yandex.ru » или же, говоря проще, с поисковиком Яндекса.
Установка с помощью бесплатной утилиты
Читай также: Яндекс Почта - Полнейшая инструкция по регистрации и настройке (2017)

Сам Яндекс снабжает нас удобным и комфортным способом настраивать начальные страницы в браузерах с помощью специально созданных для этого автоматических утилит.
Когда загрузка закончится, следует установить менеджер браузеров на ваш компьютер или ноутбук , и эта умная утилита сможет сама следить за изменением домашней страницы, даже вопреки действиям различных вредоносных программ.
Менеджер сможет спасти от таких неприятных сюрпризов как Webalta и просчитать так, чтобы в роли старта в вашем браузере всегда оставался только Яндекс. Но не всегда менеджер может обойти все препятствия. Об этом далее в статье.
Самые основные используемые браузеры на сегодняшний день:
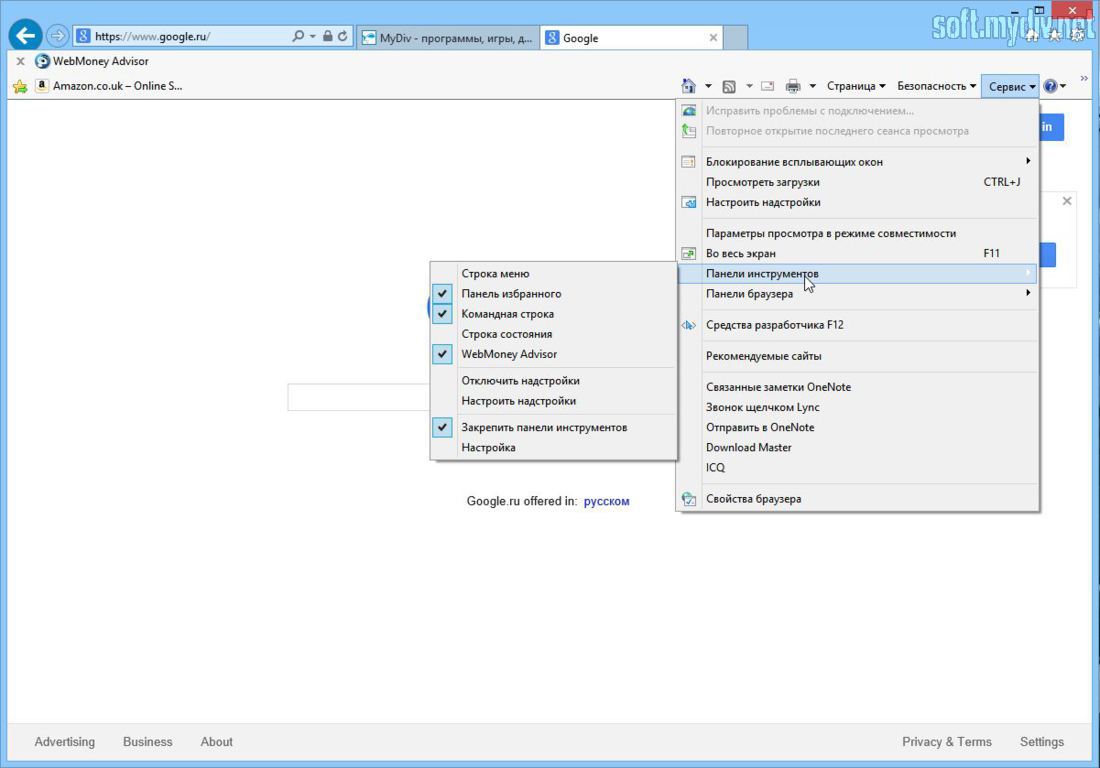
Если вы являетесь сторонником классического браузера по умолчанию Internet Explorer, то настроить стартовой страницей Яндекс вам способствует следующий алгоритм.
Открываем Internet Explorer и кликаем значок «Настройки»
 в верхнем правом углу, который вызывает окошко «Сервис»
.
в верхнем правом углу, который вызывает окошко «Сервис»
.
Можно так же вызвать данное меню одновременным нажатием сочетания горячих клавиш Alt +X .
В выпадающем меню выбираем «Свойства браузера» , или еще он может называться «Свойство обозревателя» . Далее открываем вкладку «Общие» .

В таких операционных системах как Windows 8 и Windows 8.1 Internet Explorer является встроенной программой.
Но установка осуществляется тем же способом, как и других версиях этого браузера на протяжении вот уже почти 20 лет.
Чтобы сделать Яндекс стартовой страницей в Internet Explorer 10 и Internet Explorer 11 следует выполнить следующие этапы:
- В верхнем правом углу нажимаем «Настройки» и выбираем «Свойства браузера» .
- Вписываем в поле ссылки на адреса домашних страниц. Если кроме Яндекса необходимы и другие ссылки, то здесь же вводим и на них адреса. В каждой строке должен быть лишь один адрес. выбираем «Начинать с домашней страницы» .
- Подтверждаем действия нажатием на кнопку «ОК» .
После выполнения всех этапов наш Internet Explorer при загрузке будет выдавать Яндекс первой страницей.

Установка в Microsoft Edge
Читай также: Яндекс дзен: Что это и как им пользоваться? +[Плюсы и минусы]
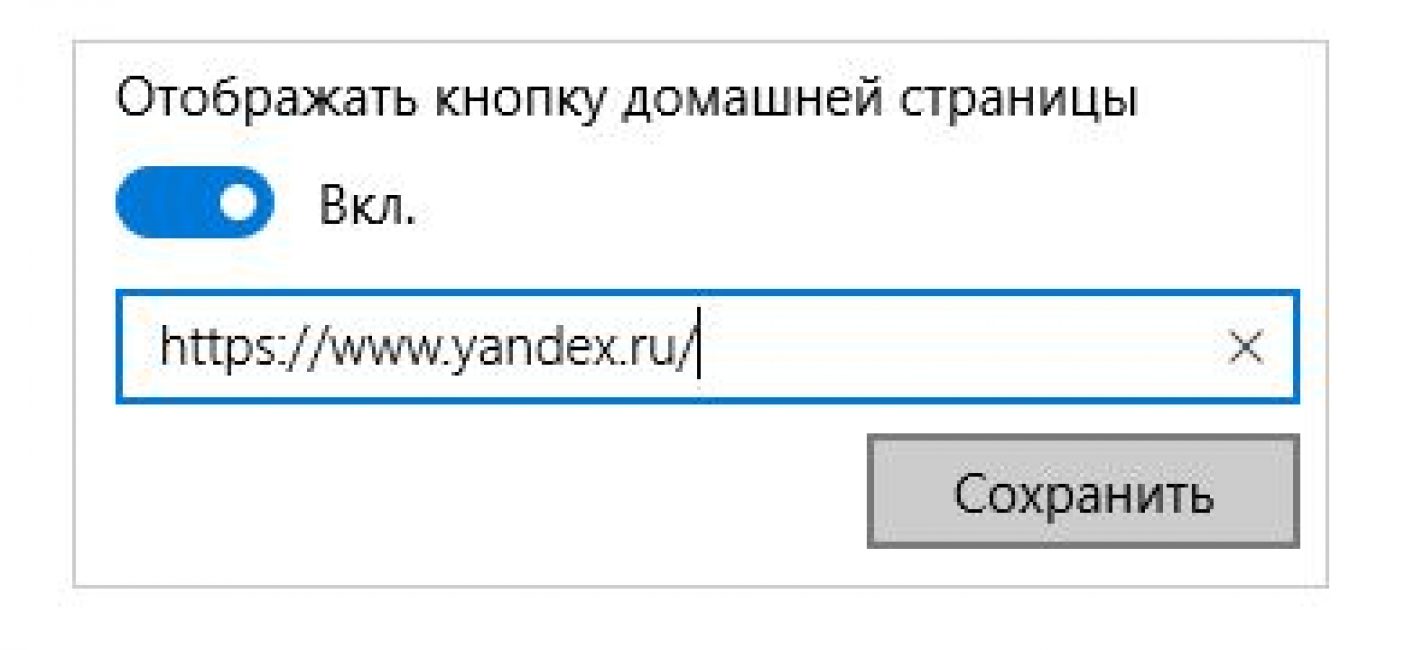
Для поклонников Microsoft Edge существует следующий алгоритм. Для открытия параметров в Microsoft Edge, нажимаем на значок 
Внизу страницы будет отображаться функция «Посмотреть дополнительные параметры» и включаем дополнение «Отображать кнопку домашней страницы» .
Необходимый нам адрес «https://www.yandex.ru» вводим в текстовое поле так же, как и в случае с Internet Explorer.
Закрепляем наши действия нажатием кнопки «Сохранить» . При перезагрузке браузера Яндекс станет нововведенной домашней страницей.


Установка в Google Chrome
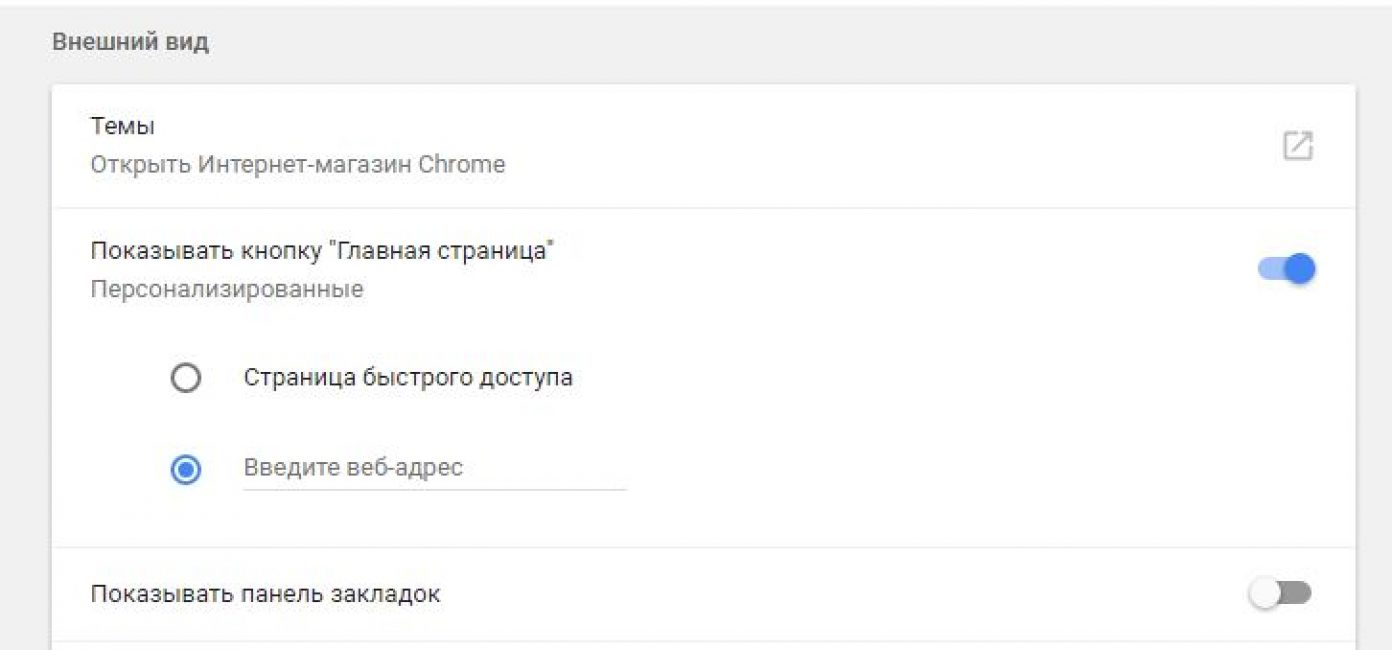
Google Chrome - наиболее популярный браузер по независимым опросам в сети интернет, предлагает нам следующий способ. В браузере ищем значок «Настройки»  и открываем его.
и открываем его.
Находим кнопку «Внешний вид» . Включаем дополнение «Показывать кнопку «Главная страница» .
В строке с запросом «Введите веб-адрес» вписываем нужную ссылку: «https://www.yandex.ru/». На этом настройка окончена, ведь все действия пользователя сразу синхронизируются с вашим профилем в браузере.

После завершения всех манипуляций при перезагрузке Google Chrome, Яндекс будет отображаться при нажатии кнопки «Домой» (изображение домика).
А если же вы хотите, чтоб Яндекс подгружался совершенно автоматически, то стоит использовать другой вариант установки. Для изменения потребуется:
1 В меню Google Chrome в верхнем правом углу вызываем команду «Настройки» .
2 Ищем пункт «Начальная группа» , где ставим галочку (если она не стоит) «Следующие страницы» .
4 Если вы поклонник Яндекса, то тут можно настроить его поисковой системой «по умолчанию». В разделе «Поиск» указываем поисковую систему Яндекс.
5 Закрываем настройки. Подтверждать свои действия нажатием кнопки «Ок» не нужно, в этом браузере все синхронизируется мгновенно.
Если вы настроили браузер так, как описывалось выше, то когда вы будете включать Google Chrome, то установленные в начальной группе страницы (в нашем случае – Яндекс) будут открываться всегда.«Настройки» - «Основные» .
Там ищем строку «При запуске Firefox» и настраиваем значение «Показывать домашнюю страницу» . Соответственно, в строке «Домашняя страница» вписываем ссылку «https://www.yandex.ru/».

Как и в Google Chrome, в Mozilla Firefox переход на домашнюю страницу осуществляется сочетанием горячих клавиш Alt + Home .
Установка в Opera
Сторонники браузера Opera могут использовать следующий метод: сочитанием горячих клавиш Alt +P вызвать меню.
Переключиться на «Браузер» в раздел «При запуске» . Далее кликаем на ссылку «Задать страницы» и в поле «Добавить новую страницу» вписываем путь «https://www.yandex.ru/».
После всех операций, подтверждаем действия нажатием кнопки «Ок» и устанавливаем переключатель в положение «Открыть начальную страницу» .


Вот и все необходимые действия для того, чтобы добиться нашей цели – сделать Яндекс Поиск домашней страницей в браузере Opera.
После выполнения всех инструкций, браузер при запуске будет автоматически открывать поисковик.
В январе 2018 года в поисковой выдаче Яндекс у некоторых сайтов появилась кнопка «Начать чат». Что это такое и как ее добавить на свой сайт, поговорим в этой статье.
Появление этой кнопки в поиске является совместным экспериментом компании JivoSite и Яндекс. Наверняка, вы уже видели как это работает:
- вводите поисковый запрос в Яндекс;
- в сниппете главной страницы некоторых сайтов видна кнопка;
- по клику на кнопке открывается чат.
Менеджеры интернет-магазинов зачастую не понимают, что вы пишете им прямо из поиска. Также они не имеют информации о поисковом запросе, с которым вы пришли.
Как добавить кнопку «Начать чат» на свой сайт
Для тестирования были отобраны некоторые пользователи платформы JivoSite. Если вы также хотите завести такую кнопку для своего сайта, вот порядок действий:
- Зарегистрируйтесь и установите онлайн-консультант JivoSite . После настройки в личном кабинете, вы получите html-код, который нужно добавить на все страницы вашего сайта. Сделать это можно по аналогии со .
- Оплатите подписку на сервисе. Да, чаты Яндекс доступны только в платной версии онлайн-консультанта. На момент написания статьи она стоит чуть больше 7000 rub в год.

3. Написать в техническую поддержку JivoSite со словами «Хотим принять участие в эксперименте Яндекса». Таких запросов там уже предостаточно, можно скопировать любой из них и написать домен своего сайта. Отвечают на запросы в течение суток.

После этого вас включат в список желающих и передадут информацию в Яндекс. Если все пройдет хорошо — у вашего сайта появится долгожданная кнопка.
А теперь о результатах
По отзывам наших коллег, количество целевых обращений НЕ ИЗМЕНИЛОСЬ, вопреки ожиданиям. Вот так, и на то есть свои причины.
Сама надпись на кнопке «Начать чат» двусмысленна. Зачем начинать чат если человек пришел купить? Онлайн-консультант является штукой исключительно коммерческой (судя по цене годовой подписки). Хорошо было бы написать «Задать вопрос» или «Получить консультацию». Не зная цен и других характеристик предложения (переход на сайт не выполнялся) спрашивать не о чем.
Кнопка чата повысит кликабельность Яндекс сниппета вашей главной страницы, в теории. Но если вы используете другие онлайн-консультанты, это дополнительные расходы.
Альтернативы
Вот если бы Яндекс выполнял проверку на наличие контактных телефонов из Яндекс Справочника в популярных мессенджерах, таких как: Viber, Telegram, WhatsApp и выводил ссылки с иконками — это было бы здорово. Тем более на волне растущей популярности мессенджеров.
Выводы
Кто-то ненавидит онлайн-консультанты, кто-то их ставит во все свои проекты. Но факт остается фактом — чаще они работают. Особенно в коммерческих темах. Вот пример:
 Онлайн-консультант в строительной тематике.
Онлайн-консультант в строительной тематике. Про онлайн-консультанты будет отдельная статья. Расскажем как их настроить и установить на Ваш сайт.
На этом все. Повышайте конверсию ваших сайтов и получайте прибыль.




