Google visualization примеры. Создание диаграмм при помощи Google Chart API
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подписаться

В виду последних событий в мире SEO, текстовые факторы стали иметь значительный вес в ранжировании. И если еще пару лет назад можно было махнуть рукой на оформление текста, то сейчас вы за это поплатитесь.
Итак, начнем с азов - .
Мета тег H1: пример оформления и основная информацияПредлагает 6 разноуровневых заголовков, которые обозначают то, насколько важен текстовый блок, идущий после заголовка.
Таким образом, тег является самым важным заголовком первого уровня, а тег обозначает заголовки шестого уровня, наименее значительные. По умолчанию, тег заголовка h1 отображается самым крупным шрифтом и выделяется «жирненьким», заголовки, которые ниже рангом, соответственно, должны быть меньше.
Теги заголовков относят к блочным элементам: тег всегда начинается с новой строки, а уже за ним на следующей строке идут другие элементы. Более того, чтобы ваш текст эстетично выглядел, перед и после заголовков рекомендую делать отступ.
Как вставить тег заголовка H1 в текст на сайте?Заголовок первого уровня
Использование ключа в теге: оптимизация тега H1Мета теги h1 -h6 обязательно следует использовать по назначению, неукоснительно соблюдая иерархию.
Дело в том, что поисковые роботы очень трепетно относятся к заголовкам и тому, что в них содержится. Важность и степень внимания поисковика определяются уровнем заголовка (понижается от h1 до h6). Поэтому мы настоятельно рекомендуем использовать ключ в теге h1 и фразы в тексте заголовков.
Тег заголовка (заголовок первого уровня) имеет самый большой вес, конечно же. Поэтому к его текстовому содержанию нужно отнестись с особой серьезностью.
- Вставить тег можно только вверху страницы сайта, над заголовками других уровней. Также во многих админках есть специальное поле для заголовка h1.
- Следует избегать хаотичного использования заголовков разных уровней и размещать их «как повезет». Поисковику (да, и пользователям) это вряд ли понравится.
- Ни в коем случае не используйте мета тег более одного раза на странице.
- По-умолчанию в различных браузерах заголовки выглядят по-разному: отличаются размерами шрифта и отступами. Посему советуем вам отрегулировать эти параметры при помощи стилей. НО! Не перебодритесь с уменьшением шрифта, т.к. поисковые роботы обращают на это внимание. Также не рекомендуем делать размер шрифта заголовка меньше, чем основной текст.
- Делать больший размер шрифта заголовка низкого уровня также не советуем. Если ваш будет больше, чем , то поисковой робот отнесется к этому негативно.
- И пожалуйста, перестаньте использовать теги выделения (strong, em, b, i) в оформлении ваших заголовков. Cодержание тегов заголовков имеет большее влияние на релевантность страницы по сравнению тегами выделения.
По мнению большинства сеошников (и мы к ним присоединяемся) содержание текста внутри тегов strong (жирненький текст) по степени значимости приблизительно соответствует содержанию заголовка уровня h5. А это так себе уровень.
- Использование ключа в теге h1 обязательно! Лучше всего, если это будет основная ключевая фраза (ключевики, которые входят вовсе другие ключевики в семантике на данную страницу).
- Текстовое содержание заголовка должно отличаться от тега title.
Чтобы проверить сколько у вас там получилось главных заголовков и исправить ситуацию, в которой их окажется больше одного, достаточно просто открыть код страницы.
Проверить количество тегов h1 можно как с помощью браузера, так и в админке. При этом никаких дополнительных расширений не требуется.
Ctrl + Shift + C или F12
Горячие клавиши, которые помогут вам открыть код страницы.
Можно ли не использовать тег h1 и другие подзаголовки?Этот вопрос я несколько раз встречала в сети и хочу дать на него развернутый ответ. А поможет мне в этом крутой SEO специалист нашей студии Олег Васильев.
В сфере поисковой оптимизации очень сложно дать однозначные ответы на вопросы. Это далеко не связано с компетентностью специалиста, хотя доля правды в этом есть. Каждый вопрос, предположительно, должен преследовать достижение какой-либо цели. Исходя из этого ответы на вопросы уже могут разниться, и вы можете получить совсем другой результат.
Глобальная цель поисковых систем, таких как Google, Yandex, довольно проста - необходимо предоставить пользователю максимально полезную информацию относительно введенного запроса. Поисковики достигают ее, исследуя сайт по ряду факторов. Чтобы ваш сайт показали пользователю вы должны максимально соответствовать этим факторам, чтобы поисковая машина решила, что достигла своей глобальной цели.
Одним из критериев успешного ранжирования является соответствующая запросам пользователя, актуальная и правильно структурированная информация.
Что касается структуры, то именно она помогает пользователю быстро находить искомую информацию. Для этих целей информацию нужно разделять на небольшие абзацы, использовать списки (там, где это нужно), заголовки и подзаголовки.
Заголовок h1 помогает пользователю понять общий смысл содержания страницы. Как правило, текст на странице имеет вполне конкретную смысловую единицу, она одна, поэтому и главный заголовок должен быть один. Далее контент, если структура предполагает, можно разбить на небольшие смысловые блоки, и каждый блок будет иметь свой подзаголовок. Очень важно соблюдать вложенность, то есть после после H1 необходимо использовать H2, а после H2 используется H3. Все вполне логично.
Заголовки и подзаголовки должны нести смысловую нагрузку и не использоваться для других целей.
А теперь вернемся к вопросу:
Можно ли не использовать тег h1 и другие подзаголовки?
Ответ очевиден: Можно, если вам не особо важно продвижение вашего сайта в сети.
Мне всегда было интересно, как появилась такая фраза, как "рисунок заменяет тысячу слов". Ее легко можно отнести к менеджерам, так как именно они после просмотра длинного списка чисел, могут найти в конце страницы график, объединяющий все цифры, тем самым демонстрируя приведенную фразу. Диаграммы и графики предоставляют краткий обзор большого количества информации. При помощи диаграммы человек может быстро заметить любой тренд, сравнить различные результаты, либо заметить закономерность.
Существует множество способов создания диаграмм в веб-странице ASP.NET. Вы можете использовать классы в пространстве имен System.Drawing для того, чтобы создать диаграммы программным путем. Вы также можете использовать Microsoft Office Web Components (OWC). Существуют также свободное программное обеспечение в виде инструментов рисования диаграмм, а также изобилие сторонних компонентов. Компания Microsoft также вступила в игру и предоставила Microsoft Chart Controls for the .NET Framework 3.5 SP1 (Элементы управления диаграммами для.NET Framework 3.5 SP1) .
Данная статья рассматривает способ использования Google Chart API для создания диаграмм. Google Chart API - это бесплатный сервис от компании Google , который позволяет разработчикам веб-приложения с ходу создавать изображения диаграмм путем создания элемента с атрибутом src указывающим на ссылку URL , которая включает в себя данные диаграммы, ярлыки и другую информацию для строки запроса. К примеру, диаграмма, показанная справа, доступна по адресу http://chart.apis.google.com/chart?cht=p&chs=225x150&chd=t:100,30,70,25&chl=Q1/Q2/Q3/Q4&chtt=2008%20Sales%20By%20Quarter. Читайте далее, чтобы узнать как использовать Google Chart API в вашем веб-сайте ASP.NET!
Google Chart API позволяет разработчикам создавать диаграммы различного типа на лету. Google Chart API хранится по ссылке на ресурс (URL) на веб-серверах компании Google и при получении правильно форматированной ссылки (URL) возвращает диаграмму в виде изображения. Характеристики диаграммы (цвета, заголовки, оси, точки на графике и т.д.) указываются посредством строки запроса ссылки (URL). Полученное изображение может быть отображено при помощи элемента , или может быть сохранено в файловой системе вашего веб-сервера либо в базе данных. Самым приятным аспектом является то, что Google Chart API бесплатный и не требует наличия никакой учетной записи и прохождения процесса регистрации!
Основной ссылкой на Google Chart API является http://chart.apis.google.com/chart? . Параметры, которые определяют отображение диаграммы следуют после символа?. Существует множество параметров, которые вы можете указать посредством строки запроса. Единственными обязательными параметрами являются размер диаграммы (chs), данные диаграммы (chd) и тип диаграммы (cht). Следующая таблица описывает некоторые используемые параметры:
| cht | Тип диаграммы. Google предлагает примерно дюжину различных типов диаграмм, включая линейные, столбцовые, сегментные и другие. |
| chs | Размер диаграммы. Данное значение выражается в качестве chs= WIDTH x HEIGHT , где WIDTH и HEIGHT - количество пикселей в отношении ширины и высоты диаграммы -то есть, chs=250x100. Максимальная высота и ширина диаграммы может быть 1 000 пикселей и в результате площадь диаграммы не должна превышать 300,000 пикселей. |
| chtt | Заголовок диаграммы. |
| chd | Информация диаграммы. При использовании данного параметра вы должны указать формат данных. Google Chart API позволяет вам использовать различные кодировки данных. Простейшим способом будет использование текстовой кодировки, которая обозначается буквой t. Далее идет двоеточие (:), а за ним идет список значений точек графика, разделенных запятой.
Стандартная текстовая кодировка требует наличия числовых значений, отображаемых на графике, в виде чисел с плавающей точкой между нулем (0.0) и сотней (100.0). Для того, чтобы правильно масштабировать данные преобразуйте каждое значение в процентное отношение к значению самому большому значению. То есть, самое большое значение может быть 100.0, а остальные точки будут выражены в процентном отношении к этому значению - 50.0 это половина самого большого значения, 25.0 для 25% от самого большого и т.д. Чтобы обработать диаграмму со значениями 10, 20 и 8 вы пошлете: chd=t:50,100,40. Обратите внимание на t:, которое указывает на то, что форматирование данных использует текстовую кодировку. В качестве альтернативы вы можете использовать метод текстовой кодировки с масштабированием данных, который позволяет использовать значения с плавающей точкой, но как положительные, так и отрицательные. При данном подходе вам необходимо указать параметр масштабирования (chds). Примеры в данной статье используют стандартную текстовую кодировку, ограничивая все значения точек диаграммы в пределах от 0 до 100. |
Используя информацию, указанную выше, вы можете потестировать создание своих собственных графиков и диаграмм при помощи Google Chart API. К примеру, следующая ссылка сгенерирует линейную диаграмму с размерами 300x200 и значениями 43, 23, 12, 62, 34 и 39, а также заголовком "Monthly Traffic": http://chart.apis.google.com/chart?cht=lc&chs=300x200&chd=t:69.3,37.1,19.4,100.0,54.8,62.9&chtt=Monthly%20Traffic
Обратите внимание на то, что точки графика, посланные в параметре chd не являются теми, которые мы хотим видеть на графике - 43, 23, 12, 62, 34 и 39. Вместо этого были высланы процентные соотношения к самому большому значению данных точек. Другими словами, точка графика x переводится в процентное соотношение при помощи выражения (x / maxDataPoint) * 100. К примеру, реальное значение 43 превращается в 43/62 * 100 = 69.3.
И вы получите следующий результат:

Хорошо выглядит, не правда ли? Данная диаграмма очень проста и нам потребовалось 1.5 секунды, чтобы ее создать. Если вы уделите больше времени на исследование возможностей Google Chart API , то вы найдете параметры, которые вы можете использовать для указания цветов, добавления осей, ярлыков и других стандартных характеристик. К примеру, мы можем включить числовые значения к оси Y , чтобы продемонстрировать число посещений и значения дней на оси X, просто обновив ссылку таким образом, чтобы она использовала следующую строку запроса: ?cht=lc&chs=300x200&chd=t:69.3,37.1,19.4,100.0,54.8,62.9&chds=0,62&chtt=Monthly%20Traffic&chxt=x,y&chxl=0:/1st/7th/14th/21st/31st&chxr=1,0,62
Вот как будет выглядеть диаграмма:

Поработав больше вы сможете создать диаграмму, основанную на значениях из базы данных при помощи Google Chart API. Нам просто необходимо создать соответствующую строку запроса, основанную на данных, по которым необходимо ее создать, типу диаграммы и ярлыкам осей X и Y (в случае, если таковые есть). Далее в статье мы рассмотрим построение строки запроса в ASP.NET-странице для запроса к базе данных, который возвращает объем продаж по месяцам для компании Northwind Traders. Работающий код вы можете загрузить в конце статьи.
Первым шагом будет создание запроса, который возвращает необходимые данные. Мой пример использует базу данных Northwind, которая хранит в себе информацию по товарам (products), клиентам (customers), заказам (orders) и т.д. Для данного примера я решил создать диаграмму валового объема продаж по месяцам заданного года. Следующий запрос возвращает данную информацию для заданного года:
SELECT MONTH(o.OrderDate) AS MonthVal, SUM(od.UnitPrice * od.Quantity) AS Total
FROM Orders AS o
INNER JOIN AS od ON
od.OrderID = o.OrderID
WHERE (YEAR(o.OrderDate) = @Year)
GROUP BY MONTH(o.OrderDate)
ORDER BY MonthVal
База данных Northwind имеет продажи для 1996, 1997 и 1998 годов. Если вы передадите одно из этих значений в качестве параметра @Year, то вы получите следующие результаты:
| 1 | 66692.8000 |
| 2 | 41207.5500 |
| 3 | 39979.9000 |
| ... | |
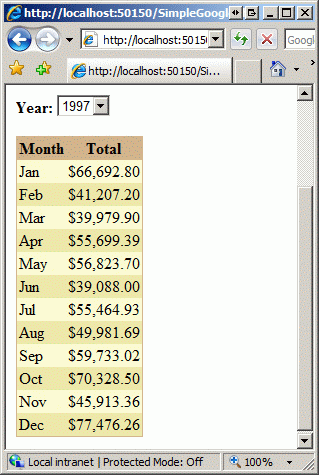
Пример указывает упомянутый запрос в элементе управления SqlDataSource и отображает результаты на странице в элементе управления GridView. GridView был специализирован таким образом, чтобы он отображал результаты колонки Total в формате валюты, а также форматировал колонку MonthVal таким образом, чтобы в каждой строке содержались только первые три буквы каждого месяца. Данное форматирование MonthVal обрабатывается вспомогательной функцией в фоновом коде, а именно DisplayMonthName, которая принимает месяц в качестве числового значения (1, 2, ..., 12) и возвращает форматированное значение ("Jan", "Feb", ..., "Dec"). Я также добавил элемент управления DropDownList к странице для того, чтобы пользователь мог указать значение параметра @Year - DropDownList имеет жестко запрограммированные значения 1996, 1997 и 1998.

В дополнение к элементам управления SqlDataSource, GridView и DropDownList для года страница включает в себя элемент управления Image для отображения диаграммы. Свойство ImageUrl элемента Image программно установлено в соответствующую ссылку URL в классе с фоновым кодом. Это обрабатывается в методе DisplayChart. Данный метод начинается с создания основной части ссылки (URL) - тип диаграммы (cht), размер диаграммы (chs) и заголовок диаграммы. Тип диаграммы и размер диктуются значениями, выбранными пользователем при помощи элементов управления DropDownList.
Protected Sub DisplayChart()
"Строим ссылку диаграммы
Dim chartUrl As New StringBuilder("http://chart.apis.google.com/chart?")
"Добавление типа диаграммы
chartUrl.AppendFormat("cht={0}", Server.UrlEncode(ddlChartType.SelectedValue))
"Добавление размера диаграммы
chartUrl.AppendFormat("&chs={0}", Server.UrlEncode(ddlChartSize.SelectedValue))
"Добавление заголовка
chartUrl.AppendFormat("&chtt={0}", Server.UrlEncode("Sales for " & ddlYear.SelectedValue))
Далее, вызывается метод Select элемента SqlDataSource. Данные результаты перечисляются и их значения собираются в список десятичных значений (Decimal) (literalDataPointsList) и ярлыки для каждой точки данных, то есть аббревиатуры каждого месяца, записываются в список строковых значений (xAxisLabels). Как только будут записаны значения точки графика они будут выражены в процентном соотношении к самому большому значению и сохранены в списке строковых значений, названном relativeDataPointValues. Значения в данном списке затем объединяются (при этом они разделены запятыми) и назначаются параметру данных диаграммы (chd).
..."Добавление точек данных диаграммы. Сначала необходимо получить данные из элемента управления SqlDataSource
Dim dataPointsView As DataView = CType(dsChartData.Select(DataSourceSelectArguments.Empty), DataView)
Dim xAxisLabels As New List(Of String)
Dim literalDataPointsList As New List(Of Decimal)
Dim maxValue As Decimal = 0
"Считывание точек данных и сохранение максимального значения
For Each point As DataRowView In dataPointsView
"Удаление центов из любой суммы
literalDataPointsList.Add(Convert.ToDecimal(point("Total")))
"Проверка на новый максимум
If literalDataPointsList(literalDataPointsList.Count - 1) > maxValue Then
maxValue = literalDataPointsList(literalDataPointsList.Count - 1)
End If
If ddlChartSize.SelectedIndex 0 OrElse literalDataPointsList.Count Mod 2 = 1 Then
xAxisLabels.Add(DisplayMonthName(Convert.ToInt32(point("MonthVal"))))
Else
xAxisLabels.Add(String.Empty)
End If
Next
"Высчитывание относительных значений точек данных
Dim relativeDataPointValues As New List(Of String)
For Each point As Decimal In literalDataPointsList
Dim relativeValue As Decimal = (point / maxValue * 100)
relativeDataPointValues.Add(relativeValue.ToString("0.00"))
Next
Далее указываются ярлыки для осей X и Y. Ось Y простирается от 0 до максимального значения, возвращенного запросом, в то время как точки данных оси X загружаются из списка xAxisLabels. Наконец, свойству ImageUrl элемента Image назначается значение построенной ссылки (URL).
..."Добавление двух осей
chartUrl.Append("&chxt=x,y")
"Добавление значений для оси Y
chartUrl.AppendFormat("&chxr=1,0,{0}", maxValue.ToString("0"))
"Добавление ярлыков для оси X
chartUrl.AppendFormat("&chxl=0:/{0}", String.Join("/", xAxisLabels.ToArray()))
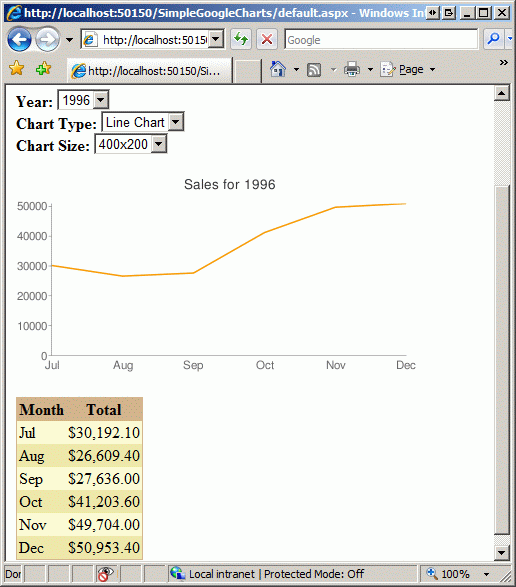
В конце концов вы должны увидеть диаграмму, показанную ниже. Первый рисунок демонстрирует продажи за 1996 год в линейном виде, а второй - продажи за 1997 при помощи столбцовой диаграммы.


Google Chart API предлагает быстрый и легкий способ создания множества различных видов диаграмм для вашего веб-сайта. Для того, чтобы создать диаграмму, вам понадобится осуществить запрос по ссылке URL к Google Chart API , при этом передавая характеристики диаграммы (размеры, точки данных, цвета, ярлыки и т.д) при помощи строки запроса. Chart API возвращает изображение, которое вы можете отобразить в элементе . Немного поработав, вы сможете создавать такую ссылку диаграммы прямо из веб-страницы ASP.NET, а также создавать диаграммы на основе информации из базы данных. В данной статье мы рассмотрели способ создания ссылки вручную, а в следующей мы рассмотрим специализированный элемент управления, который поддерживает декларативную привязку данных и другие полезные возможности.
Сохранение информации в базе данных, в этой статье настало время вывести данные из этой же базы в графическом виде. Да друзья для начала мы поверхностно посмотрим на имеющиеся технологии. И остановив свой выбор на одной, интегрируем на свой сайт.
Немного напомню, кто забыл, что это является составляющей проекта . Обзорную статью планирование можно посмотреть .
Итак приступим. Для отображения разных данных используют различные графики и диаграммы. Рассмотрим некоторые JavaScript библиотеки для создания быстрой и эффективной визуализации данных.
Список некоторых из них:
— D3.js
– JavaScript-библиотека с открытым кодом, для обработки и визуализации данных. Графики генерируются посредством HTML, SVG и CSS;
— ChartJS
— open source проект. Использует HTML5 canvas для рендеринга. Поставляется с набором «готовых» основных графиков;
— Chartlist.js
— используется SVG для рендеринга графиков/схем, а также управляться и конфигурироваться посредством CSS3 media queries и Sass;
— n3-charts
— создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив;
— EmberCharts
– open source , построенный на D3.js и Ember.js. Использует SVG для рендеринга графиков;
— Smoothie Charts
– для работы с потоком данных в реальном времени. Для рендеринга графика здесь используется элемент HTML5 canvas. Библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени;
-Chartkick
– JavaScript библиотека для построения графиков/схем в Ruby приложениях. Диаграммы генерируются через SVG;
-MeteorCharts
— Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM;
-Flot
– JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы.
А также многие другие. Я остановлюсь на – JavaScript библиотека, для простого создания графиков. Предоставляет множество предварительно созданных диаграмм. Имеется множество конфигурационных настроек (Google Chart Tools API – это многофункциональный набор инструментов для визуализации данных.), которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Теперь перейдем к практике. Google Charts предоставляет информацию и инструменты для разработчиков для интегрирования данной технологи себе на ресурс https://developers.google.com/chart/
 Работать будем с линейной диаграммой
(рис. с слева). Переходим к примеру предоставленному на данном сервисе последующей ссылке. https://developers.google.com/chart/interactive/docs/ gallery/linechart.
When A line chart that is rendered within the browser using SVG or VML
. Displays tooltips when hovering over points. Что ж с SVG мы с Вами познакомились еще в
, при построении интерактивного изображения контроллера сбора данных. И всплывающие подсказки это тоже здорово.
Возьмем шаблон скрипта выше изображенного графика и вставим себе на страницу. Только прорисуем один график. Немного внесем свои изменения Разберем где что и куда. Итак код в студию.
Работать будем с линейной диаграммой
(рис. с слева). Переходим к примеру предоставленному на данном сервисе последующей ссылке. https://developers.google.com/chart/interactive/docs/ gallery/linechart.
When A line chart that is rendered within the browser using SVG or VML
. Displays tooltips when hovering over points. Что ж с SVG мы с Вами познакомились еще в
, при построении интерактивного изображения контроллера сбора данных. И всплывающие подсказки это тоже здорово.
Возьмем шаблон скрипта выше изображенного графика и вставим себе на страницу. Только прорисуем один график. Немного внесем свои изменения Разберем где что и куда. Итак код в студию.
//Выбираем тип визуализации, corechart (диаграмма). Смотри документацию.
google.charts.load ("current", {"packages":["corechart"]});
Вместо corechart можно поместить:
Orgchar
t – Дерево.
Map
– Карта
Annotationchart
– График.
Gauge
– Спидометр (на рис.).
И многое другое.
//Вызов ниже описанной функции
google.charts.setOnLoadCallback (drawChart_st);
//Создаем функцию drawChart_st (). Указываем параметры визуализации
//В массив нужно поместить своеобразную «таблицу» данных
function drawChart_st () {
var data_st = google.visualization.arrayToDataTable ([
["Time", "T"],
["2004", 4],
["2005", 25],
["2006", 25],
["2007", 10]
]);
//Дополнительные настройки
var options_st = {
title: "Temperatura", //заголовок
curveType: "function",
legend: { position: "bottom" }
};
//Указываем контейнер, в который будем помещать карту.
var chart_st = new google.visualization.LineChart (document.getElementById ("curve_chart_st"));
chart_st.draw (data_st, options_st);
}
Ниже на рис. результат использования данного скрипта:
 Переходим по ссылке http://ap -impulse.ru/interface.php
на интерактивный веб — интерфейс. Слева график построенный по статическим данным.
Переходим по ссылке http://ap -impulse.ru/interface.php
на интерактивный веб — интерфейс. Слева график построенный по статическим данным.
Выше мы рассмотрели использование библиотеки Google Charts на своем ресурсе, работe с документацией, разобрали код. Данный ресурс имеет широкий выбор графиков и диаграмм, а также пример их использования и полное описание. Как уже писалось выше мы использовали статические данные. Для нашего проекта нам необходимо чтение из базы данных, данные в которую мы научились заносить из GET-параметров в прошлой статье. В следующей мы рассмотрим подключение к базе, построение графика, а также возникающие ошибки. На этом на сегодня и остановимся. Всем пока.
Мне всегда было интересно, как появилась такая фраза, как "рисунок заменяет тысячу слов". Ее легко можно отнести к менеджерам, так как именно они после просмотра длинного списка чисел, могут найти в конце страницы график, объединяющий все цифры, тем самым демонстрируя приведенную фразу. Диаграммы и графики предоставляют краткий обзор большого количества информации. При помощи диаграммы человек может быстро заметить любой тренд, сравнить различные результаты, либо заметить закономерность.
Существует множество способов создания диаграмм в веб-странице ASP.NET. Вы можете использовать классы в пространстве имен System.Drawing для того, чтобы создать диаграммы программным путем. Вы также можете использовать Microsoft Office Web Components (OWC). Существуют также свободное программное обеспечение в виде инструментов рисования диаграмм, а также изобилие сторонних компонентов. Компания Microsoft также вступила в игру и предоставила Microsoft Chart Controls for the .NET Framework 3.5 SP1 (Элементы управления диаграммами для.NET Framework 3.5 SP1) .
Данная статья рассматривает способ использования Google Chart API для создания диаграмм. Google Chart API - это бесплатный сервис от компании Google , который позволяет разработчикам веб-приложения с ходу создавать изображения диаграмм путем создания элемента с атрибутом src указывающим на ссылку URL , которая включает в себя данные диаграммы, ярлыки и другую информацию для строки запроса. К примеру, диаграмма, показанная справа, доступна по адресу http://chart.apis.google.com/chart?cht=p&chs=225x150&chd=t:100,30,70,25&chl=Q1|Q2|Q3|Q4&chtt=2008%20Sales%20By%20Quarter. Читайте далее, чтобы узнать как использовать Google Chart API в вашем веб-сайте ASP.NET!
Google Chart API позволяет разработчикам создавать диаграммы различного типа на лету. Google Chart API хранится по ссылке на ресурс (URL) на веб-серверах компании Google и при получении правильно форматированной ссылки (URL) возвращает диаграмму в виде изображения. Характеристики диаграммы (цвета, заголовки, оси, точки на графике и т.д.) указываются посредством строки запроса ссылки (URL). Полученное изображение может быть отображено при помощи элемента , или может быть сохранено в файловой системе вашего веб-сервера либо в базе данных. Самым приятным аспектом является то, что Google Chart API бесплатный и не требует наличия никакой учетной записи и прохождения процесса регистрации!
Основной ссылкой на Google Chart API является http://chart.apis.google.com/chart? . Параметры, которые определяют отображение диаграммы следуют после символа?. Существует множество параметров, которые вы можете указать посредством строки запроса. Единственными обязательными параметрами являются размер диаграммы (chs), данные диаграммы (chd) и тип диаграммы (cht). Следующая таблица описывает некоторые используемые параметры:
| cht | Тип диаграммы . Google предлагает примерно дюжину различных типов диаграмм, включая линейные, столбцовые, сегментные и другие. |
| chs | Размер диаграммы . Данное значение выражается в качестве chs=WIDTH xHEIGHT , где WIDTH и HEIGHT - количество пикселей в отношении ширины и высоты диаграммы -то есть, chs=250x100. Максимальная высота и ширина диаграммы может быть 1 000 пикселей и в результате площадь диаграммы не должна превышать 300,000 пикселей. |
| chtt | Заголовок диаграммы . |
| chd | Информация диаграммы. При использовании данного параметра вы должны указать формат данных . Google Chart API позволяет вам использовать различные кодировки данных. Простейшим способом будет использование текстовой кодировки, которая обозначается буквой t. Далее идет двоеточие (:), а за ним идет список значений точек графика, разделенных запятой. Стандартная текстовая кодировка требует наличия числовых значений, отображаемых на графике, в виде чисел с плавающей точкой между нулем (0.0) и сотней (100.0). Для того, чтобы правильно масштабировать данные преобразуйте каждое значение в процентное отношение к значению самому большому значению. То есть, самое большое значение может быть 100.0, а остальные точки будут выражены в процентном отношении к этому значению - 50.0 это половина самого большого значения, 25.0 для 25% от самого большого и т.д. Чтобы обработать диаграмму со значениями 10, 20 и 8 вы пошлете: chd=t:50,100,40. Обратите внимание на t:, которое указывает на то, что форматирование данных использует текстовую кодировку. В качестве альтернативы вы можете использовать метод текстовой кодировки с масштабированием данных, который позволяет использовать значения с плавающей точкой, но как положительные, так и отрицательные. При данном подходе вам необходимо указать параметр масштабирования (chds). Примеры в данной статье используют стандартную текстовую кодировку, ограничивая все значения точек диаграммы в пределах от 0 до 100. |
Обратите внимание на то, что точки графика, посланные в параметре chd не являются теми, которые мы хотим видеть на графике - 43, 23, 12, 62, 34 и 39. Вместо этого были высланы процентные соотношения к самому большому значению данных точек. Другими словами, точка графика x переводится в процентное соотношение при помощи выражения (x / maxDataPoint ) * 100. К примеру, реальное значение 43 превращается в 43/62 * 100 = 69.3.
И вы получите следующий результат:

Хорошо выглядит, не правда ли? Данная диаграмма очень проста и нам потребовалось 1.5 секунды, чтобы ее создать. Если вы уделите больше времени на исследование возможностей Google Chart API , то вы найдете параметры, которые вы можете использовать для указания цветов, добавления осей, ярлыков и других стандартных характеристик. К примеру, мы можем включить числовые значения к оси Y , чтобы продемонстрировать число посещений и значения дней на оси X, просто обновив ссылку таким образом, чтобы она использовала следующую строку запроса: ?cht=lc&chs=300x200&chd=t:69.3,37.1,19.4,100.0,54.8,62.9&chds=0,62&chtt=Monthly%20Traffic&chxt=x,y&chxl=0:|1st|7th|14th|21st|31st&chxr=1,0,62
Вот как будет выглядеть диаграмма:

Поработав больше вы сможете создать диаграмму, основанную на значениях из базы данных при помощи Google Chart API. Нам просто необходимо создать соответствующую строку запроса, основанную на данных, по которым необходимо ее создать, типу диаграммы и ярлыкам осей X и Y (в случае, если таковые есть). Далее в статье мы рассмотрим построение строки запроса в ASP.NET-странице для запроса к базе данных, который возвращает объем продаж по месяцам для компании Northwind Traders. Работающий код вы можете загрузить в конце статьи.
Первым шагом будет создание запроса, который возвращает необходимые данные. Мой пример использует базу данных Northwind, которая хранит в себе информацию по товарам (products), клиентам (customers), заказам (orders) и т.д. Для данного примера я решил создать диаграмму валового объема продаж по месяцам заданного года. Следующий запрос возвращает данную информацию для заданного года:
SELECT MONTH(o.OrderDate) AS MonthVal, SUM(od.UnitPrice * od.Quantity) AS Total
FROM Orders AS o
INNER JOIN AS od ON
od.OrderID = o.OrderID
WHERE (YEAR(o.OrderDate) = @Year)
GROUP BY MONTH(o.OrderDate)
ORDER BY MonthVal
База данных Northwind имеет продажи для 1996, 1997 и 1998 годов. Если вы передадите одно из этих значений в качестве параметра @Year, то вы получите следующие результаты:
| 1 | 66692.8000 |
| 2 | 41207.5500 |
| 3 | 39979.9000 |
| ... | |
Пример указывает упомянутый запрос в элементе управления SqlDataSource и отображает результаты на странице в элементе управления GridView. GridView был специализирован таким образом, чтобы он отображал результаты колонки Total в формате валюты, а также форматировал колонку MonthVal таким образом, чтобы в каждой строке содержались только первые три буквы каждого месяца. Данное форматирование MonthVal обрабатывается вспомогательной функцией в фоновом коде, а именно DisplayMonthName, которая принимает месяц в качестве числового значения (1, 2, ..., 12) и возвращает форматированное значение ("Jan", "Feb", ..., "Dec"). Я также добавил элемент управления DropDownList к странице для того, чтобы пользователь мог указать значение параметра @Year - DropDownList имеет жестко запрограммированные значения 1996, 1997 и 1998.

В дополнение к элементам управления SqlDataSource, GridView и DropDownList для года страница включает в себя элемент управления Image для отображения диаграммы. Свойство ImageUrl элемента Image программно установлено в соответствующую ссылку URL в классе с фоновым кодом. Это обрабатывается в методе DisplayChart. Данный метод начинается с создания основной части ссылки (URL) - тип диаграммы (cht), размер диаграммы (chs) и заголовок диаграммы. Тип диаграммы и размер диктуются значениями, выбранными пользователем при помощи элементов управления DropDownList.
Protected Sub DisplayChart()
"Строим ссылку диаграммы
Dim chartUrl As New StringBuilder("http://chart.apis.google.com/chart?")
"Добавление типа диаграммы
chartUrl.AppendFormat("cht={0}", Server.UrlEncode(ddlChartType.SelectedValue))
"Добавление размера диаграммы
chartUrl.AppendFormat("&chs={0}", Server.UrlEncode(ddlChartSize.SelectedValue))
"Добавление заголовка
chartUrl.AppendFormat("&chtt={0}", Server.UrlEncode("Sales for " & ddlYear.SelectedValue))
Далее, вызывается метод Select элемента SqlDataSource. Данные результаты перечисляются и их значения собираются в список десятичных значений (Decimal) (literalDataPointsList) и ярлыки для каждой точки данных, то есть аббревиатуры каждого месяца, записываются в список строковых значений (xAxisLabels). Как только будут записаны значения точки графика они будут выражены в процентном соотношении к самому большому значению и сохранены в списке строковых значений, названном relativeDataPointValues. Значения в данном списке затем объединяются (при этом они разделены запятыми) и назначаются параметру данных диаграммы (chd).
... "Добавление точек данных диаграммы. Сначала необходимо получить данные из элемента управления SqlDataSource
Dim dataPointsView As DataView = CType(dsChartData.Select(DataSourceSelectArguments.Empty), DataView)
Dim xAxisLabels As New List(Of String)
Dim literalDataPointsList As New List(Of Decimal)
Dim maxValue As Decimal = 0
"Считывание точек данных и сохранение максимального значения
For Each point As DataRowView In dataPointsView
"Удаление центов из любой суммы
literalDataPointsList.Add(Convert.ToDecimal(point("Total")))
"Проверка на новый максимум
If literalDataPointsList(literalDataPointsList.Count - 1) > maxValue Then
maxValue = literalDataPointsList(literalDataPointsList.Count - 1)
End If
If ddlChartSize.SelectedIndex 0 OrElse literalDataPointsList.Count Mod 2 = 1 Then
xAxisLabels.Add(DisplayMonthName(Convert.ToInt32(point("MonthVal"))))
Else
xAxisLabels.Add(String.Empty)
End If
Next
"Высчитывание относительных значений точек данных
Dim relativeDataPointValues As New List(Of String)
For Each point As Decimal In literalDataPointsList
Dim relativeValue As Decimal = (point / maxValue * 100)
relativeDataPointValues.Add(relativeValue.ToString("0.00"))
Next
Далее указываются ярлыки для осей X и Y. Ось Y простирается от 0 до максимального значения, возвращенного запросом, в то время как точки данных оси X загружаются из списка xAxisLabels. Наконец, свойству ImageUrl элемента Image назначается значение построенной ссылки (URL).
... "Добавление двух осей
chartUrl.Append("&chxt=x,y")
"Добавление значений для оси Y
chartUrl.AppendFormat("&chxr=1,0,{0}", maxValue.ToString("0"))
"Добавление ярлыков для оси X
chartUrl.AppendFormat("&chxl=0:|{0}", String.Join("|", xAxisLabels.ToArray()))
"Загрузка chartUrl "image" в свойство imgChart элемента Image
imgChart.ImageUrl = chartUrl.ToString()
End Sub
В конце концов вы должны увидеть диаграмму, показанную ниже. Первый рисунок демонстрирует продажи за 1996 год в линейном виде, а второй - продажи за 1997 при помощи столбцовой диаграммы.


Google Chart API предлагает быстрый и легкий способ создания множества различных видов диаграмм для вашего веб-сайта. Для того, чтобы создать диаграмму, вам понадобится осуществить запрос по ссылке URL к Google Chart API , при этом передавая характеристики диаграммы (размеры, точки данных, цвета, ярлыки и т.д) при помощи строки запроса. Chart API возвращает изображение, которое вы можете отобразить в элементе . Немного поработав, вы сможете создавать такую ссылку диаграммы прямо из веб-страницы ASP.NET, а также создавать диаграммы на основе информации из базы данных. В данной статье мы рассмотрели способ создания ссылки вручную, а в следующей мы рассмотрим специализированный элемент управления, который поддерживает декларативную привязку данных и другие полезные возможности.
Веселого программирования!




