Css размер страницы. Изменение размера страницы, размера бумаги и ориентации страницы в Publisher
Под параметрами страницы следует понимать её ключевые характеристики , определяющие размещение текста и иных объектов на ней. К ним могут относить поля , размеры , ориентацию .
Поля определяют края и границы области текста, которые размещают его внутри себя. Размеры регулируют высоту и ширину. Ориентация означает её расположение по отношению к читателю. В данной статье пойдет речь об особенностях корректировки параметров в версиях Microsoft Office 2003, 2007, 2010. Кроме этого, мы опишем настройку переноса слов.
Параметры страницы
Чтобы установить данные настройки в Word 2003 необходимо зайти в меню Файл и выбрать одноименный пункт. В версии 2007 и более поздних нужно перейти в меню Разметка страницы и нажать на стрелку, расположенную внизу.
Поля страницы
Диалоговое окно, дающее возможность поменять поля в Microsoft Word 2003, появится после нажатия пункта Параметры страницы
вышеупомянутым способом. Его примерный вид показан на фотографии. Таким образом, в этом окне устанавливаются размеры
верхнего, левого, нижнего и правого полей, переплета. При желании меняют книжную
ориентацию на альбомную
и наоборот. Данные изменения можно применить ко всему документу или к его текущей странице
.
В версии 2007 и выше все устанавливается аналогичным способом.
Размер бумаги
Размер устанавливается, если будет необходимо распечатать документ на листе с форматом, отличающимся от листа А4. Последний установлен по умолчанию . Важно, чтобы формат бумаги поддерживался печатающим устройством. Как видно по скриншоту ниже, пользователь программы пытается установить формат А5, А6 или В5. Для его удобства указаны размеры каждого вида бумаги.
Также существует возможность установить параметры принтера
. Регулируется подача бумаги и подобно параметрам полей, настройки применяются для всего документа или для текущего положения. Для удобства выбора, в окне показан образец распечатываемого листа.
В Office 2007 и выше размер настраивается с иной последовательностью шагов:

Колонки
Как правило, пишутся тексты из одной колонки, но бывают ситуации, скажем в газетах или журналах, когда их пишут в нескольких колонках. Иногда это актуально при наполнении вебсайтов содержимым.
Выбор количества колонок в версии от 2003 года происходит таким образом:
- Выбираете в верхней части окна меню Формат ;
- Затем кликаете на пункт Колонки ;
- Появится окно;
- Выбираете количество колонок, их ширину и область применения.
Можно применить ко всему документу, либо до конца документа.
Работая с Офис 2007 или 2010 действуем иначе. Нужно зайти в меню Разметка страницы
. Затем выбирается пункт Колонки
. Здесь настраивается число
колонок и их расположение. Их можно сдвинуть влево или вправо.
Перенос слов
В Word 2003 настройка переноса слов делается так;

Если текст уже набран и нужно автоматически
сделать переносы, то ставится маркер в соответствующем поле. Если нужно переносить аббревиатуры или иные слова с прописными буквами, то выбирается подходящая настройка
. При необходимости отрегулировать расстояние от последнего символа до правого края вносят изменения в пункт Широта зоны переноса
. При желании можно воспользоваться принудительным
методом.
В версии 2007 года, настройка делается иначе. Сначала необходимо зайти в упомянутое меню разметки и выбрать команду Расстановка переносов
. Если выбрать Авто
, то они расставятся сами. При ручной
опции будут предложены варианты переносов в выделенном слове. Решение принимает человек. Для выбора особых настроек служит команда Параметры расстановки переносов
. Они аналогичны опциям в Word 2003.
Ориентация страницы.
Работая с пакетом от 2003 года, заходим в уже знакомый нам пункт с полями из меню Параметры страницы
. Будет указано два варианта ориентации: книжная
и альбомная
. Текущая ориентация будет выделена рамкой. Чтобы её поменять, нужно поставить отметку у другого пункта.
Её можно применить как ко всему документу , так и до конца документа . Для первого варианта выбираем соответствующий пункт. При работе с пакетом от 2007 года для смены ориентации нужно зайти в меню Разметка страницы и выбрать пункт Ориентация . Будут предложены те же варианты.
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент "нормальным" стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать , которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries , как правило, внедряют и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись "Дата обновления" и т.д.
Макет с изначальными значениями блоков указан . Добавим правила перед тегом
@media (max-width: 930px) { /* это будет показано при разрешении монитора до 930 пикселей */ .content-wrapper {padding: 0;} /* основное содержимое занимает всё пространство окна */ } @media (max-width: 930px) and (min-width: 470px) { /* для разрешения экрана от 470 до 930 пикселей */ aside {position: static; width: 100%; background: #ccc;} /* боковая колонка смещается согласно расположению в HTML и меняет фон */ } @media (max-width: 469px) { /* если максимальное разрешение экрана составит 469 пикселей */ body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;} /* меняется шрифт */ aside {display: none;} /* боковая колонка исчезает */ } Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media="(min-width: 100em)".
CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
Размещение экрана как "пейзаж" (ширина больше высоты) и "портрет" (ширина меньше высоты)
@media all and (orientation:landscape) { /* стили для пейзажа */ } @media all and (orientation:portrait) { /* стили для портрета */ } илиВ HTML размеры элементов или расстояния между ними задаются в пикселах или процентах. Пиксел — это элементарная точка на экране монитора, является относительной единицей измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Возьмем, к примеру, популярное разрешение монитора 1024х768 пикселов. Картинка с такими же размерами будет занимать всю область экрана. Увеличив разрешение монитора до 1280х1024, мы, тем самым, уменьшим размеры изображения на экране.
При использовании пикселов в качестве значений пишется только число без указания единиц, например: width="380" . В примере 6.2 приведено добавление изображения с заданными размерами.
Пример 6.2. Размеры изображения в пикселах

В данном примере рисунок имеет ширину 100 пикселов (width="100" ), высоту 111 пикселов (height="111" ), горизонтальный и вертикальный отступ по 4 пиксела (hspace и vspace ) и толщину границы вокруг картинки 2 пиксела (border="2" ).
Процентная запись удачно дополняет пикселы, поскольку позволяет привязаться к размерам определенного элемента, к примеру, окна браузера. Так, если задать у картинки ширину 100%, то рисунок будет заполнять все свободное пространство окна по ширине. Браузер понимает, что речь идет о процентах, если после числа добавляется символ %, например: width="40%" .
Размеры допустимо задавать только в целых числах. Это правило относится как к пикселам, так и процентам.
Учтите, что размер в процентах вычисляется от размеров родительского элемента, иными словами, контейнера, внутри которого располагается элемент. Если родитель явно не задан, тогда за отсчет принимается окно браузера. В примере 6.3 приведен код веб-страницы, в котором ширина элементов задается в процентах.
Пример 6.3. Размеры изображения в процентах

В данном примере ширина картинки задана как 100%, при этом высота изображения явно не задается, поскольку она вычисляется автоматически. Вид страницы при таких размерах картинки показан на рис. 6.3.
Рис. 6.3. Изображение с шириной 100%
Обратите внимание, что в изображении появляются заметные искажения, это связано с увеличением картинки вопреки ее исходным размерам.
Как вы понимаете, ширина окна принимается за 100%, но ее легко превысить, причем ненароком. В частности, стоит только добавить в примере 6.3 к тегу
отступы по горизонтали (hspace="10"
) и ширина изображения станет 100%+20. Это в свою очередь приведет к появлению горизонтальной полосы прокрутки. Учитывайте этот нюанс при установке размеров элементов.
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения - например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
Layer2 {
background: #eee;
width:250px;
}
Результат:

Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
Layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:

Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов , так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
Layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:

Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Текст первого абзаца
Текст второго абзаца
Результат:

Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
Теперь у первого абзаца ограничим ширину:
Текст первого абзаца
Текст второго абзаца
Результат:

Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
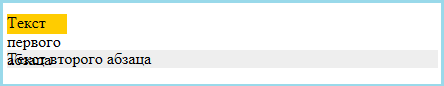
Ну а теперь ограничим у первого абзаца и высоту:
Текст первого абзаца
Текст второго абзаца

В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow :
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило скрывает все, что не помещается в контейнере:

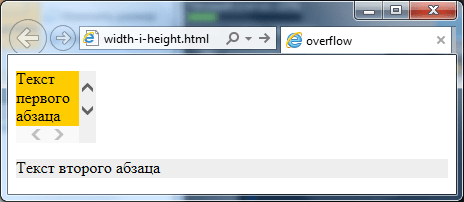
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Текст первого абзаца
Текст второго абзаца

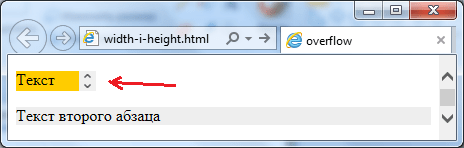
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto . В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Текст первого абзаца
Текст второго абзаца
Результат:

Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом отвечает за горизонтальную ось , а за вертикальную ось .
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.




