Что такое интернет коммерция. Электронная коммерция — как ниша для бизнеса. Торговые площадки для схемы «бизнес-бизнес»
Я запускаю WP 3.0.1 на общем хосте, используя PHP5. У меня возникают проблемы с загрузкой файлов, которые немного больше через загрузчик мультимедиа в разделе администрирования WP.
Каждый раз, когда я пытаюсь загрузить файл размером более нескольких мегабайт, он загружается, говорит о его хрусте, а затем дает мне большую красную "HTTP-ошибку". - ничего более.
Это происходит только в файлах, которые немного больше, то есть в файле размером 20 МБ. Кажется, что файл размером 5 Мб работает нормально. Странно, что в прошлом мы загрузили 40-мегабайтные файлы без проблем.
Вот шаги, которые я предпринял до сих пор, чтобы попытаться исправить ситуацию:
- Двойной проверенный php.ini, чтобы увеличить загрузку, публикацию и объем памяти были достаточно высокими.
- Обновлен.htaccess, чтобы включить фильтр, который был найден мной в другом месте.
- Двойной проверял все права доступа к файлам через ftp, чтобы убедиться, что они были 755.
- Вызов хоста - "Они не поддерживают сторонние скрипты" (я ненавижу IPower)
- Пробовал с различными аудиофайлами аналогичного размера.
- Отключить все плагины
У вас, ребята, есть еще идеи относительно того, что может вызвать неопределенную "HTTP-ошибку". проблема?
Спасибо заранее.
10 ответов
Проблема, как вы уже определили, связана с размером загрузки файла. Напомню, что HTTP не создан для передачи больших файлов... он может это сделать, но не всегда, и не очень хорошо. У вас запущена проблема, когда ваш хост отключает передачу, потому что файл слишком велик. Скорее всего, это сервер, где у вас нет доступа.
Поскольку "они не поддерживают сторонние скрипты", я предполагаю, что вы находитесь в среде совместного размещения, поэтому на вашем сервере что-то может измениться, если вы ничего не делаете. Возможные решения:
У меня была аналогичная проблема с Nginx и PHP5-FPM (и WordPress 4.1).
Симптомы: файл (< 5MB, так относительно небольшой) частично передается через передачу, как указано индикатором выполнения, когда вы получаете сообщение об ошибке HTTP.
Даже если вы установили upload_max_filesize в свой php.ini, вы также должны проверить post_max_size как минимум. Не забудьте перезапустить php5-fpm.
Если он все еще не работает, отредактируйте файл nginx.conf (в Debian/Ubuntu it/etc/nginx/nginx.conf) и добавьте его в блок http :
Client_max_body_size 100m;
Затем перезапустите Nginx.
У одного из наших клиентов была такая же проблема.
Наконец, мы выяснили, что wordpress "Ошибка HTTP" при загрузке изображений происходило из-за изменения на стороне сервера. Хостинг-компания решила добавить ускорение APC на сервер, чтобы повысить стабильность и скорость сервера. Ускорение APC должно работать только с FastCGI, а не с su, поэтому они устанавливают PHP как FastCGI.
При использовании PHP в качестве FastCGI, если вы пытаетесь загрузить файл размером более 128 КБ, возникает ошибка "mod_fcgid: длина запроса HTTP 131388 (до сих пор) превышает MaxRequestLen (131072)" и вызывает ошибку внутреннего сервера 550. Это происходит потому, что значение директивы MaxRequestLen по умолчанию установлено на 131072 байта (128 КБ). Один из способов исправить это (если сервер использует Plesk), - отредактировать /etc/httpd/conf.d/fcgid.conf и установить MaxRequestLen на более высокое значение, например 15MB (MaxRequestLen 15728640). Если сервер использует cPanel, это изменение может быть выполнено через WHM сервера.
Итак, если вы можете загружать изображения до 128 КБ, это решение вашей проблемы.
Для будущих читателей просто удалось найти решение для этого после трудного дня поиска.
Есть параметр в файле fcgid.conf(для меня в /etc/apache 2/mods-enabled): FcgidMaxRequestLen . См. https://httpd.apache.org/mod_fcgid/mod/mod_fcgid.html#fcgidmaxrequestlen
Я установил в байтах соответствующую длину и все работает. Кажется, что apache изменили свое мышление на значение по умолчанию (которое теперь составляет 131072 байта):
До версии 2.3.6 это значение по умолчанию равняется 1 ГБ. Большинство пользователей более ранних версий должны использовать эту директиву для установления более разумного предела.
У меня была такая же проблема, когда я пытался загружать носители, за исключением того, что получил "HTTP-ошибку" в файлах размером более 124 КБ! WP 3.3.1, PHP 5.2.
Я позвонил своему хосту, и они увеличили память до 64M (также изменили это в wp-config) и upload_limit до 8 МБ (по умолчанию было 2 МБ). Это не сработало, поэтому я прибегал почти ко всем остальным, от вмешательства в.htaccess, чтобы переустановить WP для установки нового WP на другом сервере, но все указывало на проблему с сервером. Я снова позвонил хозяину и поговорил с другим специалистом, который увеличил допустимую настройку длины запроса HTTP.
Я пробовал все часто предлагаемые изменения php.ini, а также изменения wp-config без везения. Наконец-то выяснилось, что кто-то предлагает просмотреть информацию о async-upload.php XHR в моем браузере и выяснил, что по какой-то причине наш брандмауэр помечает загрузку в качестве трояна (MalAgent.H_9218). Поэтому не забудьте проверить там, он также может идентифицировать другие возможные проблемы с загрузкой.
Возникновение ошибки «HTTP error» при работе в WordPress может быть вызвано целым рядом причин. Перечислю лишь те, с которыми сталкивался сам, и те эффективные решения, которые были опробованы мной. Я не буду разжевывать все в виде подробного мануала для совсем начинающих веб-мастеров. Рассчитываю на более подготовленного читателя и самого себя, для которого публикую эту серию постов по администрированию WordPress в качестве блокнота на случай внезапно посетившего меня склероза.) В сети полно специализированных ресурсов, где вам все подробно разжуют и распишут в деталях. Я такой задачи себе не ставил. Итак…
Я в своей практике я привык пользовать linux в виде Centos в качестве системной платформы своего web-сервера, поэтому указанные пути и директории расположение конфигурационных файлов применительны именно к этой системе. Не брезгую я менять настройки и через активно пользуемую мной панель управления сервером ISP manager.
В первую очередь, при возникновении такой ошибки наиболее разумно будет посмотреть log ошибок web-сервера. Ищем свежие строчки, в которых упоминаются PUT, GET и POST запросы и читаем их внимательно. Как правило это дает направление, в котором нужно искать решение.
Наиболее частые причины ошибки HTTP (возможна и их комбинация)…
Разрешение загружаемого фото больше допустимого
На собственном опыте заметил, что ошибка может возникать, если ширина загружаемого фото превышает величину, указанную в качестве ширины для формата изображения «Крупный размер» («Large size») в «Настройки — Медиафайлы». Меняем на меньший и пробуем. Я лично для себя выбрал максимальный достаточный размер для публикуемых фото — 1280х720px. Если вы используете свой WordPress для создания фотопортфолио, то тут уже надо исходить из собственных требований к качеству публикуемого фотоматериала.
Следует помнить, что создание копий изображений в разных разрешениях происходит на этапе загрузки файла. Поэтому при изменении предустановленных размеров, пользуйтесь плагинами для regenerate thumbnails (пересоздания миниатюр).
Возможно в моей практике данная причина возникновения http error не была единственной, а шла вкупе с более известными и привычными.
Объем загружаемого файла больше допустимого в настройках PHP
Стандартная история. Тут вариантов решения много…
Если хостинг позволяет вносить правки в php.ini, то ищем в нем две директивы и меняем их значение на подходящее, например 32Мб:
Upload_max_filesize = 32M post_max_size = 32M
Второй параметр определяет максимальный размер POST-запросов, который должен быть равен или быть больше максимального размера файлов.
Не забываем перегрузить web-сервер Apache через панель или SSH командой:
service httpd restartЕсли доступа к php.ini нет, пробуем то же самое прописать через.htaccess в корне вашего WordPress:
Php_value upload_max_filesize 32M php_value post_max_size 32M
Если вы пользуете в качестве web-сервера на Apache, а Nginx, то насколько я помню nginx не понимает.htaccess, но поменять настройки PHP можно через конфигурационный файл nginx.conf. Если PHP настроен как FastCGI клиент, то это делается через директиву fastcgi_param:
Fastcgi_param PHP_VALUE upload_max_filesize=32M; fastcgi_param PHP_VALUE post_max_size=32M;
Также не лишним будет проверить значение nginx-директивы client_max_body_size, отвечающей за максимальный размер данных передаваемых в HTTP запросах. Она тоже влияет на максимальный размер загружаемых файлов.Оно должно быть не меньше вышеуказанных параметров.
Не забываем после внесения изменений в конфигурационные файлы nginx или Apache перезагрузить службу через панель управления или через SSH командами типа:
service nginx restart service httpd restartНу и последний вариант — попробовать расширить возможности PHP непосредственно из конфигурационного файла вашего WordPress с помощью функции ini_set():
Ini_set("upload_max_size", "32M"); ini_set("post_max_size", "32M");
В WordPress есть специальный фильтр upload_size_limit используемый в функции wp_max_upload_size().
Этот фильтр отвечает за максимальный размер загружаемых файлов. Значение по умолчанию - наименьшее из upload_max_filesize и post_max_size из файла php.ini, и использовать данный фильтр, можно только в пределах этого значения.
Если вы увеличили размер загружаемых файлов описанными выше способами, а WordPress вам до сих пор показывает значение меньше, чем выставленное, то проверьте, возможно у вас установлен плагин, который использует этот фильтр. Код этого плагина можно либо подправить, либо найти ему замену, либо деактивировать его.
Уменьшить максимальный размер загружаемых файлов можно через фильтр в functions.php вашей темы:
Add_filter("upload_size_limit", "16M");
Ошибка client intended to send too large body
Если в логах nginx (/var/log/nginx/error.log) мы видим ошибку типа:
XXXX#0: *XXXXXXXXXX client intended to send too large body: XXXXXXX bytes, client: XX.XXX.XXX.XX, server: XXXXX, request: «POST /engine/ajax/upload.php HTTP/1.1», host: «XXX.com»
то это верный признак того, что надо увеличить значение директивы client_max_body_size в конфигурационном файле nginx.conf в блоке http {}.
Делаем это через панель управления или через SSH и редактор VI например:
# vi /etc/nginx/nginx.conf client_max_body_size 100M; # service nginx reload
Выход из редактора VI осуществляется командами:wq с сохранением содержимого или:q (:q!) без сохранения.
Директива client_max_body_size задаёт максимально допустимый размер тела запроса клиента, указываемый в поле “Content-Length” заголовка запроса. Если размер больше заданного, то клиенту возвращается ошибка 413 (Request Entity Too Large). Следует иметь в виду, что браузеры не умеют корректно показывать эту ошибку. Установка параметра размер в 0 отключает проверку размера тела запроса клиента.
Еще варианты борьбы с http error через.htaccess
Вставляем в конец.htaccess файла следующий код:
SecFilterEngine Off SecFilterScanPOST Off Мне сложно объяснить сакральный смысл данного кода, но иногда помогает.
Также лично на своем опыте убедился в действенности еще одной волшебной директивы, которую надо вставить в самое начало.htaccess:
SetEnv MAGICK_THREAD_LIMIT 1
В моей практике это однажды решило проблему, когда ошибка http вылетала при попытке загрузить файл более 1Мб, несмотря на все прописанные гораздо большие максимально допустимые объемы загружаемого файлов и команды способами описанными
Конфликт плагинов
Если эта ошибка появилась неожиданно, т.е. вы не производили серьезного обновления ядра или темы, то вспоминайте какой из плагинов вы недавно устанавливали или обновляли. Возможно причина в нем. Единственный вариант в этом случае — это последовательное аккуратное отключение недавно установленных и проверка на присутствие этой самой ошибки.
На этом пожалуй это все, что мне пришло на память из свое практики. Наверное есть что-то еще, если вспомню, то добавлю в этот пост, но в большинстве случаев вышеописанных танцев с бубном вокруг вашего Вордпресс в борьбе с ошибкой http при загрузке файлов, как правило хватает.
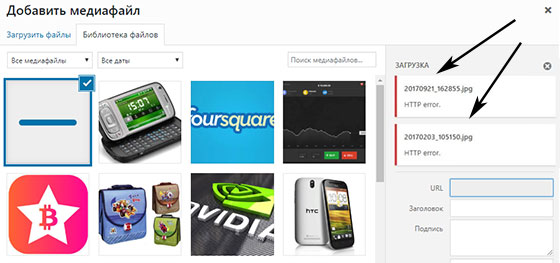
Сегодня рассмотрю несколько ситуаций, когда у вас может появиться ошибка HTTP при загрузке фото в WordPress, и заодно расскажу что в этом случае делать. Данная проблема возникает сразу после клика по кнопке «Добавить медиафайл» на странице редактирования поста либо в разделе «Медиафайлов», — как только вы выбираете файл на компьютере, который хотите использовать. При этом в окне загрузчика отобразится фраза «HTTP Error».
К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.
Общие методы для HTTP ошибки в WordPress
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку тривиальных подсказок, которые и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10 . Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
define("WP_MEMORY_LIMIT", "256M"); define("WP_MEMORY_LIMIT", "256M");
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки — Imagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, поэтому рекомендуется указывать инструментом по умолчанию именно вторую.
Для реализации метода в functions.php пишем:
function wp_default_image_editor( $editors ) { $gd_editor = "WP_Image_Editor_GD" ; $editors = array_diff ( $editors , array ( $gd_editor ) ) ; array_unshift ( $editors , $gd_editor ) ; return $editors ; } add_filter( "wp_image_editors" , "wp_default_image_editor" ) ; function wp_default_image_editor($editors) { $gd_editor = "WP_Image_Editor_GD"; $editors = array_diff($editors, array($gd_editor)); array_unshift($editors, $gd_editor); return $editors; } add_filter("wp_image_editors", "wp_default_image_editor");
6. Правка.htaccess
Дополнив немного.htaccess, у вас получится контролировать использование библиотекой Imagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
SecFilterEngine Off SecFilterScanPOST Off Либо вариант:
# Exclude the file upload and WP CRON scripts from authentication
Satisfy Any Order allow,deny Allow from all Deny from none На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.