Галерея изображений на jQuery
По Вашему запросу галерея vkontakte найдено 137 результатов
-
В этом уроке мы рассмотрим создание галереи при помощи плагина к jQuery, который называется interface. Внешне галерея может показаться простой, но свои функции выполняет исправно.
Соответствие: 6
-
Еще одна красивая галерея на jQuery - Pirobox. Работает и в нормальных браузерах, и в любимых всеми IE6-7.
Соответствие: 6
-
В данном уроке мы представим экспериментальную галерею 3D стена. При просмотре в браузере Safari галерея будет открывать перспективу при прокрутке изображений. В других браузерах галерея будет показывать все в плоском виде, сохраняя остальную функциональность.
Соответствие: 6
-
Очень часто галереи, заряженные jQuery, представляют собой весьма простой шаблон - изображения или содержание располагается линейно или в прямоугольнике. Привычный стандартный вид, но можно сделать более интересную альтернативу – вывести изображения или пункты меню по кругу или эллипсу. В данном уроке как раз и будет построена такая галерея с использованием плагина jQuery Roundrr.
Соответствие: 6
-
В данном уроке мы разберемся, как создать адаптивную галерею изображений с каруселью миниатюр. Галерея будет подстраиваться под размер окна просмотра, также можно будет отключить или включить карусель миниатюр. Навигация может осуществляться с клавиатуры.
Соответствие: 6
-
В данном уроке представлена галерея полноэкранных изображений (16 слайдов). Все изображения составлены в огромное поле 4х4. Навигация осуществляется с помощью миниатюрной карты, на которой можно выбрать нужный участок галереи, или с помощью стрелок на изображениях. Переход между изображениями выполняется плавным скольжением.
Соответствие: 6
-
В данном уроке мы представляем очередной эксперимент 3D: галерея в виде комнаты 3D. Идея заключается в создании реалистичного окружения для представления изображений с помощью трансформаций CSS3. Изображения "развешаны" на стенах, которые имеют границы.Как только достигается конец стены, происходит вращение и зритель поворачивается к другой стене со следующими изображениями.
Соответствие: 6
-
Сегодня мы создадим небольшое приложение с красивым эффектом. Идея такова: изначально мы показываем мобильный телефон со скрином приложения. При клике по телефону будет раскрываться небольшая галерея с остальными возможными скриншотами. При выборе скрина, его изображения совмещается с мобильным телефоном, а все остальные исчезают.
Здравствуйте всем!
Совсем не давно я выкладывал не большую подборку из . Это как вы понимаете минимум от того, что создано и реализовано на данный момент. Не берусь сказать сколько существует галерей, слайдеров и фотоальбомов, различных форм и способов исполнения, думается мне, что очень и очень много, так как каждый веб-разработчик, веб-дизайнер нет — нет да и обращается к этой теме. Пытливые умы не дают рукам покоя, находя все новые и новые решения.
Узрев у читателей повышенный интерес к этой теме, мне хотелось бы сосредоточить ваше внимание на новых и интересных техниках построения галерей изображений с помощью , а так же других javascript слайдер-плагинов. Давайте вместе с вами, уважаемые читатели, посмотрим и заценим более полную подборку из 25 различных фотогалерей и слайдеров. В обзоре представлено краткое описание особенностей функционала галерей, а так же ссылки на сайты разработчиков, и примеры работы плагинов.
Обновление от 09.05.2017
И так, смотрим, выбираем и используем понравившиеся на своих проектах:
Galleriffic

Galleriffic
является JQuery плагином, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Camera Slideshow

Camera Slideshow
плагин jQuery, который также может использоваться в качестве плагина WordPress. Он поставляется с 33 встроенными темами, но вы также можете вносить свои изменения, потому что в слайд-шоу включен файл CSS, в котором вы легко можете настроить нужные части.
GalleryView

Pretty Photo

Pretty Photo
является JQuery клоном лайтбокс. Он не только поддерживает изображения, но и видео, флэш, YouTube, фреймы и Ajax. Это полномасштабный лайтбокс медиа.
LoopedSlider

LoopedSlider
это слайд-шоу плагин JQuery, который с виду очень простой, но в то же время упакован полезным набором функций, которые помогут начинающим и опытным разработчикам, при создании элегантного, и удобного слайд-шоу.
PhotoNav Showcase

PhotoNav Showcase
это не галерея и не слайдер, это специальный Javascrip для панорамного просмотра изображений с возможностью прокрутки по горизонтали. Иногда бывает очень даже полезным иметь возможность просмотра больших изображений с помощью панорамной прокрутки.

Из названия видно, что это ничто иное, как масштабирование изображений не посредственно в браузере, с помощью javascript.
Cover Flow Image Gallery

Cover Flow Image Gallery
интереснейшая галерея изображений с элементами слайд-шоу с использованием AJAX.
qGallery

qGallery
является простым в использовании прототипом на основе скрипта галереи. Вся обработка изображений производится с помощью скрипта, поэтому вам не придется беспокоиться о загрузке изображений на сервер. Все изображения для полномасштабного просмотра создаются на лету и хранятся в кэше каталога на сервере, чтобы сохранить мощность обработки на сервере.
Image Flow

Image Flow
— в галерее использована технология Cover Flow Apple, знатоки Safari поймут и заценят. JavaScript создаетт эффект Cover Flow без каких-либо заметных дефектов. Навигация с помощью клавиатуры (клавиши со стрелками), мышью прокруткой и поддерживается перетаскивание изображений. Красивая и мощная панорама, очень здорово для использования, тем кому оно конечно надо.
Thickbox Prototype

SmoothGallery
по своему функционалу, это слайдер и полноценная галерея изображений с управлением в автоматическом, и ручном режиме, с возможностью вывода заголовков, и анонсов статей.
Imago Ajax Image Gallery

Imago Ajax Image Gallery
еще одна замечательная галерея для изображений выполненная с помощью Javascript и CSS. Смело можете просматривать и делиться своими фотографиями на Flickr, SmugMug или на вашем собственном сайте, Imago обработает и покажет их в лучшем виде.
Coin Slider

Coin Slider
Слайдер jQuery с уникальными эффектами перехода. Он имеет гибкие параметры конфигурации и совместим с IE6 +, Firefox 2+, Safari 2+, Google Chrome 3+ и Opera 9+. Также прекрасно ладит с iOS и Android.
mooCircle

mooCircle
своеобразная «листалка» изображений, с управлением в ручном режиме, выполненная с оригинальным эффектом смены картинок.
mooFlow

mooFlow
фотогалерея с использованием javaScript-фреймворка MooTools. Думаю любителям динамики и элементов анимации, понравится метод демонстрации изображений применяемый в этой галерее.
Slideshow 2

Slideshow 2
новая версия слайд — шоу для анимационного представления изображений на ваших сайтах, все выполнено очень просто, надежно и со вкусом.
Fotorama image slider

Fotorama
— Слайдер изображений, простой, но в то же время очень мощный инструмент. Вы можете использовать в WordPress, для этого существует отдельный плагин. Чтобы помочь вам настроить Fotorama, у разработчиков подготовлен небольшой видеоурок. Fotorama это изящный способ показать ваши фотографии или любые другие изображения. Плагин предоставляется абсолютно бесплатно.
RhinoSlider

RhinoSlider jQuery слайдер изображений, который предоставляет возможность настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на настройку. Конечно, вы можете загрузить весь пакет, но я думаю, что лучше всего использовать генератор.
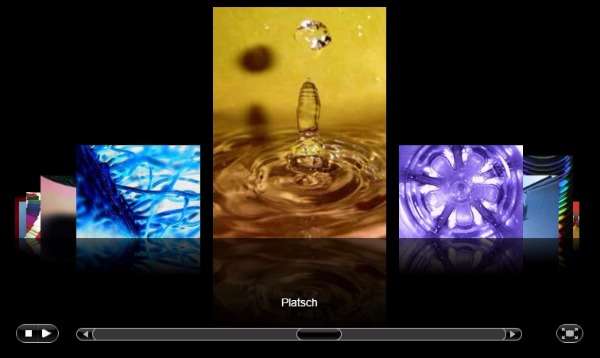
Spacegallery

Spacegallery
— Слайдер изображений с 3D-интерфейсом, который загружает новые изображения при нажатии на существующий. Слайдер имеет настраиваемые границы, длительность анимации, высоту перспективы и многое другое.
Spry Photo Gallery

Spry Photo Gallery отличная фото галерея с различными способами вывода изображений для демонстрации пользователям.
Sliding Boxes

Sliding Boxes
представление изображений выполнено по принципу скользящей или раздвижной анимации окна с картинкой, с выводом подписи к изображению и краткого анонса статьи.
Sideways

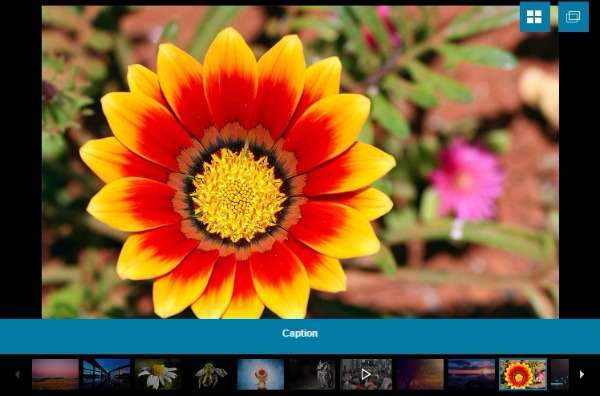
Sideways
— Полноэкранная галерея изображений, которая потрясающе смотрится, особенно на широкоэкранных дисплеях. Включает в себя как просмотрщик миниатюр, так и навигацию непосредственно по изображениям с помощью стрелок.
Photo Gallery

Прекрасный образчик компактной фотогалереи. Изображения выводятся в виде миниатюр в отдельном окне, просмотр полноразмерных картинок не выходит за рамки окна галереи.
Слайд-шоу изображений с полупрозрачными подписями

На этом пожалуй и остановимся. Мы рассмотрели большую подборку из различных галерей изображений, какие из них лучше или хуже, это решать только вам уважаемые читатели. Хочу напомнить еще раз, что методы создания галерей или слайдеров изображений не ограничиваются этим обзором, технологии не стоят на месте, дизайнеры и веб-разработчики разных мастей работают, создают что то новое и интересное. Надеюсь, что разводил писанину не зря и кому нибудь пригодятся мои выкладки по этой интереснейшей теме.
Удачи и всех благ.
С Уважением, Андрей
Долго выбирал тему для сегодняшнего топика. В итоге заметил, что мы еще не делали подборок с галереями изображений
. По моему отличная тема, так как галереи
присутствуют у множества сайтов. Откровенно говоря, все они не очень привлекательны. Учитывая нынешние тенденции развития jquery, html5
и т. д. я подумал, ведь должны быть уже намного привлекательней решения чем те, которые встречались мне раньше. Итак. Потратив день, удалось найти огромнейшее количество скриптов. Из всей этой горы я решил отобрать только , ведь я люблю , как вы уже заметили по предыдущим постам.
Галерея изображений
применима не только в случае с фотоальбомами
. Скрипт можно использовать, думаю, что это даже правильней будет, в качестве портфолио для фотографов, дизайнеров
и т. д. Jquery эффекты
помогут привлечь внимание посетителей и просто придадут изящности вашему сайту.
Итак. К вашему вниманию коллекция jquery плагинов галерей изображений для сайта
.
Не забываем комментировать и помните, чтоб не потерять эту подборку, вы можете добавить ее в избранное, нажав на звездочку внизу статьи.
PHOTOBOX
Бесплатная, легкая, адаптивная галерея изображений , в которой все эффекты, переходы сделаны средствами css3. Идеальна для создания сайта-потрфолио фотографа.
S Gallery
Привлекательный Jquery плагин галереи изображений . Анимация работает с помощью css3.
DIAMONDS.JS
Оригинальный плагин для создания галереи изображений . Миниатюры имеют форму ромба , что в данный момент очень популярно. Такая форма сделана с помощью css3. Единственный минус этой галереи - это отсутствие лайтбокса, в котором бы открывалось фото в полный размер. То есть потребуется раками прикрутить плагин лайтбокса. Данный скрипт формирует адаптивную сетку изображений в форме ромба.
Superbox
Современная галерея изображений с использованием Jquery, css3 и html5 . Мы все привыкли, что при клике на превью полное изображение открывается в лайтбоксе (всплывающем окне). Разработчики данного плагина решили, что лайтбокс уже отжил свое. Изображения в этой галереи открываются ниже превью. Посмотрите демо и убедитесь, что такое решение выглядит на много современней.|
Smooth Diagonal Fade Gallery
Современная галерея изображений в которой превью распределяются по всему пространству экрана . Скрипт умеет сканировать папку с фото на сервере, то есть не нужно вставлять каждое изображение по отдельности. Достаточно загрузить картинки в папку на сервере и в настройках указать путь к директории. Далее скрипт все сделает сам.
Gamma Gallery
Стильная, легкая, адаптивная галерея изображений с сеткой в стиле Pinterest , которая сейчас стала очень популярна. Скрипт отлично работает как на стационарных компьютерах, так и на мобильных устройствах с любым разрешением экрана. Отличное решение для создания портфолио веб-дизайнера.
THUMBNAIL GRID WITH EXPANDING PREVIEW
Плагин представляет собой адаптивную сетку изображений . При клике ниже выводится фото побольше и описание. Хорошо подойдет для создание портфолио.
jGallery
jGallery - это полноэкранная, адаптивная галерея изображений . Легко настраиваются эффекты, переходы и даже стиль.
Glisse.js
Простой, но очень эффектный плагин галереи изображений. Это именно то решение, когда нужно создать фотоальбом. Плагин поддерживает альбомы и имеет очень классный эффект перелистывания.
Mosaic Flow
Простая, адаптивная галерея изображений с сеткой в стиле Pinterest .
Galereya
Еще одна стильная галерея с сеткой в стиле Pinterest с фильтром по категориям. Работает в браузерах: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
least.js
Отличная бесплатная галерея изображений с использованием JQUERY, 5 и CSS3. Она имеет очень привлекательный внешний вид и, несомненно, привлечет внимание ваших посетителей.
flipLightBox
Простенькая галерея изображений. При клике на превью, в лайтбоксе открывается полное изображение.
blueimp Gallery
Гибкая галерея. Способна выводить в модальном окне не только изображения, но и видео . Отлично работает на сенсорных устройствах. Легко кастомизируется и есть возможность расширения функционала с помощью дополнительных плагинов (См. следующий плагин).1. jQuery галерея с эффектом перелистывания страницы
Подобное решение можно использовать для вывода последних статей в блоге либо для презентации товаров.
Уникальный способ отобразить ваши фотографии в виде jQuery необычной галереи.
3. jQuery галерея изображений для товара, плагин «slideJS»

jQuery плагин отлично подойдет для реализации страницы продукта с несколькими изображениями. Переход между изображениями может осуществляться с помощью миниатюр, либо с помощью стрелок навигации.

Изображение увеличивается при наведении на него курсора мыши.
5. Элегантная Lightbox галерея «ppGallery»

6. Мини-галерея jQuery «Touch-Gallery»

7. Новая jQuery галерея с миниатюрами

Профессиональная jQuery галерея 2011 года.
8. jQuery плагин «Nivo Zoom»

Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
9. jQuery галерея «3d Wall Gallery»

Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.

Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
11. Необычное отображение изображений в jQuery галерее

С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
12. Плагин jQuery галереи «MB.Gallery»

13. jQuery галерея, растягивающаяся на весь экран

Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
14. Легкая jQuery галерея


Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
16. Стильная галерея с использованием библиотек jQuery и Raphael

Интересный эффект при наведении курсора мыши на миниатюру.
17. Новая версия jQuery плагина «Supersized» версия 3.1

Совсем недавно я уже упоминал об этом jQuery решении для создания полноэкранных галерей. Сегодня хочу вам представить последнюю версию этого профессионального плагина. Скрипт полностью переписан, сейчас галерея работает еще быстрее, при этом добавлены некоторые интересные настройки, например, навигация с помощью клавиатуры, изменяемая скорость смены изображений, размер экрана и другие.
18. jQuery плагин «Galleria 1.2.2»

Новая jQuery галерея для ваших проектов.

Галерея выплывает на странице по нажатию на кнопку. Миниатюры отображаются вокруг увеличенного изображения. Можно управлять автоматической сменой изображений. Используемые технологии: jQuery, CSS, PHP.
20. Плагин «Timer Gallery»

jQuery галерея. Реализована автоматическая смена слайдов и прокрутка миниатюр, если их слишком много.

Плагин галереи изображений на jQuery.
22. javascript галерея для просмотра на мобильных устройствах «PhotoSwipe»

Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
23. javascript галерея с 3D эффектом

24. Галерея «jQuery morphing gallery»

Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
25. jQuery плагин «Galleria 1.2.3»

26. jQuery галерея изображений «Image Wall»

Оригинальная галерея в виде разбросанных по экрану миниатюр различных размеров, стилизованных под картины. При нажатии на миниатюру появляется область с описанием изображения и при повторном нажатии всплывает оригинальное большое изображение.
27. CSS3 галерея

Интересный эффект при наведении.
28. Галерея с миниатюрами «TN3 Gallery»

jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Сетка изображений «Grid-Gallery»

Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
30. jQuery галерея «Swap Gallery»

Легкая галерейка jQuery в несколько строк кода.
На демонстрационной странице представлено несколько вариантов выпадающих мега меню, в различных стилевых оформлениях. В этом меню можно настраивать: эффект выпадения, скорость выпадения, а также делать выбор между выпадением по клику или по наведению мышки на пункт.
31. Галерея изображений jQuery

jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.

Изображение и его миниатюры выполнены в виде кругов.
33. jQuery плагин портфолио фотографа «Portfolio Image Navigation»

Оригинальное javascript решение для оформления портфолио фотографа. Навигация между изображениями осуществляется с помощью стрелок Вверх/Влево/Вправо и при помощи мини-квадратов (имитация перемещения в 2D пространстве). Можно сгруппировать фотографии из разных фото сессий в разные вертикальные ряды и перемещаться по ним с помощью элементов навигации. Смотрите демонстрацию.
34. Плагин «jmFullZoom»

Плагин для просмотра изображений, растягивающихся на весь размер окна браузера. Можно использовать для показа работ из портфолио.
35. Фото-карта

Галерея интегрированная с Google картой. Можно развернуть на весь экран, нажав на иконку в правом нижнем углу. Отлично подойдет для туристических сайтов.
36. Галерея изображений с миниатюрами

jQuery галерея с миниатюрами.
37. jQuery галерея «Galleriffic»

Слайд-шоу с миниатюрами.
38. jQuery CSS3 плагин «Wave Display Effect»

Волнообразное представление изображений и содержимого на странице. При нажатии на миниатюру все изображения увеличиваются и появляется их название. При еще одном нажатии раскрывается блок с описанием фотографии.


Много вариантов отображения и настроек.

42. Plogger

43. Простенькая симпатичная галерея, сделанная на CSS, без использования скриптов

Красиво выглядит и отлично работает во всех современных браузерах


Можно управлять автоматическим показом слайдов (старт/стоп), переключение слайдов с помощью стрелок клавиатуры, автоматическое постраничное разбиение названий слайдов, если их много, поддерживается несколько галерей на одной странице, подписи к слайдам, поддержка API и возможность создавать свои эффекты перехода слайдов
46. Галерея в виде стопки фотографий

Вот так должен будет выглядеть результат галереи, которую мы с вами создадим. Вы можете посмотреть демо и при желании скачать уже окончательный результат галереи.
47. jqFancyTransitions

В этом уроке я покажу Вам, как создать интерактивную галерею изображений для Вашего сайта, чтобы посетители, щелкая по миниатюрам изображений могли увидеть каждое изображение в увеличенном виде. И никакой перезагрузки страницы! Изображения появляются автоматически с эффектом постепенного проявления!
У нас на странице будет область с миниатюрами изображений галереи и область, где мы будем показывать изображение в увеличенном масштабе. Щелкая по любой из миниатюр, посетитель будет видеть соответствующее большое изображение в этой области. Изображение будет проявляться в течении некоторого времени, создавая эффект анимации, а предыдущее изображение будет в это время растворяться.
Справиться с такой задачей достаточно несложно, если применить возможности библиотеки jQuery. Этим мы с Вами и займемся.
Создаем галерею изображений с jQuery
Но перед тем как писать код Java Script нам нужно пройти некоторые подготовительные этапы.
Во-первых, нужно подготовить изображения. У нас будет два вида изображений: миниатюры и изображения большого размера. Я создала папку «img», в которой создала еще 2 папки: «big» и «small». В папке «big» я сохранила большие изображения (у меня они все примерно одного размера по ширине и высоте, где-то 500px на 500px). В папке «small» лежат миниатюры тех же самых изображений (их размеры также должны быть примерно одинаковыми. Когда я говорю примерно, это значит, что разница в 2-3 пикселя не играет особого значения).
Вы можете использовать мои изображения скачав файлы из исходников или создать такую же структуру папок и поместить туда свои изображения, создавая уже собственную галерею.
Во-вторых, нам нужно создать html-файл, создать в нем разметку страницы с нашей галереей и подключить к этому файлу css-файл (таблицу стилей).
Давайте этим сейчас и займемся.
1. Откройте редактор для создания нашего кода и создайте новый html-файл. Назовем его «gallery.html» и сохраним в тот же каталог, где находится папка с картинками «img».
Теперь напишем содержимое этого файла.
Между тегами «body» будет находится div с идентификатором «wrapper». Он будет содержать 2 основных элемента: тег header, в котором будет находится заголовок и div с идентификатором «content», в котором будет находится вся наша галерея.
Div «content» будет содержать div с идентификатором «main», в котором будет находиться заголовок для галереи; div с идентификатором «gallery», где расположены миниатюры наших изображений и еще один div с идентификатором «photo». Div с идентификатором «photo» пока что будет пустым, но при работе галереи в него будут выводиться большие изображения соответствующих миниатюр.
Вот в общем-то и все. Код всего вышеописанного будет выглядеть следующим образом:
Gallery jQuery
Галерея на jQuery
Моя Галерея
Вот так будет выглядеть страница если мы откроем ее в браузере:

2. Теперь странице нужно придать стилей. Для этого создадим файл таблицы стилей «style.css» и сохраним его в том же каталоге, что и html-документ.
Давайте подключим этот файл к нашей странице. Зайдите в наш html-файл, с которым мы только что работали и между тегов head подключите файл только что созданной таблицы стилей, прописав следующую строчку кода:
Таблица стилей подключена и теперь пришло время прописать стили для всех наших элементов. Зайдите в файл «style.css» и пропишите следующий код:
body{background:rgba(102,102,153,1);} #wrapper{margin:0 auto; width:80%;} header{text-align:center;} .logo{font-family:Helvetica, sans-serif; font-size:36px; color:#DD8D15; text-shadow:2px 2px 2px #333333;} h1{font-family:Tahoma, Geneva, sans-serif; font-style:italic; color:#FFF; text-shadow:2px 2px 2px #333; text-align:center;} #gallery{float:left; width:90px; margin-left:20px; border-right:1px solid #fff;} #gallery img{margin:0 0 10px 0; display:inline-block; border:1px solid #000;} #photo{position:relative; margin-left:150px; border-top:1px solid #fff;} #photo img{position:absolute; padding-left:150px;}
Здесь мы задаем цвет для нашей страницы, задаем ширину для div с идентификатором «wrapper» и устанавливаем ему положение в центре.
Также мы создаем стили для шрифтов, указывая различные параметры, такие как: цвет, размер, тень, стиль шрифта и его выравнивание.
Div с идентификатором «gallery» мы присваиваем обтекание по левому краю, ширину, отступы и правую рамку.
Картинкам-миниатюрам мы также задаем отступ рамку и свойство «display:inline-block», которое генерирует блочный элемент, обтекаемый другими элементами веб-страницы.
Div с идентификатором «photo» мы задаем отступ слева, верхнюю рамку, а также позиционируем относительно, а большие изображения, которые будут в него попадать позиционируем абсолютно.
Теперь если мы обновим страницу в браузере, то увидим вот что:

3. И последнее подготовительное действие – это подключение на нашу страницу библиотеки jQuery и создание js-файла для собственного скрипта.
Вы можете скачать файл библиотеки jQuery с сайта http://jquery.com/ или загрузить его из исходников к этому уроки из папку под названием «js».
Чтобы скачать файл для подключения библиотеки с сайта jquery.com нужно:
1.
Нажать на кнопку «Download» в меню сайта.
2.
На отрывшейся странице найти ссылку «Download the compressed, production jQuery 1.10.2» (последние цифры – это версия библиотеки, они могут отличаться).
3.
Нажать на ссылку правой кнопкой мыши и выбрать «Сохранить объект как…», после чего нужно выбрать то место, куда Вы хотите сохранить файл.
Кстати, Вам тоже нужно создать папку с именем «js» в основном каталоге и поместить туда файл библиотеки jQuery, который Вы скачаете либо с их сайта, либо из исходников.
После этого создайте новый JavaScript-файл, назовите его «my_script.js» и сохраните также в папку «js». В этом файле будет весь наш код для работы галереи.
Но перед тем как его писать нужно подключить эти два файла к нашей html-странице.
Для этого снова зайдите в файл «gallery.html» и перед закрывающим тегом head пропишите следующие строки:
Мы подключили наши файлы и теперь можно заняться самым интересным – написание кода для работы галереи.
4. Откройте файл «my_script.js» и напишите следующие строки:
Эта функция ждет пока загрузятся вся наша html-страница, прежде чем начать выполнение кода JavaScript. Между фигурными скобками будет располагаться весь наш последующий код. Кстати, комментарий «//здесь будет расположен весь наш код» писать не обязательно, он здесь для того, чтобы Вам просто было понятнее.
Сначала нам нужно выбрать все ссылки, находящиеся в div с идентификатором «gallery» и присвоить им событие щелчка мыши. Событию щелчка мы передадим анонимную функцию, которая и будет выполнять какие-либо действия. В данном случае функция будет с переменной «evt», которая будет сохранять объект события (то есть ссылку, по которой произведен щелчок).
$(document).ready(function() { $("#gallery a").click(function(evt){ }); });
Обычно браузер реагирует на нажатие по ссылке следующим образом: он отправляет нас на страницу, прописанную в параметре «href» ссылки. Но в данном случае нам это не нужно. Мы хотим, чтобы большие изображения появлялись на той же странице, на которой мы находимся сейчас в специально отведенном для них месте. Поэтому в первую очередь нужно отменить стандартное поведение браузера при щелчке на наши ссылки. Как раз для этого нам понадобиться переменная «evt», в которой сохранен объект события. Нам нужно применить к ней функцию объекта события «preventDefault».
$(document).ready(function() { $("#gallery a").click(function(evt){ evt.preventDefault(); }); });
Теперь если Вы перезагрузите страницу в браузере и попробуете нажать на миниатюру, то браузер уже на отправит Вас на другую страницу с большой картинкой, как это было бы раньше. Вы просто останетесь на той же странице.
Во-первых, мы извлечем атрибут «href» большой картинки, по миниатюре которой произошел щелчок и поместим его в переменную «imgPath».
Во-вторых, мы создадим переменную «oldImg», в которой будет храниться та большая картинка, которая находится в области для изображений в данный момент.
В-третьих, мы создадим переменную «newImg», в которой сформируем тег img для новой картинки, которая должна появиться в области для изображений. Здесь нам пригодиться переменная «imgPath», которая содержит атрибут «href» для этой картинки.
$(document).ready(function() { $("#gallery a").click(function(evt){ evt.preventDefault(); var imgPath = $(this).attr("href"); var oldImg = $("#photo img"); var newImg = $(""); }); });
Все нужные нам переменные мы создали. Осталось только проделать с ними некоторые действия.
Итак, нам нужно, чтобы новая картинка, по миниатюре которой посетитель только что кликнул сначала исчезла. Вы спросите – «Зачем?». Дело в том, что для того, чтобы сделать эффект проявления нам сначала нужно полностью скрыть изображение. Этого мы можем добиться при помощи функции hide() .
Следующим действием будет добавление новой картинки в тег с идентификатором «photo» и здесь нам подойдет функция prepend() , которая добавит html-код картинки в тег, а именно в самое его начало.
И теперь наша картинка должна красиво проявиться, например, за одну секунду. Здесь нам поможет функция fadeIn() .
$(document).ready(function() { $("#gallery a").click(function(evt){ evt.preventDefault(); var imgPath = $(this).attr("href"); var oldImg = $("#photo img"); var newImg = $(""); newImg.hide(); $("#photo").prepend(newImg); newImg.fadeIn(1000); }); });
Вы даже можете проверить Вашу страницу в браузере (предварительно перезагрузив). Если Вы щелкните на какой-либо картинке, то она появится. Но если после этого щелкнете по другой, то ничего больше не произойдет.
Все верно. Теперь, перед появлением новой картинки, мы должны удалять старую.
А делать мы это будем так: сначала мы скроем старую картинку в течении 1 секунды (так у нас получится плавный переход между изображениями). В этом нам поможет функция fadeOut() .
Но этого не достаточно, нужно не просто скрыть изображение, но и удалить его из тега «photo», а поэтому первым параметром для функции fadeOut() мы передадим время эффекта (1000 миллисекунд), а вторым параметром функцию, которая и будет удалять старую картинку при помощи функции remove() .
$(document).ready(function() { $("#gallery a").click(function(evt){ evt.preventDefault(); var imgPath = $(this).attr("href"); var oldImg = $("#photo img"); var newImg = $(""); newImg.hide(); $("#photo").prepend(newImg); newImg.fadeIn(1000); oldImg.fadeOut(1000, function(){ this.remove(); }); }); });
Теперь наша галерея уже работает. Вы можете перезагрузить страницу браузера и проверить ее работу.

Единственное, что осталось сделать – это дописать еще одну строчку кода, чтобы при загрузке страницы в области для больших изображений уже отображалась первая фотография.
Для этого мы воспользуемся селекторами и фильтром библиотеки jQuery для того, чтобы выбрать первое изображение, после чего «вешаем» на него событие click(), которому не передадим никаких аргументов. Это приведет к тому, что запустятся уже заранее определенные обработчики события и изображение проявится в нужной области.
Нам нужно дописать всего одну строчку почти в самом конце. Таким образом, весь наш JavaScript код будет выглядеть так:
$(document).ready(function() { $("#gallery a").click(function(evt){ evt.preventDefault(); var imgPath = $(this).attr("href"); var oldImg = $("#photo img"); var newImg = $(""); newImg.hide(); $("#photo").prepend(newImg); newImg.fadeIn(1000); oldImg.fadeOut(1000, function(){ this.remove(); }); }); $("#gallery a:first").click(); });
Все! Галерея готова! Ее работу Вы можете посмотреть щелкнув по иконке с надписью «Демо» в самом начале поста.
Такую галерею Вы можете разместить на своем сайте или блоге, чтобы показывать Ваши фотографии или Ваши товары… или еще все, что угодно; все, что Вы сами придумаете.
JQuery действительно очень мощная вещь. Например, в данном конкретном случае мы написали совсем немного кода, а получили прекрасно работающую галерею. И это только малая часть того, что можно делать, зная возможности этой библиотеки и умея ими пользоваться.
Если эта тема Вам интересна, но Вы в ней новичок, то могу посоветовать Вам очень хороший курс от Евгения Попова «Javascript + jQuery для начинающих в видеоформате» .
В нем Вы сможете познакомиться не только с библиотекой jQuery, но и с основами Java Script, которые, несомненно, тоже нужно знать. После прохождения этого курса Вы не только усвоите основы, но и научитесь понимать этот язык программирования и создавать интерактивные элементы веб страниц.
А на этой ноте я буду с Вами прощаться.
Если урок Вам понравился или возникли какие-либо вопросы, пишите комментарии, и я Вам обязательно отвечу и вообще буду рада любым Вашим комментариям!
Также делитесь этим уроком с друзьями при помощи кнопок социальных сетей и подписывайтесь на обновления блога (если Вы еще не подписаны). Обещаю Вам много интересных и полезных уроков и статей.
Также поздравляю Вас с уже приближающимися Новогодними Праздниками и желаю провести их весело!




