Кнопка с эффектом нажатия css. Как создать стильные кнопки на чистом CSS. D имитация нажатия кнопки
Данная статья посвященна тому, как с помощью одного лишь css и без использования скриптов научится создавать красивые поля ввода , поля выбора (input,select). Для этого нам понадобится не только знания css, но и изображения, которые будут служить фоном полей. К сожалению, на чистом css пока еще невозможно делать такие вещи как закругление углов, поэтому нам остается два выбора: либо прибегать к использованию скриптов, либо пытатся сделать это при помощи css и фоновых изображений. У каждого способа конечно же есть свои недостатки и преймущества. Так как данная статья не о скриптах, мы на них и не будем останавливатся, детально рассмотрим метод с использованием css, для которого мы можем определить пусть не все, но многие преймущества и недостатки.
Недостатки:Наверно самым большим недостатком использования фона в качестве оформления поля ввода является его непрактичность. В нынешнее время большинство сайтов в сети интернет используют cms, в которых все поля ввода генерируются без участия человека, веб-мастеру доступен лишь css для установки стилей элементов. Поэтому очень часто бывает просто невозможно использовать дополнительные контейнеры (div), чтоб создать так называемую css обвязку для . Выходов из этой ситуации несколько: можно отказатся от красивых css input и select и для оформления использовать стандартные css свойства, можно указать одинаковую фиксированную ширину и высоту для всех css input и select, тогда можно использовать одно изображение для оформления, а можно использовать в связке с кнопкой ввода, что немного развяжет нам руки и позволит сделать красивые, относительно эластичные, поля ввода. Почему я их назвал "относительно эластичные", Вы поймете дальше, при рассмотрении примеров.
Преймущества:Преймущество у этого способа одно, но самое главное - это позволит нам избежать использования скриптов для оформления.
Создавать красивый мы будем с помощью следующего изображения:
А для создания формы поиска мы используем это изображение:
Красивый css input без скриптов
Первым шагом на пути к красивому и оригинальному input у нас будет установка базовых значений css стилей...width
:
206px
;
height
:
24px
;
border
:
none
;
background
:
;
Как видите, мы указали основные css стили для нашего input . Обязательно нужно установить ширину и высоту равными размерам фонового изображения. А также мы обнулили значение свойства border, так как по умолчанию у всех полей ввода установлена граница border. Ну и конечно же указали путь к изображению, которое будет использоватся в качестве фона для . Посмотрим, что из этого получилось:
Выглядит неплохо, правда? А попробуйте набрать текст в поле. Как видите выглядит не очень. Поэтому второе, что мы сделаем - это установим свойства для шрифта и внутренние отступы для текста от границ input .
font-size
:
12px
;
line-height
:
normal
;
color
:
#A7ADB6
;
padding
:
4px 10px 4px 10px
;
border
:
none
;
width
:
186px
;
height
:
24px
;
background
:
url("/images/sample_input.gif") 0 0 no-repeat
;
Вот теперь, если ввести текст, то все выглядит хорошо. Как Вы могли заметить, по сравнению с первым вариантом css для input , изменились значения ширины и высоты. Так как мы применили внутренние отступы (padding) для поля ввода , к ширине и высоте input автоматически прибавились значения указанные в свойстве padding, поэтому мы уменьшили размеры, чтоб сумма их стала такой же как и раньше.
Хочу повторить, что этот способ подходит, если все поля ввода, для которых он применяется, будут одинаковых размеров.
Если же на сайте ширина input
будет изменятся динамически, то этот способ не подходит.
Эластичный красивый css input
Если на сайте есть возможность "обвязать" input контейнерами div, то с его красивым оформлением проблем вообще не возникает. Единственная большая проблема - это вес страницы, так как для каждого поля ввода прийдется использовать до 8 контейнеров div. Почему до 8? - потому, что для самой сложной css обвязки необходимо максимум 8 слоев.
На нашем сайте существует статьи, в которых подробно описываются способы создания css обвязки, поэтому в данной статье мы на этом останавливатся подробно не будем, Вы можете самостоятельно ознакомится с этими статьями: Создание простой css обвязки блока. , Создание css обвязки блока на градиентном фоне. . Я лишь покажу, как применить это в случае с полями ввода.
Изображения для эластичного css input
Для того, чтоб сделать эластичное поле ввода , необходимо разрезать представленное выше изображения для фона на 3 части:Стили для обвязки css input
Fill-input{
background
:
url("/images/sample_input_02.gif") 0 0 repeat-x
;
width
:
100%
;
border
:
none
;
height
:
24px
;
padding
:
4px 0
;
.left-input{
background
:
url("/images/sample_input_01.gif") left top no-repeat
;
width
:
50%
;
.right-input{
background
:
background:url("/images/sample_input_03.gif") right top no-repeat
;
padding
:
0 14px 0 16px
;
.right-input input{
font-family
:
Arial, Helvetica, sans-serif
;
font-size
:
12px
;
line-height
:
normal
;
color
:
#A7ADB6
;
padding
:
0 0 0 10px
;
border
:
none
;
width
:
95%
;
height
:
16px
;
background
:
none
;
Примечание:
В приципе все должно быть понятно, но хотелось бы остановится на некоторых моментах:
Fill-input {width:50%} - это свойство указывает, какой будет ширина нашего input . Естественно можно использовать как точные значения, так и значения в других доступных измерениях.
Right-input input {width:95%} - так как для отступа слева от обвязки используется padding слева, то ширину равную 100% использовать нельзя, поэтому для отступа справа мы установили ширину равную 95%.
Приведенный выше способ является кроссбразуерным и очень удобным, но, как Вы могли уже убедится, требует несколько дополнительных контейнеров, а это не всегда возможно.
Эластичная форма поиска
Последний способ, из представленных мной, заключается в использовании двух элементов формы: поля ввода и графической кнопки. В качестве примера будет использоватся следующее изображение, которое будет применяться для оформления будущей формы:Разрезаем изображение на составные части
В первую очередь нам необходимо разрезать исходное изображение на 2 составные части. При чем левую часть необходимо удленить, полученная ширина будет максимальной шириной поля ввода. В итоге мы получим следующие изображения:Хочу заметить, что удленения изображения не приведет к сильному росту размера, так как используется формат.gif, у которого есть свойство сжимать размер, если в изображении есть повторяющиеся части.
Прежде чем разбираться с кнопками, рассмотрим общие для всех них установки.
HTML
Для кнопок будет использоваться очень простой HTML код:
Подписаться
CSS
Также все кнопки будут иметь общие установки для текста надписи и отмену выделения ссылок:
ButtonText { font: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; } a { color: #fff; text-decoration: none; }

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение.
Основной код CSS
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 { background: #6292c2; border: 2px solid #eee; height: 28px; width: 115px; margin: 50px 0 0 50px; padding: 0 0 0 7px; overflow: hidden; display: block; }
Эффекты CSS3
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Анимация CSS
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
Наведение курсора мыши
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover { width: 230px; }
Простое изменение тональности цвета

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Основной код CSS
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 { background: #d11717; border: 2px solid #eee; height: 38px; width: 125px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 38px; }
Эффекты CSS3
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover { background-color: #ff3434; }

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основной код CSS
Основная часть кода не отличается от предыдущих примеров. Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в "0 0". При наведении курсора положение сдвигается по вертикали.
#button3 { background: #d11717 url("bkg-1.jpg"); background-position: 0 0; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном примере нет ничего особенного - скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Наведение курсора мыши
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было "0 0". Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover { background-position: 0px 150px; }
3D имитация нажатия кнопки

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 { background: #5c5c5c; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover . Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover { margin-top: 52px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); }
И попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #e6e6e6.
Шаг 2.
Два раза щелкаем по изображению черного замочка на слое, чтобы слой стал активным. После этого снова щелкаем два раза по слою, чтобы вызвать стили слоя. Выбираем закладку «Перекрытие узора» (Pattern Overlay). Выбираем белый пиксельный паттерн и устанавливаем настройки, как на рисунке ниже.
Шаг 3.
Должен получиться такой вот фон в декоративную полосочку.
Шаг 4.
Выбираем инструмент «Кисть» (Brush Tool), выбираем белый цвет, выбираем большую мягкую кисть диаметром 500 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
Шаг 5.
Теперь выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), задаем в верхнем меню радиус 10 пикселей и создаем такую фигуру. Цвет #d7d7d7. Сразу нажимаем правую кнопку мыши и выбираем пункт «Растрировать слой» (Rasterize Layer).
Шаг 6.
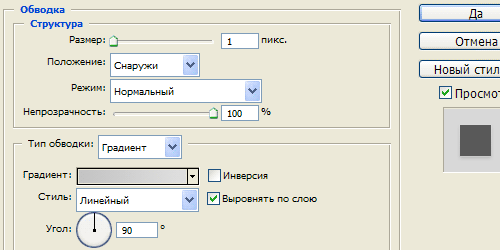
Теперь применим стиль слоя. Сначала «Обводка» (Stroke), тип обводки градиент.
Шаг 7.
Цвета градиента от #c4c4c4 к #dfdfdf.
Шаг 8.

Шаг 9.
Получился такой результат.
Шаг 10.
Далее создаем дубликат серого слоя. Находясь на созданном дубликате, выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выделяем область, которая захватывает нижнюю часть серого прямоугольника. Не снимая выделения, выбираем инструмент «Перемещение» (Move) и стрелкой на клавиатуре сдвигаем выделенную область на 4 пикселя вверх.
Шаг 11.
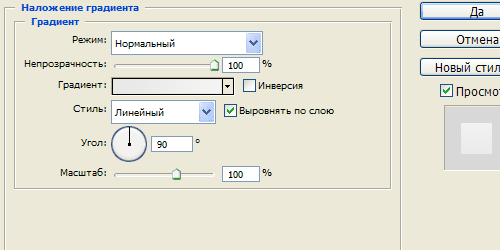
Теперь применим к верхнему прямоугольнику стиль слоя «Наложение градиента» (Gradient Overlay).
Шаг 12.
Цвета градиента от #e8e8e8 к #f4f4f4.
Шаг 13.
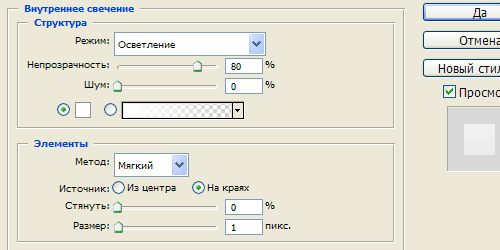
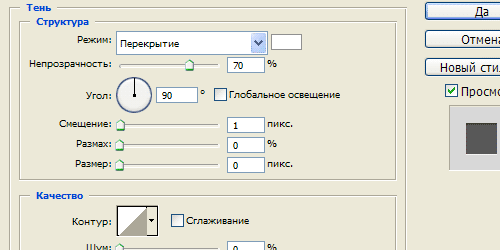
Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 14.
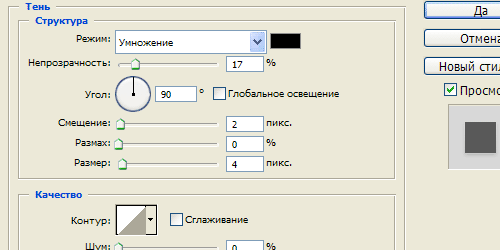
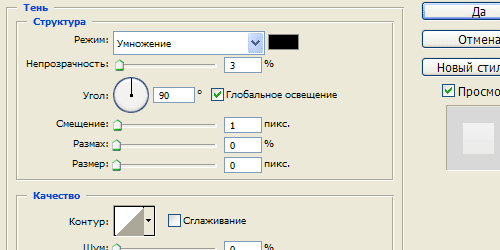
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
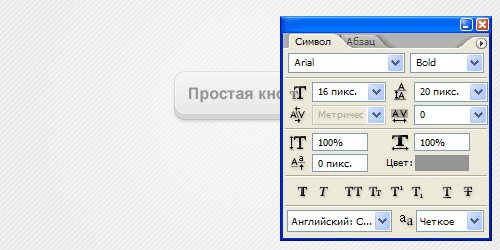
Теперь выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем текст на кнопке.
Шаг 17.
Потом применяем к тексту стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 18.
Потом стиль слоя «Тень» (Drop Shadow).
Шаг 19.
Получили такой результат.
Шаг 20.
Далее перетаскиваем все три слоя (серый прямоугольник, белый прямоугольник и текст) в одну группу. Делаем дубликат группы. И располагаем вторую кнопку чуть ниже первой кнопки. Потом переходим на слой с серым прямоугольником у нижней кнопки и повторяем операцию из Шага 10, только сдвигаем выделенную область на 2 пикселя, а не на 4.
Шаг 21.
В итоге получили две кнопки, в отжатом и нажатом состоянии.
Прежде чем разбираться с кнопками, рассмотрим общие для всех них установки.
HTML
Для кнопок будет использоваться очень простой HTML код:
Подписаться
CSS
Также все кнопки будут иметь общие установки для текста надписи и отмену выделения ссылок:
ButtonText { font: 18px/1.5 Helvetica, Arial, sans-serif; color: #fff; } a { color: #fff; text-decoration: none; }

Обычно, пользователь ожидает достаточно мягкого эффекта при навдении курсора мыши на ссылку или кнопку. А в нашем случае кнопка меняет размер - она увеличивается, показывая дополнительное сообщение.
Основной код CSS
Для начала нам нужно только задать кнопке форму и цвет. Определяем высоту 28px и ширину 115px, добавляем поля и отступы, а также задаем кнопке светлую рамку.
#button1 { background: #6292c2; border: 2px solid #eee; height: 28px; width: 115px; margin: 50px 0 0 50px; padding: 0 0 0 7px; overflow: hidden; display: block; }
Эффекты CSS3
Некоторым людям нравится, когда простая кнопка сопровождается достаточно большим кодом CSS. В данном разделе приводятся дополнительные стили CSS3 для нашей кнопки. Вполне можно обойтись и без них, но они придают кнопке более современный вид.
Округляем углы рамки и добавляем градиент. Здесь используется небольшой трюк с темным градиентом, который взаимодействует с любым цветом фона.
/*Скругленные углы*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Анимация CSS
Теперь установим переход CSS. Анимация будет использоваться для любых изменений свойств и длиться полсекунды.
Наведение курсора мыши
Осталось только добавить стиль для расширения кнопки при наведении курсора мыши на нее. Кнопка должна иметь ширину 230px для отображения всего сообщения.
#button1:hover { width: 230px; }
Простое изменение тональности цвета

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Основной код CSS
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 { background: #d11717; border: 2px solid #eee; height: 38px; width: 125px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 38px; }
Эффекты CSS3
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover { background-color: #ff3434; }

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основной код CSS
Основная часть кода не отличается от предыдущих примеров. Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в "0 0". При наведении курсора положение сдвигается по вертикали.
#button3 { background: #d11717 url("bkg-1.jpg"); background-position: 0 0; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном примере нет ничего особенного - скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Наведение курсора мыши
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было "0 0". Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover { background-position: 0px 150px; }
3D имитация нажатия кнопки

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 { background: #5c5c5c; text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3); font-size: 22px; height: 58px; width: 155px; margin: 50px 0 0 50px; overflow: hidden; display: block; text-align: center; line-height: 58px; }
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover . Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover { margin-top: 52px; /*Тень*/ -webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4)); }
Сегодня я хочу рассказать Вам как сделать стильные кнопки на чистом CSS. Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Демо Ι
Код HTML для кнопок
HTML код мы будем использовать очень простой. Для каждой из кнопок мы зададим отдельные классы. А так же зададим классы для применения эффекта при наведении и активации нашей будущей кнопки. В общем вот сам код:
Стили CSS для всех кнопок
Разные браузеры некоторые стандартные правила CSS отображают немного по разному. По этому в следующем коде CSS мы сбросим все стили, и добавим некоторые значения по умолчанию. Вот как выглядит код:
Button { display: inline-block; margin: 0 10px 0 0; padding: 15px 45px; font-size: 48px; font-family: "Bitter",serif; line-height: 1.8; appearance: none; box-shadow: none; border-radius: 0; } button:focus { outline: none }
Это совсем не сложно. Ну а сейчас давайте подробнее рассмотрим каждый из 4 стилей наших стильных кнопок.
Плоские кнопки залитые фоном
Подобный тип кнопок очень популярен в настоящее время, так как он отвечает всем современным тенденциям веб дизайна. Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
На этом изображении показано три состояния кнопки, обычное (по умолчанию), при наведении и при клике или же действии:
CSS код этих кнопок очень прост. Это огромный плюс мне кажется:
Section.flat button { color: #fff; background-color: #6496c8; text-shadow: -1px 1px #417cb8; border: none; } section.flat button:hover, section.flat button.hover { background-color: #346392; text-shadow: -1px 1px #27496d; } section.flat button:active, section.flat button.active { background-color: #27496d; text-shadow: -1px 1px #193047; }
Стиль кнопок с бордюрами или границами
Этот стиль кнопок находится в то же классе, что и плоские кнопки Единственное различие лишь в том, что здесь мы убираем заливку, а вместо неё задаём правила для отображения бордюра кнопок. Вот на этом изображении всё ясно показано:

И как обычно код CSS очень прост, мы просто добавляем правила для появления бордюра:
Section.border button { color: #6496c8; background: rgba(0,0,0,0); border: solid 5px #6496c8; } section.border button:hover, section.border button.hover { border-color: #346392; color: #346392; } section.border button:active, section.border button.active { border-color: #27496d; color: #27496d; }
Кнопки с тенью и градиентом на CSS
Этот стиль кнопок можно смело назвать уже устаревшим, но и сейчас его можно встретить на просторах интернета. Если эти кнопки подходят под стиль Вашего сайта, то они именно для Вас. Они тоже делаются очень просто, вот изображение:

В CSS мы будем использовать правила тень и заливки градиента. При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
Section.gradient button { color: #fff; text-shadow: -2px 2px #346392; background-color: #ff9664; background-image: linear-gradient(top, #6496c8, #346392); box-shadow: inset 0 0 0 1px #27496d; border: none; border-radius: 15px; } section.gradient button:hover, section.gradient button.hover { box-shadow: inset 0 0 0 1px #27496d,0 5px 15px #193047; } section.gradient button:active, section.gradient button.active { box-shadow: inset 0 0 0 1px #27496d,inset 0 5px 30px #193047; }
Стильный эффект нажатия
Этот стиль тоже сейчас пользуется большой популярностью и широко используется в дизайне сайтов. Пользователю кажется, что кнопка ка будто и правда нажимается. Вот на изображении подробно видно:

CSS здесь немного будет сложнее и требует использовать немножко математики. Но и это можно с лёгкостью понять. В общем не так уж и всё страшно. Под кнопкой мы поместим не размытую тень, что бы она дала эффект 3D кнопки или же казалась немного выпирающей. При наведении на кнопки мы сделаем фон темнее. А когда пользователь будет нажимать на кнопку мы изменим в стилях позицию самой кнопки. А чтобы это всё выглядело более эффектно и плавно мы добавим CSS3 трансформацию (translateY). Таким образом кнопка будет плавно опускаться вниз. А вот и сам CSS код:
Section.press button { color: #fff; background-color: #6496c8; border: none; border-radius: 15px; box-shadow: 0 10px #27496d; } section.press button:hover, section.press button.hover { background-color: #417cb8 } section.press button:active, section.press button.active { background-color: #417cb8; box-shadow: 0 5px #27496d; transform: translateY(5px); }
Демо Ι
Заключение
Вот и всё! Теперь у Вас есть стильные и современные кнопки, которые Вы можете использовать для Ваших потребностей. Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!




