Работа с вордпресс для начинающих. Как работать в WordPress — вступительная инструкция для чайников. Выбор темы WordPress и ее установка
Очень часто на сайтах с большим количеством контента посетитель теряется на странице и чтобы найти навигационное меню приходится листать на самый верх страницы. Технологии не стоят на месте, экраны мониторов и их разрешения становятся больше, потому сейчас на сайте уже не жалко выделить сверху 40 пикселей под фиксированное меню при прокрутке страницы сайта. Посетитель сможет всегда видеть в каком он разделе находится, а также иметь быстрый доступ к навигационному меню. В конце концов это увеличивает глубину просмотра сайта:)
Какова суть фиксированного навигационного меню на сайте? Изначально наше меню находится на привычном ему месте, где-то в шапке, в моем случае на расстоянии 140px от верхнего края. Как только посетитель прокручивает страницу на эти самые 140px внизу, меню фиксируется в самом верху окна и там остается все оставшееся время, пока скролл не будет возвращен вновь в верхнее положение.
Фиксированное меню при прокрутке страницы это по сути панель управления, которая всегда с тобой. Меню у нас будет простое, .
От теории к практике. Все достаточно просто и минималистично, большая часть когда отдается стилям, которые вы уже сами настраиваете под себя. Я сделала фиксированное меню как на рисунке, при скролле цвет меню становится чуть прозрачным, чтобы оно не выглядело тяжелым и под ним был виден контент.
Наши стили. У меня меню шириной 1180px, расположено по центру. Шапка высотой 180px, меню с прокруткой в него входит и занимает 40px. Значит расстояние от верха 140px . Запомним это число)
#header { height: 180px; } #navigation{ background: #EF0505; height: 40px; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.4); font-size: 16px; line-height: 40px; position: relative; top: 140px; } #navigation.fixed{ position: fixed; top: 0; width: 100%; background: rgba(239, 5, 5, 0.95); } #navigation ul{ width: 1180px; padding-left: 0; margin: 0 auto; display: block; } #menu li{ float: left; list-style: none; padding: 0 25px; border-right: 1px solid #D60000; } #menu a { color: #fff; text-decoration: none; font-family: Verdana; } #menu>li a:hover{ color: #656565; transition: color 0.5s ease; }
И вот те несколько строчек кода, которые творят волшебство) Мы задаем условия прокрутки страницы, выше 140px или ниже. В зависимости от этого присваивается класс fixed для нашего навигационного меню. А с этим классом, как указано выше мы делаем меню фиксированным и закрепленным сверху.
JQuery(function($) { $(window).scroll(function(){ if($(this).scrollTop()>140){ $("#navigation").addClass("fixed"); } else if ($(this).scrollTop()<140){ $("#navigation").removeClass("fixed"); } }); });
Число 140 вы можете заменить на любое другое. Это ваш отступ меню от верхнего края.
Мы собрали подборку свежих, красивых и удобных горизонтальных меню для сайта, созданных с помощью CSS3 и jQuery . Все что вам нужно сделать, это просто оформить их под собственные требования.
Выбор редакции: Mega Menu Reloaded
Mega Menu Reloaded предлагает множество опций для создания комплексных современных меню навигации. Плагин работает без использования Javascript , и даже при отключении поддержки этой технологии меню будет отлично смотреться практически в любом браузере. За сравнительно небольшие вы получите функциональное меню навигации без необходимости связываться с написанием кода:
Полноценное решение для создания отличных меню навигации
1. jMenu

jQuery-плагин , который позволяет создавать красивое горизонтальное меню для сайта с неограниченным количеством подменю. Кроме самой библиотеки jQuery вам также потребуется использовать jQuery UI . Но при этом плагин поддерживает все эффекты, доступные в этой библиотеке (например, fadeIn или slideDown ). Разметка меню опрятная, так как здесь используются вложенные списки.
2. Ascensor

jQuery-плагин для создания меню со специальной системой размещения контента на странице.
3. jQuery Dropdown Login Form

4. HorizontalNav

HorizontalNav представляет собой jQuery-плагин для создания горизонтального резинового меню для сайта , которое растягивается на всю ширину экрана или контейнера. Если вам приходилось создавать подобный эффект, то вы наверняка знаете, насколько это трудно. Плагин значительно облегчает эту задачу, даже если вы используете адаптивный дизайн.
5. jQuery Navigation Plugin

Простой плагин навигации с двумя возможными эффектами: ‘fade ’ и ‘slide ’.
6. Automatic Ajax jQuery Navigation

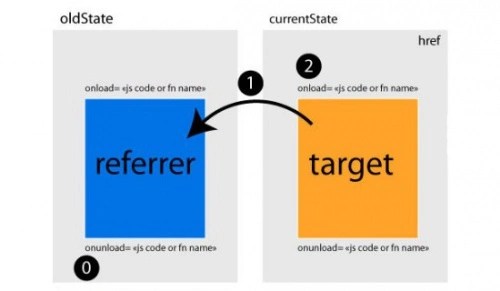
Задача jQuery-плагина Ajax-Navigation заключается в автоматической трансформации обычных ссылок в Ajax-запросы для мобильных браузеров и отключении отображения адресной строки при нажатии по ссылкам. Это позволяет улучшить опыт взаимодействия с пользователем. Также плагин предлагает функции onLoad и onUnload для каждой страницы, за счет чего можно добиться привлекательных эффектов при их открытии.
7. Kwicks Extended Navigation

Kwicks для jQuery начинал свою историю как часть популярного набора эффектов Mootools , но перерос в отдельный универсальный виджет.
8. CasperJS

Утилита для создания и тестирования многоуровневого горизонтального меню для сайта с открытым исходным кодом, написанная на JavaScript и основанная на PhantomJS . Она значительно облегчает процесс разработки меню, а также предлагает продвинутые функции и методы.
9. Bootstrap Image Gallery

Расширение для модального окна из набора инструментов Bootstrap от Twitter , которое позволяет использовать для навигации мышь и клавиатуру. А также включать эффекты перехода, активировать полноэкранный режим, а также запускать слайд-шоу.
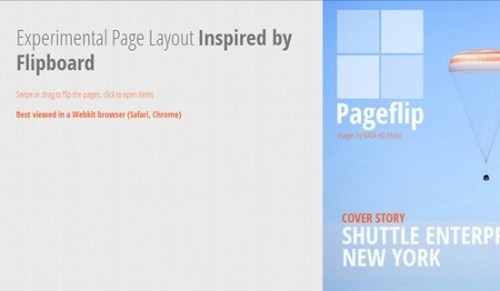
10. Flipboard Layout

Представляет собой экспериментальную разметку страницы, которая позволяет переходить по страницам за счет касания к экрану или перетягиванием элементов.
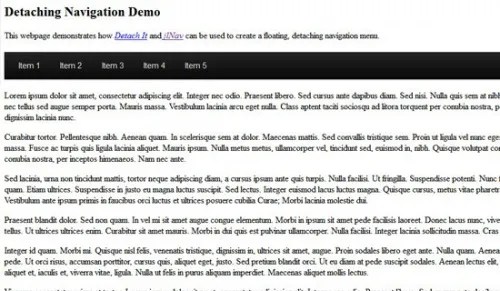
11. TinyNav

Миниатюрный jQuery-плагин , который позволяет конвертировать элементы
- и
-
Навигация сайта
- ZORNET.RU
- Search
- Graphs
- Settings
-
ZORNET.RU #1
- Скрипты для uCoz
- Шаблоны для uCoz
- Самоучитель HTML и CSS
- Ajax окна для uCuz
- Меню для сайта uCoz
-
ZORNET.RU #2
- ZorNet: Создание сайта на uCoz
- Current Создание сайта на uCoz
- Previous Создание сайта на uCoz
- Next Создание сайта на uCoz
- Next Создание сайта на uCoz
- Team Создание сайта на uCoz
- Private Calendar
- Settings
-
ZORNET.RU #3
- Global favs
- My favs
- Team favs
- Settings
- в выпадающие списки для маленьких экранов. Он также автоматически выделяет текущую страницу и добавляет selected=”selected”
для выделенного элемента.
12. stack.js

Библиотека для презентаций с интуитивной навигацией на базе скроллинга.
13. flexnav

Предоставляет возможность для реализации горизонтального меню с подменю для сайта без привязки к конкретным устройствам.
14. jQuery Keyboard Navigation Plugin

Плагин создает меню, с помощью которого можно переходить по элементам на странице, используя стрелки на клавиатуре.
15. Menutron

jQuery-плагин для создания адаптивных навигационных меню.
16. jlnav

Представляет собой jQuery-плагин , который позволяет создавать оригинальное горизонтальное меню для сайта на CSS из вложенных неупорядоченных списков.
17. Simple Responsive jQuery Navigation

Миниатюрный и простой в использовании фреймворк и jQuery-плагин для создания адаптивных (многоуровневых ) навигационных меню.
18. Scrollpath

Плагин для установки пользователем направления прокрутки. Здесь для прорисовки линий и арок используется синтаксис на основе canvas .
19. filtrify

Продвинутым этот плагин считается потому, что позволяет осуществлять поиск по нескольким критериям одновременно в различных категориях сайт. А также просматривать количество записей, включающих указанные теги в режиме реального времени.
20. Curtain.js

Способен превратить ваш сайт в анимированное произведение искусства.
21. PageSlide

jQuery-плагин , который позволяет прокручивать веб-страницу, чтобы открыть дополнительную секцию управления.
22. Smooth Div Scroll

Простой jQuery-плагин , который позволяет прокручивать контент влево или вправо.
23. HTML5/CSS3 Gray Navigation Menu

Простенькое горизонтальное меню для сайта на HTML5 и CSS3 .
24. Responsive CSS Navigation Menu

Это адаптивное меню навигации на CSS3 использует медиа-запросы для достижения гибкости и отзывчивости дизайна. Шаблон способен подстраиваться под экраны любых размеров. Плагин включает в себя три цветовые вариации, в каждой из которых представлены эффекты при наведении курсора.
25. Pro CSS Menu

Универсальное CSS-меню , которое можно сразу использовать в собственных дизайнах. Оно представлено в нескольких цветовых схемах, а также предлагает возможность настройки при помощи CSS .
26. Bold CSS3 Navigation (платно – $4)

Современное горизонтальное резиновое меню для сайта с красивыми шрифтами и продуманной цветовой комбинацией. Оно доступно в двух версиях (горизонтальной и вертикальной ) и 8 цветовых схемах. Благодаря семантической разметке меню очень просто пользоваться.
27. Modern Vertical Menu (платно – $2)

Опрятное и красивое навигационное меню, представленное в двух цветовых схемах. Оно позволяет реализовать выпадающие списки, а также использовать плавные эффекты.
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.


4. Выпадающий список с применением jQuery

Отличная стилизация элемента интерфейса в виде раскрывающегося списка.

При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню

7. Меню с использованием спрайтов

Анимированное javascript меню с эффектом свечения.

Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
10. jQuery меню с вертикальной прокруткой

Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка

12. Плагин навигации по странице

Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
13. Плагин «Animated Content Menu»

Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»

Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню

При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»

Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню

18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню

Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery

Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все - пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
21. «Scrolling menu» XML меню с прокруткой

Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22. Контекстное меню на сайте на jQuery

Меню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта

При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3

Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню

10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.

В архив также вложен исходный PSD файл меню.
27. Меню MagicLine

Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles

Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.

31. Интересные jQuery меню с различными эффектами

Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple


34. jQuery меню с интересным эффектом

36. Свежее меню с интересным эффектом на jQuery


Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.

Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом


Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню

43. Красивое большое jQuery меню

44. Прокручивающиеся jQuery меню

Пункты меню представлены в виде миниатюр.

46. Круговое меню навигации jQuery

47. CSS и jQuery меню

Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню

49. Вертикальное jQuery меню

Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню


Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню

При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации

Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery

Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту

Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым

Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами

62. Аккуратное анимированное jQuery меню

63. jQuery меню «Акварельные кисти»

Сегодня я хотел бы сделать подборку относительно нового поколения навигации для сайта - полноэкранные меню
. Они применяются в случаях, когда самой навигации и нет на странице, есть только одна кнопка, при нажатии на которую раскрывается меню. Похожий принцип можно увидеть в -фреймворке , когда строка навигации перестает помещаться, блок со списком пунктов меню просто скрывается. На ее месте появляется кнопка с изображением, как правило, трех полосок. При нажатии выпадает полное меню. Во многих современных сайтах меню постоянно скрыто даже на больших экранах. Сделано это, чтобы не нагружать страницу. Хотя не стоит теперь на всех своих проектах делать так. Если меню носит второстепенное значение, можно и скрыть, но если же у вас большой сайт со сложной структурой, этот вариант лучше не использовать. Итак. С общим принципом работы разобрались, но данный тип меню довольно стандартен, хочется чего-то новенького. Не так давно я начал замечать сайты, у которых навигация не просто выпадает, а открывается полностью во весь экран в попап-окне
. Что-то вроде популярных слайд-панелей , но все это дело занимает всю площадь рабочей области. За сайтами начали появляться и отдельные jQuery плагины
и css3 решения, о которых, собственно, этот топик.
Лично мне такая реализация меню навигации очень нравится, так как она удобная для пользователей с мобильными устройствами и очень эффектно выглядит на больших мониторах. Сайтов с полноэкранными меню
появляется все больше, бесплатных jQuery плагинов также становится больше и концепция постепенно становится трендом.
Итак. К вашему вниманию 20 jQuery плагинов полноэкранного меню
в popup окне.
Full-Screen Pushing Navigation
Один из лучших, на сегодняшний день, бесплатный скрипт полноэкранной навигации . При нажатии на кнопку «Меню» появляется навигация, плюс предусмотрен блок с контактами, это очень удобно для посетителя сайта, так как путь до звонка становится на 1 клик меньше. Хочу заметить, что скрипт и на мобильных устройствах блок с контактами становится под навигацией.Очень приятным дополнением к дизайну окна является анимированная SVG иконка. По умолчанию она имеет вид трех полосок, но при нажатии иконка трансформируется в стрелку, которая показывает, что меню можно скрыть.
Rounded Animated Navigation
Еще один очень крутой jquery скрипт полноэкранной навигации от тех же разработчиков, что и плагин выше. Данный скрипт имеет очень классный и необычный эффект появления. При нажатии на кнопку меню, от иконки, с помощью css3, исходит волна через весь монитор, которая перерастает в фон пунктов меню. Такой же эффект скрытия.Эта навигация отлично работает на мобильных устройствах, но учитывая, что эффект появления довольно тяжелый, думаю, на старых телефонах все будет тормозить (Я не проверял, так что буду рад, если вы напишите свой опыт в комментариях).

Perspective Page View Navigation
Еще один эффектный скрипт полноэкранного меню . При нажатии на кнопку меню, видимая часть страницы отодвигается в сторону с эффектом , на освободившемся пространстве появляется меню. Есть несколько эффектов анимации появления.К сожалению, на мобильных телефона работает некорректно: если много пунктов меню, при этом они не помещаются в экран, то вертикальная прокрутка не появляется и навигация просто обрезается.

Full Page Intro & Navigation
Довольно простой скрипт полноэкранного меню . Не могу сказать, что очень эффектный, но на мобильных устройствах будет удобным.
Fly Side Menu
Еще одно полноэкранное меню , при котором видимая часть с 3D эффектом отодвигается в сторону, но уже от других разработчиков. В отличии от предыдущего аналогичного скрипта, этот должен хорошо работать на мобильных устройствах, так как если меню не помещается в экран, появляется вертикальная прокрутка.
В этом уроке я продемонстрирую, как мы можем создать простое меню навигации по вертикали, используя методы CSS3 и jQuery. Мы можем создавать пользовательские стили и форматировать ссылки для перехода вниз и вверх по каждому клику. Используя этот метод, мы также можем создавать ссылки подменю, разделяя заголовки по идентификаторам или именам классов. Следуйте приведенным ниже идеям и не стесняйтесь загружать копию моего исходного кода.
Меню автоматически откроется и выделит элемент подменю, который содержит текущую ссылку на страницу при открытии страницы, что облегчит пользователям поиск и переход к другим элементам подменю. В этом руководстве используются jQuery и CSS для создания гармонического меню, которое является интерактивным и анимированные. Когда вы нажимаете элемент меню, элементы подменю плавно скользят вниз, чтобы выявить себя. Повторно щелкните элемент меню, и слайд вернется и исчезнет. Этот фрагмент будет отличным дополнением к любому проекту.
JavaScript
/*jQuery time*/
$(document).ready(function(){
$("#accordian h3").click(function(){
//slide up all the link lists
$("#accordian ul ul").slideUp();
//slide down the link list below the h3 clicked - only if its closed
if(!$(this).next().is(":visible"))
{
$(this).next().slideDown();
}
})
})
CSS
/*Basic reset*/
* {margin: 0; padding: 0;}
Body {
background: #4EB889;
font-family: Nunito, arial, verdana;
}
#accordian {
background: #004050;
width: 250px;
margin: 100px auto 0 auto;
color: white;
/*Some cool shadow and glow effect*/
box-shadow:
0 5px 15px 1px rgba(0, 0, 0, 0.6),
0 0 200px 1px rgba(255, 255, 255, 0.5);
}
/*heading styles*/
#accordian h3 {
font-size: 12px;
line-height: 34px;
padding: 0 10px;
cursor: pointer;
/*fallback for browsers not supporting gradients*/
background: #003040;
background: linear-gradient(#003040, #002535);
}
/*heading hover effect*/
#accordian h3:hover {
text-shadow: 0 0 1px rgba(255, 255, 255, 0.7);
}
/*iconfont styles*/
#accordian h3 span {
font-size: 16px;
margin-right: 10px;
}
/*list items*/
#accordian li {
list-style-type: none;
}
/*links*/
#accordian ul ul li a {
color: white;
text-decoration: none;
font-size: 11px;
line-height: 27px;
display: block;
padding: 0 15px;
/*transition for smooth hover animation*/
transition: all 0.15s;
}
/*hover effect on links*/
#accordian ul ul li a:hover {
background: #003545;
border-left: 5px solid lightgreen;
}
/*Lets hide the non active LIs by default*/
#accordian ul ul {
display: none;
}
#accordian li.active ul {
display: block;
}
Иногда вы просто не можете поместить горизонтальную навигацию в подходящее место. Однако вы можете легко реализовать этот код в боковой панели или плавать рядом с содержимым страницы.




