Полный скриншот страницы. Необходимо сделать скриншот страницы в браузере? Легко! Как сделать скрин с помощью программы «Lightshot»
- Перевод
- Tutorial
Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
2. Попробуйте всего понемногу, а затем выбирайте специализацию.
Деньги – не самое важное. Вам необходимо ЛЮБИТЬ ваше занятие! Но вы не узнаете, что вам нравится, пока не попробуете.

Найдите свою страсть, а потом монетизируйте её
Руководство поможет вам ознакомиться с как можно большим количеством областей веб-разработки как можно быстрее. А потом поможет вам выбрать специализацию в той области, что вам понравилась. Сначала вы не достигнете совершенства ни в чём – вы выучите основы, и потом продолжите изучение. Найдите свою страсть, и я покажу вам, как двигаться дальше.
Я решил писать код. Мне нравится веб. Я не знаю, с чего начать

У вас всё получится!
Поздравляю! Это серьёзный первый шаг и начало чего-то весьма захватывающего. Но это может оказаться и очень сложным. Не волнуйтесь, я помогу.
Сначала вам нужно быстро познакомиться с основами всех областей веб-разработки («полный цикл»). Обучение будет разнообразным, но неглубоким. Это нужно для того, чтобы найти область, которая вам нравится, а также приобрести основные навыки в разных областях. Тогда вы сможете понимать и работать с большим набором задач, вне зависимости от того, на чём вы остановите свой выбор.
Изучите основы HTML
Язык разметки гипертекста, Hypertext Markup Language (HTML), контролирует содержимое и разметку того, что вы видите в браузере. Начав с него, вы получаете интерфейс пользователя, с которым можно взаимодействовать, и видите результаты работы своего кода. При изучении более сложных языков его важность будет возрастать. Вам ведь не нужно кодить вслепую.Вот, что вам нужно изучить на тему HTML:
Я уже знаю основы HTML
Круто! Это очень важный шаг. Теперь изучите основы JavaScript.Изучите основы JavaScript
JavaScript – язык веба, и все основные браузеры (Chrome, Firefox, Safari, IE, множество других) поддерживают его. Каждый сайт, каждое веб-приложение, которым вы пользовались, скорее всего, содержит огромное количество JS-кода. Не говоря уже о том, что язык набирает популяность и на других платформах – сервера, настольные компьютеры, другие устройства.Пока вам нужны основы, и для этого подойдут следующие ресурсы:
Я знаю основы JavaScript и HTML
Потрясающе! Теперь добавим к вашим навыкам CSSИзучите CSS
CSS, или Cascading Style Sheets (каскадные таблицы стилей). Используются для настройки внешнего вида элементов HTML на странице. Ознакомьтесь с бесплатным обучающим материалом от Mozilla, а затем обращайтесь к ресурсу CSS-Tricks для решения самых сложных проблем (справа вверху есть поиск).Переходим к бэкенду
До сих пор мы с вами рассматривали то, что называют «фронтендом» веб-разработки. Вы ознакомились с основными языками, работающими в браузере. Пора переходить к бэкенду – коду, работающему на сервере. Не волнуйтесь, сервер вам не понадобится – ваш компьютер справится с этим.Языков для бэкенда масса, но поскольку вы знакомы с JavaScript, я порекомендую изучить использование Node.js. Он позволяет запускать JS-код на сервере, а не в браузере.
В дополнение к этому вам необходимо изучить Express и MongoDB.
Express
Это библиотека, с помощью которой Node.JS может работать веб-сервером (слушать запросы от страниц и отправлять им ответы).MongoDB
Это база данных, позволяющая вам хранить и извлекать информацию.Изучить три эти темы можно благодаря следующему прекрасному и бесплатному обучающему материалу , и его продолжению .
Мне нужно выбрать между «фронтенд», «бэкенд» и разработкой полного цикла
После того, как вы попробовали оба варианта разработки, настало время делать выбор. Если вы не успели их попробовать – обратитесь к предыдущему разделу статьи, чтобы заполнить пробелы в ваших знаниях.К этому моменту вы писали два типа кода. Один предназначен для взаимодействия с пользователем, другой – с данными. Что вы предпочитаете?
Взаимодействие с пользователем? Поздравляю, вы фронтенд-разработчик!
Взаимодействие с данными? Поздравляю, вы бэкенд-разработчик!
Оба? Поздравляю, вы разработчик полного цикла!
Ничего не понравилось? Поздравляю, веб-разработка – это не для вас. Возрадуйтесь, что вы поняли это сейчас, и не потеряли кучу времени и денег. Не готовы сдаваться? Может, вам не попался язык, который пришёлся бы вам по душе? Попробуйте изучить другие языки в разделе «Я хочу быть бэкенд-разработчиком».
Я хочу быть разработчиком полного цикла
Круто. Вам нужно ознакомиться со всем содержимым разделов «Я хочу быть бэкенд-разработчиком» и «Я хочу быть фронтенд-разработчиком».Я хочу быть фронтенд-разработчиком и я знаю основы JavaScript, HTML и CSS
Для эффективной работы фронтенд-разработчиком вам необходимо в совершенстве овладеть HTML, CSS и клиентским JavaScript. Также вам нужно будет хорошо разобраться в нескольких важных фреймворках. Вы приобретёте навыки, которые работодатели и клиенты ожидают найти в разработчиках фронтенда.К этому моменту вы уже должны знать основы HTML. В противном случае вернитесь к разделу «Изучите основы HTML».
Изучите промежуточный и продвинутый HTML
Ознакомьтесь с обучающим материалом по промежуточному HTML, а затем – по продвинутому .Изучите продвинутый клиентский JavaScript

Отличная серия книг по JS, при этом бесплатная
Для поднятия вашего уровня владения JavaScript, я рекомендую серию книг «You Don’t Know JS» за авторством Кайла Симпсона. Автор выложил всю серию в онлайн совершенно бесплатно:
Кроме того, вашим лучшим другом должен стать и MDN JavaScript .
[Также совершенно бесплатно вам доступен превосходный перевод отличной книги "Выразительный JavaScript " - прим.перев.]
Знать «троицу фронтенда», HTML, CSS и JavaScript – это, конечно, здорово. Но для зарабатывания денег придётся вам познакомиться с некоторыми фреймворками.
Изучите jQuery
Это самая популярная библиотека JS всех времён. Хотя из-за некоторых новых фреймворков важность jQuery чуть поуменьшилась, если вы ищете работу, велика вероятность, что jQuery будет присутствовать в описании необходимых навыков (и упоминаться на собеседовании) ещё много лет.Рекомендую изучить jQuery при помощи материалов FreeCodeCamp – это быстрый и эффективный метод. После этого отправляйтесь на официальный обучающий сайт – там вы найдёте дополнительные инструкции.
Изучите популярный JS-фреймворк
Фреймворки делают работу с определённым языком или технологией легче, поскольку решают наибольшие проблемы, существующие у выбранной технологии. JavaScript очень благотворно повлиял на разработку и популяризацию фреймворков.Чуть ли не раз в неделю появляется новый фреймворк, который прочат на место нового стандарта разработки. Вам нужно будет прошерстить сайты с вакансиями и немало погуглить, чтобы выяснить, какой фреймворк популярен на вашем рынке. Также рекомендую инструмент от Hacker News по оценке тенденций рынка вакансий.
Во время написания этой статьи следующие фреймворки пользовались популярностью:

Выбрав наиболее подходящий фреймворк и хорошенько ознакомившись с ним, стоит изучить идущий в паре с ним CSS-фреймворк. Два крупнейших игрока на этом рынке сегодня – Bootstrap и Material Design.
Bootstrap
Bootstrap сделали разработчики Twitter, и он уже довольно взрослый и популярный. Версии Bootstrap существуют для Angular, Angular 2 и React.Material
Material – это набор правил дизайна, разработанный в Google. Он набирает популярность, существуют его версии для Angular и React. Поскольку Angular – это тоже детище Google, сочетается Material с ним превосходно.Вот вам несколько ссылок:
Поздравляю! У вас есть ключевые навыки фронтенд-разработчика!

Вы только посмотрите на него!
Я хочу быть бэкенд-разработчиком
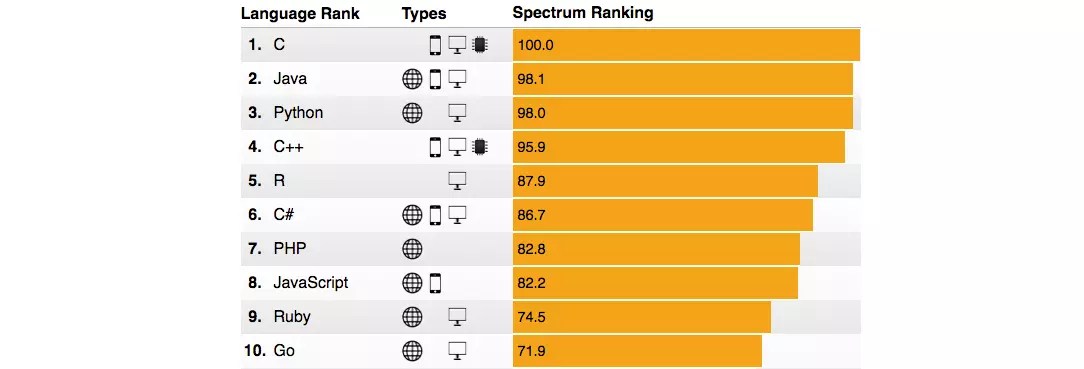
Прекрасно! Первый шаг – выбор языка. Для работы с бэкендом существует много языков, и у каждого есть свои преимущества и недостатки. Ознакомьтесь с таблицей языков программирования, отсортированных по популярности. Все они уже десять лет входят в десятку лучших. Отмеченные зелёным – это веб-языки, которые с годами набирают популярность.
TIOBE Index of Programming Languages, www.tiobe.com/tiobe_index?page=index
Концентрируйтесь на языках, чьи названия я обвёл зелёной рамкой. Если вы не знаете их, начинайте сверху таблицы и идите вниз. Останавливайтесь, когда найдёте то, что вам нравится, и копайте вглубь!
Если вы знакомы с одним из отмеченных зелёным цветом языков, и он вам нравится – концентрируйтесь на нём.
Подкачайте необходимые для интервью умения
Вам нужно подготовиться не только к написанию кода. В хорошей статье с Life Hacker описано много полезной и ценной информации.Главное – закрепиться на рынке
Не сильно переживайте насчёт получения работы мечты у работодателя мечты с зарплатой мечты. Сначала просто добейтесь получения работы, где вы будете писать код за деньги. Получив больше опыта, сможете планировать следующий шаг.Хочу быть фрилансером
Сам себе хозяин – это хорошо, но это одновременно и огромное давление, и большие сложности. Лучший источник информации по фрилансу из всех, что я видел - DoubleYourFreelancing.com . У него есть серия статей , которые помогут вам стать фрилансером лучше, чем это получилось бы у меня. Читайте.Ещё один вариант, если вы в себе уверены – сервис Toptal . Они принимают лишь 3% из всех, кто подаёт заявки, и этот процесс очень сложен, но если вы попадёте туда – у вас будет доступ к хорошо оплачиваемым работам, над которыми вы сможете трудиться удалённо.
Я начал работу, но чувствую, что зашел в тупик
Понимаю. Это нелегко, и если кто-то говорил вам обратное – он либо этим не занимался, либо пытается выманить у вас деньги. Если вы чувствуете, что зашли в тупик, попробуйте следующие варианты:Освежите ваше первоначальное намерение
Спросите себя, запишите на бумаге, почему вы решили идти по этому пути. В силе ли всё ещё ваш ответ? Если да – то зачем останавливаться? Вперёд!Сегодня многих интересует, можно ли научиться программировать с нуля.
Все мы слышали истории о том, что люди, которые занимаются этим делом, имеют огромные доходы, ездят на Бали каждые выходные и в первые месяцы своей работы смогли купить квартиры всем своим родственникам.
В принципе, это недалеко от правды, но для таких результатов нужен опыт и репутация. А начинать нужно с самого простого. Мы рассмотрим, какие шаги необходимо выполнить человеку, который вообще ничего не знает о написании программ, чтобы в будущем ездить на Бали и покупать недвижимость.
Cодержание:
Шаг первый. Подготовка
Нередко начинающие программисты не могут достичь успеха по той простой причине, что изначально не смогли правильно расставить приоритеты.
Они представляют данное ремесло как что-то романтическое, динамичное – прямо какой-то постоянный экшн.
В фильмах этот процесс показывается совсем не таким, какой он есть на самом деле.
Более того, там вообще не отображается само написание кодов , нам показывают только события, которые вращаются вокруг этого.
Также в фильмах показывают, что программистом может стать любой человек без знаний, опыта и даже без серого вещества в мозге. В данном случае можно вспомнить фильм «Кадры».

Так что если вы просто пропитались духом всевозможных кинолент и хотите самостоятельно начать «кодить», программирование – это явно не для вас .
Вот вам правда о рассматриваемом ремесле – программирование это:
- часы, а иногда и сутки монотонной работы , во время которой нельзя расслабляться, нужно всегда быть сосредоточенным;
- бесконечное обучение в погоне за последними тенденциями в данной области;
- однотипные проекты с заказчиками , которые сами не знают, чего они хотят и как это должно выглядеть.
Что касается последнего, то вам обязательно стоит посмотреть ролик про семь красных линий разного цвета , одна из которых в виде котенка. В принципе, это близко к правде, так как заказчики часто требуют невозможного. Также бывает, что они заказывают что-то, но результат их постоянно не устраивает.
Если вы все это осознаете и готовы окунуться в удивительный мир программирования, то приступайте к следующему шагу.
Шаг второй. Выбор первого языка
Существует огромное количество языков программирования. По некоторым подсчетам их число уже достигло нескольких тысяч.

Вообще, С – это один из самых простых языков, который дает основу всему остальному. Более того, его элементы используются во многих других системах и программах.
Но интересно, что в хороших учебных заведениях, а также на курсах студенты изучают языки в таком порядке:
1 Pascal .
2 C++ .
3 PHP и все, что связано с веб-программированием, а также SQL (это система, предназначенная для работы с базами данных путем запросов).
- Веб (разработка сайтов, онлайн систем и все, что с этим связано) – html (хотя его нельзя назвать полноценным языком программирования), PHP, Perl, Python, Ruby, Java, Groovy, а также технология ASP.NET.
- Пользовательское ПО (всевозможные программы вроде справочников, браузеров, мессенджеров и тому подобное) – Delphi, C, C++, C#.
- Пользовательское ПО для мобильных устройств – Java, Objective-C.
- Машинные разработки (работы с микропроцессорами и другими устройствами, проектирование робототехники) – Assembler, модификации С.
Кто-то также может внести в этот список так называемое программирование 1С. Не верьте профанам и ничего не знающим людям! Это совсем не программирование.
Когда вы познакомитесь с основами рассматриваемой работы, то поймете, почему так можно говорить.
Выбирайте то, что вам больше всего понравится.
Совет: Сделайте свой выбор сразу! Вы должны точно знать, в каком направлении будете развиваться и что изучать в дальнейшем.
Большинство специалистов также советуют начать свое обучение с Pascal. Такой вариант позволит
Вам написать самые простые программки и иметь общее представление о рассматриваемом ремесле в целом.
Можно сказать, что Паскаль – это некий мост. Человек, который просто хорошо знает математику, может перейти через него в мир программирования.
Внимание! В какую бы компанию вы не устроились после обучения, вас будут переучивать под себя. Поэтому вы должны просто понимать сам принцип написания программ. А для этого нет ничего лучше, чем Pascal.
Шаг третий. Изучение компиляторов
Для справки: Компилятор – это техническое решение, предназначенное для перевода вводимых команд в машинные инструкции, грубо говоря, в нолики и единички, то есть в такую интерпретацию, на которой машина будет понимать, что ей делать.
Собственно, все свои программы вы будете писать, и выполнять именно в компиляторах.
Если вы решили последовать нашему совету и начать с Паскаля, то вам следует скачать Free Pascal. Этот компилятор абсолютно бесплатный и распространяется на официальном сайте .

Как видим, выглядит он достаточно «старомодно», но программирование начинается именно с этого. Кстати, компилятор C++ выглядит практически так же.
Называется он Turbo C++ (скачать его можно ).

Что касается Паскаля, то существует также GNU Pascal, Turbo/Borland Pascal, TMT Pascal и Virtual Pascal. А для С++ можно использовать Borland C++, Visual C++, Dev C++, GCC и Eclipse.
Но это, как мы говорили выше, только начало. Останавливаться на этом нельзя. Когда вы сделали выбор относительно своего направления, можно переходить к более сложным компиляторам.
Вот список наиболее популярных на сегодняшний день компиляторов в зависимости от направлений деятельности:
Что касается Delphi , то компилятор там так и называется. Существует также Embarcadero Delphi и некоторые другие модификации. Делфи 7 можно скачать на многих сайтах, к примеру, . Если вы выбрали C, C++ или C#, то вам нужна Microsoft Visual Studio. Загрузить ее можно прямо на официальном сайте производителя.
Если говорить об Assembler и других языках, которые практикуются в робототехнике , то здесь сразу необходимо скачать MASM , если вы работаете на Windows. А вообще, в зависимости от выбранной вами сферы деятельности и компании, на которую вы устроитесь работать, компиляторы могут быть самыми разными. Некоторые фирмы пишут собственные решения для обработки кода. Поэтому, если вы выбрали робототехнику, лучше изучить соответствующие книги и делать все, как там говорится. Об этом мы еще поговорим.
Также существует множество онлайн компиляторов. Они полезны тем, что обслуживают множество языков программирования и не требуют установки – очень удобно!
Вот наиболее популярные из них:
Это уникальный сервис, который позволяет создать несколько виртуальных компьютеров и делать на них все, что угодно, в том числе и компилировать шифры.
Виртуальные машины будут работать под управлением . На них вы можете хоть удалить системную папку, установить абсолютно любую программу и так далее.

А теперь приступим к написанию вашего первого шифра (кода). Сделать это можно даже без книг и длинных инструкций.
Шаг четвертый. Первый код
Для первого кода мы будем использовать первый язык и первый компилятор, который мы советовали выбирать выше. Это Паскаль и Free Pascal.
Одна из самых простых программ пишется следующим образом:
1 Скачайте Free Pascal по ссылке выше и запустите его на своем компьютере.
2 Введите следующее: «program [название];» . То есть если вы хотите, чтобы программа называлась «hello», необходимо ввести «program hello;».
3 Введите инструкцию «begin» . Это означает, что код, который в дальнейшем нужно будет выполнить, начался.
4 Используем одну из самых распространенных в Паскале конструкций «writeln(‘[какой-то текст]’);» . Она просто выводит на экран текст. Который содержится в скобках и кавычках. Мы введем сочетание «Hello, world!» . Обычно свой путь в большой мир разработок ПО начинают именно с этого. Таким образом, следующая строчка будет выглядеть как «writeln(‘Hello, world!’);» .
5 Чтобы закончить исполняемый шифр, введите «end.» (обязательно с точкой в конце).
6 Теперь нажмите кнопку «F9» , чтобы запустить то, что написали. Вы увидите, как на экране появились слова «Hello, world!» . Это и требовалось!

Чтобы начать свое знакомство с другими языками, в книгах обычно также приводятся инструкции по написанию «Hello, world!» , то есть инструкции, которая просто выводит такой простой текст на экран.
Итак, вы осилили свой первый шифр! Начало положено. Теперь переходите к интенсивному обучению.
Шаг пятый. Пройдите онлайн тренинг
Преимущество онлайн уроков в том, что вы все видите наглядно, причем от начала до конца.
Поэтому новичкам лучше все-таки начинать свой путь именно с онлайн тренингов. Вот лучшие курсы на русском языке:
- Курс «Основы программирования» от Образовательного IT-портала GeekBrains . Здесь все рассказывается с самого начала, с самых азов. Вы сможете изучить историю, развитие данной отрасли, а затем постепенно стать ее частью. Тот же цикл тренингов можно скачать с торрента (вот ссылка).
- Уроки от Школы программистов . Этот курс подойдет тем, кто ничего не смыслит даже в математике, не знает природу чисел, как представляется информация в компьютере и другие подобные моменты. То есть если вы считаете себя полным профаном, смотрите эти видеоуроки.
- «Фундамент программирования» от EG Lab . Здесь расскажут о данном ремесле в целом, о разработке сложных задач и типах данных (всего три урока). Просмотр данных уроков будет отличным подспорьем, чтобы начать изучать какой-то конкретный язык в дальнейшем.

После просмотра этих курсов, необходимо переходить на уроки, посвященные какому-то конкретному языку или отрасли, выбранной вами.
Если вы знаете английский, это огромное преимущество, но только в том случае, если вы уже что-то знаете.
Курсов для тех, кто абсолютный ноль в данном вопросе, там почему-то не предоставляют (или их невозможно найти).
Зато есть курсы для конкретных языков. К примеру, есть Learn Java Simply , C++ Programming Tutorial for Beginners , How to program in C# - BASICS и многое другое.
Выбирайте тренинг в зависимости от направления своей деятельности.
Если вы просмотрели хотя бы несколько уроков, можно приступать к чему-то более значимому, изучению книг.
Разработчик, преподаватель и автор курсов по программированию Билл Сорор опубликовал в блоге FreeCodeCamp подробную инструкцию для тех, кто хочет научиться веб-разработке с нуля. В каждому пункте Сорор приводит ссылки на обучающие материалы и рассказывает о том, для чего нужен тот или иной язык программирования или фреймворк.
По словам Сорора, он занимался написанием кода в течение 20 лет. Свою инструкцию он разделил на несколько разделов исходя из целей обучения - для базового изучения языков программирования и получения углубленных знаний по отдельным областям разработки.
«Я решил научиться программированию. Мне нравится веб, но я не знаю, с чего начать»
Как и в любой другой дисциплине, изучение программирования нужно начать с основ всех областей веб-разработки - часто это называют «full stack». «Это поможет определить область, в которой вам интереснее обучаться, и даст базовые знания для старта», - пишет Сорор.
Основы HTML
Разработчик советует начать с изучения основ HTML. «Начав с этого вы освоите разработку пользовательских интерфейсов и взаимодействие с ними. Кроме того, вы сразу увидите результат работы вашего кода», - отмечает преподаватель.
«Я знаю основы HTML»
Основы JavaScript
«JavaScript - язык веба, все популярные браузеры (Chrome, Firefox, Safari, IE) имеют встроенную поддержку JavaScript. Каждый сайт или веб-приложение, которым вы пользуетесь, наверняка имеет большое количество JavaScript-кода внутри. Кроме того: язык сейчас становится популярным и на других платформах - например, серверах, рабочих столах и устройствах».
«Я знаю основы JavaScript и HTML»
CSS
Далее Сорор предлагает перейти к изучению CSS для настройки внешнего вида HTML-элементов. Для этого можно воспользоваться бесплатным учебником от Mozilla для обучения основам и сайтом CSS-Tricks для решения основных проблем.
Бэкенд
«К этому моменты вы получили знания для так называемой "фронтэнд-разработки". Теперь можно переключиться на "бэкенд". Это код, которые работает на сервере», - пишет Сорор. - Существует множество бэкенд-языков, но так как вы уже знакомы с JavaScript, я рекомендую изучить Node JS (программная платформа - прим. ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
Express - библиотека, которая позволяет облегчить взаимодействие Node JS с веб-сервером. Mongo DB - база данных для хранения и получения информации.
jQuery
JS-фреймворки
Фреймворки позволяют упростить работу с языком разработки и решать крупные проблемы используя готовую технологию. На рынке существует огромное количество фреймворков из-за чрезмерной популярности JavaScript, пишет Сорор.
React JS
React был разработан Facebook и работает с архитектурой Flux . Это JavaScript-библиотека для создания интерфейсов. Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор. Бесплатный курс для изучения React.
Angular и
Angular - разработка Google. Фреймворк по-прежнему популярен среди разработчиков. После анонса Angular Google решил полностью переписать фреймворк и запустил Angular 2, поэтому получилось две совершенно разных разработки с одинаковым названием.
Фреймворк Angular 1 можно изучить бесплатно на Code School . Познакомиться с Angular 2 можно при помощи бесплатных видео .
Ember JS
Фреймворк не такой мощный, как разработки Google и Facebook, однако он набирает популярность среди разработчиков. Официальная документация Ember JS.
«Я хочу стать бэкенд-разработчиком»
«В бэкенд-разработке существует множество языков, у каждого есть свои минусы и плюсы», - пишет преподаватель. Он также приводит график их популярности за последние 10 лет:

Языки программирования, обозначенные зеленой рамкой, - те, на которых стоит сфокусировать своё внимание, считает Сорор.
Java
Очень популярный язык программирования, разработанный компанией Sun Microsystems (сейчас принадлежит Oracle). Java используется для разработки приложений для Android. Его также можно использовать для создания компьютерных и веб-приложений.
Так как это популярный язык среди разработчиков, в сети можно найти большое количество инструкций к нему. Сорор рекомендует начать с курса для начинающих.
C#
Язык разработан компанией Microsoft как альтернатива Java. Как и Java, C# является объектно-ориентированным языком программирования и может использоваться не только для разработки веб-приложений, но и программ для настольных операционных систем. Бесплатный курс по изучению C# от Microsoft Virtual Academy.
Python
За Python нет никакого крупного бренда. Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Ruby
Среди разработчиков есть много поклонников Ruby - они активно рекламируют и восторгаются этим языком, пишет Сорор. Однако его популярность растет медленными темпами. По сути язык является смесью функционального и императивного программирования.
Лучшее место для изучения Ruby - RubyMonk , считает разработчик.
Практика
Перед выполнением практических задач Сорор рекомендует сразу создать профиль на сайте GitHub - онлайн-репозитории для хранения, управления и публикации кода. Знакомство с платформой можно начать с инструкции “Hello World" или интерактивного курса .
Начать разработку можно с создания собственного блога (инструкция для программирования блога на React и Node) или календаря (инструкция для программирования календаря на C# и.Net).
Бесплатные уроки можно найти и на Free Code Camp :
- Таймер «Помодоро» (фронтэнд).
- Трейдинг-клуб (фулстэк).
От автора: здравствуй, уважаемый читатель нашего блога! Наверняка, ты слышал множество стереотипов о веб-программистах. Многие думают, что разговаривают они на каком-то особом языке, где вместо слов - код. А еще они ночные существа, да и вообще практически не спят. Программист никогда не снимает наушники и не выпускает из рук мышку. А если мышки в руках нет, то он увлеченно выводит на бумаге, планшете или пыльном столе какие-то загадочные символы. Конечно, это не более чем стереотипы. Иначе не было бы столько желающих узнать, как стать веб-программистом с нуля. Давайте удовлетворим их любопытство и расскажем об этой интересной и востребованной интернет-профессии.
Итак, ты задумался над тем, как стать веб-программистом с нуля. Но кажется, есть небольшая проблемка… У тебя совершенно нет опыта. Как сделать так, чтобы тебя воспринимали всерьез на этом поприще? Предлагаю ознакомиться с перечнем шагов, которые необходимо сделать, чтобы носить гордое звание веб-разработчика. Ты даже удивишься, насколько все просто. Для начала нужно отбросить все сомнения на своем пути. А заодно и лень. Поехали!
Краткая информация о рассматриваемой профессии
Объект исследования: веб-программист, он же веб-разработчик, он же девелопер, веб-мастер и невидимый архитектор Интернета. Вот сколько имен.
Кто это? Человек, который занимается разработкой новых и улучшением уже готовых сайтов и веб-приложений. Этот процесс может включать такие этапы, как веб-дизайн, программирование и верстку сайта, конфигурирование веб-сервера и расширение функционала уже готовых проектов.
Требования: специфические навыки в программировании и достойное портфолио уже сделанных сайтов, чтобы показать его потенциальным клиентам.

Виды веб-мастеров: все зависит от того, каким клиентским или серверным языком владеет специалист. Например, ASP.NET, Perl, C#, Java, PHP, на которых также могут создаваться разработки или движки для сайтов - CMS. Существуют бесплатные (Joomla, WordPress) и платные (Битрикс, SiteEdit) движки. Особо одаренные программеры могут создавать свои собственные движки.
Вообще, веб-разработка - это более широкое понятие, нежели веб-программирование. К почётной касте веб-разработчиков относится не только программист, который пишет основу (движок) сайта, но и дизайнер, верстальщик, тестировщик и т. д. Также есть люди, которые занимаются администрированием, наполнением контентом, раскруткой и продвижением сайта.
Вот тебе обещанная инструкция о том, как стать веб-программистом.
Шаг первый - выбери специализацию
Любые приличные курсы веб-программистов с нуля учат конкретной узкой специализации. Поэтому сразу реши, чем хочешь заниматься. По крайней мере, в первую очередь. Потом-то можно осваивать и другие горизонты. Вот несколько готовых направлений для выбора:
Front-end или Back-end?
React.js или Angular.js?
Если ты увлеченно ищешь в поисковике, что это все значит, в твердой уверенности стать мастером на все руки, то опомнись. Большинству компаний требуются узкоспециализированные специалисты.
Хотя, чтобы определиться со специализацией, тебе, возможно, понадобится попробовать всего понемногу. Ты должен ЛЮБИТЬ свое занятие. Поэтому пока забудь о деньгах. Подумай, что тебе ближе? Тебе хочется днями и ночами писать код? Или, может быть, разрабатывать интерфейсы? А может, тестировать сайты?
Шаг второй - ознакомься с основами всех областей веб-разработки
Даже если ты не будешь разработчиком «полного цикла», но азы, все же, знать надо.
HTML и CSS.
Обучение веб-программированию должно начаться с постижения основ HTML. Это язык гипертекстовой разметки, контролирующий разметку и содержимое информации, которую мы видим в браузере. В дальнейшем, при изучении более сложных языков, важность HTML будет все больше возрастать.
Вот что нужно изучить на тему HTML:
тэги, атрибуты, элементы;
заголовки;

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
параграфы;
изображения;
CSS - это каскадные таблицы стилей, которые используются для настройки внешнего вида элементов HTML на веб-странице. Для изучения HTML и CSS ты можешь ознакомиться с этим , а затем обращайся к курсу для решения более сложных задач.
PHP.
Далее, язык PHP. На рынке полно вакансий для PHP-разработчиков. Этот язык относительно несложный и прекрасно подходит для начала карьеры. Здесь тебе нужно знать синтаксис самого PHP и баз данных MySQL, их основные функции и команды, jQuery, AJAX, CMS, CSS, ну и, конечно же, HLML. Вот неплохой .
JavaScript.
Еще один чрезвычайно популярный язык, который запускается почти везде, - это JavaScript. У него чрезвычайно широкая сфера применения. На нем пишутся приложения для Android, десктопные и веб-приложения; его поддерживает все браузеры и платформы (мобильные устройства, компьютеры, сервера и т. д.).
При изучении основ JavaScript тебе понадобятся: данные и переменные, условия, события, массивы, циклы, объекты, функции, обратные вызовы, DOM, логика, JSON, .
Обучиться языку JavaScript ты сможешь с помощью прекрасного курса для веб-программистов.
До cих пор мы рассматривали, так называемую, Front-end разработку, которая предназначена для взаимодействия с пользователями. А есть еще код, работающий на сервере - Back-end. Если ты решил стать бэкенд-разработчиком, то советую ознакомиться с Node.js, который запускает JS-код на сервере, библиотекой Express и базой данных MongoDB.
Шаг третий - получи реальный опыт
Для начала выполни несколько обучающих проектов, которые найдете в книгах и курсах для веб-программистов. Также ты можешь разработать свой собственный блог, пусть даже элементарный.
Затем начни работать на кого-то еще:
помоги родственнику или знакомому, владеющему своим бизнесом. Сделай для него сайт или веб-приложение «за спасибо», либо же за символическую плату. Только не замахивайся сразу на проекты международного масштаба и не обещай слишком «золотые горы»;
поработай в офисе. Если повезет, станешь там веб-программистом с нуля и поучишься у профессионалов;
поищи заказы на биржах фриланса и специализированных форумах. Там всегда есть работа для разработчиков.
Не забывай постоянно пополнять свое портфолио. Без него будет тяжеловато найти адекватных заказчиков.
Если ты прочитал мою статью и не заинтересовался ни фронтенд-, ни бэкенд-разработкой, возрадуйся, веб-программирование - не для тебя. Чему здесь радоваться? Да тому, что ты вовремя это понял и не потерял кучу денег, нервов и времени.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
- Технологии: HTML, CSS, JavaScript, Git, Node.js, React.js и другие.
- Язык: английский.
Программа freeCodeCamp последовательно обучает пользователя всем основным аспектам веб-программирования от начальных понятий до сложных приёмов разработки. В начале каждого урока вы читаете теорию, затем применяете её на практике: пишете код в специальном редакторе, а система вас проверяет. Если возникают трудности, можно обсуждать их с другими учащимися на форуме.
В конце теоретических модулей вам показывают проекты, на примере которых вы должны создавать собственные веб-приложения. Результаты разработки нужно публиковать на ресурсе, после чего их могут оценивать другие пользователи.
Вдобавок freeCodeCamp помогает ученикам собираться в команды и работать совместно над реальными некоммерческими проектами. Это хороший шанс получить ценный опыт разработки и портфолио, необходимые для трудоустройства.
2. Codecademy

- Технологии: HTML, CSS, JavaScript, Angular.js, React.js, Python, Ruby и другие.
- Стоимость: бесплатно или от 20$ в месяц за дополнительный контент.
- Язык: английский.
- Уровень сложности: лёгкий-средний уровни.
Как и предыдущий ресурс, Codecademy делает ставку на обучение веб-программированию. Вы читаете теорию, после чего выполняете задания в интерактивном редакторе кода. К услугам пользователя отдельные курсы, посвящённые разным технологиям. Основная часть каждого из них доступна бесплатно, но проверочные тесты и задания по разработке проектов открываются после оформления подписки.
В Codecademy также есть комплексные платные программы, которые систематизируют и объединяют материалы разных курсов. К примеру, программа Build Websites from Scratch шаг за шагом обучает разработке простого сайта с нуля с использованием различных технологий.
3. Coursera

- Технологии: HTML, CSS, JavaScript, Angular.js, Java, Python, Ruby, Swift и другие.
- Стоимость: бесплатно или от 49$ в месяц за дополнительный контент.
- Язык: английский, русский и другие.
- Уровень сложности: все уровни.
На Coursera вы найдёте множество курсов по разным языкам программирования от ведущих мировых университетов. Здесь можно обучаться не только веб-разработке, но также созданию мобильных и настольных программ. Некоторые курсы самодостаточны, но большинство объединены в специализации - наборы связанных курсов.
Просматривать теоретический материал, представленный текстами и видео, можно бесплатно. Но большинство тестовых и практический заданий, которые требуют проверки преподавателем или другими пользователями, доступны лишь по платной подписке.
4. edX

- Технологии: HTML, CSS, JavaScript, Java, Python, Ruby и другие.
- Стоимость: бесплатно или от 49$ в месяц за сертификат.
- Язык: английский и другие.
- Уровень сложности: все уровни.
На edX вы можете получить доступ к курсам от известных компаний и университетов. Среди них есть, к примеру, знаменитый вводный курс для начинающих программистов Introduction to Computer Science от Гарвардского университета. Образовательный контент представлен в основном видеолекциями и текстами. Некоторые курсы содержат тесты и другие интерактивные задания.
За прохождение большинства материалов платформа не просит денег. Но получить сертификат, подтверждающий успешное окончание того или иного курса, можно только за деньги.
5. ИНТУИТ

- Технологии: HTML, CSS, JavaScript, алгоритмы и базы данных, C#, Java, Python, Ruby, и другие.
- Стоимость: бесплатно или от 500 рублей в месяц за услуги тьютора.
- Язык: русский.
- Уровень сложности: все уровни.
В каталоге образовательной платформы «ИНТУИТ» есть текстовые и видеокурсы от российских учебных заведений и международных IT-компаний. Контент площадки охватывает все основные сферы программирования от разработки сайтов до создания настольных программ. Самостоятельное обучение бесплатно, но есть платная услуга, в рамках которой пользователю помогает персональный тьютор.
6. Stepic

- Технологии: JavaScript, C#, нейронные сети, C++ и другие.
- Стоимость: полностью бесплатно.
- Язык: русский, английский.
- Уровень сложности: легкий-средний.
Ещё одна некоммерческая площадка, курсы для которой создают российские компании и вузы. Хотя на Stepic не так много материала о конкретных языках программирования, здесь можно почерпнуть фундаментальные знания из области математики и теории алгоритмов, которые пригодятся каждому разработчику.
7. Современный учебник Javascript

- Технологии: JavaScript и другие.
- Стоимость: бесплатно или от 6 500 рублей за дополнительный курс.
- Язык: русский.
- Уровень сложности: все уровни.
Этот ресурс посвящён языку JavaScript и сопутствующим веб-технологиям. Здесь вы найдёте очень подробный, хорошо структурированный и доступный для понимания текстовый курс по JS. Задания после каждой темы помогут закрепить полученные знания. В то же время материал чисто теоретический и не учит созданию проектов на практике.
Вы можете бесплатно заниматься по учебнику самостоятельно или оплатить расширенные курсы, которые включают изучение самого JavaScript или смежных технологий с преподавателем.




