Структура веб-страниц
Прежде чем переходить непосредственно к созданию сайта, необходимо разработать структуру основных входящих в него страниц, чтобы пользователю легко было перемешаться между страницами различных уровней, а также, чтобы он в любой момент мог вернуться на домашнюю страницу.
Первая страница, на которой оказывается посетитель, это домашняя страницa. Она, несомненно, должна содержать заголовок, краткое описание разделов веб сайта, ссылки на разделы второго уровня иерархии в структуре, а также информацию об авторских правах и информацию для контактов, которую можно разместить в колонтитуле.
После того как вы определились с домашней страницей и размещаемой на ней информацией, необходимо перейти к разработке страниц второго уровня. Их количество должно определяться количеством основных разделов веб узла. На этих страницах размещается наиболее важная информация, относящаяся к разделам, а также, если в них есть необходимость, ссылки на страницы третьего уровня иерархии. На страницах третьего уровня размещается уточняющая информация к основным разделам веб сайта.
Схема навигации по сайту
Важным понятием в разработке веб сайта является схема навигации , определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре сайта, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами сайта в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на веб узле с такой структурой тяжело, но и для перехода к нужной информации требуется больше времени.
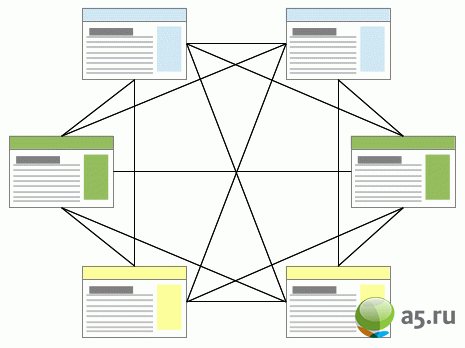
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу сайта. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте сайта он находится в данный момент.
Мы рассмотрели два полярных подхода к разработке схемы навигации. Задача разработчика - подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре сайта. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
Панели ссылок
После того как разработана схема навигации, необходимо продумать названия навигационных ссылок, а также заголовки страниц, на которые с их помощью осуществляется переход. Названия ссылок должны соответствовать названиям представляемых ими материалов. В этом случае посетитель веб узла имеет возможность определить, какую ссылку надо выбрать для просмотра той или иной информации.
Панели ссылок - это несколько расположенных рядом ссылок, предназначенных для перемещения между страницами сайта. Размещаются панели ссылок, как правило, на страницах в специально отведенных для них местах, называемых общими областями , в верхней части или с левой стороны страницы. Панели ссылок могут быть отображены на веб странице в виде кнопок или текста. Панели ссылок можно располагать и с правой стороны страницы. Но этого нежелательно делать, так как при просмотре веб страницы в обозревателе с неполным открытием окна эта область окна может оказаться не видна пользователю.
Макетирование веб страницы
Приступая к созданию макета веб страницы, необходимо знать об ограничениях, с которыми сталкивается разработчик. Это ограничения используемого при создании веб страницы HTML языка и браузера, а также аппаратные ограничения, связанные с типом монитора и модема. Рассмотрим данные ограничения.
При создании веб узла используется язык HTML. Язык HTML состоит из набора специальных символов, называемых тегами. Именно теги служат для задания параметров форматирования и определяют структуру и внешний вид документа в браузере. Они идентифицируют документ, определяют входящие в страницы разделы, осуществляют загрузку графических изображений и форматирование отображаемого на веб странице текста. Иными словами, благодаря языку HTML, страница сайта выглядит так, какой ее видит пользователь.
Браузеры
Загрузка и отображение веб страницы на экран монитора выполняется браузером, установленным на компьютере пользователя. Именно браузер загружает HTML-документ, содержащий HTML-теги, определяет форматирование текста, выполняет загрузку графических изображений. Отображение документа осуществляется программным обеспечением браузера. Но так как браузеры, применяемые пользователями, различны, а сами браузеры отличаются заложенными в них стандартами, то и страницу сайта они отображают каждый по-своему.
Если вы хотите, чтобы созданные вами веб страницы можно было просматривать с помощью разных браузеров, старайтесь использовать стандартные для большинства браузеров теги.
Ограничения, связанные с аппаратными средствами
Внешний вид просматриваемой в обозревателе веб страницы зависит не только от типа браузера, но и от монитора, видеокарты, применяемой пользователем операционной системы и установленного на мониторе разрешения. Поэтому, разрабатывая собственный сайт, вы должны просмотреть, как будет выглядеть ваша страница в браузере при различных разрешениях экрана.
Важным параметром веб страницы, который необходимо учитывать при разработке, является занимаемый ею объем. Чем больше объем, тем дольше будет загрузка страницы. При большом объеме страницы посетитель может не дождаться завершения ее загрузки и уйти на другой сайт. На время загрузки веб страницы влияет объем страницы, быстродействие сети и модема.
Объем веб страницы, как правило, определяется объемом размещаемых на странице графических и мультимедийных файлов. Поэтому для уменьшения времени загрузки файла необходимо использовать файлы данных типов в оформлении веб страницы как можно меньшего объема.
Еще несколько лет назад требования к сайтам были достаточно низкими. Их оформление не изобиловало анимацией, изображениями, различными динамическими элементами, а структура ресурсов была достаточно однотипной. Но с развитием технологий “вес” и объем сайтов значительно возросли. Сейчас практически каждая вторая компания имеет собственный ресурс в сети. При этом его структура является достаточно разветвленной и на нем может насчитываться несколько десятков или даже сотен страниц.
Разработка Интернет-ресурса — длительный и трудоемкий процесс, который нельзя производить без тщательной подготовки. Прежде чем создавать сайт, следует продумать каждую его страницу и элемент. Это необходимо чтобы обеспечить максимальное удобство для посетителей. Поскольку пользователи будут попадать на различные страницы из поисковых систем, следует предоставить им возможность перехода между ними и свободного доступа ко всей информации.
Пользователь строит свою модель взаимодействия с Интернет-ресурсом на основании уже имеющегося у него опыта. Именно это зачастую является решающим фактором при проектирование структуры сайта. В будущем популярность ресурса будет зависеть от того, насколько ожидания пользователя совпадут с контентом, ссылками и элементами, размещенными на странице. Логически продуманная и предсказуемая структура позволит максимально упростить поиск необходимой информации и сделает более комфортной его эксплуатацию.
Структура web-сайта — это перечень разделов, страниц, подразделов и других функциональных блоков, которые могут использоваться в качестве отдельных элементов, а также их взаимосвязей. На стадии проектирования у вас нет необходимости заботиться о внешнем виде страниц, поскольку картинки, текст и все остальные элементы дизайна будут добавлены в будущем.
В первую очередь необходимо отметить, что не стоит полностью копировать структуру чужих сайтов, так как Вы рискуете повторить их ошибки. Лучше начать с самого начала и разработать свой, уникальный проект.
Некоторые особенности проектирования структуры web-сайта
- Необходимо соблюдать однообразие элементов. При разработке структуры следует определить иерархию объектов. К примеру, каждый раздел включает в себя определенные подразделы и т.д.
- Следует избегать создания схожих страниц. Если однотипная информация может быть помещена на одной странице, не следует разрабатывать для нее отдельную. Например, контактную информацию можно разместить в разделе про компанию, а также в футере (нижнем блоке) каждой страницы. Нет особой необходимости выделять ее в отдельный раздел.
- Не создавайте разделов, дублирующих друг друга. Если функционал какого-либо блока частично повторяется во втором, избавьтесь от него. Не нужно лишний раз путать посетителей сайта.
- Предусмотрите простой и быстрый доступ ко всем наиболее важным разделам со всех страниц сайта.
- Проектирование структуры сайта должно включать составление карты основных страниц. Обязательно продумайте какие разделы наиболее необходимы для пользователя и исключите те, которые будут совершенно бесполезными. К примеру, если Ваша компания собирается выкладывать новости не чаще нескольких раз в год, не следует добавлять данный пункт в меню и создавать подобную страницу.
- Придумайте свой идеальный вариант структуры, полностью соответствующий тематики Вашего ресурса. Произведите анализ Ваши конкурентов и определите, какие из страниц на их сайтах являются наименее необходимыми.
Для того, чтобы разработка структуры веб-сайта была максимально комфортной, ее можно отобразить с помощью компьютерных программ, таких как MS Visio, Power Point или обычный Paint. Таким образом Вы сможете в графическом виде составить набор необходимых страниц, а также продумать их связи друг с другом. Также можно воспользоваться обычной ручкой и бумагой, чтобы нарисовать структуру ресурса. Стоит отметить, что для подобных целей существует специализированное ПО, но его использование не целесообразно при создании небольших сайтов.

Структура сайта разделяется на внутреннюю и внешнюю. При этом внутренняя структура зачастую значительно влияет на внешнюю.
- Внутренняя структура сайта. К ней относятся логические связи между различными страницами ресурса. В данной части необходимо продумать, как пользователь сможет максимально быстро получить доступ к нужной информации. К примеру, позаботится чтобы человеку потребовалось не более 3 кликов для перехода ко всем важным разделам или интересным страницам. Также иногда внутренней структурой называют особенности размещения директорий и ресурсов на сервере.
- Внешняя структура сайта. Она полностью повторяет навигацию ресурса и используется для того, чтобы упростить “путешествие” посетителей по страницам. Благодаря ей человек может получить доступ к основному функционалу сайта с любой страницы. При этом внешняя структура анализируется поисковыми системами и может повлиять на позицию Вашего сайта в выдачи.

Различают четыре основные типовые структуры сайтов. В чистом виде каждая из них используется достаточно редко. Чтобы сделать сайт максимально удобным для пользователя и не навредить его функционалу следует грамотно комбинировать различные виды структур web-сайтов.
Линейная структура сайта
Данный вид сайта является наиболее простым. Подобная структура последовательна, в ней каждая из страниц ведет на предыдущую и следующую страницы ресурса. В данном случае навигация очень проста и осуществляется с помощью 2-3 ссылок, использование такого сайта чем-то похоже на перелистывание страниц книги.
Решетчатая структура сайта
Разработка структуры веб-сайта подобного типа также не отличается особой сложностью, но она более удобна для использования, чем линейный вариант. В данном случае каждая страница ресурса связана с двумя или тремя страницами одновременно. Обычно каждая из них имеет связи с одной или двумя страницами разделов одного уровня, а также с одной страницей — подразделом. Здесь уже должна прослеживаться иерархическая структура информации на ресурсе.
Иерархическая структура сайта
Основным элементом иерархической структуры является главная страница сайта. Ссылки с нее ведут на разделы второго уровня, а на страницах второго уровня размещены ссылки на материалы/разделы третьего уровня и т.д. В данном случае пользователь, перейдя на главную страницу сайта, должен обязательно посетить страницу определенного раздела, чтобы добраться до подраздела. Зачастую подобная структура web-сайта применяется для каталогов товаров.
Паутинообразная структура сайта
Она предполагает связь страниц “все со всеми” то есть пользователь может попасть с любой страницы ресурса на любую другую страницу, минуя все разделы. Разработка структуры веб-сайта подобного типа достаточно сложна, особенно если на ресурсе расположено много страниц. На практике пользователь просто “потеряется” в огромном количестве ссылок. Стоит отметить, что данная структура web-сайта повторяет в малом масштабе структуру всемирной сети Интернет.
Создание гибридной структуры сайта для повышения удобства его использования
Выше описанные структуры web-сайтов практически не пригодны для использования в чистом виде. Они являются конструктором, из которого каждый может взять необходимые ему блоки для реализации своего проекта. К примеру, для каталога товаров интернет-магазина лучше всего использовать иерархическую структуру. При этом на самой странице товара можно расположить ссылки на сопутствующие товары, чтобы пользователь долго их не искал, а это уже элемент паутинообразной структуры.
Главное требование к разработке структуры — это логичность и простота. Пользователь должен с легкостью находить нужные ему материалы. Необходимо отметить, что любой web-сайт не может постоянно поддерживать одну и ту же структуру. Не смотря на то, что разделы и каталоги будут оставаться неизменными, при размещении новых материалов и статей будет возникать внутренняя перелинковка, которая внесет свои корректировки.

Сайты отличаются друг от друга по размеру и предназначению. Интернет-магазины имеют сотни или тысячи страниц, блоги могут обойтись несколькими десятками страниц, а сайтам-визиткам достаточно одной-двух. Поэтому нельзя придумать универсальный шаблон структуры, который подойдет каждому web-сайту.
Разработка структуры для сложных многостраничных сайтов
Если Вы желаете создать крупный новостной ресурс или каталог какой-либо продукции, следует помнить, что Вам необходимо уделить максимум внимания на этапе разработки структуры. Это требуется чтобы избежать ошибок, влияющих на удобство эксплуатации, и, как следствие, снижающих конверсию.
- Для начала запишите все существенные блоки, которые будет содержать Ваш сайт и решите, какие из них обязательно должны попасть на главную страницу.
- Теперь определитесь к каким блокам или материалам пользователь должен иметь доступ с любой страницы ресурса (к примеру, на каждой странице должна быть ссылка, идущая в корень ресурса).
- Составьте четкую иерархию для разделов и подразделов сайта. К примеру, перейдя в раздел “Бытовая техника” пользователь должен увидеть список страниц ее производителей или типов техники (электрочайники, холодильники и т.д.), которые представлены на сайте.
- Если у Вас будут размещаться статьи, решите, как пользователю будет удобней переходить от одного материала к другому. В блоге Вы можете воспользоваться примером линейной структуры сайта.
После того, как структура web-сайта описана, можете нарисовать связи между страницами. Это поможет Вам упростить восприятие строения ресурса.
Структура бизнес-сайтов и сайтов-визиток
Данные типы ресурсов обычно имеют очень простую структуру, соответствующую иерархическому типу. Они состоят из нескольких страниц, а в некоторых случаях включают в себя блоги. В подобных проектах нет необходимости создавать множество отдельных блоков и делать массу разветвлений. Структура web-сайта состоит из главной страницы, а также страниц второго и третьего уровня, которые распределены по категориям.
Разрабатывая любой сайт, поставьте себя на место пользователя и подумайте, что является для Вас неприемлемым при посещение сторонних ресурсов, а также учтите, какие идеи привлекли Ваше внимание. Это позволит сделать Ваш сайт более удобным и увеличить конверсию.
После того, как Вы завершите проектирование структуры Интернет-ресурса, можно будет перейти к процессу создания страниц, разработки их дизайна и наполнения контентом.
Веб-страница - гипермедиа документ
Тема 8. Создание Web-страниц (в формате HTML).
WWW состоит из множества взаимосвязанных документов - веб-страниц. Связь осуществляется при помощи гиперссылок (или короче - ссылок). При наведении курсора мыши на ссылку, он принимает вид “выбор ссылки” (указующий перст) и в строке состояния Internet Explorer отображается URL документа, к которому будет произведен переход. Щелчок мыши по ссылке активизирует ее, то есть происходит переход по этому адресу.
Веб-страницы представляют собой файлы, которые создаются с использованием языка HTML (Hyper Text Markup Language -язык гипертекстовой разметки документов) и имеют одноименный формат - HTML. Документ формата HTML может содержать помимо текста, графики и ссылок еще и мультимедийные объекты: анимацию, видео, звук, то есть он строится на основе технологии гипермедиа.
Набор веб-страниц, являющихся собственностью какой-либо компании или частного лица, называют веб-сайтом (от англ. site - местоположение) или просто сайтом. Как правило, все страницы сайта тесно связаны между собой общей темой.
Отправной точкой любого сайта является главная или, как говорят, домашняя страница сайта . В большинстве случаев она содержит ссылки на другие страницы. Как правило, все другие страницы сайта содержат кнопки, позволяющие вернуться на домашнюю страницу сайта.
Гипертекст - это способ структурирования документов путем размещения ссылок внутри одного документа или между документами.
В виде гипертекста построена Библия, гипертекст используется во всех энциклопедиях, на основе гипертекста строятся справочные системы компьютерных программ.
Для создания веб-страниц используется гипертекстовый язык описания документов - HTML (Hyper Text Markup Language).
Это язык программирования, имеющий свой набор команд.
Каждый веб-документ представляет собой программу, написанную на этом языке (HTML-код).
Команды HTML называются тегами
(от англ. tag - ярлык, метка). Чтобы отличить теги от текста документа их заключают в угловые скобки. Например, тег
означает команду “начало новой строки”. Теги могут быть как одиночными, так и парными. Одинарные задают действие на один раз. Парные теги указывают начало и
окончание действия команды. Тег, указывающий на окончание, помечается символом слеш (/).
Структура веб-страницы задается следующими парными тегами:
· Пара и указывает формат страницы и отмечает его границы
· Пара и указывает на начало и конец заголовка. Включают описание документа, ключевые слова (keywords) для поиска, название документа и другую информацию идентифицирующую страницу.
· Пара
· Пара и указывает на начало и конец “тела” страницы. Тело - это последовательность команд, обеспечивающая вывод в окно браузера форматированного текста, ссылок и других элементов веб-страницы.

Создавать веб-страницы можно как в HTML-редакторах (FrontPage), так и в текстовых редакторах разного уровня (Word, Блокнот).
Рисунки и другие объекты веб-страницы хранятся отдельно от HTML-кода.
HTML-код веб-страницы содержит команды, которые сообщают браузеру, где хранится объект и в какой области окна он должен быть отображен.
Таким образом, веб-страница, как правило, хранится в виде файла формата.html и папки с объектами.
Размещено на /
Пензенский Государственный Университет
Кафедра: Коммуникационный менеджмент
Курсовая работа
Тема: Создание структуры Web-сайта
Выполнила: студентка гр.05ЗИЖ61
Тюрина Е.Г.
Проверила: Карпова М.К
Введение
1. Базовые знания необходимые для создания Web-сайта
1.1 Web-страницы и Web-сайты
1.2 Язык разметки гипертекстовых страниц HTML
1.3 Web-редактор Macromedia Dreamweaver
2. Как построить хороший сайт
2.1 Представление текста на Web-страницах
2.2 Представление графики на Web-страницах
2.3 Планирование информационного потока
2.4 Условия для создания успешного сайта
3. Разработка Web-сайта посвященного компании "Марс"
3.1 Создание новой web-страницы (шаблона)
3.2 Ввод и форматирование текста
3.3 Работа с графикой
3.4 Создание гиперссылок
Заключение
Список использованной литературы
Введение
Internet развивается довольно стремительно. Быстро растет количество изданий, посвященных Сети, что предвещает широкое ее распространение даже в далеких от техники областях. Internet превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
Через десять лет, по прогнозам специалистов, около 50 процентов семей (безусловно, пока лишь в развитых странах) будут использовать его ежедневно. Телевидение и радиоприемники не будут заменены компьютерами, но будут иметь мощный процессор, большую память и фактически сами станут в некотором отношении компьютерами.
Это будет время, когда любой человек, владеющий компьютером, сможет "скачать" с его помощью статьи, иллюстрации, видео- или аудиоинформацию по любой интересующей его теме. Он сможет получить эту информацию тогда, когда он этого пожелает. Через какое-то время системы искусственного интеллекта – параллельный машинный перевод, а также идентификация и распознавание голоса сломают последние национальные и языковые барьеры и сделают возможным свободный транснациональный обмен информацией.
Каждый из нас уже сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой веб-сайт и разместить его в Сети.
Сегодня, путешествуя по Internet, можно найти много очень хорошо выполненных сайтов, которые быстро загружаются, привлекательны на вид, имеют четко разграниченную по разделам информацию и удобные функции навигации. Такие сайты просто приглашают вас посетить их, расслабиться, задержаться на некоторое время, развлечься и узнать что-то новое.
Если вы задерживаетесь на каком-либо сайте на длительное время и даже не осознаете этого, то, по всей видимости, такой сайт очень хорошо продуман. Вернитесь обратно и попробуйте осмыслить полную картину. Можете ли вы увидеть структуру, организацию? Легко ли воспринимается информация? Понимание движения информационных потоков - это первый шаг в создании функционального, удобного в работе сайта. Если вы поймете, как работает эта концепция, и примените ее при создании собственного сайта, то вы уже тем самым опередите большинство других разработчиков.
Тема моей курсовой работы: Разработка Web-сайта посвященного компании "Марс".
Объект исследования: Web-сайт салона ООО Марс.
Предмет – создание структуры Web-сайта.
Цель - создание Web-сайта компании "Марс".
Для этого необходимо решить следующие частные задачи:
– ознакомиться с современными Интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить основные понятия и программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации (текстов и изображений);
– определиться со структурой Web-страниц;
– представить пошаговую стратегию разработки web-сайта.
1. Базовые знания необходимые для создания Web-сайта
1.1 Web-страницы и Web-сайты
Что такое Web-страница"? Ответить на этот вопрос могут многие. Это интернет-документ, предназначенный для распространения через Интернет по средством сервиса WWW. А если уж говорить по-простонародному, это то, что показывает в своем окне программа-клиент для просмотра Web-страниц - Web-обозреватель.
С технической точки зрения Web-страница - это обычный текстовый файл, который можно создать в любом текстовом редакторе, том же Блокноте, стандартно поставляемом в составе Windows. Этот файл содержит собственно текст Web-страницы и различные команды форматирования этого самого текста. Команды форматирования называются тегами, а описывает их особый язык HTML (HyperText Markup Language, язык гипертекстовой разметки).
Но как Web-обозреватель дает понять Web-серверу, какая Web-страница ему нужна? Очень просто - он пересылает в составе клиентского запроса имя и полный путь файла, в котором она сохранена. Скажем, вот так: comp45.buh.department/somepage.html
Этот запрос заставит Web-сервер извлечь и отправить Web-обозревателю файл somepage.html.
А что такое Web-сайт? Это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое. Web-сайт также сохраняется на жестких дисках серверного компьютера. Технических отличий у Web-страницы и Web-сайта не слишком много.
А теперь самое время прояснить несколько, опять же, чисто технических моментов, связанных с работой Web-обозревателя и Web-сервера. Прежде всего, для хранения всех файлов, составляющих сайт (или Web-страницу, если рассматривать ее как "вырожденный" случай сайта), на диске серверного компьютера создается особая папка, называемая корневой. Все файлы сайта должны находиться только в этой папке, без малейших исключений. Все, что не находится в ней, автоматически исключается Web-сервером из состава сайта.
Корневую папку сайта на серверном компьютере создает человек, занимающийся настройкой и обслуживанием программы Web-сервера (или же всего серверного компьютера),- администратор. При этом он заносит полный путь этой папки в настройки Web-сервера, чтобы последний смог найти ее на диске. После этого корневая папка может быть заполнена файлами нового сайта.
Когда Web-обозреватель присылает Web-серверу запрос вида: wvw.somesite/somepage.html
Web-сервер ищет файл somepage.html в корневой папке сайта и, если находит, отправляет его Web-обозревателю. Если же такого файла нет или Web-сервер почему-то не может его загрузить, он отправляет Web-обозревателю сообщение об ошибке.
1.2 Язык разметки гипертекстовых страниц HTML
Язык разметки гипертекстовых страниц (HTML – Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте 3w/. В настоящее время действует спецификация HTML 4.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут как входить, так и не входить в состав действующей спецификации HTML.
Информации о тегах HTML Compendium (краткое руководство по HTML) созданно Ron Woodall. Компендиум содержит список тегов и их атрибутов в алфавитном порядке, а также обновленную информацию о поддержке каждого из них со стороны браузеров. Компендиум HTML находится на сайте htmlcompendium.
1.3 Web-редактор Macromedia Dreamweaver
Язык HTML, несмотря на столь мудреное название, весьма прост. И написать с его помощью простенькую Web-страничку с парой абзацев текста можно буквально за пять минут, причем большая часть этого времени будет потрачена на набор самого текста этой страницы, а не тегов HTML. Так в чем же проблема?
Но многие его не знают язык HTML, более того - не хотят его изучать или не имеют на это времени. Но создавать Web-страницы хотят. Поэтому специально для них программисты написали множество программ, предназначенных для создания Web-страниц, - так называемые Web-редакторы. С помощью таких программ можно создавать документы, как в Microsoft Word, т.е. просто и удобно.
Одна из таких программ написана разработчиками из фирмы Macromedia и называется Macromedia Dreamweaver. Первая ее версия вышла еще в далеком 1998 году; в настоящее же время доступна версия 8. Именно с Dreamweaver мы и будем работать в процессе написания курсовой работы.
Dreamweaver - типичнейший представитель визуальных Web-редакторов, работающих по принципу WYSIWYG (What You See Is What You Get, "что ты видишь, то ты и получишь"). При этом пользователь форматирует текст и в окне редактора сразу же видит результаты своих трудов. Существуют также и невизуалъные Web-редакторы (они же - HTML-редакторы), основанные на другом принципе. Они работают непосредственно с самим HTML-кодом, предоставляя при этом пользователю различные дополнительные возможности: быстрая вставка тегов, удобное задание их параметров, набор предопределенных шаблонов для создания стандартных элементов Web-страницы и пр. В этом смысле они похожи на Блокнот, но значительно расширенный.
Здесь нужно сказать, что практически все серьезные Web-редакторы имеют режим правки непосредственно самого кода HTML (т. е. фактически являются гибридными Web-редакторами). Поэтому сейчас практически всегда, когда говорят "визуальный Web-редактор", подразумевают как раз гибридные программы. Разумеется, к их числу относится и Dreamweaver.
2. Как построить хороший сайт
2.1 Представление текста на Web-страницах
При создании профессиональной графики для Web используется текст со сглаженными краями. Сглаживание – это легкая размытость на неровных краях, сглаживающая переходы между цветами. Не сглаженные края, напротив, выглядят зазубренными и ступенчатыми. Исключением из этого общего правила является текст очень малого размера, (10 пунктов и меньше), применение сглаживания делает его практически неразличимым. Текст малых размеров будет выглядеть намного лучше без сглаживания.
Два комплекта шрифтов. При разработке Web-страницы средствами базового HTML есть два комплекта шрифтов; пропорциональный и шрифт фиксированной ширины. Проблема заключается лишь в том, что неизвестно, какой из них и какого размера будет использован при отображении.
Пропорциональный шрифт – иначе "шрифт переменной ширины" для каждого символа выделяет разное количество места в зависимости от его начертания. Например, в пропорциональном шрифте заглавная "W" занимает больше места в строке по горизонтали, чем прописная "I". Такие гаринитуры, как: Times, Helvetica и Arial являются примерами пропорциональных шрифтов.
Web-браузеры для большинства текстов на Web-странице, включая основной текст, заголовки, списки, цитаты и т. д., используют пропорциональные шрифты. Как правило, большие отрывки основного текста удобнее читать, когда они напечатаны пропорциональными шрифтами. Поскольку большинство пользователей не имеют времени заменить шрифты, установленные по умолчанию, с большой вероятностью можно предположить, что текст на вашей странице будет отображен шрифтом Times размером 10 или 12 пунктов (по умолчанию в Netscape) или Helvetica (по умолчанию в Microsoft Internet Explorer). Но это всего лишь общее правило.
Шрифт
с фиксированной
шириной предоставляет
одинаковое
место для всех
символов шрифта.
Заглавная "W"
занимает не
больше места,
чем прописная
"I". Примерами
шрифтов фиксированной
ширины являются
гарнитуры
Courier и Monaco. В Web-браузерах
шрифты фиксированной
ширины используются
для отображения
любого текста
внутри следующих
HTML-тегов: <рге>,
, , ,, <хтр>.
Поскольку многие люди не меняют настройку шрифтов, установленную по умолчанию, текст, находящийся в указанных тегах, будет выведен одним из шрифтов типа Courier.
Размер шрифта. Обычно размер шрифта определяется в пунктах (72 пункта (пт) = 1 дюйм высоты шрифта) но, к сожалению, эти размеры не достаточно точно переводятся между платформами. Отчасти это происходит потому, что их операционные системы управляют дисплеями с различными разрешениями.
2.2 Представление графики на Web-страницах
На данный момент почти все изображения в Web, представлены в двух форматах: GIF и JPEG. Третий соперник, заслуживающий упоминания, формат PNG, борется за поддержку и внимание браузеров. Далее – краткий обзор "большой тройки" онлайновых графических форматов. Более подробная информация представлена в главах, посвященных каждому из форматов.
GIF. GIF – Grafic Interchange Format можно назвать традиционным форматом файлов Web. Он был первым форматом файлов, который поддерживался Web-браузерами, и по сей день продолжает оставаться основным графическим форматом Web.
Его свойства состоят в следующем:
– поддерживает не более 256 цветов (меньше можно и часто нужно);
– использует палитру цветов;
– использует сжатие без потери информации по методу LZW (который подобен применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы в дальнейшем практически не сжимаются);
– поддерживает чересстрочную развертку;
– является поточным форматом, т.е. показ картинки начинается во время перекачки;
– позволяет назначить одному из цветов в палитре атрибут прозрачный, что применяется при создании так называемых прозрачных GIFов;
– имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIFов;
– поддерживает возможность вставки в файл управляющих блоков, которые позволяют вставлять комментарии в файл (например, об авторских правах), осуществлять задержку между показами изображений и т.д.
А теперь немножко разъяснений – к чему эти свойства могут привести. Как мы написали, GIF поддерживает не больше 256 цветов, а это значит, что все изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают количество цветов, чтобы уложиться в этот лимит (разные программы с разным успехом). А отсюда вывод – если у взять красивую фотографию с плавными переходами и едва уловимыми оттенками цвета, то после преобразования все будет гораздо хуже – оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид. Поэтому, если надо все-таки сохранить фотографию в формате GIF и передать все оттенки, то приходится идти на хитрости. Например, к фотографии можно применить какой-нибудь художественный фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких проблем с сохранением рисунков и чертежей в этом формате, они, как правило, хорошо сжимаются и не содержат много цветов.
JPEG. Вторым наиболее популярным графическим форматом в Web является JPEG – Joint Photographic Experts Group. Он содержит 24-разрядную информацию о цвете. Это 16,77 млн цветов в отличие от 256 цветов формата GIF. В JPEG используется так называемое сжатие с потерями. Это означает, что некоторая информация об изображениях в процессе сжатия отбрасывается, но в большинстве случаев ухудшение качества изображения не наносит вреда и часто даже не заметно.
Фотографии или любые изображения с плавными градациями цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более высокое качество изображений, умещающихся в файл меньшего объема. Тем не менее, JPEG не является лучшим решением для графических изображений с одноцветными областями, поскольку этот формат имеет тенденцию испещрять цвета крапинками и конечный файл, как правило, будет несколько больше, чем GIF-файл для того же изображения.
PNG. Есть еще третий графический формат, конкурирующий за постоянное использование в Web. Это формат PNG – Portable Network Graphic, который, несмотря на некоторые достоинства, с 1994 г. находится более или менее в тени. Только недавно браузеры начали поддерживать PNG как встроенную графику, но PNG имеет все шансы стать очень популярным форматом в Web. Именно поэтому он включен здесь в "большую тройку". PNG может поддерживать 8-разрядные индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные изображения, используя схему сжатия без потерь. Это обеспечивает более высокое качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF. Кроме того, файлы PNG имеют некоторые замечательные функции, например, встроенное управление коэффициентом гамма, и изменяемые уровни прозрачности (это позволяет показывать рисунок фона сквозь отбрасываемые мягкие тени).
Размер файла. Без сомнения, именно графика сделала Web таким, каким мы его видим сегодня, но как дизайнер вы должны знать, что многие пользователи испытывают к графике в Web чувство на грани любви и ненависти. Не стоит забывать, что графика увеличивает время, необходимое Web-странице для передачи по сети; большой объем графики означает существенное время загрузки, которое испытывает терпение читателя, особенно если он дозванивается с использованием стандартного модемного соединения.
В этом отношении для Web-дизайнера существует единственное наиболее важное правило: размер файла графического изображения должен быть минимально возможным! Создание изображений, предназначенных для передачи по сети, возлагает ответственность на разработчиков серьезно относиться к проблеме времени загрузки.
2.3 Планирование информационного потока
Многие Web-мастера не тратят время на то, чтобы продумать информационный поток, а ограничиваются только размещением текста и изображений на странице. Хотя на многих сайтах вы можете встретить хвастливые уверения, что у них гораздо больше посетителей, чем у конкурентов, однако это не самый лучший индикатор качества исполнения. Лучшим показателем является время: если пользователи остаются на вашем сайте достаточно долго для того, чтобы пройти по разным его уровням и разделам, то вы вправе быть уверенными в хорошо выполненной работе. Это означает, что они могут найти то, что им нужно, осмотреть остальное и без особого труда вернуться обратно.
Чтобы сделать свой сайт эффективным, я должна визуализировать поток информации и выбираемые пути. Другими словами, я должна видеть свой сайт с точки зрения пользователя. Процесс планирования может потребовать больших затрат труда, однако если он доставляет мне удовольствие, то вполне вероятно, что мой сайт будет превосходен.
2.4 Условия для создания успешного сайта
Самые лучшие Web-сайты - это те, которые привлекательно выглядят, емко выражают основную идею и не заставляют пользователей ждать получения информации на их экранах слишком долго. Некоторые условия для создания успешного сайта:
Четко сформулировать назначение сайта. Необходимо определить цели сайта, стараться формулировать цели настолько четко, насколько это возможно. Я хочу, чтобы сайт представлял продукцию компании Марс. После этого нужно задуматься о том, как продукция будет представлена, как позиционировать продукты на сетевом рынке. Без четко определенной цели сайт будет обречен на забвение где-то на задворках Всемирной Паутины.
Обязательно продумать аудиторию. Кто будет основной (и вторичной) аудиторией сайта? Какого они возраста? Чем они занимаются? Сколько времени они проводят на сайте?
Использовать быстро загружаемые элементы. Причина номер один, почему люди быстро уходят с сайта (или не посещают его вовсе) - слишком долгая загрузка информации. Большой объем графических файлов вызывает желание как-то повлиять на ход событий, и самое простое - это нажать на кнопкуStop, остановив загрузку.
Сделать сайт визуально привлекательным. Несомненно, в Internet немало скучных сайтов. Возможно, делает их неинтересными недостаток цвета и разнообразия текста, заголовков. Создавая свой собственный сайт, необходимо помнить, что продуманное форматирование страниц приблизит сайт еще на один шаг к заветной цели.
Не пытаться разместить все на одной странице. Не нужно перегружать страницы слишком большим количеством информации. Все мы знаем, что писатели любят писать, а дизайнеры-графики - рисовать эффектные картинки. Моя задача как разработчика сайта - создать тонкую гармонию между этими двумя очень различными группами людей, установить равновесие между текстовой и изобразительной информацией.
Разумно организовать содержимое. Знакомое утверждение, что содержание первично, а форма вторична. И это правда, но форма подачи содержания тоже важна. Сколько раз при посещении очередного сайта вы говорили себе: "Здесь нет ничего интересного"? Возможно, где-то глубоко внутри и захоронено что-то ценное, но откопать это что-то можно, лишь случайно на него натолкнувшись. Информация, которую посетители должны увидеть, не нужно прятать вглубь сайта. Важную информацию необходимо сделать настолько легко доступной, насколько это возможно.
Воспользоваться картой сайта. Карта сайта может оказаться особенно полезной, когда возникнут трудности с представлением информации. Начните работу с главной страницы и идите вглубь. Это визуальное представление поможет "увидеть" содержимое вашего сайта, более ясно организовать его и избежать глобальных изменений при модификации сайта. Чем более четко я смогу представить себе структуру сайта, тем больше у меня появятся новых идеи по его улучшению.
3. Разработка Web-сайта посвященного компании "Марс"
3.1 Создание новой web-страницы (шаблона)
Для создания новой страницы в Dreamweaver я выбрала в меню Файл пункт Новый… или. На экране появится диалоговое окно Новый документ
Шаблон - это особым образом подготовленная и сохраненная Web-страница, где уже имеются некоторые элементы, которые могут понадобиться (заголовок, сведения об авторских правах, элементы оформления и т. п.).
После того, как в главном окне программы появится наш шаблон, необходимо сохранить наш файл. На жестком диске необходимо создать отдельную папку (далее корневая папка), в которой будут находиться все файлы, необходимые для создания файла. Назовем эту папку Мой сайт. Для сохранения файла выбираем в меню Файл пункт Сохранить и в появившемся окне указываем путь сохранения Корневая папка.

Задаем имя первой страницы glavnaya.html. Теперь мы можем найти созданную страничку в правом окне экрана. По тому же принципу необходимо создать и сохранить еще 6 страничек. Имена новых страниц задаются в соответствии с содержанием страниц сайта (это необходимо для создания гиперссылок). Имена задаются английскими буквами.
3.2 Ввод и форматирование текста
Начнем мы с того, что введем в нашу только что созданную Web-страницу текст и отформатируем его - расставим заголовки, выделим части текста полужирным шрифтом и пр. В этом смысле Dreamweaver мало чем отличается от текстовых редакторов.

Текст набирается
с помощью клавиатуры
при этом Dreamweaver
самостоятельно
разобьет текст
на строки. Чтобы
создать новый
абзац, нужно
нажать клавишу
Текстовый
курсор, т. е.
мигающая вертикальная
черточка,
показывающая
место, где будет
появляться
набираемый
нами текст,
может перемещаться
во всех направлениях
с помощью
клавиш-стрелок.
Также мы можем
"листать" текст
нажимая клавиши
В случае
ошибки мы всегда
можем удалить
неправильно
введенный
текст, воспользовавшись
клавишами
. Первая
при нажатии
удаляет символ,
находящийся
слева от текстового
курсора, и идеально
подходит для
удаления только
что введенного
неправильного
символа. Вторая
удаляет символ,
находящийся
справа от текстового
курсора.
Кроме того, в окне документа Dreamweaver доступны такие операции, как перемещение ("вырезание"), копирование текста в буфер обмена Windows и последующая его вставка в место, где находится текстовый курсор. Это может быть очень полезно, если нам нужно переместить фрагмент текста с места на место или поместить похожие фрагменты текста в разные места документа.
Быстро выполнить все необходимые операции с текстом поможет специальная панель, расположенная снизу главного окна в программе Dreamweaver:

После того, как необходимый текст набран и отформатирован, необходимо поработать с цветом. Цветовые параметры страницы тоже можно отредактировать при помощи этой панели.
Для задания цвета используется так называемый селектор цвета. Вот он
![]()
Селектор цвета состоит из двух частей. Справа находится поле ввода, где вводится код нужного цвета в формате RGB. Выглядит это так - #RRGGBB, где RR - это шестнадцатеричное число от 0 до FF, задающее долю в окончательном цвете красной составляющей, GG - зеленой, а BB - синей. Пример задания цвета в формате RGB - #336699 (это тускло-голубой цвет). Но вряд кто запомнит наизусть шестнадцатеричные коды цветов. Поэтому в левой части селектора цвета находится кнопка вызова окна выбора цвета, которое в раскрытом виде показано на след рисунке:
Большую часть этого окна занимает палитра, где, собственно, мы и ищем нужный цвет. Найдя его, просто щелкаем по нему мышью, и окно выбора цвета закроется.

Если же ни один цвет из палитры нам не подходит, мы можем с помощью того же курсора мыши (имеющего вид пипетки) "взять" нужный цвет откуда угодно: с рабочего стола, из любого окна, из любого элемента управления, для этого достаточно просто щелкнуть мышью по нужному месту экрана.
Зададим фон всей страничке. Я выбрала цвет #14285F. Соответственно теперь нужно изменить цвет шрифта, чтобы текст был удобнее читать. Я сделаю шрифт черным, а заголовки фиолетовым.
То же самое необходимо проделать с остальными страницами будущего web-сайта, чтобы была выдержана единая стилистика текста. После всей проделанной работы в главном окне программы мы увидим следующее:

3.3 Работа с графикой
Графические изображения, предназначенные для размещения на страницах и хранятся в отдельных файлах. А в коде HTML этих страниц с помощью особых тегов ставятся своего рода ссылки на эти файлы. Встретив такую ссылку, Web-обозреватель загружает нужный файл и выводит содержащееся в нем изображение в соответствующем месте Web-страницы.
Графические изображения и некоторые другие элементы страниц, также хранящиеся в отдельных файлах, называются внедренными элементами Web-страниц.
Форматов графических изображений на свете существует очень много. Но в Web-графике популярны только три из них: GIF, JPEG и PNG. При разработке своего сайта я используя только формат JPEG.
Формат JPEG (Joint Pictures Encoding Group, группа кодирования неподвижных изображений), напротив, замечательно подходит для хранения полутоновых изображений. Поэтому картины и сканированные фотографии хранят только в этом формате. Для начала, все графические изображения, которые я буду использовать при разработке web-сайта, необходимо скопировать в корневую папку. Если этого не сделать, при просмотре сайта в Web обозревателе вы не увидите желаемых изображений. Чтобы вставить изображение на страницу сайта, нужно в меню Вставить выбрать пункт Изображение, и в сплывающем окне найти тот файл, который я хочу разместить.

После этой операции Dreamweaver поместит графическое изображение в то место, где на данный момент находится текстовый курсор.
Теперь давайте
щелкнем мышью
по только что
вставленному
изображению,
чтобы его выделить.
(Собственно,
Dreamweaver автоматически
выделит изображение
сразу после
его вставки.)
После этого
вокруг изображения
появится тонкая
черная рамка,
на правой и
нижней границе
которой появятся
небольшие
черные квадратики.
Это так называемые
маркеры изменения
размера. Можено
"захватить"
мышью любой
маркер и перетащить
его на новое
место, изменив
тем самым
горизонтальный
или вертикальный
размер изображения
соответственно.
А для того, чтобы
оба размера
изменялись
пропорционально,
перетащим мышью
маркер, находящийся
в правом нижнем
углу изображения,
при нажатой
клавише

Перед тем, как мы начнём наше путешествие по урокам создания сайтов на HTML и CSS, важно понимать различия между двумя языками, синтаксис каждого языка и некоторую основную терминологию.
Что такое HTML и CSS?
HTML (HyperText Markup Language, язык разметки гипертекста) задаёт структуру содержимого и его смысл, определяя такой контент как, к примеру, заголовки, абзацы или изображения. CSS (Cascading Style Sheets) или каскадные таблицы стилей - это язык презентаций созданный для оформления внешнего вида контента, использующий, например, шрифты или цвета.
Эти два языка - HTML и CSS независимы друг от друга и должны таковыми и оставаться. CSS не должен быть написан внутри HTML-документа и наоборот. Как правило, HTML всегда будет представлять содержимое, а CSS всегда будет определять его оформление.
При таком понимании разницы между HTML и CSS давайте погрузимся в HTML более подробно.
Основные термины HTML
Перед началом работы с HTML вы, вероятно, столкнётесь с новыми и часто странными терминами. Со временем вы ознакомитесь со всеми ними подробнее, но сейчас вы должны начать с трёх основных терминов HTML - элементы, теги и атрибуты.
Элементы
Элементы указывают, как определять структуру и содержимое объектов на странице. Некоторые из часто используемых элементов включают в себя несколько уровней заголовков (определены как элементы с
до
) и абзацев (определены как
); в список можно включить элементы
, Элементы идентифицируются с помощью угловых скобок <>, окружающих имя элемента. Таким образом, элемент будет выглядеть так: Добавление угловые скобок < и > вокруг элемента создаёт то, что известно как тег. Теги наиболее часто встречаются в парах открывающих и закрывающих тегов. Открывающий тег отмечает начало элемента. Он состоит из символа <, затем идёт имя элемента и завершается символом >; например, Закрывающий тег отмечает конец элемента. Он состоит из символа < с последующей косой чертой и именем элемента и завершается символом >; например, Содержимое, которое находится между открывающим и закрывающим тегами, является содержимым этого элемента. Ссылка, к примеру, будет иметь открывающий тег
и закрывающий тег
. Что находится между этими двумя тегами будет содержимым ссылки. Так, теги ссылок будут выглядеть примерно так: Атрибуты являются свойствами, применяемыми для предоставления дополнительной информации об элементе. Наиболее распространённые атрибуты включают в себя атрибут id
, который идентифицирует элемент; атрибут class
, который классифицирует элемент; атрибут src
, который определяет источник встраиваемого содержимого; и атрибут href
, который указывает ссылку на связанный ресурс. Атрибуты определяются в открывающем теге после имени элемента. В общем, атрибуты включают в себя имя и значение. Формат для этих атрибутов состоит из имени атрибута со знаком равенства за ним, а затем в кавычках идёт значение атрибута. Например, элемент
с атрибутом href
будет выглядеть следующим образом:
Shay Howe
Данный код будет отображать текст «Shay Howe» на веб-странице и при щелчке на этот текст ведёт пользователя на http://shayhowe.com. Элемент ссылки объявлен с помощью открывающего тега
и закрывающего тега
охватывающих текст, а также атрибута и значения адреса ссылки объявленной через href="http://shayhowe.com"
в открывающем теге. Рис. 1.01. Синтаксис HTML в виде схемы включает элемент, атрибут и тег Теперь, когда вы знаете что такое элементы HTML, теги и атрибуты, давайте взглянем воедино на нашу первую веб-страницу. Если что-то выглядит здесь новым, не беспокойтесь - мы расшифруем всё по ходу. HTML-документы представляют собой простые текстовые документы, сохранённые с расширением.html, а не.txt. Чтобы начать писать HTML вначале нужен текстовый редактор, который вам удобен в использовании. К сожалению, сюда не входит Microsoft Word или Pages, поскольку это сложные редакторы. Двумя наиболее популярными текстовыми редакторами для написания HTML и CSS являются Dreamweaver и Sublime Text. Бесплатные альтернативы также Notepad++ для Windows и TextWrangler для Mac. Все HTML-документы содержат обязательную структуру, которая включает следующие декларации и элементы:
,
, Объявление типа документа или
находится в самом начале HTML-документа и сообщает браузерам, какая версия HTML применяется. Поскольку мы будем использовать последнюю версию HTML, наш тип документа будет просто
. После этого идёт элемент
означающий начало документа. Внутри
элемент Всё видимое содержимое веб-страницы будет находиться в элементе
Это веб-страница. Этот код показывает документ, начиная с объявления типа документа,
, затем сразу идёт элемент
. Внутри
идут элементы Время для проверки нашей работы и просмотра, как уживаются вместе наши HTML и CSS. Открытие файла index.html (или обновление страницы, если она уже открыта) в браузере должно показать немного другой результат, чем раньше. Рис. 1.04. Наш сайт Styles Conference со сбросом CSS Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент. Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке. Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками. Напомним, что мы рассмотрели следующее: Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.Теги
Атрибуты
Демонстрация основных терминов HTML
Настройка структуры документа HTML
Привет, мир!
Демонстрация структуры HTML-документа

Демонстрация и исходный код
Резюме
Ресурсы и ссылки




