Анимация и переходы средствами CSS. Атрибуты html и стили css
На данный момент поддержка CSS3 в разных браузерах реализована по-разному, поэтому придётся для каждого задавать свой стиль.
В Opera – это чистый CSS3; стили с приставкой -webkit
– для браузеров, использующих движок Webkit, таких как Chrome или Safari; с приставкой -moz
– для браузеров с движком Mozilla’s Gecko: Firefox, Camino, Flock и SeaMonkey. В IE тоже можно сделать тень, но она будеть выглядеть совсем не так, как CCS3 тень в других браузерах. Поддержку CSS3 в IE пока только обещают в 9 версии.
Начнём с применения стилей к элементам формы, а точнее к полям ввода.
Добавим тень для придания элементам глубины и объёма
Синтаксис:
Box-shadow: ;
Horizontal offset
– сдвиг тени по горизонтали. Если вы укажите ее равной «2px», тень будет сдвинута на два пикселя вправо.
Vertical offset
– тоже самое, только по горизонтали.
Blur
– уровень размытости тени, 0 – минимум.
Так будет выглядеть наш Box-shadow:
Input, textarea { box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px; -moz-box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px; -webkit-box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px; }
Функция RGBA (Red Green Blue Alpha) – RGB цвет + прозрачность.
Вот её синтаксис:
Rgba(,,,);
Что получается в итоге (браузерозависимо).
До:
После:
На CSS3 также можно создавать красивые кнопки, без внедрения каких-либо изображений. Размер кнопок легко изменяется отступами, плюсом в данном методе является то, что его можно применить к любым HTML элементам, таким как div, span, p, a, button, input и т.д.
Достоинства данного метода:
1. Чистый CSS - никаких картинок или Javascript.
2. Градиенты поддерживаются во всех браузерах (IE, Firefox 3.6, Chrome и Safari. Из Opera градиент временно исключён до завершения обсуждений, но скорее всего будет добавлен в новых версиях).
3. Кнопки растягиваются - размер кнопок и радиус закругленных углов CSS кнопок меняется пропорционально со значениями отступов и размером шрифта.
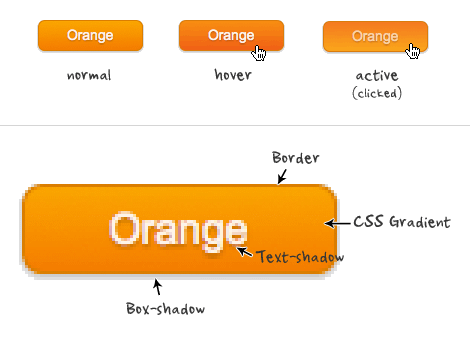
4. Кнопка имеет три положения: нормальное, при наведении и при нажатии.
5. Может применяться к любым HTML элементам.
6. В случае, если CSS3 не поддерживается, будет отображаться обычная кнопка (без градиентов и теней).
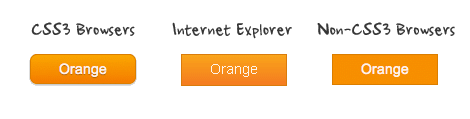
Как будет выглядеть кнопка в разных браузерах:
Элементы кнопки:
Cледующий код является общим для всех кнопок с классом.button. Используется значение em для отступов и радиусов углов, чтобы кнопка была «резиновая» и меняла свои размеры в зависимости от размера шрифта. Чтобы увеличить размер кнокпи и радиус углов, просто поменяйте значения border-radius, font-size и padding.
Button { display: inline-block; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% Arial, Helvetica, sans-serif; padding: .5em 2em .55em; text-shadow: 0 1px 1px rgba(0,0,0,.3); border-radius: .5em; -webkit-border-radius: .5em; -moz-border-radius: .5em; box-shadow: 0 1px 2px rgba(0,0,0,.2); -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); } .button:hover { text-decoration: none; } .button:active { position: relative;top: 1px; }
Ниже код для белой кнопки. Первая строчка с background - на случай, если отключены CSS, вторая - для браузеров с поддержкой Webkit, третья - для Firefox, четвёртая – для Opera и последняя - фильтр для градиента, который применяется лишь в Internet Explorer.
White { color: #606060; border: solid 1px #b7b7b7; background: #fff; background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed)); background: -moz-linear-gradient(top, #fff, #ededed); background-image: -o-linear-gradient(top, #fff, #ededed); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#ededed"); } .white:hover { background: #ededed; background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dcdcdc)); background: -moz-linear-gradient(top, #fff, #dcdcdc); background-image: -o-linear-gradient(top, #fff, #dcdcdc); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#dcdcdc"); } .white:active { color: #999; background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#fff)); background: -moz-linear-gradient(top, #ededed, #fff); background-image: -o-linear-gradient(top, #ededed, #fff); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ededed", endColorstr="#ffffff"); }
Что получилось (браузерозависимо).
Тэг ссылки.
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++ , он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets , он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets , то он подходит и для пользователей Microsoft Windows , вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск - Выполнить) при этом откроется диалог «Выполнить» впишите и нажмите Enter (откроется программа ), либо запустите программу через её ярлык.
Перед Вами откроется основное окно программы:
Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. В HTML для создания комментариев в вашем коде используется специальный тег , текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */ . Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color : red ), а для абзацев голубой (color : blue ). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align : center ). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
Как хорошо, что я занимаюсь саморазвитием.
Я выучу CSS за месяц, а то и быстрее
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css ) в той же папке, где вы создавали HTML документ.
- Перенесите из предыдущего примера код CSS (содержимое тега
Стили
